热门标签
热门文章
- 1C语言学习(一)关键字
- 2scrapy学习笔记-爬取免费的小说_xiaoqiangxs
- 3【小白必看】2023年PMP考试报名时间,报考条件,超全PMP备考指南_pmp报考条件及费用
- 4MySQL三种安装方法(yum安装、编译安装、二进制安装)_yum 安装mysql
- 5【yolov8&yolov5驾驶员抽烟-打电话-喝水-吃东西检测&疲劳驾驶检测&分心驾驶检测】_yolov8 吃东西算法
- 6一种使用 SUMO + Python 联合仿真平台_sumo python联合仿真
- 7多元回归、岭回归、Lasso回归——python预测房子价格_python lasso 房价预测
- 8Mac安装docker教程安装后docker:commandnotfound解决办法_mac -bash: docker: command not found
- 9(三十)大白话MySQL的redo log buffer中的缓冲日志,到底什么时候可以写入磁盘?_redolog写入时机
- 10vue+ts的axios接口简单封装_vue ts封装axios
当前位置: article > 正文
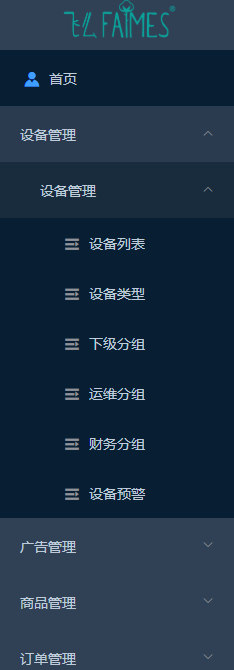
element-ui+vue 3级导航菜单动态渲染_vue3动态路由导航三级菜单
作者:盐析白兔 | 2024-05-16 18:09:49
赞
踩
vue3动态路由导航三级菜单
直接上代码
// vue文件 <template> <!-- el-menu:菜单栏的根组件 router: 设置路由可以跳转 --> <el-menu :router="true" :unique-opened="true" class="mymenu el-menu-vertical-demo" > <!-- submenu:菜单栏中的一项 index: 它的标识(唯一)--> <el-submenu v-for="(item, index) in menusList" :key="index" :index="item.id.toString()" > <!-- 这一项的图标&文字信息 --> <template slot="title"> <i class="el-icon-location"></i> <span>{{ item.title }}</span> </template> <!-- 判断是否最后一级子元素 --> <template v-for="(item1, index1) in item.chirdren"> <!-- 如果不是最后一级 --> <template v-if="item1.chirdren !== null"> <el-submenu :key="index1" :index="item1.name"> <template slot="title"> <i class="el-icon-location"></i> <span>{{ item1.title }}</span> </template> <el-menu-item v-for="(item2, index2) in item1.chirdren" :key="index2" :index="'/' + item2.name" > <i class="el-icon-s-grid"></i> <span>{{ item2.title }}</span> </el-menu-item> </el-submenu> </template> <!-- // --> <!-- 如果是最后一级 --> <template v-else> <el-menu-item :key="index1" :index="'/' + item1.name"> <i class="el-icon-s-grid"></i> <span>{{ item1.title }}</span> </el-menu-item> </template> <!-- // --> </template> </el-submenu> </el-menu> </template> <script> export default { data() { return { menusList: menu }; } }; </script> <style></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
因为v-for和v-if不能一起使用,eslint会报错,查阅官方文档后,将v-for放到template标签里,即可解决
4级以上菜单不推荐使用此方法,可以用组件递归逻辑。
// 数据结构 "menu": [ { "id": 1, "parent_id": 0, "type": 1, "title": "设备管理", "name": "admin/device/index", "chirdren": [ { "id": 2, "parent_id": 1, "type": 2, "title": "设备管理【管理员】", "name": "admin/device/index", "son": [ { "id": 4, "parent_id": 2, "type": 3, "title": "设备列表", "name": "admin/device/index", "chirdren": null } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/579959
推荐阅读
相关标签




