热门标签
热门文章
- 1equals方法详解
- 2el-table根据表格某属性改变整行的颜色_el-table 行颜色
- 3轻量化的yolov8部署到安卓Android手机端_yolo移动端
- 4OpenAI 发布GPT-4——全网抢先体验_get access to all bots on poe instantly, including
- 5权重衰减weight_decay参数从入门到精通_weight decay
- 6阿里云ECS服务器如何搭建并连接FTP,完整步骤_阿里 ftp
- 7Java8中Stream相关API介绍以及Lambda表达式使用_java8 api
- 8学成在线day13 支付通知
- 9基于YOLOv8深度学习的农作物幼苗与杂草检测系统【python源码+Pyqt5界面+数据集+训练代码】深度学习实战、目标检测
- 10NLP实战:面向中文电子病历的命名实体识别_中文电子病例命名实体识别
当前位置: article > 正文
Java后端实现对象与文件接收数据(minio测试)
作者:盐析白兔 | 2024-05-17 11:14:28
赞
踩
Java后端实现对象与文件接收数据(minio测试)
实现思路:
1. 两个接口实现,一个接对象数据(file),一个接文件数据(json)。
2. json对象(base64String) 实体类信息 ,请求体统一接收
3. file, String name ,String password ,String name ,
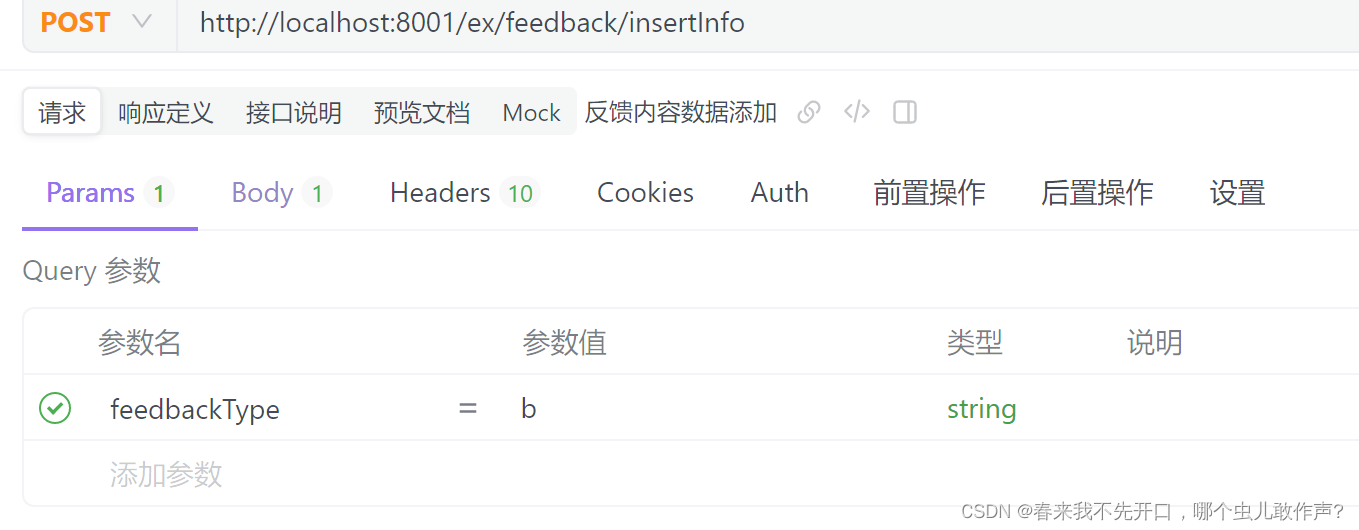
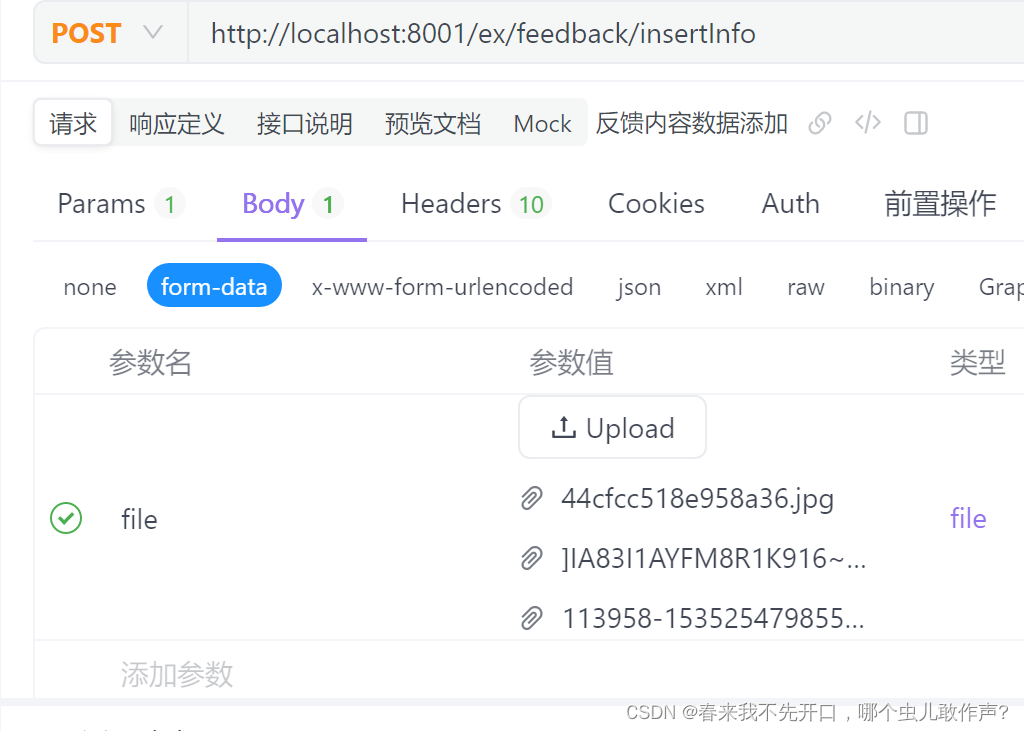
Controller层接收
统一接收类型
- @PostMapping("/insertInfo")
- public R<Void> insertInfo(MultipartFile [] file, ExFeedback exFeedback) {
- return exFeedbackService.insertInfo(exFeedback, file);
- }


业务批量添加代码
- @Override
- public R<Void> insertInfo(ExFeedback exFeedback, MultipartFile[] files) {
- // 添加反馈内容表数据
- int insert = exFeedbackMapper.insert(exFeedback);
-
- // 循环遍历删除,添加图片数据
- for (MultipartFile file : files) {
- String fileName = file.getOriginalFilename();
-
- try {
- MinIOUtils.uploadFile(minIOConfig.getBucketName(), fileName, file.getInputStream());
- } catch (Exception e) {
- throw new RuntimeException(e);
- }
-
- // 图片url路径
- String imgUrl = MinIOUtils.getBasisUrl() + fileName;
-
- // 添加图片数据
- ExImg exImg = new ExImg();
- exImg.setFeedbackId(exFeedback.getId());
- exImg.setImgUrl(imgUrl);
- exImg.setImgName(fileName);
- // 循环添加数据
- exImgMapper.insert(exImg);
- }
- return R.success();
- }

业务批量删除代码
- @Override
- public R<Void> removeByIdInfo(ExFeedback exFeedback) {
-
- // 删除反馈内容
- exFeedbackMapper.deleteById(exFeedback);
- // 获取图片
- List<ExImg> exImg = exImgMapper.selectList(new LambdaQueryWrapper<ExImg>().eq(ExImg::getFeedbackId, exFeedback.getId()));
-
- // 循环遍历删除服务器图片
- exImg.forEach(re -> {
- try {
- MinIOUtils.removeFile(minIOConfig.getBucketName(), re.getImgName());
- } catch (Exception e) {
- throw new RuntimeException("删除minio图片失败");
- }
- });
- // 循环遍历删除
- exImgMapper.deleteBatchIds(exImg);
- return R.success();
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/583380?site
推荐阅读
相关标签


