二者实现的功能是一样的,有以下区别 :
ol.js一般打包项目的时候使用,
ol-debug.js编写代码调试的时候使用。
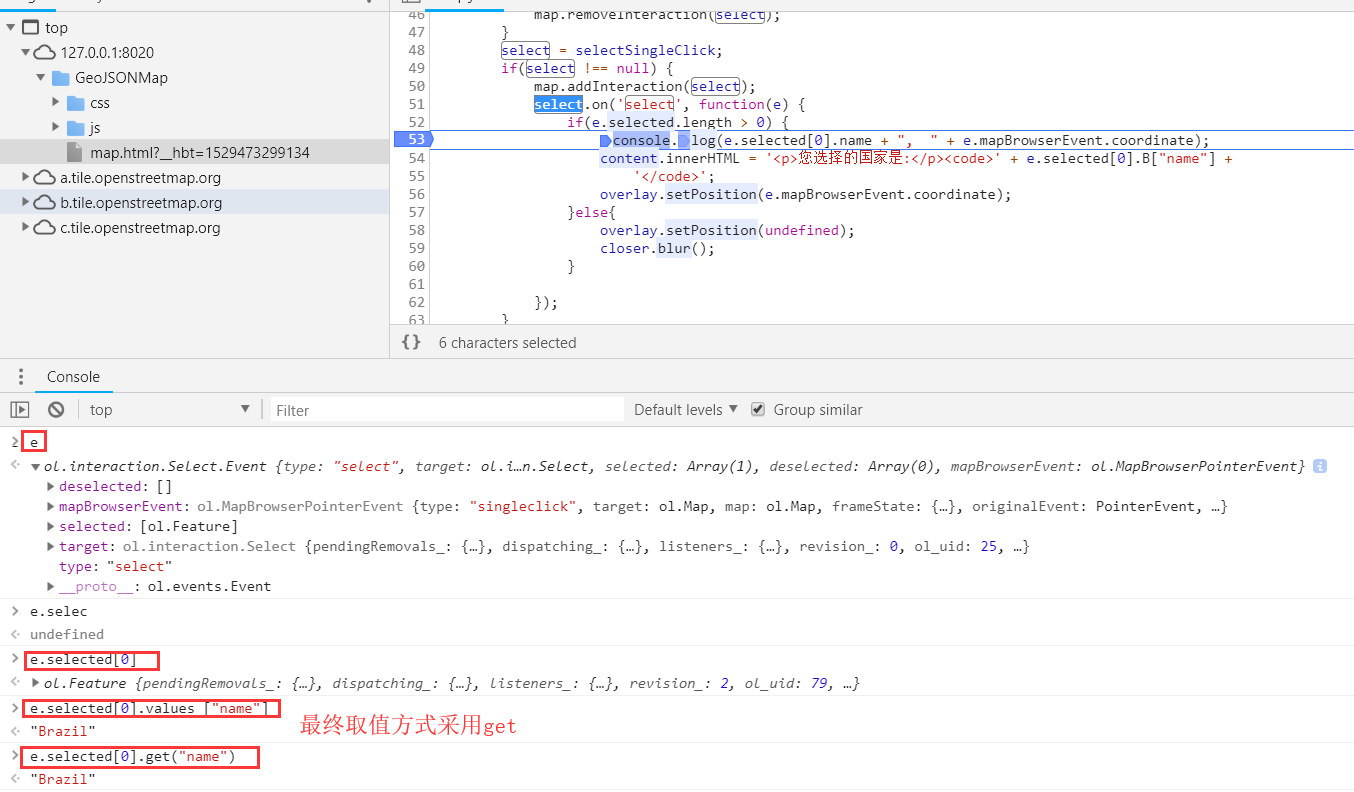
下边是用ol-debug.js编写代码调试的显示:
编写代码调试的技巧,所有的对象可以通过get(“属性名”)方法获取对应的值
e.selected[0].get("name")


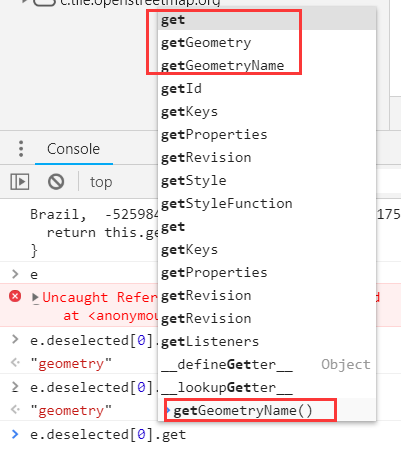
可以智能提示 e.selected[0]的所有属性和方法名,选择即可
e.selected[0].getGeometryName()

赞
踩
二者实现的功能是一样的,有以下区别 :
ol.js一般打包项目的时候使用,
ol-debug.js编写代码调试的时候使用。
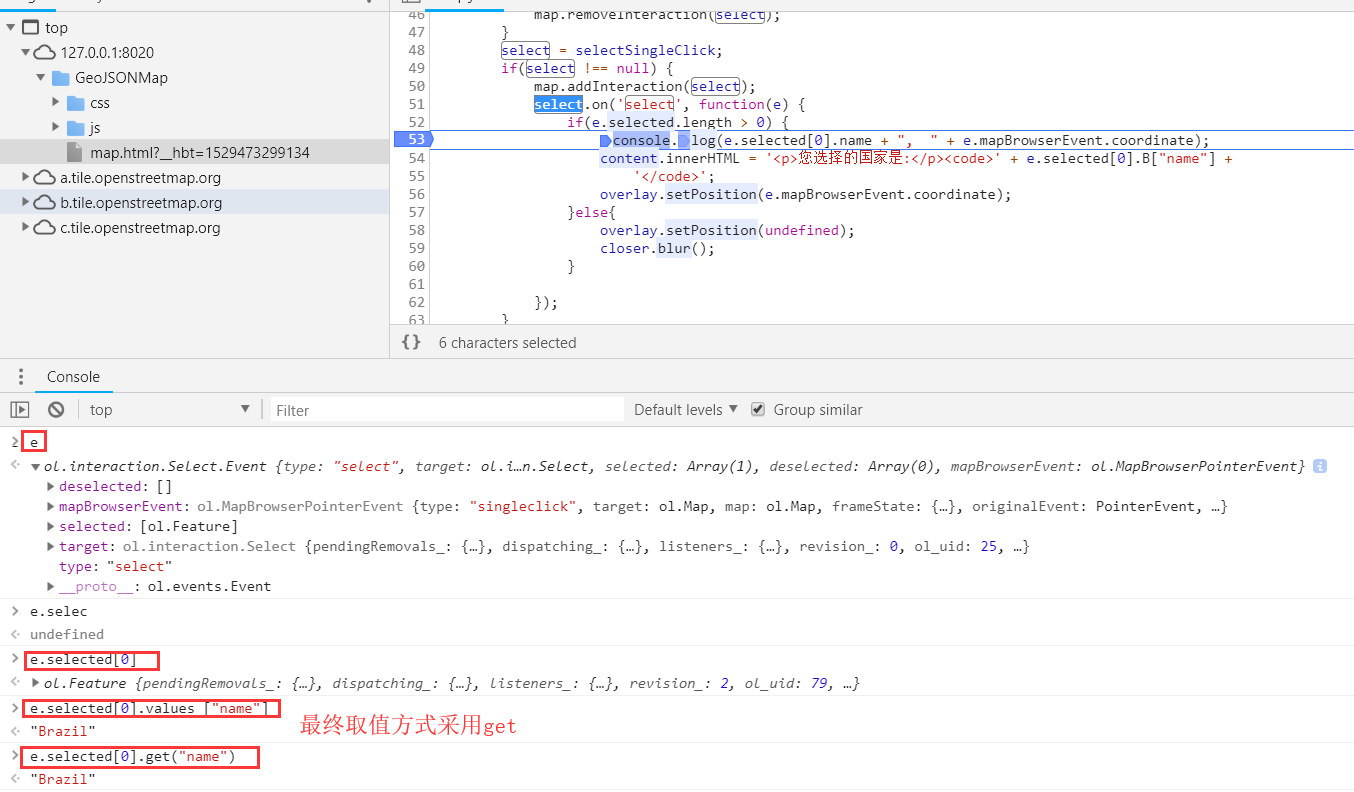
下边是用ol-debug.js编写代码调试的显示:
编写代码调试的技巧,所有的对象可以通过get(“属性名”)方法获取对应的值
e.selected[0].get("name")


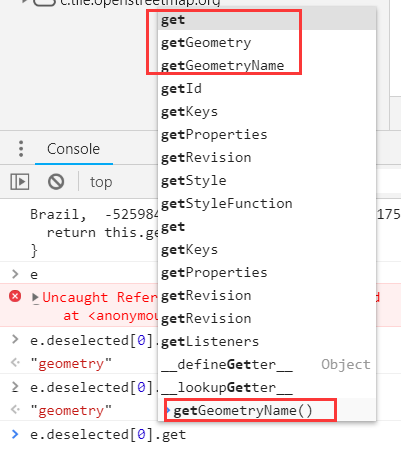
可以智能提示 e.selected[0]的所有属性和方法名,选择即可
e.selected[0].getGeometryName()

转载于:https://www.cnblogs.com/zhaoyanhaoBlog/p/9203468.html
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。