- 1安全配置核查关注点
- 2echarts问题总结_mychart.getzr()
- 3自适应媒体查询的断点--参考bootstrap_自适应 断点
- 4Java基于微信小程序+uniapp的校园失物招领小程序(V3.0)_使用的语言是java吗
- 5程序员如何月入 10 万?你所不知道的国外大神!
- 6Google重磅开源!Gemma 2B/7B小模型登场,6万亿Tokens喂饱,聊天编程两不误,LLaMA也黯然失色?_ollama 启动gemma:2b报错
- 7计算机服务器中了360后缀勒索病毒怎么解密,360后缀勒索病毒恢复
- 8登录并进行Token验证_@basicauth.login_required 登录之后生成token
- 9目标检测yolov3+文字识别CRNN 实现文本检测和识别
- 10阿里云无法远程连接数据库MySQL错误码10060解决办法_转载_2002-can't connect to server on '172.29.54.91'(100
基于微信小程序的单词记忆系统(Java+SSM+MySQL)_背单词小程序开发
赞
踩
目 录
摘 要 I
ABSTRACT II
第1章 绪论 1
1.1 研究目的及意义 1
1.2 研究现状 1
1.3研究内容及结构 3
1.3.1研究主要内容 3
1.3.2论文结构 3
第2章 系统技术 4
2.1 Java语言 4
2.2 SSM框架 5
2.3 Vue.js框架 6
2.4 Eclipse开发工具 7
2.5 数据库 8
2.6系统开发环境概述 9
第3章 系统分析 11
3.1需求分析 11
3.2单词记忆微信小程序功能设计 11
3.3数据库设计 12
第4章 系统实现 17
4.1 前台部分 17
4.1.1小程序登录页 17
4.1.2注册 18
4.1.3学习模范列表 18
4.1.4评价 19
4.1.5我的收藏 19
4.2 后台部分 20
4.2.1 后台登录 20
4.2.2 单词文章管理 20
4.2.3 单词文章修改 21
4.2.4 评价管理 21
4.2.5 类型管理 22
4.2.6 用户管理 22
4.2.7 角色管理 23
第5章 系统测试 24
5.1系统的总体概述 24
5.2测试项目名称及测试内容 24
5.3测试结果 24
结 论 25
参考文献 26
致 谢 28
3.1需求分析
技术可行性上,微信小程序是一个成熟强大的移动操作系统,而且是一个开源的系统,市场占有率很高。微信小程序应用是用java语言,虽然版本有好多,但一般会向下兼容,用Eclipse + ADT来创建应用程序,微信小程序提供开发的足够的接口API让开发者开发功能强大的应用程序。
经济可行性上,该应用程序不需要服务器端,不需要与别的应用进行交互,只需要本地微信小程序智能机设置好,用户学习内容自动保存,而且复习计划可自行设置提醒。占用内存小,用户电池消耗小。所以该方案是可行的。
操作可行性上,利用现有的windows系统进行开发。使用Eclipse作为开发工具以及使用Mysql作为数据库,通过模拟器进行程序调试,然后通过微信小程序智能机进行功能测试。整个过程平台广泛,皆可实现。
系统性能分析方面要求程序响应速度快、安全性高、信息处理速度快。
3.2单词记忆微信小程序功能设计
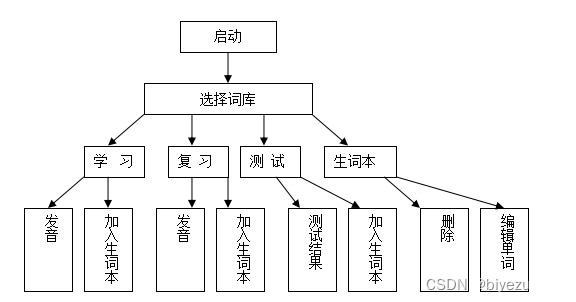
本单词记忆微信小程序的操作流程图如图3-3所示:

图3-3 功能图
3.3数据库设计
当前微信小程序平台采用的是Mysql数据库。Mysql数据库功能强大,使用方便。
本系统使用了Mysql数据库来保存英文单词信息。在微信小程序中创建和打开一个数据库都可以使用openOrCreateDatabase方法来实现,本系统创建了名为“wordroi d.db”的数据库,并返回一个MysqlDatabase对象db如下:
MysqlDatabase db=MysqlDatabase.openOrCreateDatabase( DB_NAME,null);
DB_NAME为数据库的储存地址:“data/data/wordroid.model/databases/wordroid.db”
创建表通过execSQL方法来执行一条SQL语句。本系统创建了一个名为sql的表。具体代码如下:
String sql=“CREATE TABLE " + table + " ( ID text not null,SPELLING text not null ,MEANNING text not null,PHONETIC_ALPHABET text,LIST text not null” + “);”;
db.execSQL(sql);
向表中添加一条数据使用insert方法来添加数据即单词。具体实现如下:
db.insert(table,null,values);
通过使用update方法来修改表中数据,具体实现如下:
db.update(table,values,whereClause,whereArgs);
通过使用delete方法从表中删除数据。关闭数据库很重要,经常容易忘记。直接使用MysqlDatabase的close方法。
在微信小程序中查询数据是通过Cursor类实现的,使用MysqlDatabase.query()方法时,会得到一个Cursor对象,Cursor指向的就是每一条数据。注意微信小程序使用Cursor类返回一个需要的值,Cursor作为一个指针从数据库查询返回结果,使用Cursor允许微信小程序更有效地管理它们需要的行和列,本文转载自http://www.biyezuopin.vip/onews.asp?id=11931运用cursor.moveToFirst()是对Cursor指向的位置进行操作:移到第一行。
wordroid.db文件放在Eclipse 微信小程序工程中的res文件夹下的raw目录中,通过使用getResources().openRawResource方法获得raw目录中资源的InputStre am对象,然后将该InputStream对象中的数据写入手机内存或SD卡的目录中相应文件中。
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/navigate/navigate", "pages/sss/sss", "pages/details/details", "pages/dingdan/dingdan", "pages/yuangong/yuangong", "pages/shangpin/shangpin", "pages/dingdandetails/dingdandetails", "pages/saoma/saoma", "pages/sssdetails/sssdetails", "pages/zhuce/zhuce", "pages/shangpindetails/shangpindetails", "pages/login/login" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#A7373E", "navigationBarTitleText": "单词记忆", "navigationBarTextStyle": "white" }, "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/menu_icon_0_normal.png", "selectedIconPath": "images/menu_icon_0_pressed.png" }, { "pagePath": "pages/shangpin/shangpin", "text": "单词文章", "iconPath": "images/tabbar_order.png", "selectedIconPath": "images/tabbar_order_selected.png" }, { "pagePath": "pages/yuangong/yuangong", "text": "学习模范", "iconPath": "images/case2.png", "selectedIconPath": "images/case5.png" }, { "pagePath": "pages/dingdan/dingdan", "text": "我的收藏", "iconPath": "images/nav1.png", "selectedIconPath": "images/nav1_select.png" } ], "position": "bottom" }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "sitemapLocation": "sitemap.json" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63

































