- 1项目中常用的 .env 文件原理源码分析_dify的.env文件
- 2【初阶数据结构】——单链表详解(C描述)_写出单链表数据元素类型为整数类型存储结构的c语言描述
- 3CMD设置代理 注册表设置IE代理_ie代理设置 cmd
- 4Windows系统安装Android SDK_android-sdk-windows
- 5关于从数据库读取来的数据,怎么引入Vue 组件_vue3数据库读取出来的地址怎么引入
- 6oracle 同一张表同时insert多条数据 mysql 同一张表同时insert多条数据
- 7李沐-动手学习深度学习v2_李沐动手学深度学习v2文字版
- 8Vue项目改index.html不生效的解决方法_vue2把访问index.html移到路径为public目录下
- 9八、SpringCloud-RabbitMQ + Spring AMQP 消息队列_rabbitmq 版本控制
- 10hadoop的50070端口不能访问网页的解决方法_hadoop01:50070
基于Java环境下的城市公交查询系统设计与实现_java 公交查询
赞
踩
目 录
摘 要 I
Abstract II
1 绪论 1
1.1 项目开发背景和现状的研究 1
1.1.1 开发背景 1
1.1.2 研究现状 1
1.2 项目开发目的与意义 2
1.2.1 系统开发的目标 2
1.2.2 系统开发的意义 2
1.3 本论文研究的主要内容 2
2 城市公交查询系统需求分析 3
2.1 需求分析 3
2.1.1 系统需求 3
2.1.2 技术需求 3
2.1.3 安全需求 3
2.1.4 维护需求 3
2.2 系统可行性分析 3
2.2.1 技术可行性 3
2.2.2 经济可行性 4
2.3 功能分析 4
2.3.1 查询功能分析 4
2.3.2 数据的更新以及修改分析 4
3 城市公交查询系统关键技术 5
3.1 JSP技术 5
3.2 Java Bean技术 6
3.3 JDBC技术 7
3.4 Struts2技术 8
3.5 Hibernate技术 8
3.6 JavaScript技术 9
3.7 MVC设计模式 9
3.7.1 模型(Model) 9
3.7.2 试图(View) 9
3.7.3 控制器(Controller) 10
3.8 系统运行环境 10
4 城市公交查询系统总体设计 10
4.1 系统总体设计概述 10
4.2 系统功能结构图 11
4.3 系统流程图 12
4.3.1 系统操作流程 12
4.3.2 数据增加流程 13
4.3.3 数据修改流程 13
4.3.4 数据删除流程 14
4.4 数据流分析 14
4.5 业务流分析 15
5 城市公交查询系统详细设计 15
5.1 后台数据库设计 15
5.2 系统模块设计 18
5.2.1 注册与登录 18
5.2.2 公交信息查询 21
5.2.3 寻物启事和失物招领 22
5.2.4 用户个人信息管理 24
5.2.5 公交线路管理 24
5.3 连接池配置 25
5.4 SSH框架的整合 26
6 城市公交查询系统调试与测试 28
6.1 程序调试 28
6.2 程序的测试 28
6.2.1 测试的重要性及目的 28
6.2.2 测试的步骤与内容 29
6.2.3 单独对系统的测试 30
6.3 测试分析 30
结束语 31
参考文献 32
附 录 33
致 谢 39
2 城市公交查询系统需求分析
2.1 需求分析
2.1.1 系统需求
由于城市公交查询系统面向广大市民和公交公司管理城市公交查询系统等非计算机专业人士的需求,因此要求硬件配置不能太高,任何一个普通的计算机用户都能很快的熟悉整个软件的使用。城市公交查询系统要做到所耗费的资源常小,任何用户只需要在一般的电脑上面,就能够通过浏览器使用这个软件。公交公司管理人员能够简单、方便、快捷、远程的实现对系统实时维护和管理。
2.1.2 技术需求
城市公交查询系统是以互联网为基础,采用SSH框架MySQL数据库开发模式,服务器采用Tomcat 6.0。服务器由数据库服务器、Web服务器等服务器组成,通过客户端网络连接进行系统的管理和维护,数据库服务器中的数据要实现实时更新,数据库要可靠稳定。
2.1.3 安全需求
城市公交查询系统面向社会,因此对系统的安全性有较高的要求。对数据库要设置不同的用户权限,数据的操作需要用户身份验证,只有取得合法的身份才能进行操作,还应避免数据并发现象,防止数据库无法响应操作。
2.1.4 维护需求
城市公交查询系统采用B/S结构,系统更新、升级只需要在服务器端实现。在进行系统维护时,只需远程登录服务器,减少了维护的成本和周期。
2.2 系统可行性分析
2.2.1 技术可行性
现在,随着计算机技术和通信技术的发展,与网络相结合是以后的重要发展方向,特别是在网络大为普及,上网极为方便的网络信息时代,通过网络查询公交信息更是公交查询系统的发展方向。特别是在网络大为普及,上网极为方便的网络信息时代,通过网络查询公交信息更是查询系统的发展方向。基于Web的新型公交信息查询系统,数据信息更新更为准确、及时,用户可以利用计算机、手机等平台通过有限或无线的网络连接方式对系统进行访问,得到快捷的服务[5]。SSH(Spring + Struts2 +Hibernate)框架中hibernate提供了多种常用的数据库应用程序,通过少量代码的编写,就能够实现数据库的访问[6]。系统采用MYSQL作为开发数据库。MYSQL是一种客户机/服务器结构的关系数据库管理系统[7]。在技术难度方面,有指导老师的指导、周围同学的热心帮助,加上对很多相关文献的参考,能够解决开发过程中所遇到的困难。因此,技术是可行的。
2.2.2 经济可行性
如今,随着计算机的大量普及,各种软件的开发成本越来越低,价格也越来越底。城市公交查询系统也是这样,开发成本较低,只是需要一台配置一般的计算机,该系统运行时占计算机的资源也不多,但并不会因为开发成本低而造成系统功能性能的下降。相反,随着计算机技术的发展,各种实用软件的性能日渐提高。任务管理系统廉价的开发成本,却能够为用户带来相当大的实惠和方便。主要表现在:
1.城市公交查询系统可以说是一个拥有多种实用功能的系统,它集成了多种功能,具有较强的实用性和方便性。
2.城市公交查询系统的运行可以大大提高查询信息的效率,减少不必要的人力和物力。
2.3 功能分析
要设计一个良好的公交查询系统,就必须首先明确该应用环境对系统的要求。公交查询系统的应用背景为:方便市民搭乘公交车出行;手动(目前)、自动(将来)、及时更新查询数据。
2.3.1 查询功能分析
系统需要提供几种不同方式的查询手段,以实现灵活方便地管理整个系统。
其中包括:
线路查询:可以获得要查询公交所通过的所有站点。
站点查询:通过输入指定站点查询经过该站点的公交车。
公交换乘模块:主要体现那些不可直达需要转车的线路的所有换发。
2.3.2 数据的更新以及修改分析
更新:系统允许管理员级别的用户对数据进行更新、修改并且存盘操作。
编辑:系统允许管理员级别的用户对数据进行编辑、删除的操作,保证数据的真实性与实时性。
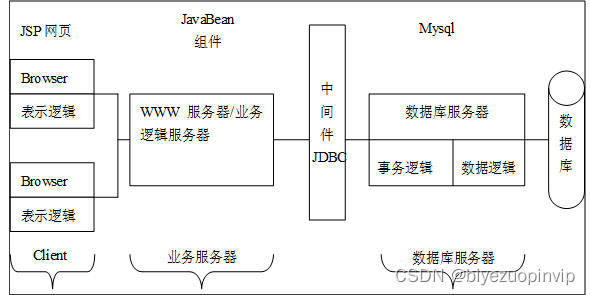
系统采用采用B/S(Browser/Server)结构。整个系统最关键的就是数据库系统,一个强大的数据库可以支持完善一个优秀的软件设计,通过软件系统与数据库系统的连接来实现通过软件界面观察和处理操作数据[8]。通过软件系统与数据库系统的连接来实现通过软件界面观察和处理操作数据,如图2-1所示。

图2–1系统模式图
系统采用三层结构,在客户端用户通过浏览器完成数据下载与模拟操作,浏览器端的表现逻辑通过JSP网页完成[9]。而系统内部复杂的业务逻辑主要通过JavaBean的组件(Component)实现,JavaBean组件在WWW服务器上运行,通过JSP返回到客户浏览器。通过表现逻辑与业务逻辑的分离,使网页内容简洁,系统的可维护性和可扩充性增强。在服务器端,系统使用JDBC中间件访问数据库,数据库服务器定义了城市公交查询系统所需要的事务逻辑和数据逻辑。城市公交查询系统使用JSP技术作为表现手段,服务器采用Tomcat6.0作为JSP引擎,系统业务逻辑由JavaBean 组件完成,使用JDBC 3.0 驱动程序访问数据库[10]。由于系统测试需要成熟的数据库支持,因此系统采用MySQL数据库作为数据库服务器。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title></title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <STYLE> TD { FONT-SIZE: 11px; COLOR: #000000; FONT-FAMILY: Verdana, Arial, Helvetica, sans-serIf; TEXT-DECORATION: none } .input_1 { BORDER-RIGHT: #999999 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #999999 1px solid; PADDING-LEFT: 2px; LIST-STYLE-POSITION: inside; FONT-SIZE: 12px; PADDING-BOTTOM: 2px; MARGIN-LEFT: 10px; BORDER-LEFT: #999999 1px solid; COLOR: #333333; PADDING-TOP: 2px; BORDER-BOTTOM: #999999 1px solid; FONT-FAMILY: Arial, Helvetica, sans-serIf; LIST-STYLE-TYPE: none; HEIGHT: 18px; BACKGROUND-COLOR: #dadedf } </STYLE> <script> function login(){ if(form1.username.value==''){ alert('用户名不能为空!'); return false; } if(form1.password.value==''){ alert('密码不能为空!'); return false; } form1.action="/buscity/loginChange.action"; form1.submit(); } </script> </head> <body> <TABLE cellSpacing=0 cellPadding=0 width=651 align=center border=0> <TBODY> <TR> <TD height=50></TD> </TR> <TR> <TD height=351><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0> <TBODY> <TR> <TD width=15 background=images/ileft.gif height=43></TD> <TD width=630 background=images/i_topbg2.gif><br></TD> <TD width=16><br></TD> </TR> <TR> <TD background=images/ileftbg.gif></TD> <TD vAlign=center height=279><TABLE height=109 cellSpacing=0 cellPadding=0 width=399 align=center border=0> <TBODY> <TR> <TD width=155><IMG height=140 src="images/logo.jpg" width=155 useMap=#Map border=0></TD> <TD vAlign=top align=left width=264><TABLE cellSpacing=0 cellPadding=0 width=230 border=0> <TBODY> <TR> <TD vAlign=bottom width=240 height=30 align="center"><font style="font-size:22px;"><b>城市公交查询系统</font> <!-- <IMG height=19 src="images/adminsyteam.gif" width=154 border=0> --> </TD> </TR> <TR> <TD height=123><TABLE height=109 cellSpacing=0 cellPadding=0 align=center border=0> <FORM name="form1" action="" method="post"> <TR> <TD vAlign=bottom align=left height=28><DIV align=right>用户名:</DIV></TD> <TD vAlign=bottom align=left width=114 height=28><INPUT class=input_1 id=username size=15 name="username"> </TD> </TR> <TR> <TD align=left height=20><DIV align=right>密 码:</DIV></TD> <TD height=20><INPUT class=input_1 id=password type=password size=15 name="password"></TD> </TR> <TR> <TD align=center height=20 colspan="2"> <input type="radio" name="gettype" value="enterprise">注册用户 <input type="radio" name="gettype" value="admin" checked>管理员</TD> </TR> <TR> <TD vAlign=center colSpan=2 height=25><DIV align=center> <IMG style="CURSOR: hand" onclick="login()" height=31 src="images/b_login.gif" width=73> <!-- <INPUT type=image src="images/b_login.gif" onclick=document.form1.reset() name=denglu> --> <IMG style="CURSOR: hand" onclick=document.form1.reset() height=31 src="images/b_clean.gif" width=73> <a href="/buscity/pwdreturn.jsp" target='_blank'>密码找回</a></DIV></TD> </TR> </FORM> </TABLE></TD> </TR> </TBODY> </TABLE></TD> </TR> </TBODY> </TABLE></TD> <TD background=images/irightbg.gif></TD> </TR> <TR> <TD><br></TD> <TD background=images/i_bottom_bg.gif></TD> <TD width=16><br></TD> </TR> </TBODY> </TABLE></TD> </TR> <TR> <TD height=1><br><br></TD> </TR> <TR> <TD> </TD> </TR> </TBODY> </TABLE> <script> <% if("true".equals((String)request.getAttribute("result"))){ out.println("alert('注册成功!');"); }else if("true".equals((String)request.getAttribute("message"))){ out.println("alert('用户名或密码错误!');"); } %> </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
































