热门标签
热门文章
- 1企企云ERP OpenAPI接口--.Net Core Aws Sigv4 快速编码_aws signature version 4
- 2Git之深入解析如何在应用中嵌入Git
- 3mysql 对象权限设置_怎么设置SQL数据库用户权限
- 4分布式文件系统(HDFS)与linux系统文件系统关系_linux文件系统和hdfs之间有何关系?
- 5python 中collections.deque类及 collections.defaultdict类的理解_collections.defaultqueue
- 6python plt画图_python 使用plt画图,去除图片四周的白边方法
- 7每天3分钟操作系统修炼秘籍(13):两个缓冲空间Kernel Buffer和IO Buffer_如何使用一个文件描述符将两个不同内容放到两个缓存器
- 8USB协议_usb协议文档
- 9基于BERT的中文情感分析实战
- 10Linux·工作队列_linux 工作队列
当前位置: article > 正文
微信小程序路径跳转和传参_微信小程序路由跳转传参
作者:盐析白兔 | 2024-05-22 17:47:44
赞
踩
微信小程序路由跳转传参
1.路径跳转
注意:使用声明式导航(标签)跳转 那个跳转标签默认是一行都可以点击 范围有点大不灵活
- <!-- 路径前面要加 "/" 拼接绝对路径 -->
- <!-- 声明式导航 标签这一行都可以点击 通过标签到指定路径 -->
- <navigator url="/pages/index/index" open-type="switchTab" > <button>到首页</button> </navigator>
建议使用通过点击触发函数改变路径
- <!-- 函数式导航 控制点击区域 通过按钮触发事件到指定路径 -->
- <view>当前是详情页</view>
- <button bindtap="back">返回</button>
- <button bindtap="click" >到首页</button>
- <button bindtap="click1" >到购买页面</button>
- <button bindtap="click2" >替换</button>
- <button bindtap="click3" >初始化</button>
- //这个是详情页 非tabBar页面
-
- back() {
- // 返回到之前的路径页面 不能是tabBar页面 返回多少次由delta: 1,控制1就是返回到上一次的路径页面
- wx.navigateBack({
- delta: 1,
- });
- },
- // 修改路径
- click() {
- // 跳转到一个指定的tabBar页面
- wx.switchTab({
- url: "/pages/index/index",
- });
- },
- click1() {
- //跳转到一个指定的非tabBar页面
- wx.navigateTo({
- url: "/pages/gm/index",
- });
- },
- click2() {
- //替换当前路径到指定页面
- wx.redirectTo({
- url: "/pages/index/index",
- });
- },
- click3() {
- //删除全部路径到指定页面
- wx.reLaunch({
- url: '/pages/index/index',
- })
- },

wx.navigateBack ({}):返回到之前的路径页面 不能是tabBar页面 返回多少次由delta: 1,控制1就是返回到上一次的路径页面 默认为1可以直接 wx.navigateBack() 表示返回一步
wx.switchTab({}):跳转到一个指定的tabBar页面
wx.navigateTo({}):跳转到一个指定的非tabBar页面
wx.redirectTo({}):替换当前路径到指定页面 不区分tabBar
wx.reLaunch({}):删除全部路径到指定页面 不区分tabBar
非tabBar页面就是在pages里面 但是不在tabBar的list里面注册的普通页面
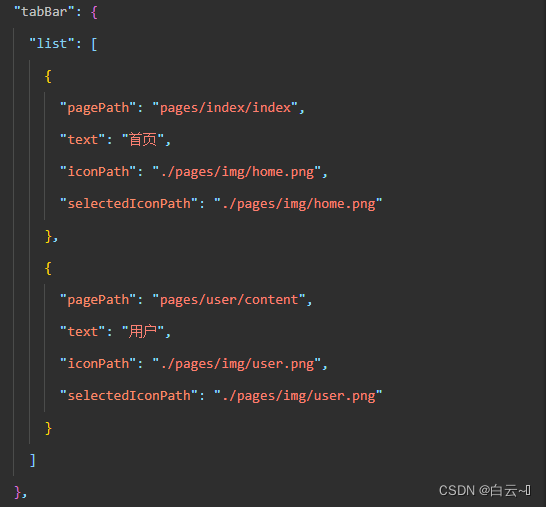
注:pages里面排第一的默认为进来展示的页面(首页),可以根据需求改变进来的页面
![]()
注:list里面的排列顺序就是底部栏的排列顺序,可以根据需求改变顺序(list至少两个最多五个)

2.路径传参
直接在跳转的路径后面拼接参数 ?a=1&b=2&c=3"
注意:1.参数要字符串类型
2.参数有长度限制,过长就不能使用这种方式进行传参
- // 到详情页
- click2() {
- wx.navigateTo({
- // 拼接固定参数
- url: "/pages/qx/index?a=1&b=2&c=3",
- // 拼接动态参数 也可以使用模板字符串
- url: "/pages/qx/index?a=" + 1 + "&b=" + 2,
- });
- },
- // 详情页接收参数
- onLoad(options) {
- // console.log(options);
- var obj = options;
- this.setData({
- obj: obj,
- });
- },
- <text>使用路径传参的参数</text>
- <view>a:{{obj.a}}</view>
- <view>b:{{obj.b}}</view>
- <view>c:{{obj.c}}</view>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/609264
推荐阅读
相关标签