- 1如何在RTOS上全量支持C++11_rtos c++支持
- 2python使用paddleocr 识别图片上的文本_python识别图片中的指定文字paddleocr
- 3纯Java手写一个简单的RPC框架_java手写rpc
- 4abb变频器如何拷贝_变频器维修知识!论变频器谐波定义与降低方案
- 5大数据架构师必读:常见的七种Hadoop和Spark项目案例_hadoop和spark的大数据项目
- 6Android约束布局ConstraintLayout的使用
- 7升级android安全补丁,谷歌发布 2019 年 12 月的 Android 安全补丁
- 8软考:中级软件设计师-信息系统的安全属性,对称加密和非对称加密,信息摘要,数字签名技术,数字信封与PGP
- 9YoloV5改进策略:注意力改进|自研全新的Mamba注意力|即插即用,简单易懂|附结构图|检测、分割、关键点均适用(独家原创,全世界首发)_即插即用mamba模块
- 10查询优化器工作原理_查询优化器的原理
精选8款超级好用的Web前端组件库,助您轻松开发_超级好用的前端库
赞
踩
Bootstrap
Bootstrap是最受欢迎的UI组件库之一,可用于开发响应布局和移动设备优先的Web项目。即时设计资源广场的BootstrapUI组件库包括按钮、标签、颜色、文本等可重用组件。原型图可以与前端开发完美协调,不用担心代码难以实现。
Ant Design
AntdesignUI组件库从蚂蚁企业级中后台产品的交互语言和视觉风格中提炼出来,自带120种数据可视化色板,为Web应用提供65+基本UI组件。设计师可以在统一的UI资产(组件库)中提高效率,从而直接支持重点项目。在即时设计工作台上,我们可以直接用“资源”面板管理Antdesign资源和组件,直接拖动材料重用,节省大量重复劳动,轻松创造高效愉快的工作体验。

Shards React
ShardsReact是由DesignRevision建立的高质量ReactUI组件库,具有重量轻、占地面积小、性能优化等特点,遵循现代开发的最佳实践,所有组件都具有充分的响应能力。ShardsReact中的每个组件都经过适当的记录,以获得流畅的开发人员体验。

React Suite
ReactSuite也是一套ReactUI组件库,诞生于中后台产品,致力于创造贴心的互动设计,为开发者提供友好的开发体验。ReactSuite官方默认提供了三个主题:浅色、深色和高对比度,你只需要简单的配置就可以使用。

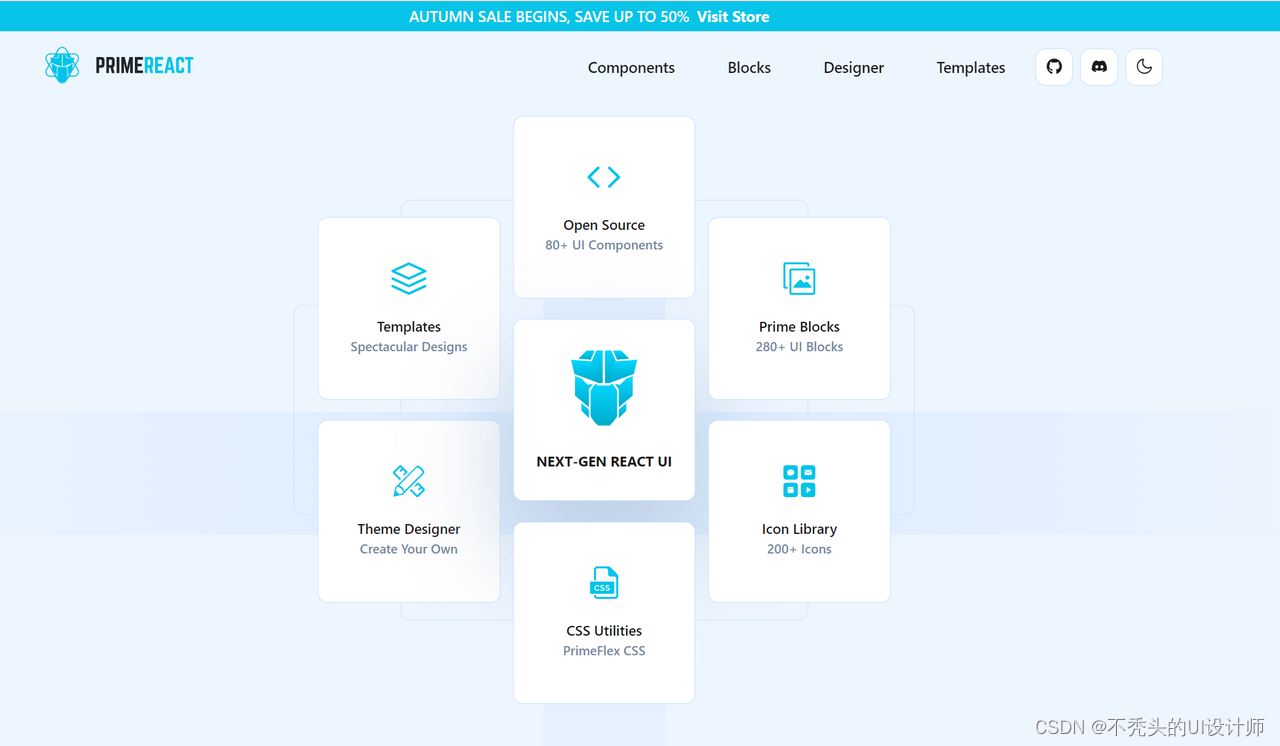
Prime React
UI组件库Primereact是由Primetekinformatics创建的,它有70多个组件供您选择,此外,还有自定义主题、高级应用模板、A11y、响应式和支持触摸的UI组件。

Grommet
Grommet也是一个基于React的UI设计组件库,它提供了一个强大的主题工具,允许您定制组件库以满足所需的布局、颜色和类型。还有大量的数据可视化图表、图标、导航、输入和其他组件,设计元素非常完整。

Onsen UI
UI设计组件库Onsen的UI元素和组件都是原生设计的,具有遵循原生iOS和Android设计标准的即时实现功能,对开发App感兴趣的朋友可以重点关注一下这个UI组件库。Onsen UI提供数以百计的标签、侧菜单、导航等UI设计组件,兼容性良好,所有动画都经过了调整和优化,能够帮助开发者简化开发工作,快速完成符合原生体验规范的App。

Chakra UI
ChakraUI设计组件库旨在花更少的时间重复工作,为客户创造更多的优秀体验。ChakraUI是由Segunadebayo创建的,组件风格非常简单干净,具有良好的可扩展性和定制性。
6UI是一个基于React的高质量和语义的前端开发框架。它大大优化了用户体验的设计。目前有100多个组件,包括自动控制状态、声明界面、速记道具等功能。