热门标签
热门文章
- 1针对大批量成本敏感型应用 AG6K FPGA_ag6kf256
- 2二叉树:销毁_销毁二叉树
- 36.如何优化第一种个人商业模式?
- 4测试用例设计思路_测试用例设计思维
- 5将颠覆你几十年认知的 6 个逆向思维_在人潮拥挤的火车上,你端着一碗泡面
- 6力扣-队列-217.存在重复元素_力扣 判断重复
- 7Linux中的开发工具(yum,vim,gcc/g++,gdb,Makefile,git)_linux程序开发工具
- 8不同消息队列的选型和对比_消息队列实现方式对比
- 9数学-建模———A 农村公交与异构无人机协同配送优化_问题1 只考虑使用a类无人机,请给出公交与无人机协同配送方案,使总费用最小;要求给
- 10基于Golang的Nano游戏服务器框架_golang 游戏框架nauo
当前位置: article > 正文
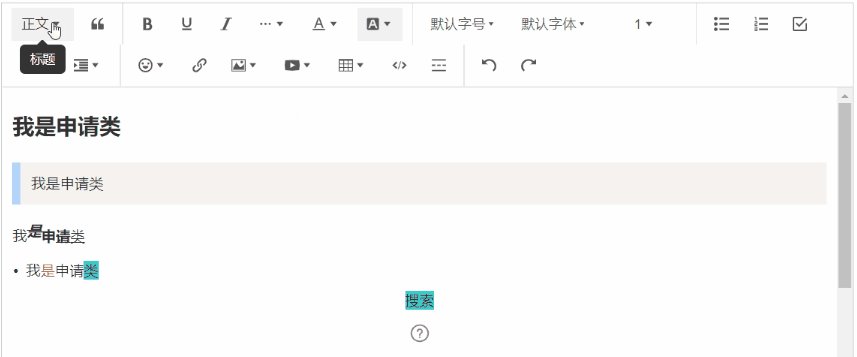
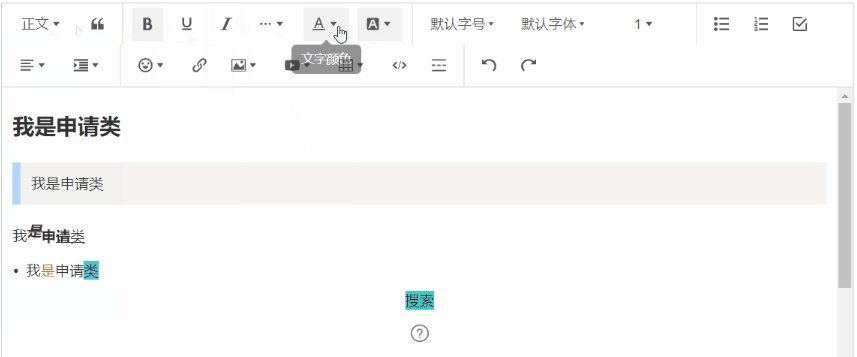
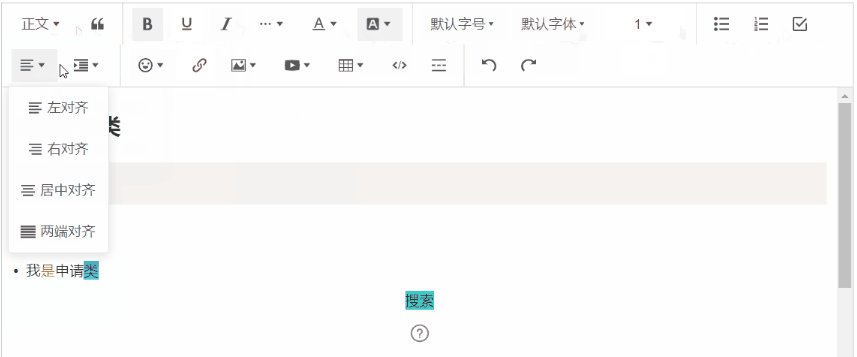
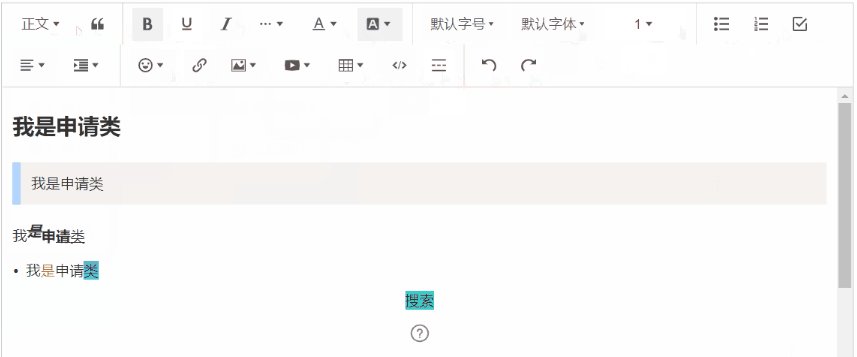
vue3 - 详细引入 wangeditor 富文本编辑器及使用教程,安装引入全过程及说明(示例源码开箱即用,快速植入wangeditor 富文本编辑器到vue3项目)_vue3富文本编辑器
作者:盐析白兔 | 2024-05-28 01:23:50
赞
踩
vue3富文本编辑器
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/635014
推荐阅读
相关标签