- 1(NeRF学习)3D Gaussian Splatting & Instant-NGP环境配置_训练3d gaussian splatting模型步骤
- 2mac安装phpstorm
- 3ASP.NET Web Pages - HTML 表单
- 4掌握Pandas数据筛选方法与高级应用全解析【第70篇—python:数据筛选】
- 5从标签说前端开发
- 6window版本python安装教程及环境变量配置(非常详细)_windows安装python环境变量
- 7RT-Thread开发学习笔记_rt_thread如何查询硬件定时器中断的优先级
- 8JavaWeb新留言板系统 23年4月原创_文心一言
- 9.Net面试题(3)
- 10Pandas 解决Series对象没有“append”问题_pandas 没有append
【TeeChart Pro ActiveX教程】(五):图例设计_default border
赞
踩
(一)图例控制
可以通过图表编辑器,图表选项卡,图例页面访问图例参数。

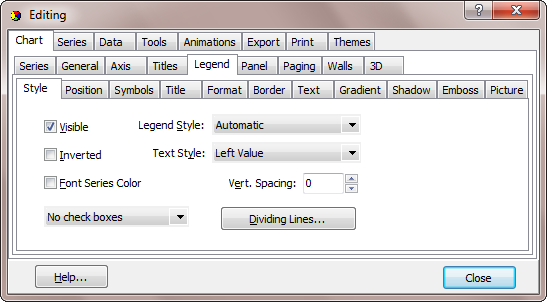
1.1 Style
Legend Style
图例默认样式“Automatic”将在图表中只有一个系列时将系列点值放在图例中。当图表包含多个系列时,“Automatic”会将系列名称放入图例中。在编辑器中使用Dropdown Combobox获取默认值以外的值。如果您更改图例样式以显示值,并且图表中有多个系列,TeeChart Pro将显示第一个系列的值。您可以使用自定义选项修改显示。
TChart1.Legend.LegendStyle = lsLastValues 'Puts the last value of each Series in the Legend box
Text Style
有关可能的图例文本样式的列表,请参阅TextStyle属性。
Vertical Spacing
允许您修改图例条目之间的间距。
Dividing Lines
“Dividing Lines/分割线”按钮可以访问“Border Editor/边框编辑器”窗口,您可以在其中使“Legend/图例”条目之间的线条可见并更改其颜色,样式和宽度。
Visible
此可见复选框启用/禁用整个图例的显示。
Inverted
Inverting Legend反转Legend条目的顺序。
Check Boxes
将图例样式更改为“Series Names/系列名称”,并在每个系列旁边显示一个复选框,使其不可见或可见。
Font Series Color
将图例文本的字体颜色更改为系列颜色。
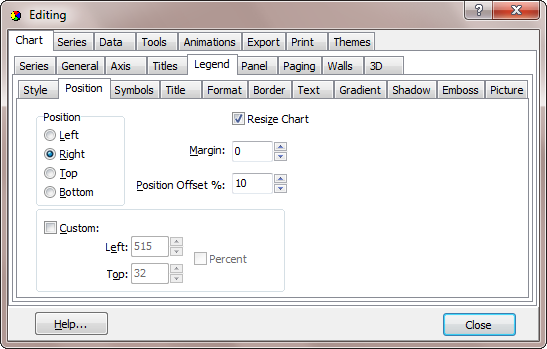
1.2 Position

Position
使用“Alignment”属性(顶部,底部,左侧和右侧)可以使用4个位置。右边是默认位置。图例的默认定位始终位于图表之外。
Resize Chart
大小调整大小图表属性,如果未启用,将在图表框架区域内绘制图例。虽然这对于某些Legend定位要求可能是令人满意的,但是通过使用Legend Margin属性可以更好地控制与Chart框架相关的Legend定位。
Margin
更改边距属性值将移动图表框架相对于图例,反之亦然。因此,将Margin值设为负值会将图表移动到图例上(增加图表矩形区域的大小)。
Position Offset %
0%定义为触摸右图表画布边框的水平图例和触摸顶部图标的垂直图例。传说相对于这些位置有所抵消。
Custom
此复选框将禁用“Resize Chart”属性,并使您能够在“Chart Canvas”的任何位置以图像为单位定位图例。
1.3 Symbols
Visible
使用Visible属性显示或隐藏颜色矩形(符号)。
Width
设置宽度属性以定义图例符号的宽度。
Width Units
使用WidthUnits属性定义必须如何解释宽度。
Position
使用“Position”属性设置颜色矩形的位置。
Continuous
使用连续属性让不同的图例颜色矩形相互流动。设置为True时,不同项目的颜色矩形将彼此固定绘制(无垂直间距)。设置为False时,颜色矩形绘制为单独的矩形。
Squared
使用平方属性使图例颜色矩形平方。
Default border和Border...
使用这些属性可以使用您自己的自定义符号覆盖图例符号的默认边框。
1.4 Title
Options
您可以在此处添加要用于图例标题的文本,并在标题框中对齐文本。使用“visible”复选框隐藏/取消隐藏标题。
Format
使用属性更改“title”区域背景的颜色,图案和透明度
Border
混合斜角和框架属性以及操纵宽度几乎可以提供任何3D效果组合。通过检查圆形框架并选择半径尺寸将为标题区域提供各种圆角。
Text
使用与标题文本相关的许多属性来个性化字体和相关效果。
Gradient
使用“visible”属性显示或隐藏“title”区域背景颜色渐变。通过组合不同的渐变样式,颜色,方向和子梯度,可以实现几乎无限数量的渐变。
Shadow
使用阴影属性为“title”区域创建阴影效果。
Emboss
与阴影属性类似,您可以使用浮雕属性为“title”区域创建浮雕效果。
Picture
您可以将图像添加到“title”区域背景,然后使用不同的“Filters/过滤器”,“Style”和“Position”属性以多种方式对其进行修改。
1.5 Format
Color
属性设置Legend画布的颜色。
Pattern
设置图例画布的图案。
Transparent
使图例画布透明,只显示图例文本和符号。
Transparency
设置图例画布的透明度级别。
1.6 Border
Bevel
使用“Bevel”属性定义图例的斜角。
Frame
集图例框架属性:可见,样式,颜色和宽度。
Size
设置图例斜角的大小。
Round Frame
图例框架的角落。
1.7 Text
此页面提供对属性的访问,这些属性可更改图例文本的字体,轮廓,字符间距和阴影的外观。
1.8 Gradient
使用此页面在图例画布上绘制渐变并更改其方向和颜色。
1.9 Shadow
设置Legend的阴影的颜色和大小。
1.10 Emboss
您可以通过组合颜色,大小,透明度和模糊属性,为图例画布添加个性化浮雕效果。
1.11 Picture
将图像添加到图例画布,然后可以使用不同的“Filters”,“Style”和“Position”属性以多种方式进行修改。
(二)自定义图例
Legend事件提供完全控制和定义Legend外观和内容的选项。
2.1 OnGetLegendRect事件
图例外部矩形允许更改“Legend”框的整体大小和位置。与OnGetLegendPos结合使用以重新定位图表图例和内容,例如:
Private Sub TChart1_OnGetLegendRect(Left As Long, Top As Long, Right As Long, Bottom As Long) Left = Left - 100 Right = Right - 100 End Sub
2.2 OnGetLegendPos事件
修改图例的内容。以下示例可与上面的代码一起使用,将Legend内容移动到新的Legend矩形。
Private Sub TChart1_OnGetLegendPos(ByVal Index As Long, X As Long, Y As Long, XColor As Long) X = X - 100 End Sub
2.3 OnGetLegendText事件
修改图例内容的文本。
Private Sub TChart1_OnGetLegendText(ByVal LegendStyle As Long, ByVal ValueIndex As Long, LegendText As String) LegendText = LegendText + Str$(Index) End Sub
将图例放置在图表矩形区域内时,请记住图例在系列和轴之前绘制,并且将出现在任何交叉点的任何一个下方。



