热门标签
热门文章
- 1今日好料推荐(ChatGPT | NLP)
- 2[CentOS]安装软件:/lib/ld-linux.so.2: bad ELF interpreter 解决_libfl.so.2
- 3WEB安全基础-HTML相关知识_web安全跟html有什么关系
- 4Java数据结构——平衡二叉树_java 二叉平衡树
- 5安装、运行orb slam2遇到的问题!
- 6解决 ‘python‘ 不是内部或外部命令,也不是可运行的程序或批处理文件_python' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
- 7Python——numpy排序(sort、argsort、lexsort、partition、sorted)_numpy 排序
- 8Windows安装Ubuntu22.04.3LTS
- 9C# 实现腾讯云点播之媒体管理常用接口
- 10postman(四) 前置和后置应用-例1_postman 后置操作 登录
当前位置: article > 正文
Web3通过ganache运行起一个本地虚拟区块链_ganache web3
作者:盐析白兔 | 2024-06-06 10:32:51
赞
踩
ganache web3
通过文章 Web3开发准备工作 手把手带你创建自己的 MetaMask 账号大家简单的对网络 有了个比较模糊的概念
不同的网络连接这不同的区块链 那么 我们就要搞清楚 我们切换不同的网络 我们的数字资产是不一样的
在这里 我们需要先安装一个插件工具 ganache
我们先在本地创建一个文件夹

然后在这个文件夹下打开项目终端

在终端输入
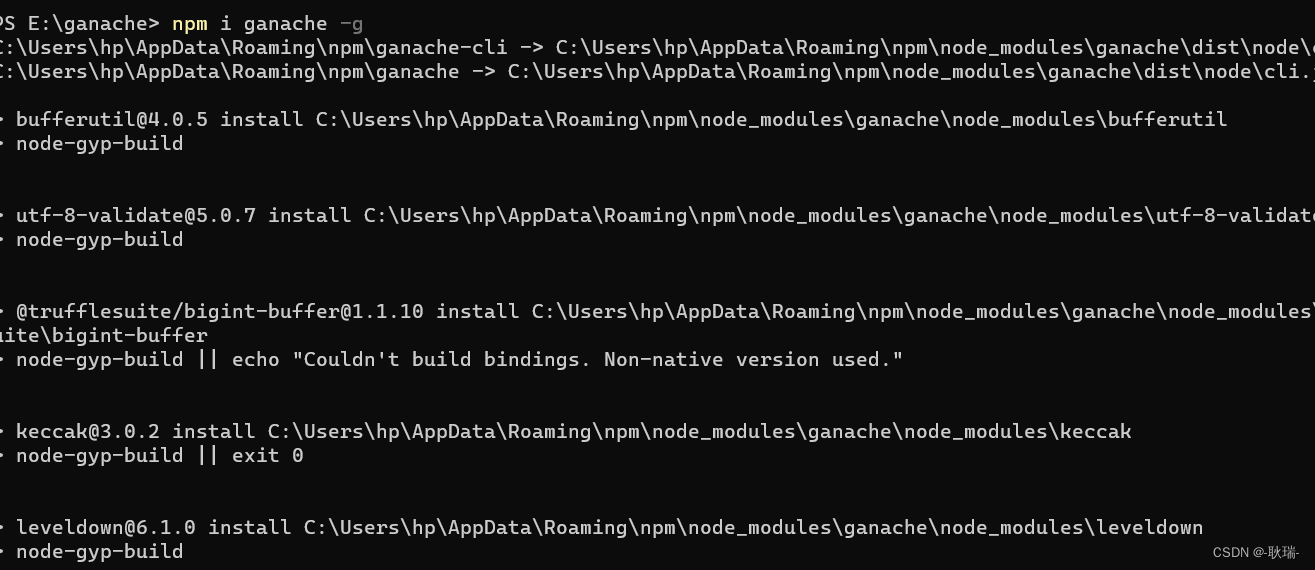
npm i ganache -g
- 1
等它安装完毕 我们的依赖就进来了

要验证的话 方法比较麻烦 你需要通过管理员身份运行这个目录的终端

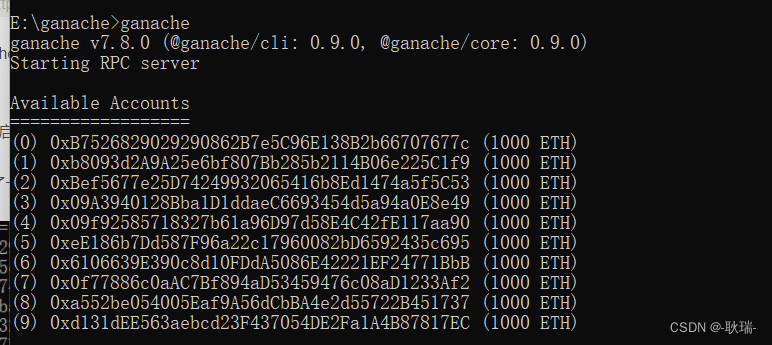
然后在终端 输入 ganache 回车
这里就会输出相关信息

这样 他就在 本地 给我们启动了一个模拟区块链
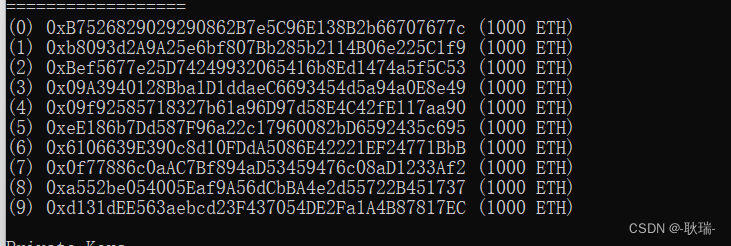
而且这里 它给我们创建了十个账号

上面对应的信息 就是我们账号的公钥 然后 后面是 对应的以太坊币数量 都是 一千以太坊币 就可以操作了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/680588
推荐阅读
相关标签



