- 1Hadoop/Hive/HBase/数据集成阶段测试_hbase与hive性能测试
- 2回溯法--切割问题与子集问题_分割等和子集回溯法
- 3基于K210和stm32的智能巡逻车_k210能驱动电机吗
- 4国产芯片龙迅LT8712EXI TYPE-C或者DP 1.2桥接到VGA+两个HDMI,扩展坞批量产品
- 5Shell入门学习_shell在线学习
- 6单链表的逆置(带头结点)_单链表中头结点c程序
- 7最新:Lodash 严重安全漏洞背后你不得不知道的 JavaScript 知识_lodash漏洞
- 8linux unzip解压失败( cannot find zipfile directory)
- 9FPGA原理与结构_fpga原理和结构
- 10爬取豆瓣电影评论内容、星级、评论时间、支持人数_怎么爬取星级
高德地图离线加载解决方案(内网部署)+本地地图瓦片加载_高德地图离线瓦片
赞
踩
关键词:高德地图、离线部署、内网部署、地图瓦片
目录
鸣谢
鸣谢
注意:经测试与反馈,该离线包目前无法运行至 统信UOS 和 麒麟 操作系统,正在想办法解决
2023.12.06
uos和麒麟的内网加载包由CSDN的另一个开发者弄出来了,后续我整合下发出来,最近太忙了
2024.04.09
感谢大佬ZhongruiRao提供的方案,基于此方案写了一个插件集成教程,供大家参考 网页链接
鸣谢:@ZhongruiRao
写在前面
近期在项目中需要用到地图,于是我选择了较为大众的高德地图,在所有的功能实现后,得到通知需要在内网进行运行,我断网测试后发现并不能离开网络。官方的插件中发送了部分网络请求,所以导致无法在内网运行(白屏)的情况,于是我通过高德在线的JS API引入外链的方式保存了相关源代码并做了修改,使其所有的网络请求均变为本地请求。
如何使用高德地图请参考官方文档:快速上手-地图 JS API 2.0 | 高德地图API
【我这里用的是高德2.0JS API,所以请查看2.0文档】
声明
- 本离线包基于高德地图js-api2.0,在此基础进行修改。
- 本项目仅为个人兴趣开发,不收费,作者也不提供任何付费服务。
- 本项目仅供个人学习研究使用。
- 本项目禁止商用,禁止在企业项目开发中使用此地图离线包,禁止使用此离线包以及基于此项目二次开发的软件从事盈利活动。
进入主题
高德离线包我已经存至Gitee(自行下载即可):高德地图离线解决方案: 高德地图离线解决方案
加载地图瓦片(如何下载,如何加载在代码)请参考我的下一篇文章:高德地图内网加载地图瓦片、如何下载地图瓦片资源-CSDN博客
离线路径规划可参考我的另一篇文章:Java SpringBoot项目 + GraphHopper 实现地图离线路径规划-CSDN博客
如何使用
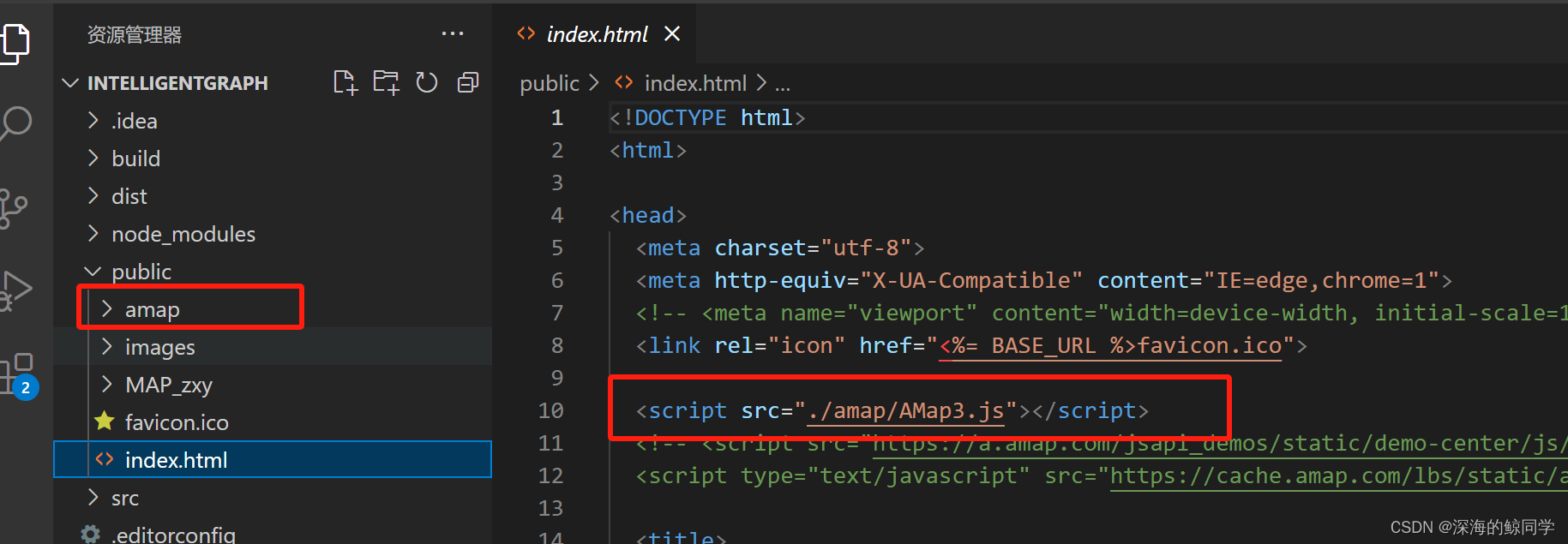
1.将下载的离线包放到项目的public下
2.在index.html中直接加载下载的amap文件夹下的AMap3.js,其余文件不可删除!!!如下图:

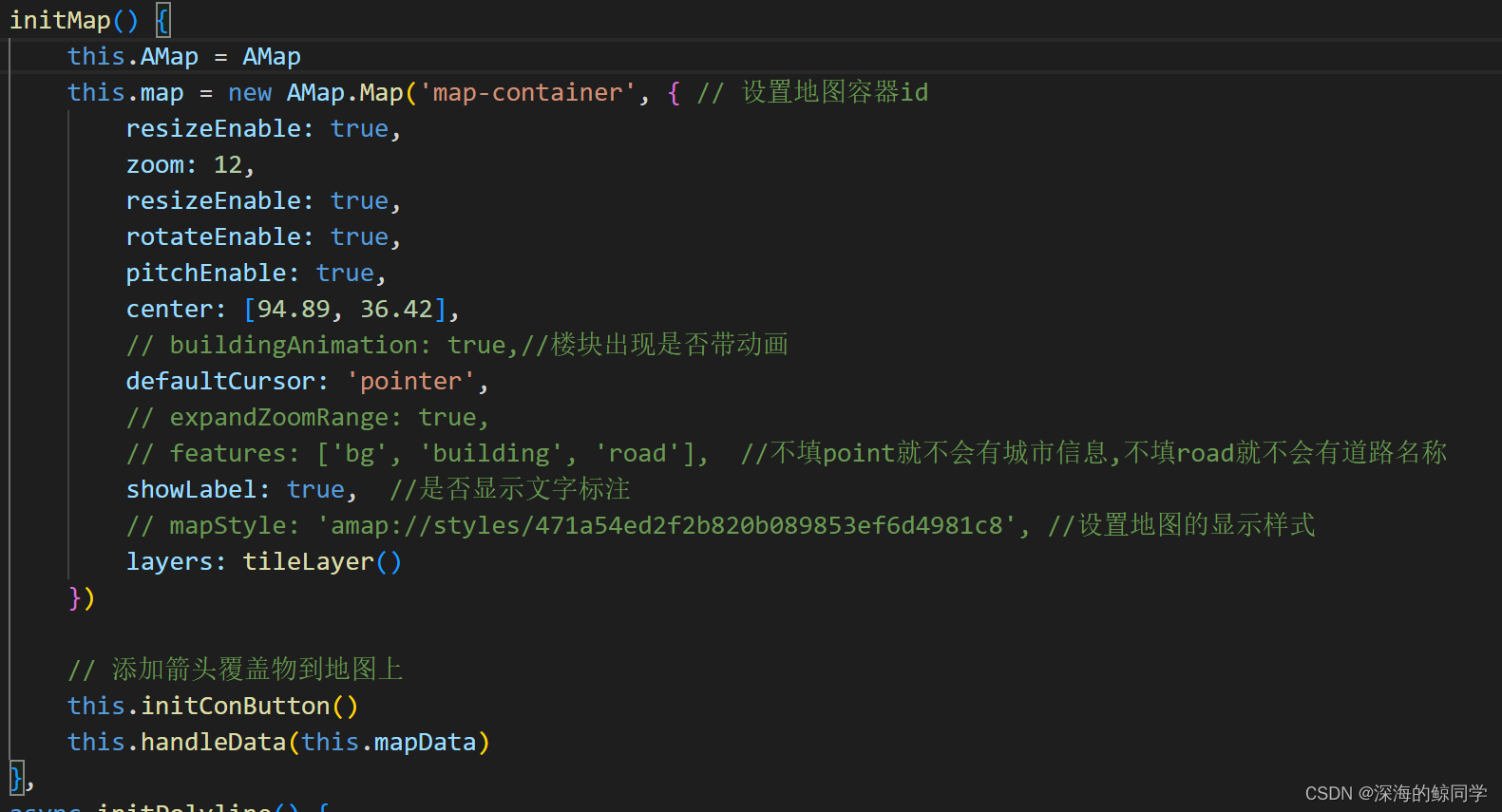
3.在代码中直接new AMap即可,vue项目的话不需要再去导入map插件配置key(因为扒取这个源代码时已经利用了我申请的key),如下图直接使用即可。
引入后提示AMap不存在的,重新运行项目即可

代码如下
- let map = new AMap.Map('map-container', { // 设置地图容器id
- resizeEnable: true,
- zoom: 12,
- resizeEnable: true,
- rotateEnable: true,
- pitchEnable: true,
- center: [94.89, 36.42],
- defaultCursor: 'pointer',
- showLabel: true, //是否显示文字标注
- })
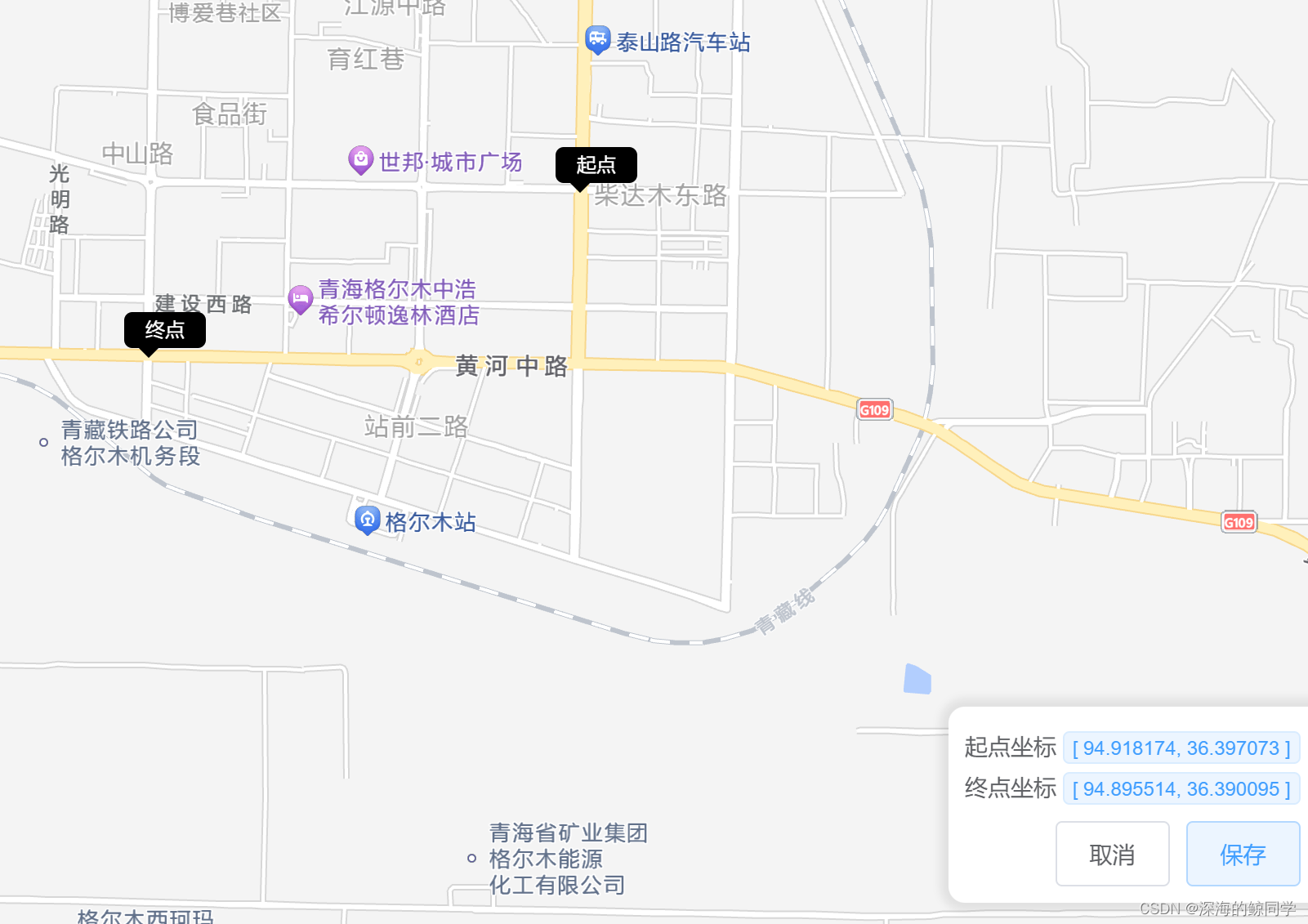
我修改的这个离线包可直接使用 绘点,绘线,动态轨迹,坐标选取 ,地图框选等基本插件,无需再做其他修改



注意:这个离线包没有实际测试包含了哪些插件,现在大家开发后需要断网测试一下看看哪些插件不能用,尽可能的替换掉,以免上了生产环境出现问题
目前已知反馈频率较高的是:AMap.Scale、AMap.ToolBar、AMap.MarkerCluste、AMap.PolyEditor、AMap.MarkerCluster 这些插件不能使用,目前太忙,等有空了我把这些插件测试一下,如果不需要联网我再打进去


