- 1MySQL索引合并_mysql 索引合并
- 2算法随想录——数组篇
- 3大数据技术之Spark入门(一)概述_实现了spark的基本功能
- 4PaddleOCR模型训练及使用详细教程_paddleocr训练方向分类模型
- 5极智项目 | 基于YOLOv5+DeepSort实现的车流量统计算法_yolov5+deepsort停车
- 6储能柜管理系统如何实现峰谷套差?
- 7超级详细Spring AI+ChatGPT(java接入OpenAI大模型)_javaspring gpt
- 8el-table 合集行合并_el-tabel 合计行合并
- 9达梦自增列identity_达梦数据库自增列
- 10基于hadoop的高校图书馆阅读书目智慧推荐系统_基于hadoop图书推荐系统
HTTP基础
赞
踩
一、HTTP协议
1、HTTP协议概念
HTTP的全称是:Hyper Text Transfer Protocol,意为 超文本传输协议。它指的是服务器和客户端之间交互必须遵循的一问一答的规则。形容这个规则:问答机制、握手机制。
它规范了请求和响应内容的类型和格式, 是基于 TCP/IP 协议的。
HTTP协议是由W3C组织管理和维护的。
HTTP 是一种应用层协议,是基于 TCP/IP 通信协议来传递数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现,HTTP3.0 基于 UDP 实现。现主流使用 HTTP1.0 和 HTTP3.0
协议: 为了使数据在网络上从源头到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议,它最终体现为在网络上传输的数据包的格式。
注意: 当我们访问一些网页时,是显示通过 HTTPS 来进行通信的,并且当下大多数的网页都是通过 HTTPS 来进行通信的,因为 HTTPS 在 HTTP 的基础上做了一个加密的工作。HTTPS 将在本文末尾具体介绍
2、HTTP协议的组成
由HTTP协议的概念可知,它分为问和答两部分。其中问指的就是请求部分,而答指的就是响应部分。
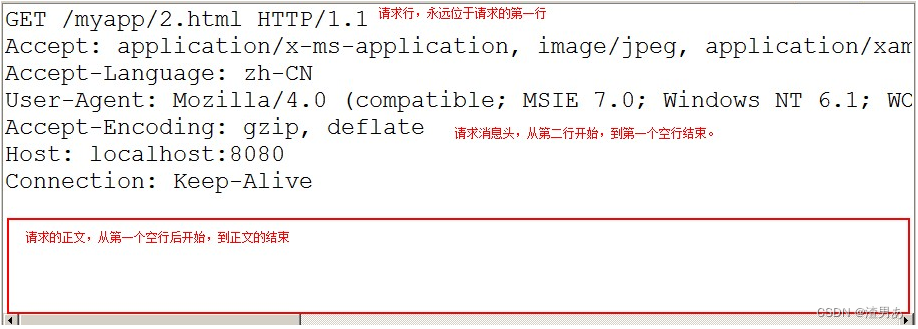
2.1、请求部分
请求行: 永远位于请求的第一行
请求消息头: 从第二行开始,到第一个空行结束
请求的正文: 从第一个空行后开始,到正文的结束

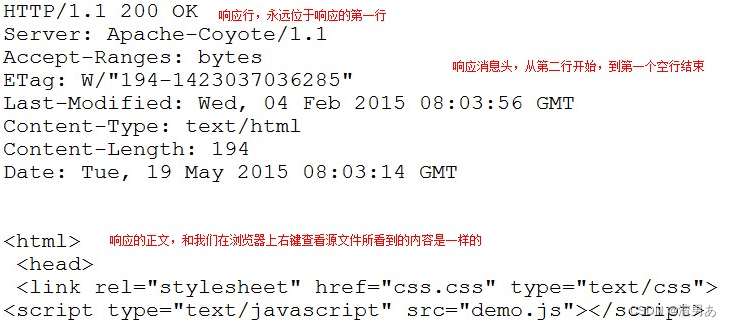
2.2、响应部分
响应行: 永远位于响应的第一行
响应消息头: 从第二行开始,到第一个空行结束
响应的正文: 从第一个空行后开始,到正文的结束

2.3、消息头的共性
消息头名称首字母大写,多个单词每个单词的首字母都大写。
多个单词用-分隔 名称和值之间用冒号加空格分隔
多个值之间用逗号加空格分隔 两个头之间用回车分隔
3、请求部分
3.1、请求行:
GET /day03/1.html HTTP/1.1
内容 说明 GET 请求的方式。(还有POST) /day03/1.html 请求的资源。 HTTP/1.1 使用的协议,及协议的版本。
3.2、请求头
内容 说明 Accept 告知服务器,客户浏览器所支持的MIME类型。 Accept-Encoding 告知服务器,客户浏览器所支持的压缩编码格式。最常用的就是gzip压缩。 Accept-Language 告知服务器,客户浏览器所支持的语言。一般都是zh_CN或en_US等。 Referer 告知服务器,当前请求的来源。 只有当前请求有来源的时候,才有这个消息头。从地址栏输入的没有来源。 作用:1 投放广告 2 防盗链 Content-Type 告知服务器,请求正文的MIME类型。 Content-Length 告知服务器,请求正文的长度。 User-Agent 浏览器相关信息 Connection: Keep-Alive 连接的状态:保持连接 If-Modified-Since 告知服务器,客户浏览器缓存文件的最后修改时间。 Cookie() 会话管理相关,非常的重要。
3.3、Referer
告诉服务器,我(当前请求)从哪里来?
作用:1、防盗链 2、统计工作
if(Referer.equals("www.baibu.com")){
}
3.4、请求正文
1、只有post请求方式,才有请求的正文。get方式的正文是在地址栏中的。
2、表单的输入域有name属性的才会被提交。不分get和post的请求方式。
3.5、Get/Post的区别
get: 1、请求参数在请求行中,在url后。2、请求的url长度有限制的 3、不太安全
POST:1、请求参数在请求体中 2、请求的url长度没有限制的 3、相对安全
4、响应部分
4.1、响应行
HTTP/1.1 200 OK
内容 说明 HTTP/1.1 使用协议的版本。 200 响应状态码 OK 状态码描述
4.2 、常用状态码
状态码 说明 200 一切都OK 404 请求资源未找到 500 服务器错误
4.3、响应消息头
消息头 说明 Location 请求重定向的地址,常与302,307配合使用。 Server 服务器相关信息。 Content-Type 告知客户浏览器,响应正文的MIME类型。 Content-Length 告知客户浏览器,响应正文的长度。 Content-Encoding 告知客户浏览器,响应正文使用的压缩编码格式。常用的gzip压缩。 Content-Language 告知客户浏览器,响应正文的语言。zh_CN或en_US等等。 Content-Disposition 告知客户浏览器,以下载的方式打开响应正文。 Refresh 定时刷新 Last-Modified 服务器资源的最后修改时间。 Set-Cookie() 会话管理相关,非常的重要 Expires:-1 服务器资源到客户浏览器后的缓存时间 Catch-Control: no-catch 不要缓存,//针对http协议1.1版本
5、请求的组成部分
1、请求行 2、请求头 3、请求空行 4、请全体
6、请求的方式:
HTTP的请求方式有7种,我们最常用的有两种
1、get 2、post
注意:只有post请求方式才有请全体


