热门标签
热门文章
- 1sql自动发邮件功能_sql 发送邮件
- 2大数据——Python环境搭建及Python数据类型_数据搭平台python
- 3基于Android Studio和Gradle 的小米便签配置和安装
- 4【ChatGPT模型精调训练】AI 大模型精调 Fine-Tuning (微调)训练图文代码实战详解_fine-tune chatgpt模型
- 5CentOS 7 Docker方式安装 PHP,Mysql,phpmyadmin 过程记录
- 6【计算机视觉40例】案例09:答题卡识别
- 7【河海大学信息科学与工程学院主办,大咖组委会 | EI(核心),Scopus检索 | 往届均已完成EI检索】2024年第四届人工智能、自动化与高性能计算国际会议(AIAHPC 2024)
- 8android抓trace工具,Android trace文件抓取原理
- 9MySQL日期时间转换函数_mysql时间转换函数
- 10springboot宠物店管理系统tjtaa[独有源码]了解毕业设计的关键考虑因素_宠物店管理系统开发背景
当前位置: article > 正文
C#小结:ScottPlot 5.0在VS2022桌面开发的应用(以winform为例)
作者:盐析白兔 | 2024-06-11 17:01:09
赞
踩
scottplot
目录
一、官网文档地址
本文内容来自于官网,选取了官网的一些比较好用的功能展示,如需学习更多功能,请访问以上的官网链接。谢谢。
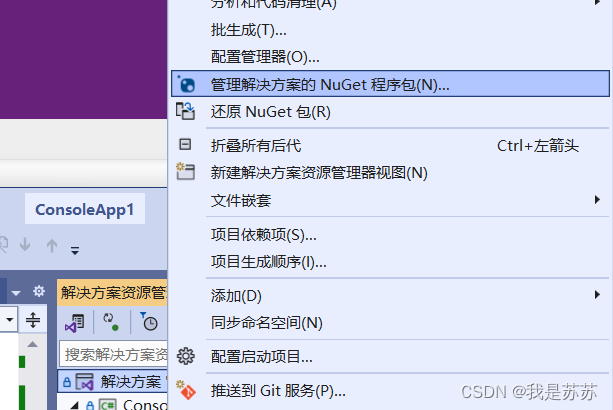
二、在VS2022中安装Scottplot

由于我用的是winforms,所以下载下图红框框winforms版本的(此时我的VS2022框架是.NET8,虽然下图支持到.NET6,但是可以照常使用,第一个我试过下载用不了,因此选择红框那个ScottPlot.Winforms即可)

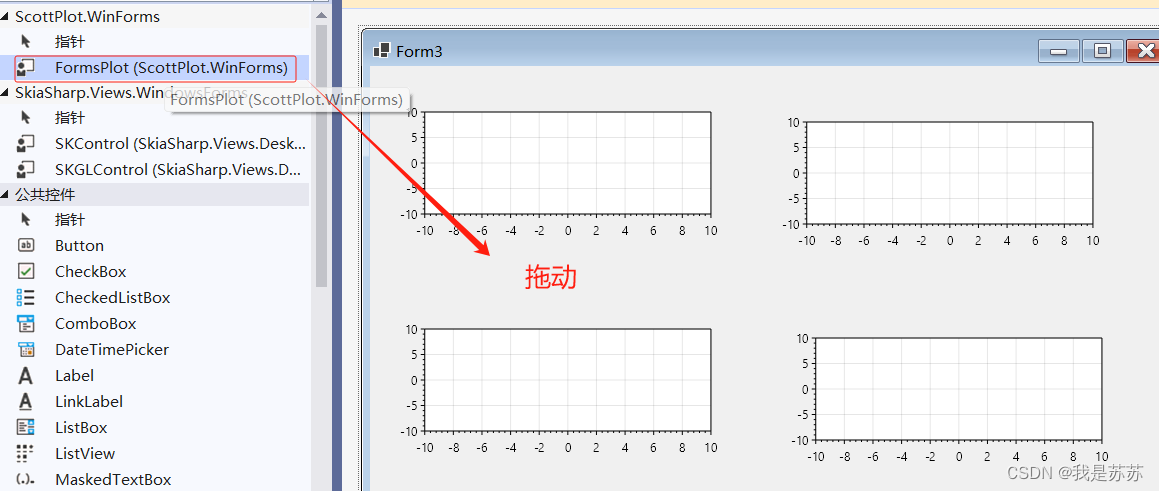
三、拖动Scottplot
下载成功后工具箱会自动更新该控件,我们此时可以创建一个窗体,点击视图-工具箱,找到下图红框的这个控件并且拖动进去

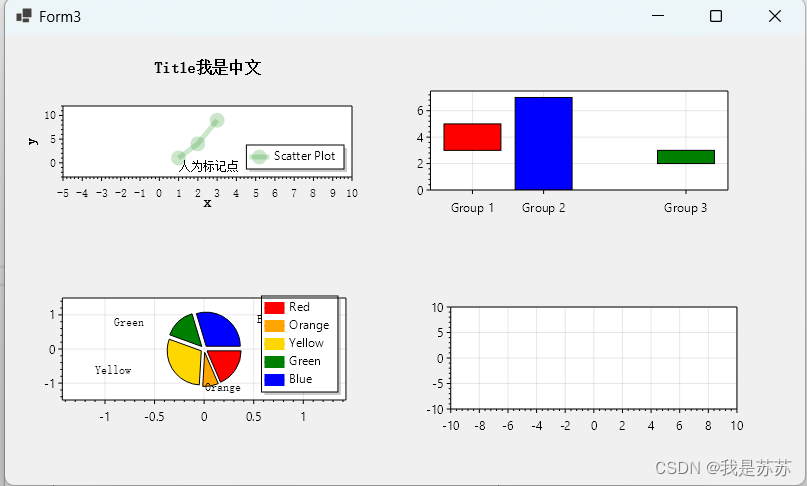
四、使用Scottplot
分别演示柱折线图、柱状图、饼图的应用
- //以下是一个代码示例
-
- private void Form3_Load(object sender, EventArgs e)
-
- {
-
- //一、折线图
-
- var plot1 = formsPlot1.Plot;
-
- double[] xs = { 1,2,3};
-
- double[] ys = { 1, 4, 9 };
-
- var style1 = plot1.Add.Scatter(xs, ys);
-
- style1.Color = Colors.Green.WithOpacity(.2);//绿色,透明度0.2
-
- style1.LineWidth = 5;//线宽5
-
- style1.MarkerSize = 15; //标记点大小是15
-
- style1.Label = "Scatter Plot"; // 添加图例
-
- plot1.Style.SetFont("宋体");//图像设置宋体字样
-
- plot1.Legend.Font.Name = "宋体";//图例设置宋体字样
-
- plot1.Title("Title我是中文");
-
- plot1.Add.Text("人为标记点",1,1);//在坐标x=1 y=1上标注字符串
-
- plot1.HideGrid();//隐藏网格线
-
- plot1.XLabel("x");
-
- plot1.YLabel("y");
-
- plot1.ShowLegend();//展示图例
-
- plot1.Axes.SetLimits(-5, 10, -3, 12);//x轴范围-5到10,y轴范围-3,12
-
- //plot1.SavePng("C:\\Users\\ASUS\\Pictures\\Saved Pictures\\abc.png", 400, 300);//保存图片
-
- //Tick[] ticks1 =
-
- //{
-
- // new(1, "Group 1"),//x轴位置设置标签
-
- // new(2, "Group 2"),
-
- // new(3, "Group 3"),
-
- //};
-
- //plot1.Axes.Bottom.TickGenerator = new ScottPlot.TickGenerators.NumericManual(ticks1);//x轴位置设置标签
-
- //plot1.Axes.Margins(bottom: 0);//柱形图贴着X轴
-
-
-
- //二、柱状图
-
- var plot2 = formsPlot2.Plot;
-
- //double[] values = { 5, 10, 7, 13 };
-
- //var style2 = plot2.Add.Bars(values);
-
- ScottPlot.Bar[] bars =
-
- {
-
- new() { Position = 1, Value = 5, ValueBase = 3, FillColor = Colors.Red },
-
- new() { Position = 2, Value = 7, ValueBase = 0, FillColor = Colors.Blue },
-
- new() { Position = 4, Value = 3, ValueBase = 2, FillColor = Colors.Green },
-
- };
-
- plot2.Add.Bars(bars);
-
- Tick[] ticks =
-
- {
-
- new(1, "Group 1"),//x轴位置设置标签
-
- new(2, "Group 2"),
-
- new(4, "Group 3"),
-
- };
-
- plot2.Axes.Bottom.TickGenerator = new ScottPlot.TickGenerators.NumericManual(ticks);//x轴位置设置标签
-
- plot2.Axes.Margins(bottom: 0);//柱形图贴着X轴
-
-
- //三、饼图
- var plot3 = formsPlot3.Plot;
-
- PieSlice slice1 = new() { Value = 5, FillColor = Colors.Red, Label = "Red"};
-
- PieSlice slice2 = new() { Value = 2, FillColor = Colors.Orange, Label = "Orange" };
-
- PieSlice slice3 = new() { Value = 8, FillColor = Colors.Gold, Label = "Yellow" };
-
- PieSlice slice4 = new() { Value = 4, FillColor = Colors.Green, Label = "Green" };
-
- PieSlice slice5 = new() { Value = 8, FillColor = Colors.Blue, Label = "Blue" };
-
- List<PieSlice> slices = new() { slice1, slice2, slice3, slice4, slice5 };
-
- // 将饼图的数据添加到 plot3 中,并设置一些显示选项
-
- var pie = plot3.Add.Pie(slices);
-
- pie.ExplodeFraction = .1; // 设置饼图中的某个扇形稍微偏离饼图中心
-
- pie.ShowSliceLabels = true; // 显示扇形标签
-
- pie.SliceLabelDistance = 1.1; // 设置扇形标签的距离
-
- plot3.ShowLegend();//展示图例
-
- }
五、效果图

六、其余拓展
【随机颜色的饼图】
- 【饼图随机色】
- #region 岗位饼图
- var plot1 = formsPlot_post.Plot;
- List<PieSlice> slices = new List<PieSlice>();
- Random random = new Random();
- foreach (var kvp in dic_post)//dic_post是一个字典,存储着键值对信息
- {
- string hexColor = String.Format("#{0:X6}", random.Next(0x1000000)); // 生成随机的十六进制颜色代码
-
- PieSlice slice = new PieSlice
- {
- Value = (int)kvp.Value,//饼图赋值
- FillColor = ScottPlot.Color.FromHex(hexColor),//颜色随机生成
- Label = $"{kvp.Key}:{kvp.Value}"//键值对标签
- };
- slices.Add(slice);
- }
-
- // 将饼图的数据添加到 plot1中,并设置一些显示选项
- var pie = plot1.Add.Pie(slices);
- pie.ExplodeFraction = .1; // 设置饼图中的某个扇形稍微偏离饼图中心
- pie.ShowSliceLabels = true; // 显示扇形标签
- pie.SliceLabelDistance = 1.1; // 设置扇形标签的距离
- #endregion
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/704035
推荐阅读
相关标签


