热门标签
热门文章
- 1安卓逆向 - sekiro实战某书-app_sekiro + andriod教程
- 22011,我和CSDN亲密接触的一年_2011 csdn
- 3解决Mac上Apache配置PHP的问题_mac apache 部署php
- 4某tv直播_sign算法_mgtv sign算法
- 5基于Hadoop部署实践对网站日志分析(大数据分析案例)_hadoop实战项目例子
- 610-flink-java实现nc(netcat)程序_使用linux系统自带的nc程序模拟生成数据流,不断产生单词并发送出去。编写flink程
- 7git 常见指令_git checkout -b作用
- 845、基于51单片机电饭煲系统设计_智能电饭煲里面是单片机吗
- 9Python 利用pickle库查看pkl文件实例演示,pkl是什么类型的文件?怎么来打开它?_pkl文件怎么打开
- 10智慧消防技术在安全管理中的应用与研究_智慧消防技术在城市安全管理中的应用研究
当前位置: article > 正文
最详细版本|UI2Code智能生成Flutter代码——版面分析篇
作者:盐析白兔 | 2024-06-16 23:03:28
赞
踩
ui 生成 flutter代码
背景





在《UI2CODE--整体设计》篇中,我们提到UI2Code工程的第一步是版面分析,如果是白色的简单背景,我们可以像切西瓜一样,将图片信息切割为GUI元素。但是在实际生产过程中,UI的复杂度会高很多。本篇我们将围绕版面分析这块内容分享我们的探索过程。
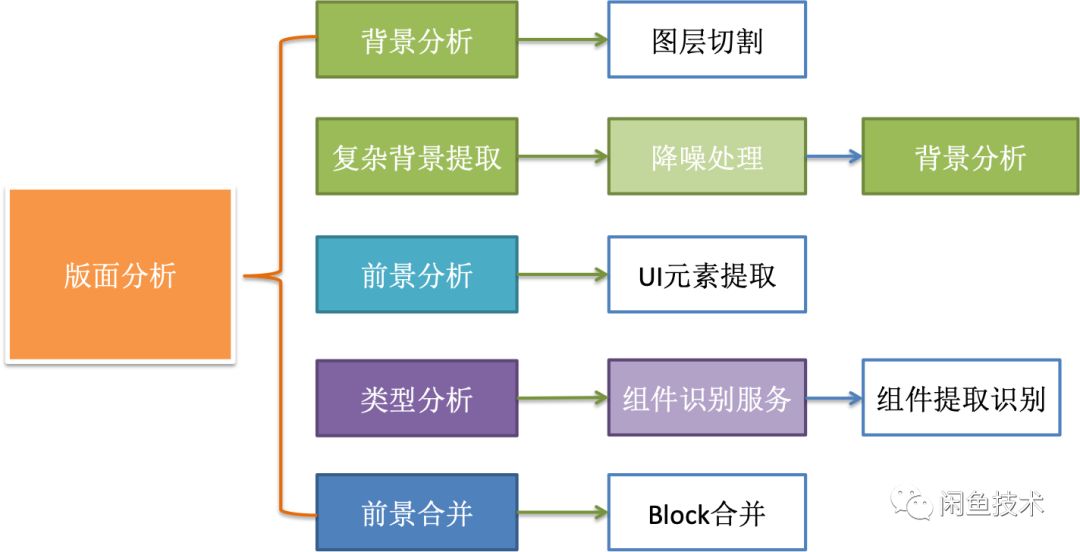
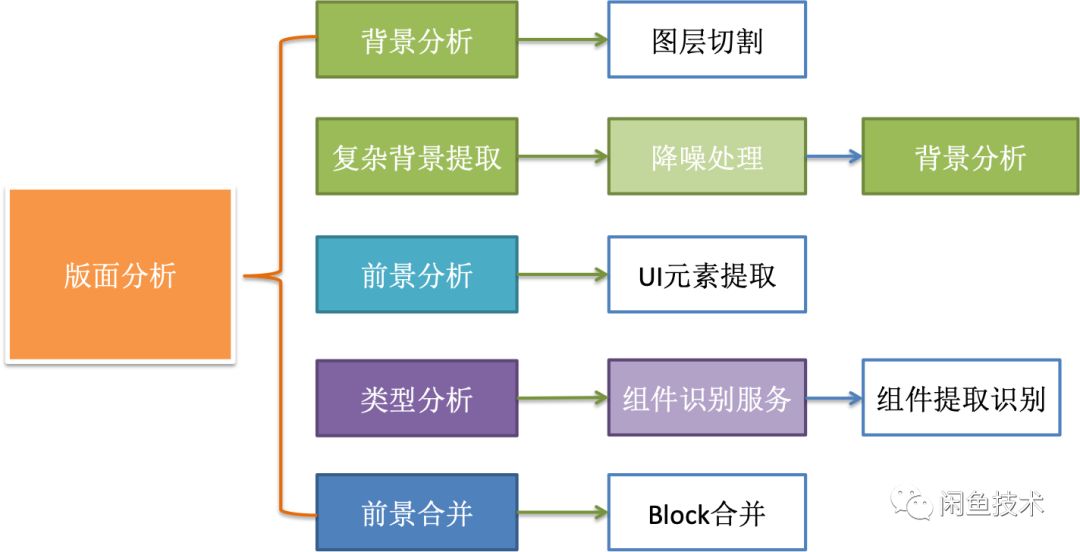
版面分析主要处理UI图像的前景提取和背景分析:

通过前后景分离算法,将UI视觉稿剪裁为GUI元素。本文将重点为大家讲解以下两部分的思路和难点。
- 背景分析:通过机器视觉算法,分析背景颜色,背景渐变方向,以及背景的连通区域。
- 前景分析:通过深度学习算法,对GUI碎片进行整理,合并,识别。
背景分析的关键在于找到背景的连通区域和闭合区间;
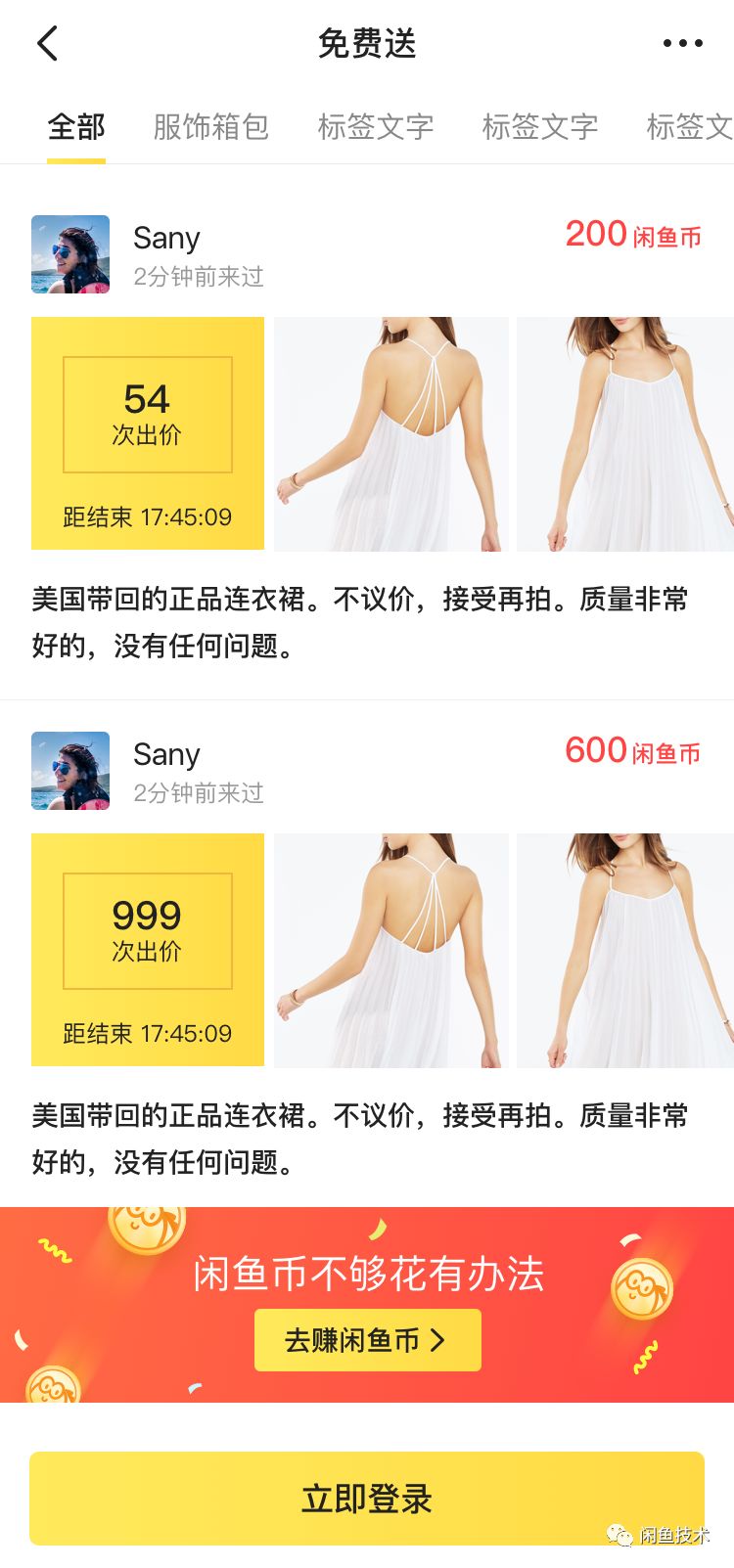
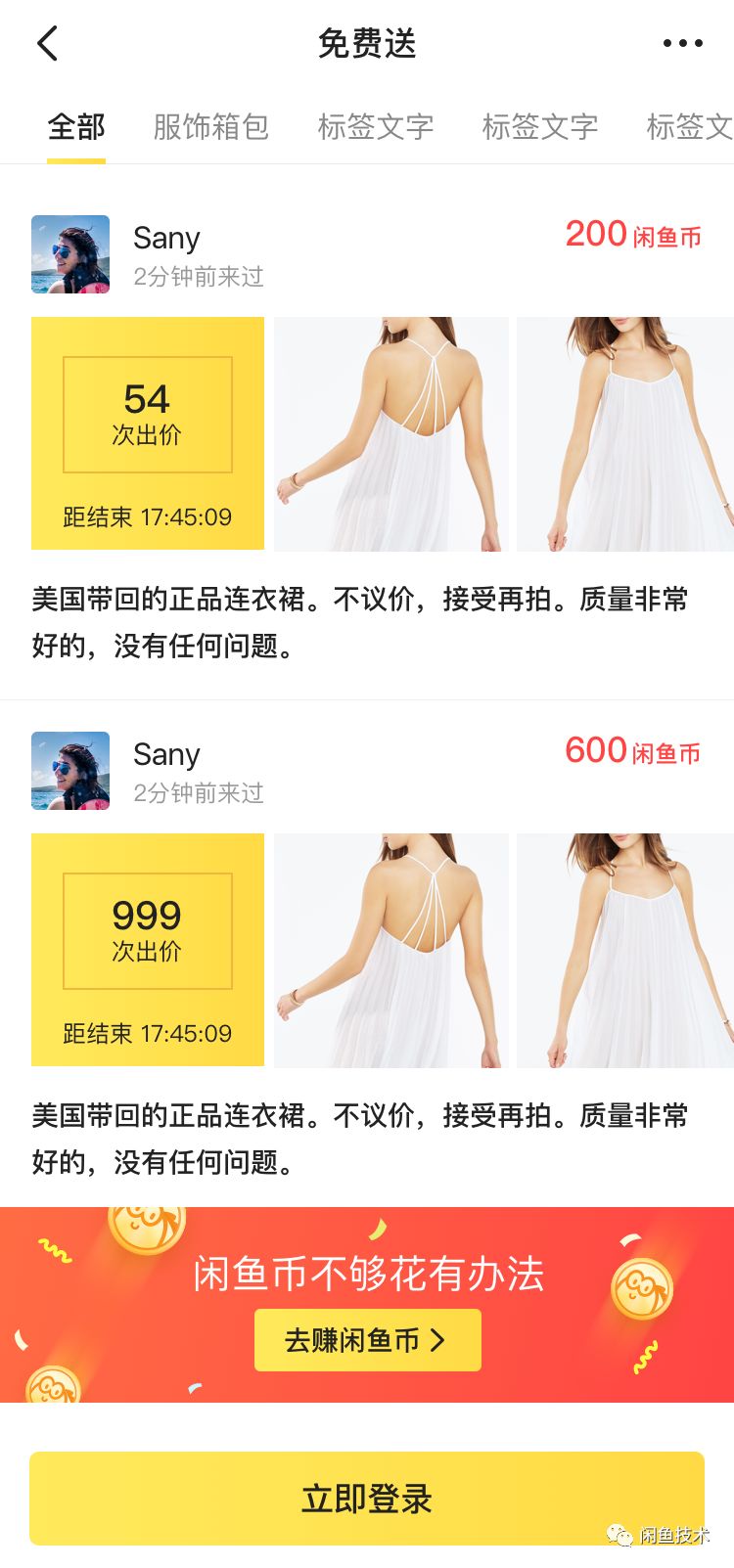
我们从一个实际的应用场景来分析整个背景提取的过程:

我们期望将上一张图片,通过UI2CODE,来提取GUI元素。
1判断背景区块,通过sobel,lapacian,canny等边缘检测方法计算出梯度变化方向,从而得到纯色背景和渐变色背景区域。
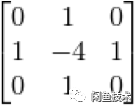
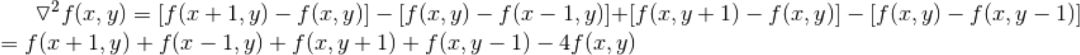
基于拉普拉斯算子的背景区域提取
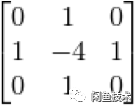
离散拉普拉斯算子的模板:

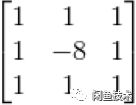
扩展模板:

当该区域点与模板点乘,得到的数值越小越是平坦的区域,即接近背景区域。如果是渐变色区域,则统计它的运动趋势。(左->右,右->左,上->下, 下->上)
提取效果如下:

我们发现上图虽然能大致提取背景轮廓,但是对于有渐变色的背景还是比较粗糙。
因此我们通过统计背景运动趋势的方式来判定它是否存在渐变色背景。如果存在,我们将通过第二步进行精细化处理。
2基于漫水填充算法,选取漫水的种子节点,滤除渐变色背景区域噪声。
- def fill_color_diffuse_water_from_img(task_out_dir, image, x, y, thres_up = (10, 10, 10), thres_down = (10, 10, 10), fill_color = (255,255,255)):
- """
- 漫水填充:会改变图像
- """
- # 获取图片的高和宽
- h, w = image.shape[:2]
- # 创建一个h+2,w+2的遮罩层,
- # 这里需要注意,OpenCV的默认规定,
- # 遮罩层的shape必须是h+2,w+2并且必须是单通道8位,具体原因我也不是很清楚。
- mask = np.zeros([h + 2, w + 2], np.uint8)
- # 这里执行漫水填充,参数代表ÿ
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/728661
推荐阅读
相关标签


