热门标签
热门文章
- 1深度学习框架:TensorFlow和PyTorch
- 2docker容器网络_docker 查看容器网络
- 32019基于Deep Learning深度学习的各类SLAM论文算法汇总_icra2019论文汇总
- 4【微信小程序】WXSS和全局、页面配置_微信小程序全局样式
- 5【Linux】基础IO——文件描述符_linux stdio文件描述符
- 6win10添加桌面图标到开始屏幕_如何把电脑图标固定在开始屏幕上
- 757.6K star!一个免费开源的 API 开发生态系统_hoppscotch
- 8无位置传感器模型:基于滑膜观测器和MTPA的内置式永磁同步电机技术研究,深入剖析基于滑膜观测器和MTPA的内置式永磁同步电机无位置传感器模型
- 9时间复杂度
- 102024年32款数据分析工具分五大类总览_bi工具
当前位置: article > 正文
[Vue-常见错误]浏览器显示Uncaught runtime errors_vue路由跳转之后还是显示uncaught runtime error
作者:盐析白兔 | 2024-06-18 00:28:45
赞
踩
vue路由跳转之后还是显示uncaught runtime error
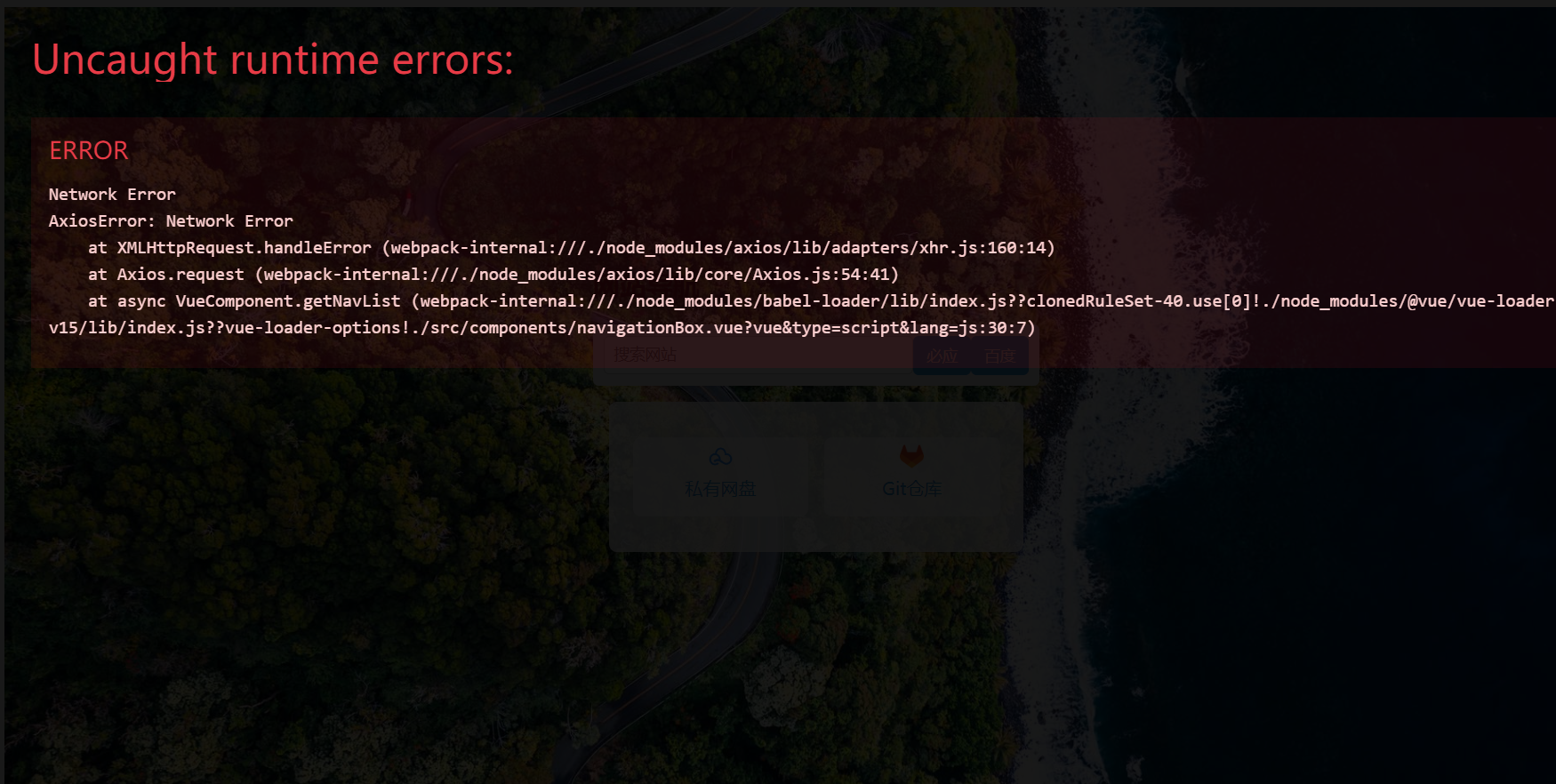
错误描述
当前端代码发生错误时,浏览器中出现以下错误提示。

正确写法
显然这不是我们所期望的,在vue.config.js中配置如下设置关闭Uncaught runtime errors显示
devServer: {
client: {
overlay: false
}
- 1
- 2
- 3
- 4
具体如下
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
client: {
overlay: false
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/732847
推荐阅读
相关标签


