热门标签
热门文章
当前位置: article > 正文
网络资源模板--基于 Android Studio 实现的线上花店_android studio线上花店代码
作者:盐析白兔 | 2024-07-07 17:21:15
赞
踩
android studio线上花店代码
目录
原创 鲜花商城 :基于Android Studio 实现的鲜花(购物)商城App
一、项目测试视频
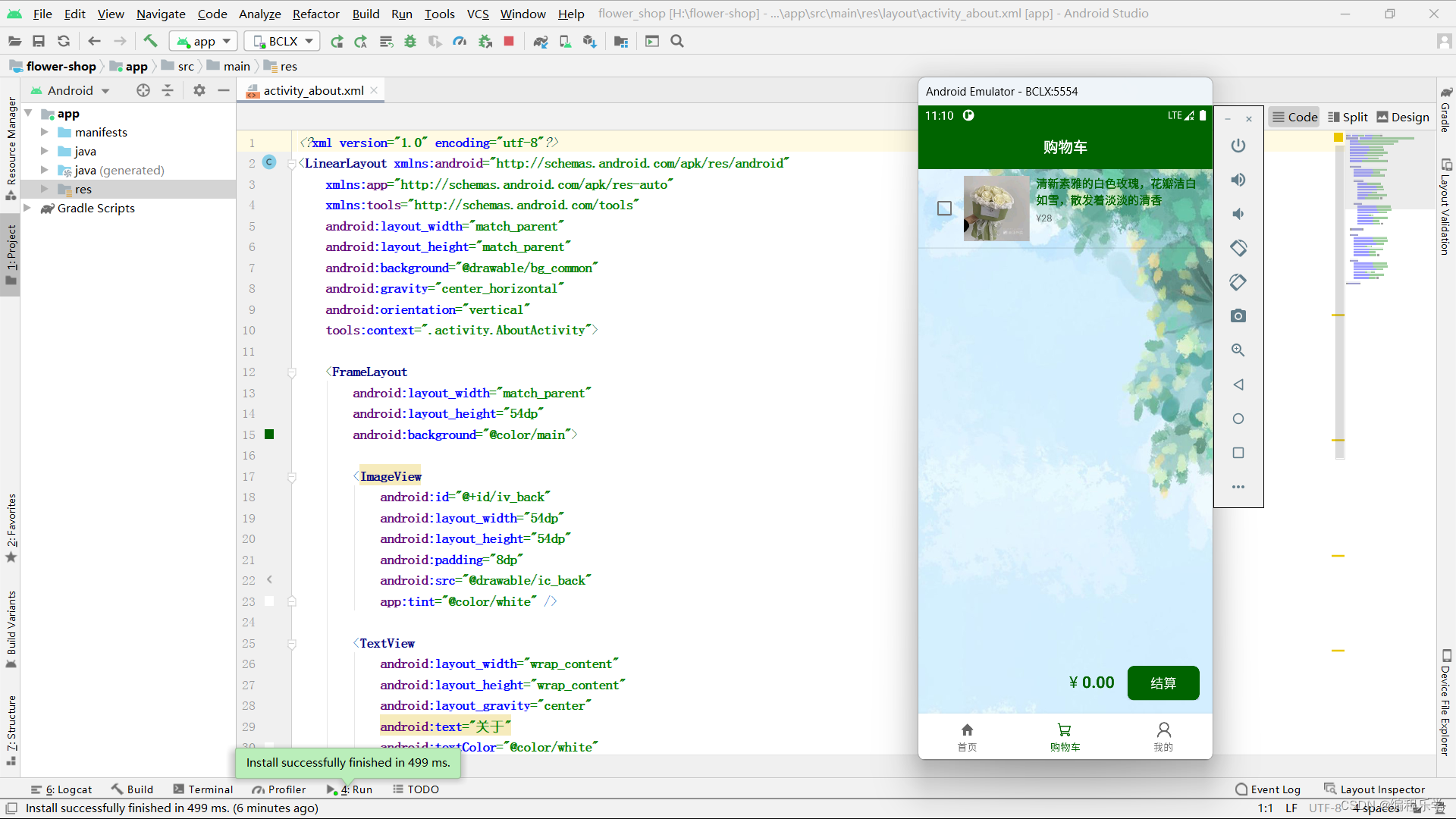
网络资源模板--基于Android studio 实现线上花店App
二、项目简介
java语言
本地数据库sqlite
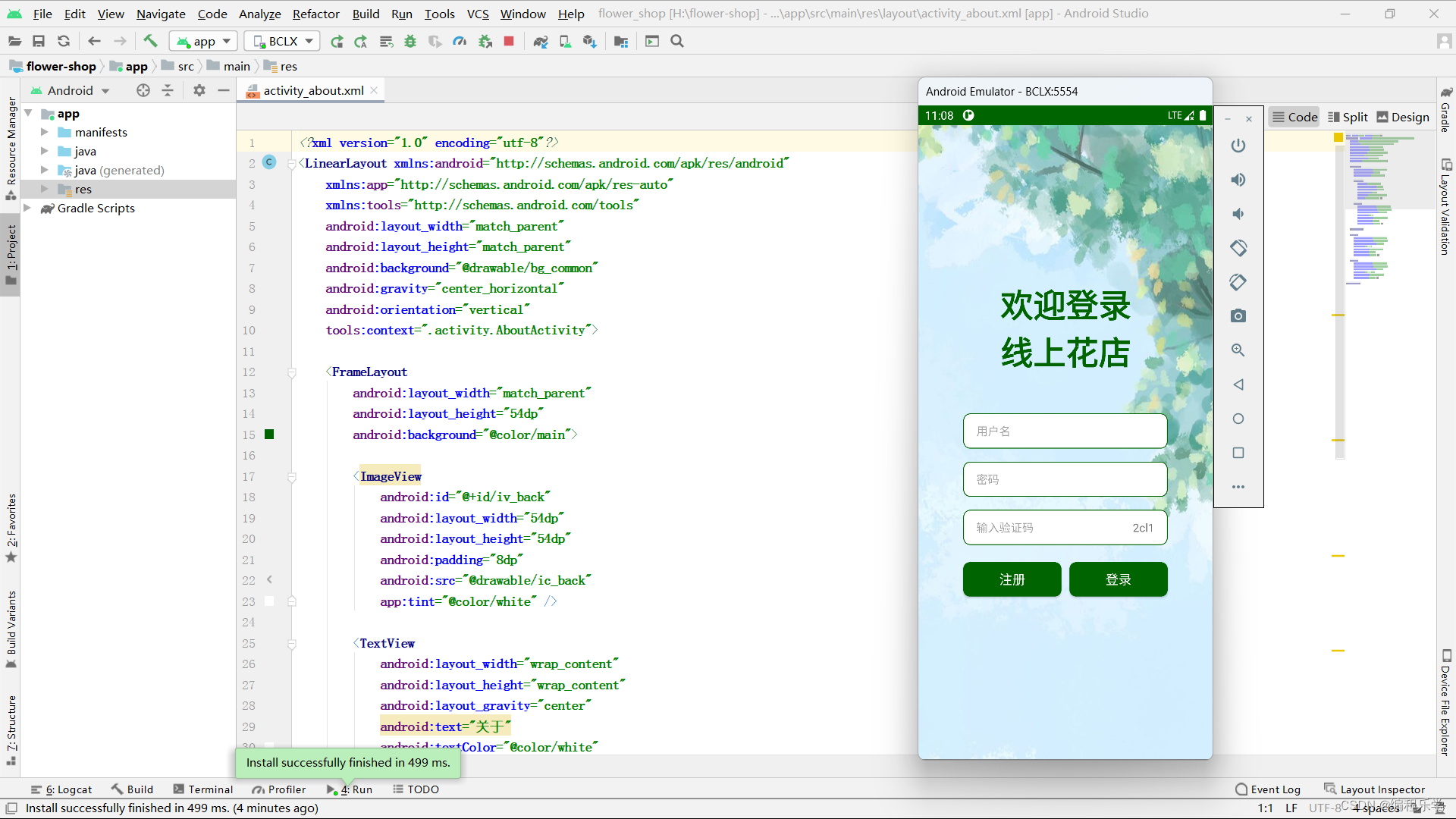
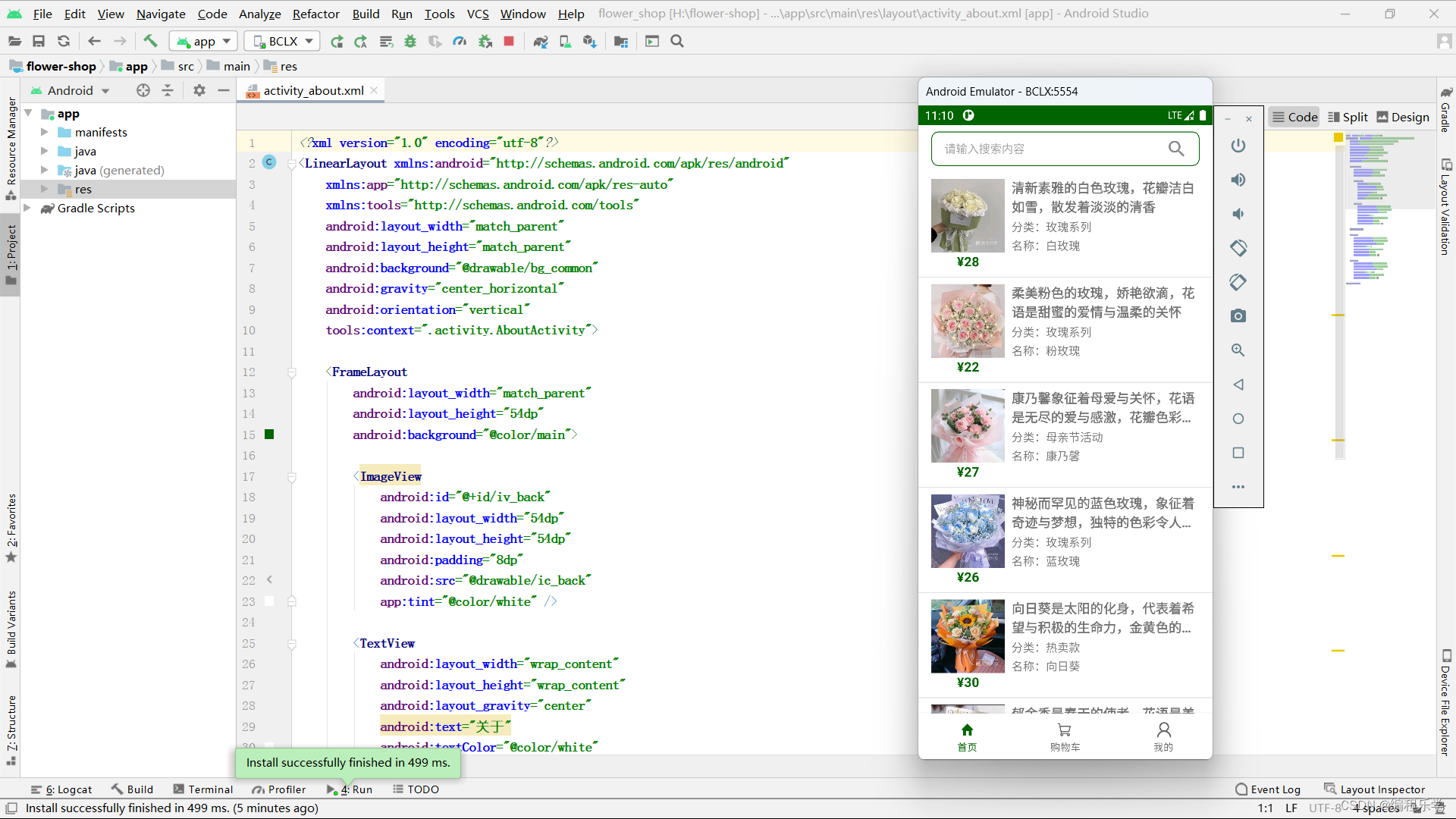
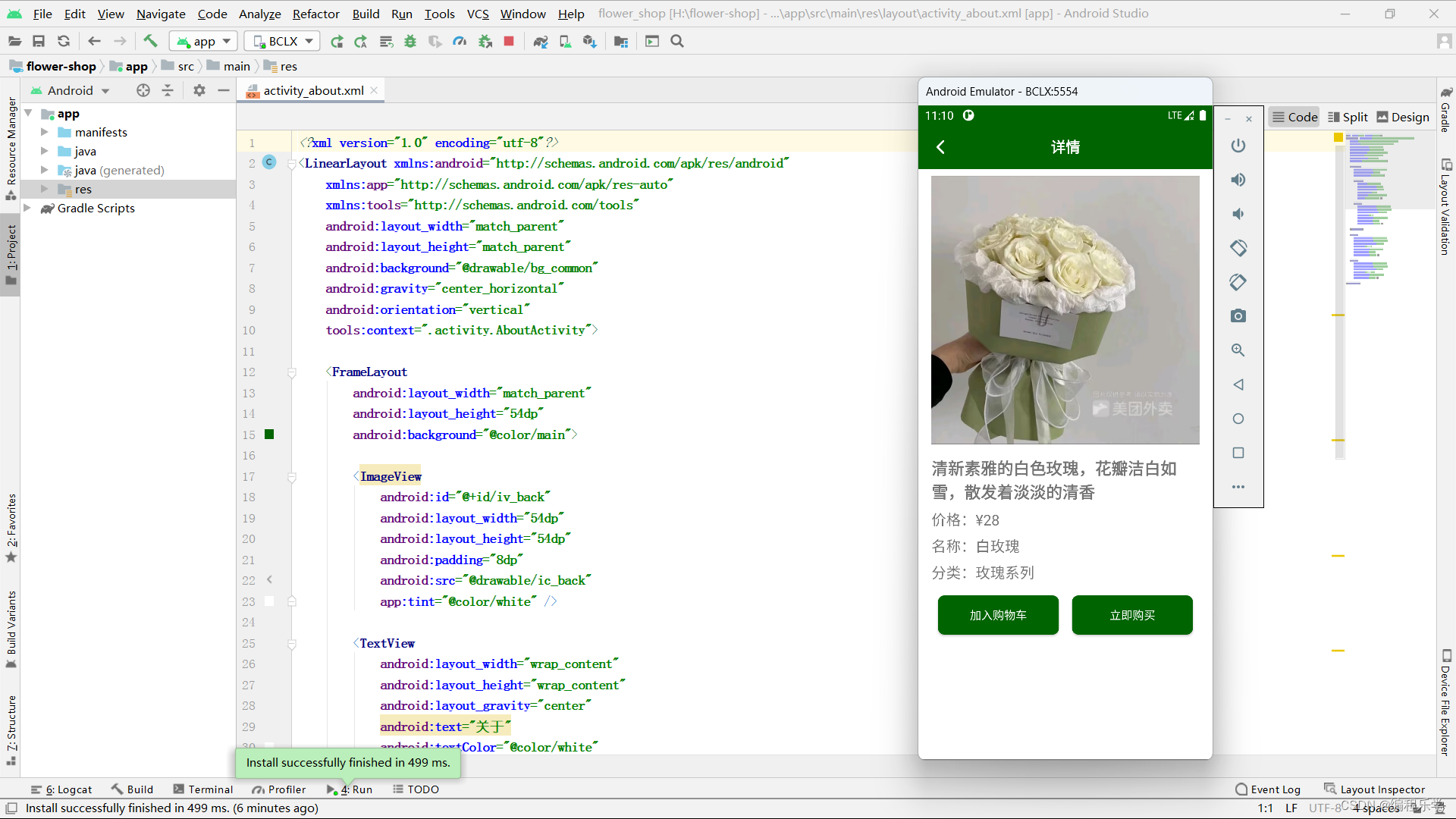
主要功能有登录注册,首页鲜花,搜索鲜花,鲜花详情,个人主页等
三、项目测试环境

四、项目详情设计

这是一个注册活动的代码,包括用户界面的布局和逻辑处理。用户需要填写姓名、密码、确认密码和地址,然后点击注册按钮。程序会检查输入是否为空,密码是否一致,以及用户名是否已存在。如果通过检查,将会将用户信息添加到数据库中,并显示注册成功的提示。
- package com.example.flowershop.activity;
-
- import android.os.Bundle;
- import android.text.TextUtils;
- import android.view.View;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.ImageView;
- import android.widget.Toast;
-
- import androidx.appcompat.app.AppCompatActivity;
-
- import com.example.flowershop.R;
- import com.example.flowershop.entity.User;
- import com.example.flowershop.sqlite.DBUser;
-
-
- public class RegisterActivity extends AppCompatActivity {
- private ImageView ivBack;
- private EditText etName, etAddress;
- private EditText etPassword;
- private EditText etPasswordConfirm;
- private Button btnRegister;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_register);
- bindView();
- initView();
- }
-
- private void bindView() {
- etAddress = findViewById(R.id.et_address);
- ivBack = findViewById(R.id.iv_back);
- etName = findViewById(R.id.et_name);
- etPassword = findViewById(R.id.et_password);
- etPasswordConfirm = findViewById(R.id.et_password_confirm);
- btnRegister = findViewById(R.id.btn_register);
- }
-
- private void initView() {
- btnRegister.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- if (etPassword.getText().toString().isEmpty() || etPasswordConfirm.getText().toString().isEmpty() || etName.getText().toString().isEmpty() || etAddress.getText().toString().isEmpty()) {
- Toast.makeText(RegisterActivity.this, "数据不能为空", Toast.LENGTH_SHORT).show();
- return;
- }
- if (!etPassword.getText().toString().equals(etPasswordConfirm.getText().toString())) {
- Toast.makeText(RegisterActivity.this, "两次密码不一样", Toast.LENGTH_SHORT).show();
- return;
- }
- User u = new User(etName.getText().toString(), etPassword.getText().toString(), etAddress.getText().toString());
- if (!TextUtils.isEmpty(DBUser.get(u.getName()).getName())) {
- Toast.makeText(RegisterActivity.this, "用户名已存在", Toast.LENGTH_SHORT).show();
- return;
- }
- if (DBUser.add(u)) {
- Toast.makeText(RegisterActivity.this, "注册成功", Toast.LENGTH_SHORT).show();
- finish();
- } else {
- Toast.makeText(RegisterActivity.this, "注册失败", Toast.LENGTH_SHORT).show();
- }
-
-
- }
- });
- ivBack.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- finish();
- }
- });
- }
-
- }

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@drawable/bg_common"
- android:gravity="center"
- android:orientation="vertical"
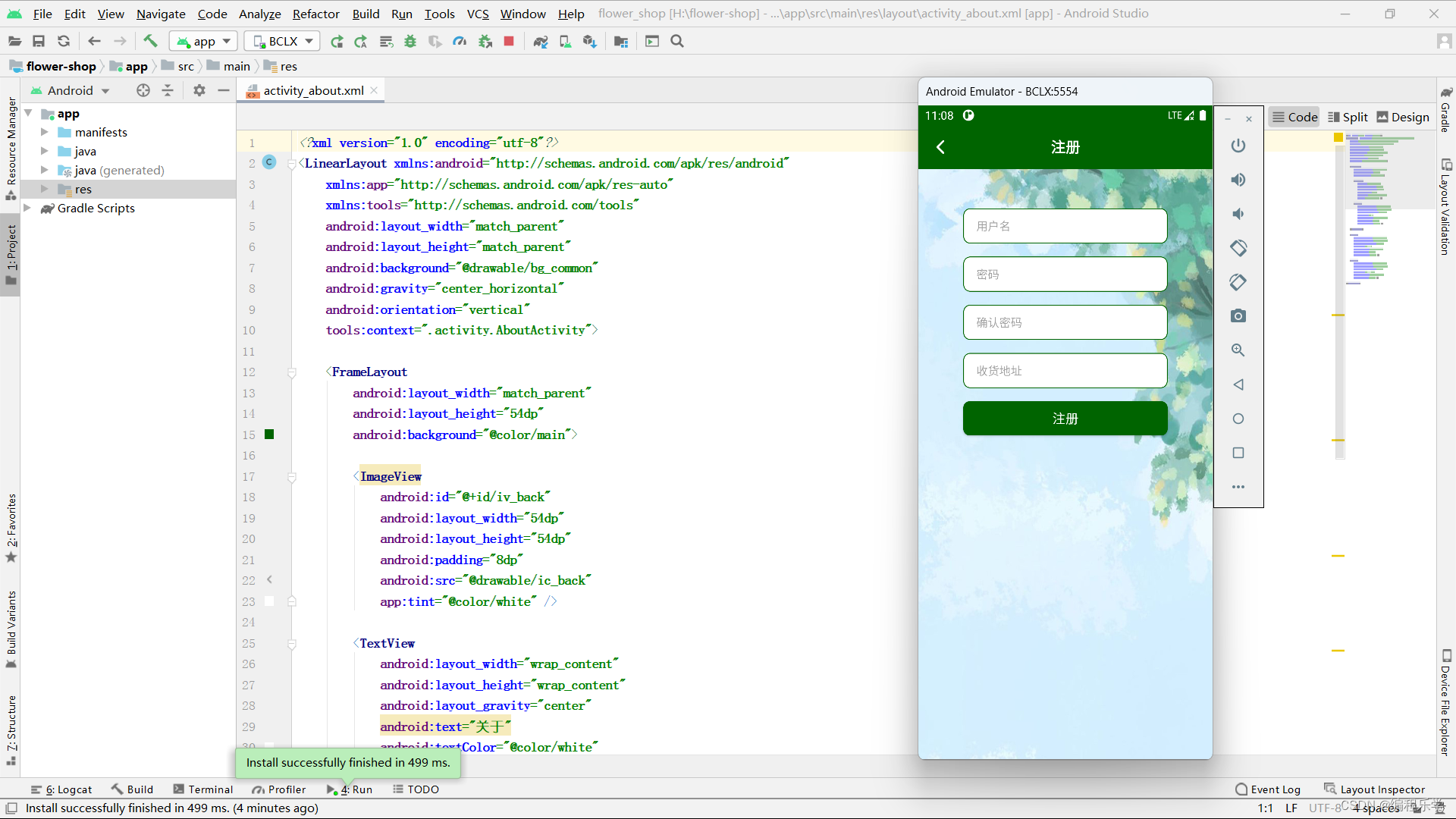
- tools:context=".activity.LoginActivity">
-
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="欢迎登录\n线上花店"
- android:textAlignment="center"
- android:textColor="@color/main"
- android:textSize="40sp"
- android:textStyle="bold" />
-
- <EditText
- android:id="@+id/et_name"
- android:layout_width="250dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginTop="48dp"
- android:layout_marginBottom="16dp"
- android:background="@drawable/bg_et_border"
- android:hint="用户名"
- android:paddingStart="16dp"
- android:paddingTop="12dp"
- android:paddingEnd="16dp"
- android:paddingBottom="12dp"
- android:textSize="14sp" />
-
- <EditText
- android:id="@+id/et_password"
- android:layout_width="250dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:background="@drawable/bg_et_border"
- android:hint="密码"
- android:inputType="textPassword"
- android:paddingStart="16dp"
- android:paddingTop="12dp"
- android:paddingEnd="16dp"
- android:paddingBottom="12dp"
- android:textSize="14sp" />
-
- <LinearLayout
- android:layout_width="250dp"
- android:layout_height="wrap_content"
- android:layout_marginTop="16dp"
- android:background="@drawable/bg_et_border"
- android:gravity="center"
- android:orientation="horizontal"
- android:paddingStart="16dp"
- android:paddingTop="12dp"
- android:paddingEnd="16dp"
- android:paddingBottom="12dp">
-
- <EditText
- android:id="@+id/et_code"
- android:layout_width="0dp"
- android:layout_weight="1"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:background="@null"
- android:hint="输入验证码"
- android:textSize="14sp" />
-
- <TextView
- android:id="@+id/tv_code"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginStart="8dp"
- android:text="验证码"
- android:textSize="14sp" />
- </LinearLayout>
-
- <LinearLayout
- android:layout_width="260dp"
- android:layout_height="wrap_content"
- android:layout_marginTop="16dp"
- android:gravity="center"
- android:orientation="horizontal">
-
- <androidx.appcompat.widget.AppCompatButton
- android:id="@+id/btn_register"
- android:layout_width="0dp"
- android:layout_height="42dp"
- android:layout_gravity="center"
- android:layout_margin="5dp"
- android:layout_weight="1"
- android:background="@drawable/bg_btn_common"
- android:text="注册"
- android:textColor="@color/white"
- android:textSize="16sp" />
-
- <androidx.appcompat.widget.AppCompatButton
- android:id="@+id/btn_login"
- android:layout_width="0dp"
- android:layout_height="42dp"
- android:layout_gravity="center"
- android:layout_margin="5dp"
- android:layout_weight="1"
- android:background="@drawable/bg_btn_common"
- android:text="登录"
- android:textColor="@color/white"
- android:textSize="16sp" />
-
- </LinearLayout>
-
-
- </LinearLayout>


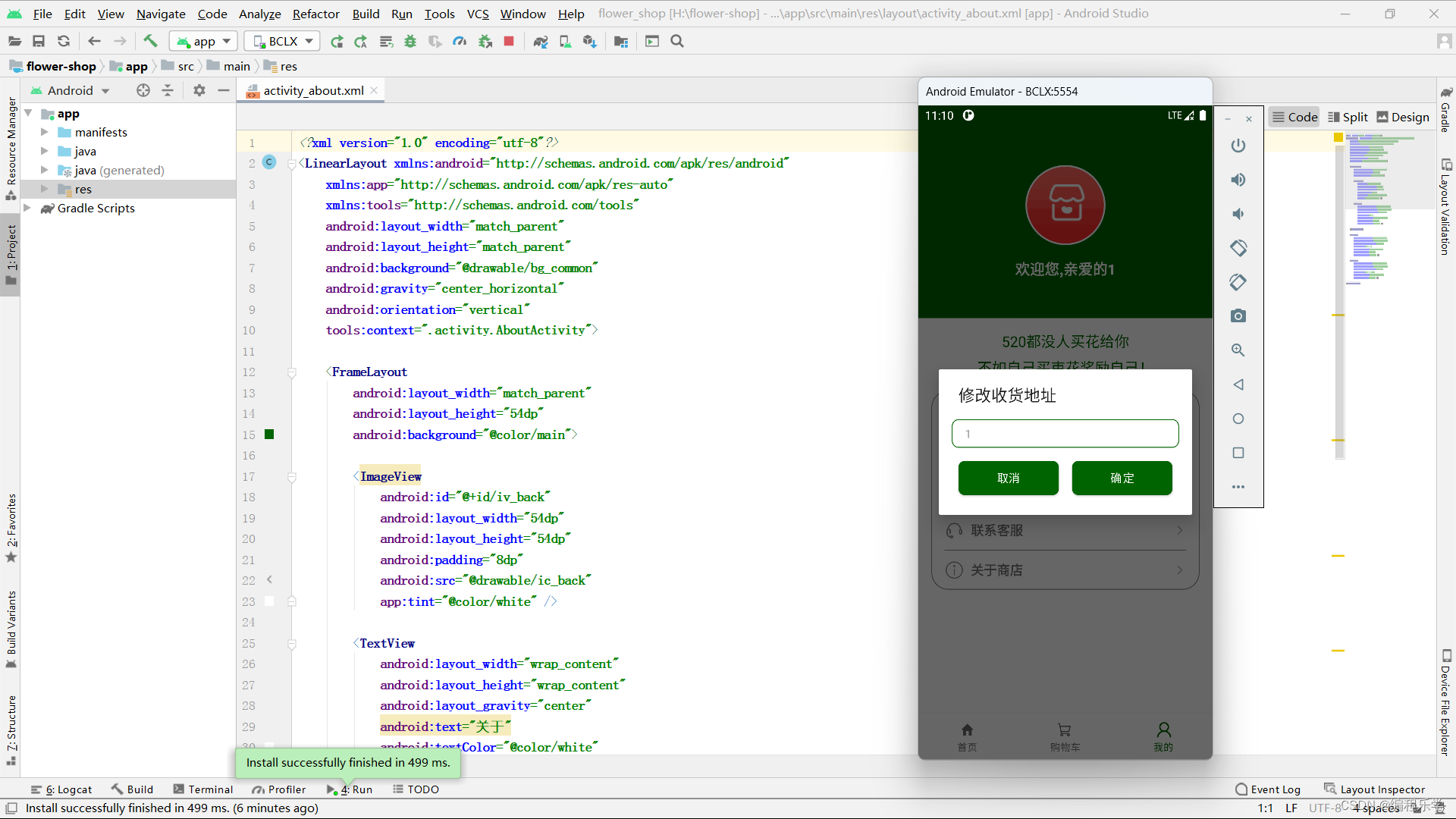
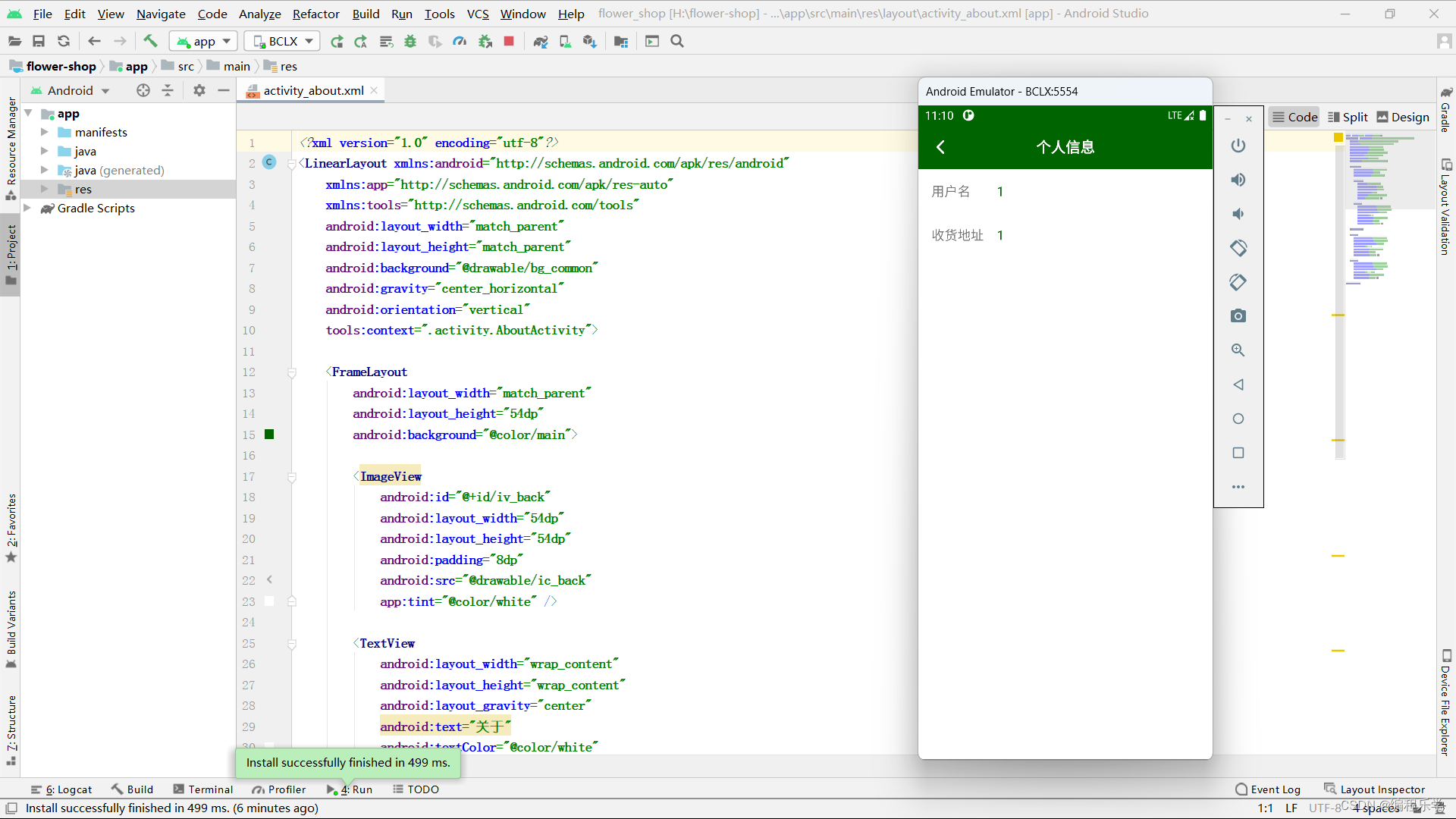
这段代码展示了一个信息显示页面的实现。用户界面包括姓名和地址的文本视图,以及一个返回按钮。在创建时,会根据当前用户设置姓名和地址的文本视图内容。用户可以点击返回按钮来关闭页面。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".activity.InfoActivity">
-
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="54dp"
- android:background="@color/main">
-
- <ImageView
- android:id="@+id/iv_back"
- android:layout_width="54dp"
- android:layout_height="54dp"
- android:padding="8dp"
- android:src="@drawable/ic_back"
- app:tint="@color/white" />
-
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:text="个人信息"
- android:textColor="@color/white"
- android:textSize="18sp"
- android:textStyle="bold" />
-
- </FrameLayout>
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:orientation="horizontal"
- android:padding="16dp">
-
- <TextView
- android:layout_width="80dp"
- android:layout_height="wrap_content"
- android:text="用户名"
- android:textSize="16sp" />
-
- <TextView
- android:id="@+id/tv_name"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="用户名"
- android:textColor="@color/main"
- android:textSize="16sp" />
- </LinearLayout>
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:orientation="horizontal"
- android:padding="16dp">
-
- <TextView
- android:layout_width="80dp"
- android:layout_height="wrap_content"
- android:text="收货地址"
- android:textSize="16sp" />
-
- <TextView
- android:id="@+id/tv_address"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="收货地址"
- android:textColor="@color/main"
- android:textSize="16sp" />
- </LinearLayout>
-
- </LinearLayout>






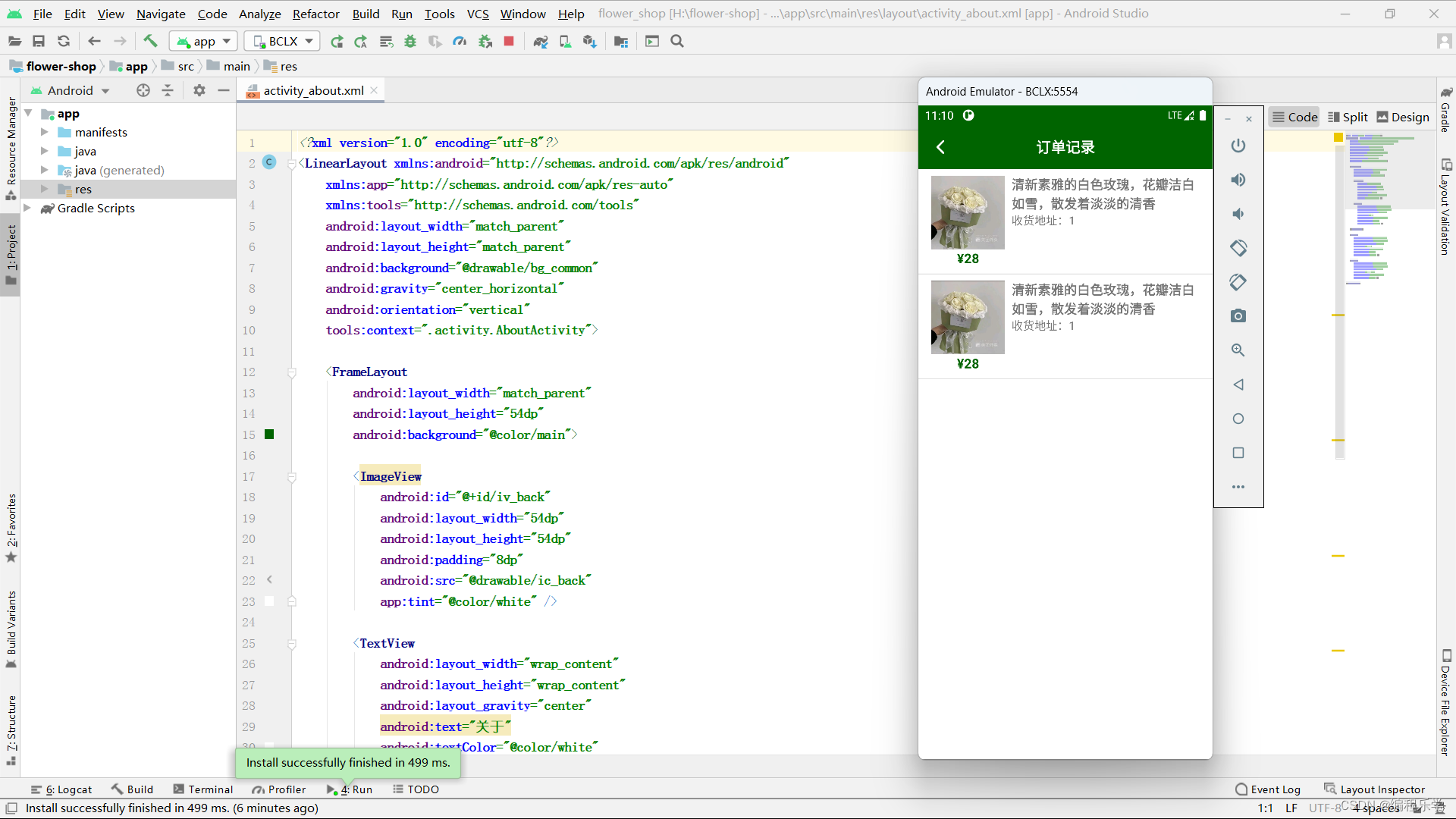
这段代码展示了一个记录展示页面的实现。用户界面包括一个记录列表 `ListView` 和一个空数据提示文本视图 `TextView`,还有一个返回按钮。在创建时,根据当前用户获取记录列表并设置适配器显示在 `ListView` 中。如果记录列表为空,则显示提示文本。用户可以点击返回按钮来关闭页面。
- package com.example.flowershop.activity;
-
- import android.os.Bundle;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.ListView;
- import android.widget.TextView;
-
- import androidx.appcompat.app.AppCompatActivity;
-
- import com.example.flowershop.R;
- import com.example.flowershop.adapter.RecordAdapter;
- import com.example.flowershop.entity.Record;
- import com.example.flowershop.entity.User;
- import com.example.flowershop.sqlite.DBRecord;
- import com.example.flowershop.utils.CurrentUserUtils;
-
- import java.util.List;
-
- public class RecordActivity extends AppCompatActivity {
- private ListView lvRecord;
- private TextView tvEmpty;
- private ImageView ivBack;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_record);
- bindView();
- initView();
- }
-
- private void bindView() {
- lvRecord = findViewById(R.id.lv_record);
- tvEmpty = findViewById(R.id.tv_empty);
- ivBack = findViewById(R.id.iv_back);
- }
-
- private void initView() {
- ivBack.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- finish();
- }
- });
- User user = CurrentUserUtils.getCurrentUser();
- List<Record> array = DBRecord.getAll(user.getName());
- if (array.isEmpty()) {
- tvEmpty.setVisibility(View.VISIBLE);
- } else {
- tvEmpty.setVisibility(View.GONE);
- }
- RecordAdapter adapter = new RecordAdapter(this, R.layout.item_record, array);
- lvRecord.setAdapter(adapter);
- }
- }
Get 项目模板源码
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/796316
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


