热门标签
热门文章
- 1瑞利分布概率密度函数推导_用一个”栗子“讲清楚泊松分布
- 2❤️创意网页:生日快乐!穿越奇妙时光的温暖庆祝(HTML+CSS+JS)简单好用_网页制作生日快乐
- 3chatgpt赋能python:Python如何获取微信聊天记录_python自动抓取微信聊天内容
- 4SpringSecurity OAuth2中关于TokenStore实现类JwtTokenStore的详解
- 5git bash开通默认管理员权限_gitbash如何进入管理员权限
- 6Unity URP渲染管线与内置渲染管线的性能差别
- 7YOLOv8血细胞检测(2):动态蛇形卷积(Dynamic Snake Convolution),增强细长微弱特征 | ICCV2023_蛇形卷积在医学中的应用
- 8C语言 游戏人物的移动与技能释放(图形化编程)_easyx怎么实现角色释放技能
- 9【uiautomation】微信群发消息,获取全部聊天记录_uiautomation 微信
- 10idea:如何连接数据库
当前位置: article > 正文
【web前端开发】HTML及CSS简单页面布局练习
作者:盐析白兔 | 2024-02-15 13:17:15
赞
踩
【web前端开发】HTML及CSS简单页面布局练习
案例一 网页课程

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>案例一 网页课程</title>
- </head>
- <body>
- <p>课程体系</p>
- <hr>
- <img src="week1/1001/1.png" height="200px">
- <img src="week1/1001/2.png" height="200px">
- <p>实战课程</p>
- <hr>
- <img src="week1/1001/3.png" height="200px">
- <img src="week1/1001/4.png" height="200px">
- <img src="week1/1001/5.png" height="200px">
- </body>
- </html>
案例二 商品详情页

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>案例二 商品详情</title>
- </head>
- <body>
- <h1>商品详情</h1>
- <hr>
- <p>产品参数:</p>
- <p>产品名称:HTML5+CSS3网页设计 ISBN编号:9787302480723 书名:HTML5+CSS3网页设计</p>
- <p>作者:刘玉红,蒲娟 出版时间:2017-09 定价:78.00元</p>
- <p>出版社名称:清华大学出版社 开本:16开 是否是套装:否</p>
- <hr>
- <img src="img.week1/1002/1.jpg" height="150px" width="800px">
- <img src="img.week1/1002/2.jpg" width="800px">
-
- </body>
- </html>
案例三:自定义视频

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>视频播放</title>
- <script>
- function p(){
- var v=document.getElementById("video1");
- if (v.paused) {
- v.play();}
- else {
- v.pause();}
- }
- function small(){
- var v=document.getElementById("video1");
- v.width = v.width * 0.5;
- v.height = v.height * 0.5;
- }
- function big(){
- var v=document.getElementById("video1");
- v.width = v.width * 2;
- v.height = v.height *2;
- }
- function same(){
- var v=document.getElementById("video1");
- v.width = 500;
- v.height = 300;
- }
- </script>
- <style>
- .cont{
- margin: 0,auto;
- height: 300px;
- width: 500px;
- }
-
- </style>
- </head>
- <body>
- <div class="cont">
- <video id="video1" src="../img/video.mp4" width="500" height="300" ></video>
- <div>
- <center>
- <button onclick="p()">播放/暂停</button>
- <button onclick="big()">放大</button>
- <button onclick="small()">缩小</button>
- <button onclick="same()">普通</button>
- </center>
- </div>
- </div>
- </body>
- </html>
案例四:登录页面

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>登录页面</title>
- <style>
- *{
- padding: 0;
- margin: 0;
-
- }
- .c1{
- background-color: gainsboro;
- height: 40px;
- width: 300px;
- }
- .c2{
- background-color: gainsboro;
- height: 40px;
- width: 300px;
- margin-top: 20px;
- }
- form{
- background: url(../img/4001.png) no-repeat;
- height: 550px;
- width: 600px;
- position: absolute;
- background-color: gainsboro;
- }
- .all{
- position: relative;
- margin-top: 110px;
- margin-left: 110px;
- }
- [type="button"]{
- background-color: yellow;
- border: none;
- border-radius:12px;
- width: 70px;
- height: 40px;
- font-size: 20px;
- margin-top: 20px;
- margin-left: 30px;
-
- }
-
-
- </style>
- </head>
- <body>
- <form>
- <div class="all">
- <div class="c1">
- <img src="../img/user.png" height="30px" >
- <label><input style="border: 0px;background-color: gainsboro;height: 25px;" type="text" ></label>
- </div>
- <div class="c2">
- <img src="../img/pass.png" height="30px" >
- <label><input style="border: 0px;background-color: gainsboro;height: 25px;" type="text"></label>
- </div>
- <input type="button" value="登录">
- <a href="#" style="height: 10px;color: rgb(0, 179, 255);font-size: 15px;margin-left: 10px;">注册</a>
- <a href="#" style="height: 10px;color: rgb(0, 179, 255);font-size: 15px;margin-left: 10px;">忘记密码?</a>
- </div>
- </form>
- </body>
- </html>
案例五:祝福瓶

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>漂流瓶</title>
- <style>
- *{
- bottom: 0;
- padding: 0;
- }
- .cont{
- background: url(../img/bg.png);
- position:relative;
- width:1000px;
- height:600px;
- background-size:100%;
- background-position:bottom center;
- position:absolute;
- }
- form{
- background-color: papayawhip;
- border-radius: 25px;
- width: 700px;
- height: 350px;
- margin:70px 100px;
- border: 3px solid peachpuff;
- position:absolute;
- }
-
- .addr{
- background-color: #FFF8D7;
- height: 50px;
- width: 620px;
- margin-left: 32px;
- }
- .little{
- padding-top: 15px;
- }
- .end{
-
- margin-top: 30px;
- height: 50px;
- background-color: bisque;
- width: 700px;
- border-radius: 0 0 25px 25px;
- }
- .title{
- margin-top: 93px;
- margin-left: 400px;
- }
-
- </style>
- </head>
- <body>
- <div class="cont">
- <div class="title">
- <p style="float:left;margin-top:30px;height:30px;background-color: papayawhip;font-size: 15px;padding-top: 10px;">
- <span style="font-size: 20px;font-weight: bolder;">祝福瓶</span>
- <span>祝福瓶,准确无误的送去你的祝福</span>
- </p>
- <img src="../img/bot.png">
- </div>
- <form>
- <p style="margin: 20px 10px;color:DarkOliveGreen;font-size: 18px;"> 祝福远在他乡的你幸福安康...</p>
- <div class="addr">
- <p style="float: left;"> 我要祝福的他在:</p>
- <div class="little">
- <select>
- <option>吉林</option>
- <option>安徽</option>
- </select>
- <select>
- <option>咸阳</option>
- <option>合肥</option>
- </select>
- <label><input type="text" value="请输入地址信息" style="color:gainsboro";></label>
- </div>
- </div>
- <textarea cols="90" rows="7" style="background-color:#FFFFDF;margin:20px 30px;"></textarea>
- <div class="end">
- <label ><input type="checkbox" style="margin: 20px;">转发到微博</label>
- <label ><input type="checkbox">同时扔给很多人</label>
- <input type="button" value="关闭" style="background-color: #FFF0AC;margin-left:250px;width: 70px;height: 30px;border: 2px solid #FFDCB9 ;">
- <input type="button" value="扔出去" style="background-color:skyblue;width: 70px;height: 30px;color: white;border-radius: 10px;border: 2px solid #2894FF;">
- </div>
-
- </form>
- </div>
- </body>
- </html>
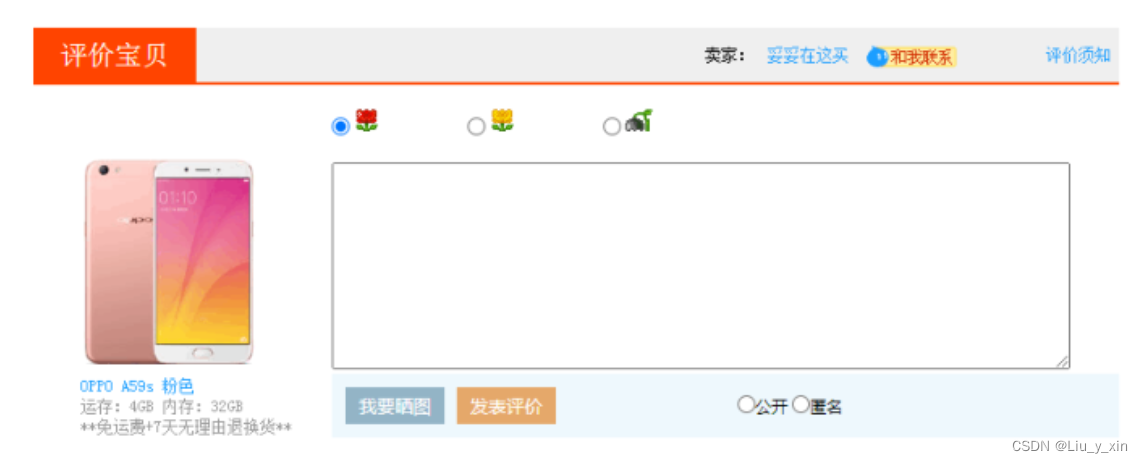
案例六:商品评价

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>商品评价</title>
- <style>
- *{
- padding: 0;
- margin: 0;
- }
- .cont{
- background: url(../img/4003/bg\ .png) no-repeat;
- width: 800px;
- height: 500px;
- margin: 20px auto;
- }
- .pic{
- margin: 9px 200px;
- width: 300px;
- height: 40px;
- padding-top:60px;
- }
- textarea{
- margin-left: 200px;
- }
- .button{
- margin-left: 200px;
- padding-left: 20px;
- background-color: aliceblue;
- height: 50px;
- line-height:50px;
- width: 570px;
- }
- .b1{
- height:25px;
- width: 70px;
- line-height:25px;
- font-size: 14px;
- font-weight: bolder;
- color: white;
- background-color: gainsboro;
- border: none;
- }
- .b2{
- height:25px;
- width: 70px;
- line-height:25px;
- font-size: 14px;
- color: white;
- background-color: orange;
- border: none;
- }
- </style>
- </head>
- <body>
- <div class="cont">
- <div class="pic">
- <label><input type="radio" name="judge" ><img src="../img/4003/red.png"></label>
-
- <label><input type="radio" name="judge"><img src="../img/4003/yellow.png"></label>
-
- <label><input type="radio" name="judge"><img src="../img/4003/black.png"></label>
- </div>
- <textarea rows="9" cols="83"></textarea>
- <div class="button">
- <button class="b1">我要晒图</button>
- <button class="b2">发表评价</button>
-
- <label><input type="radio" name="choose">公开</label>
- <label><input type="radio" name="choose">匿名</label>
- </div>
- </div>
- </body>
- </html>
案例七:邮件发送

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>发送邮件</title>
- <style>
- *{
- padding: 0;
- margin: 0;
- }
- .button{
- float: left;
- }
- .cont{
- margin-top: 100px;
- margin-left:300px;
- background-color:skyblue;
- height: 270px;
- width: 700px;
- padding-left:40px;
- padding-top: 20px;
- }.theme{
- padding-left: 4px;
- padding-top: 10px;
- }
- .a1{
- margin-left: 80px;
- color: #000;
- font-size: 10px;
- }
- .a2{
- color: #000;
- font-size: 10px;
- margin-left: 0px;
- }
- a:link{
- text-decoration:none;
- }
- .main{
- padding-top:4px ;
- }
- .button{
- padding-left: 70px;
- font-size: 10px;
- font-weight: bolder;
- }
- button{
- background-color:#39c0d4;
- border:none;
- height: 30px;
- line-height: 30px;
- border-radius: 10%;
- }
- .choose{
- font-size: 10px;
- padding-top: 4px;
- }
- </style>
- </head>
- <body>
- <div class="cont">
- <div class="reciver">
- <span>收件人 </span></span>
- <textarea rows="1" cols="50"></textarea>
- </div>
- <div class="theme">
- <span>主 题 </span>
- <textarea rows="1" cols="50"></textarea>
- </div>
- <a href="" class="a1">添加附件</a>
-
- <a href="" class="a2">在线文档</a>
- <div class="main">
- <span style="float: left;">正 文 </span>
- <textarea rows="10" cols="83"></textarea>
- </div>
- <div class="button">
- <button>直接发送</button>
- <button>存草稿</button>
- <button>其它选项</button>
- </div>
- <div class="choose">
-
- <span>是否保存到已发送</span>
- <label><input type="radio" name="choose">是</label>
- <label><input type="radio" name="choose">否</label>
- </div>
- </div>
- </body>
- </html>
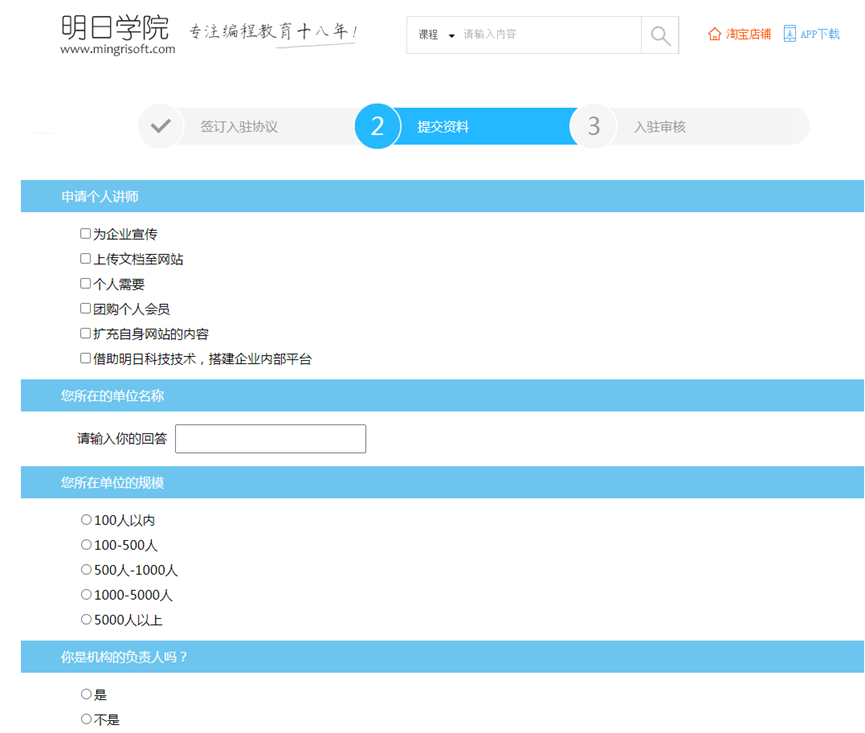
案例八:个人讲师

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>问卷调查</title>
- <style>
-
- *{
- padding: 0;
- margin: 0;
- }
- form{
- background-image: url(../img/back.png);
- height: 500px;
- padding: 200px;
- }
- p{
- background-color:rgba(28, 164, 226, 0.614);
- color: white;
- font-size: 20px;
- margin-top: 20px;
- }
- label{
- margin-top:15px;
- padding-top: 1px;
- font-size: 12px;
- display: block;
- margin-left: 30px;
- }
-
- </style>
- </head>
- <body>
- <form>
- <p>申请个人讲师</p>
- <label><input type="checkbox">为企业宣传</label>
- <label><input type="checkbox">上传文档至网站</label>
- <label><input type="checkbox">个人需要</label>
- <label><input type="checkbox">团购个人会员</label>
- <label><input type="checkbox">扩充自身网站内容</label>
- <label><input type="checkbox">借助明日科技技术,搭建企业内部平台</label>
-
- <p>您所在企业名称</p>
- <label>请输入您的回答 <input type="text"></label>
-
- <p>您所在单位的规模</p>
- <label><input type="radio" name="count">100人以内</label>
- <label><input type="radio" name="count">100-500人</label>
- <label><input type="radio" name="count">500人-1000人</label>
- <label><input type="radio" name="count">1000人-5000人</label>
- <label><input type="radio" name="count">5000人以上</label>
-
- <p>你是机构的负责人吗</p>
- <label><input type="radio" name="que">是</label>
- <label><input type="radio" name="count">不是</label>
-
- </form>
-
- </body>
- </html>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/84802
推荐阅读
相关标签



