热门标签
热门文章
- 1TOP 3大开源Python数据分析工具!_python数据分析开发工具
- 2Linux系统本地部署MongoDB数据库并实现远程访问方法指南_linux配置mongodb远程访问
- 3Java学习篇72-docker-Dockerfile_java dockerfile
- 4Linux下github的搭建_linux安装github
- 5创新引领未来,智慧水利在路上:数字孪生技术为水库管理开辟新机遇,带来新挑战,引领水利行业迈向智能化新纪元_水利数字孪生面临的机遇和挑战
- 6IBM在人工智能方面的新进展,理解谈话情景和感知情绪
- 7【原创】PHP程序员的技术成长规划_黑夜路人 博客
- 8十分钟快速搭建Pritunl并结合内网穿透工具实现无公网IP远程连接openvpn_无公网ip的内网穿透方案
- 9ECharts数据可视化项目-大屏数据可视化【持续更新中】_echarts可视化大屏开源项目_echarts数据可视化大屏
- 10apollo服务器集成java_SpringBoot 集成 Apollo 配置中心
当前位置: article > 正文
【通用】Giehub,Stack Overflow网页卡顿奔溃解决办法(Google Chrome浏览器)_replace google cdn
作者:盐析白兔 | 2024-07-19 15:21:46
赞
踩
replace google cdn
目的:将 Google CDN 替换为国内的镜像。
卡顿奔溃原因
由于众所周知的原因,只需替换一个域名就可以继续使用 Google 提供的前端公共库了。 同样,通过 script 标记引用这些资源,让网站访问速度瞬间提速!
很多网站,为了加快网站的速度,都使用了 Google 的 CDN。 但是,由于某些限制,网页打开慢,甚至奔溃。
原理
此插件/扩展可以将以下的 cdn 资源替换为国内的:
ajax.googleapis.com - 前端公共库,替换为 ajax.loli.net
fonts.googleapis.com - 免费字体库,替换为 fonts.googleapis.cn
themes.googleusercontent.com - fonts 有时会使用到这个里面的资源,替换为 themes.loli.net
fonts.gstatic.com - 免费字体库,替换为 fonts.gstatic.cn
www.google.com/recaptcha - Google 图像验证库,替换为 www.recaptcha.net/recaptcha
secure.gravatar.com - gravatar 头像,替换为 gravatar.loli.net
maxcdn.bootstrapcdn.com/bootstrap - bootstrap 框架使用的 CDN,替换为 lib.baomitu.com/twitter-bootstrap/
code.jquery.com/jquery-(version)(suffix) - jquery 框架使用的 CDN,替换为 lib.baomitu.com/jquery/$verson/$suffix
cdnjs.cloudflare.com - 替换为 cdnjs.loli.net 默认未启用, 需要请自行打开
cdn.jsdelivr.net - 替换为 fastly.jsdelivr.net
developers.google.com - 替换为 developers.google.cn
developer.android.com - 替换为 developer.android.google.cn
source.android.com - 替换为 source.android.google.cn
www.gstatic.com - 替换为 www.gstatic.cn
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
解决步骤
1、下载 ReplaceGoogleCDN (这是Git的下载,如果不行使用这个下载好的版本)
2、然后解压,找到 Chrome子目录(我的目录是:C:\Users\Administrator\AppData\Local\Google\Chrome)
解压目录:ReplaceGoogleCDN-v3

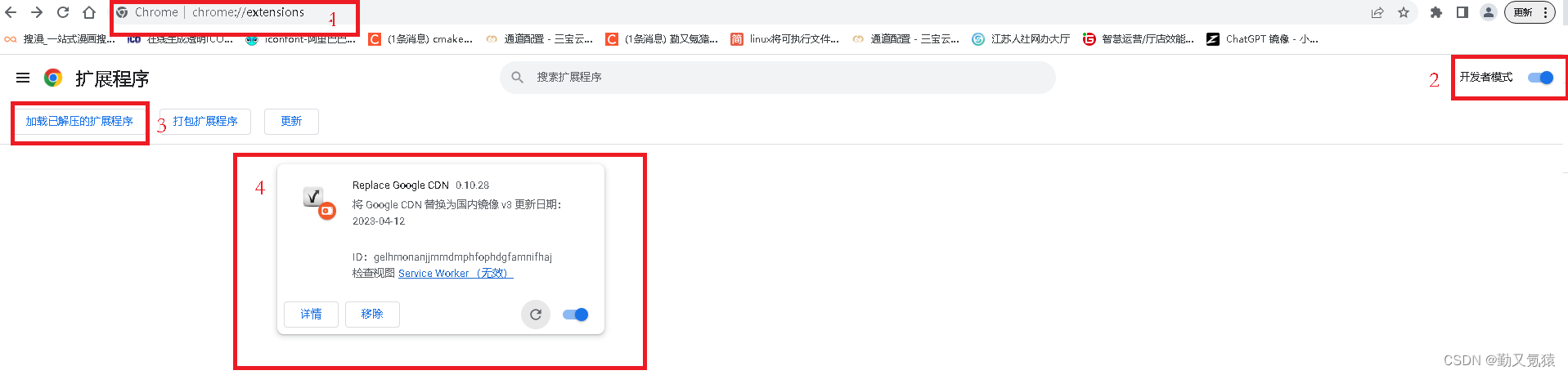
3、打开 Chrome,输入: chrome://extensions/
4、勾选 Developer Mode
5、选择 Load unpacked extension… 然后定位到刚才解压的文件夹里面的 ReplaceGoogleCDN-v3
目录,确定
6、这就安装好了,去掉 Developer Mode 勾选。
安装完成,大家可以测试起飞!
参考文章:gitee-replacegooglecdn
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/852207?site
推荐阅读
相关标签


