- 1python将dataframe写入csv_Pandas dataframe数据写入文件和数据库
- 2探秘Constantine:高性能区块链与零知识证明加密库
- 3react常见的 Warning:Using UNSAFE_componentWillReceiveProps in strict mode is not recommended and may..._this component is not running in strictmode
- 4MySQL数据库题库_mysql题库
- 5【无标题】Stable Diffusion应用场景介绍_stable diffusion应用介绍
- 6闭包的优缺点_python 闭包 优势和劣势
- 73台虚拟机HA高可用配置详解_三台主机配置 keepalive 高可用
- 8PDO和Mysqli对比分析与总结归纳
- 9程序员的收入现状,工作1-5年。上海_程序员工作一年后工资
- 10【Linux】|开发工具介绍 | yum |vim | gcc/g++ | gdb | git
【JavaScript 逆向】抖店滑块逆向分析_抖音滑块captchabody
赞
踩
声明
本文章中所有内容仅供学习交流,相关链接做了脱敏处理,若有侵权,请联系我立即删除!
案例目标
接口:
aHR0cHM6Ly93d3cuZG91eWluLmNvbS9hd2VtZS92MS93ZWIvdXNlci9wcm9maWxlL290aGVyLw==以上均做了脱敏处理,Base64 编码及解码方式:
- import base64
- # 编码
- # result = base64.b64encode('待编码字符串'.encode('utf-8'))
- # 解码
- result = base64.b64decode('待解码字符串'.encode('utf-8'))
- print(result)
案例分析
抓包
输入手机号,点击发送验证码,即会弹出滑块验证:

/captcha/get 接口返回滑块及缺口背景图 url,其他返回值也在轨迹中,tip_y 即轨迹中 的值:

请求参数 detail 在 /v2/?msToken=&X-Bogus= 接口的返回值中,fp 生成算法如下:
- function getFp() {
- var e = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz".split("")
- , t = e.length
- , n = (new Date).getTime().toString(36)
- , r = [];
-
- r[8] = r[13] = r[18] = r[23] = "_",
- r[14] = "4";
- for (var o, i = 0; i < 36; i++)
- r[i] || (o = 0 | Math.random() * t,
- r[i] = e[19 == i ? 3 & o | 8 : o]);
- return "verify_" + n + "_" + r.join("")
- }
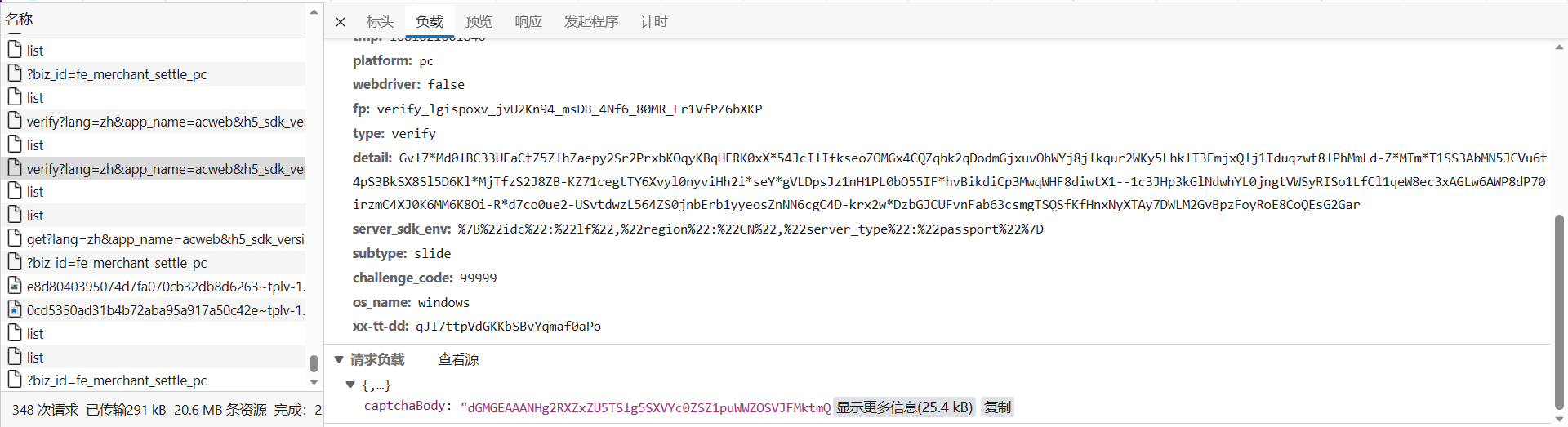
/captcha/verify 即验证接口,fp、detail 是一样的,server_sdk_env 经过 url 编码,captchaBody 是需要逆向的关键参数,里面包含鼠标轨迹、滑动轨迹、AES(GCM)、base64、SHA512 加密等等:

逆向分析
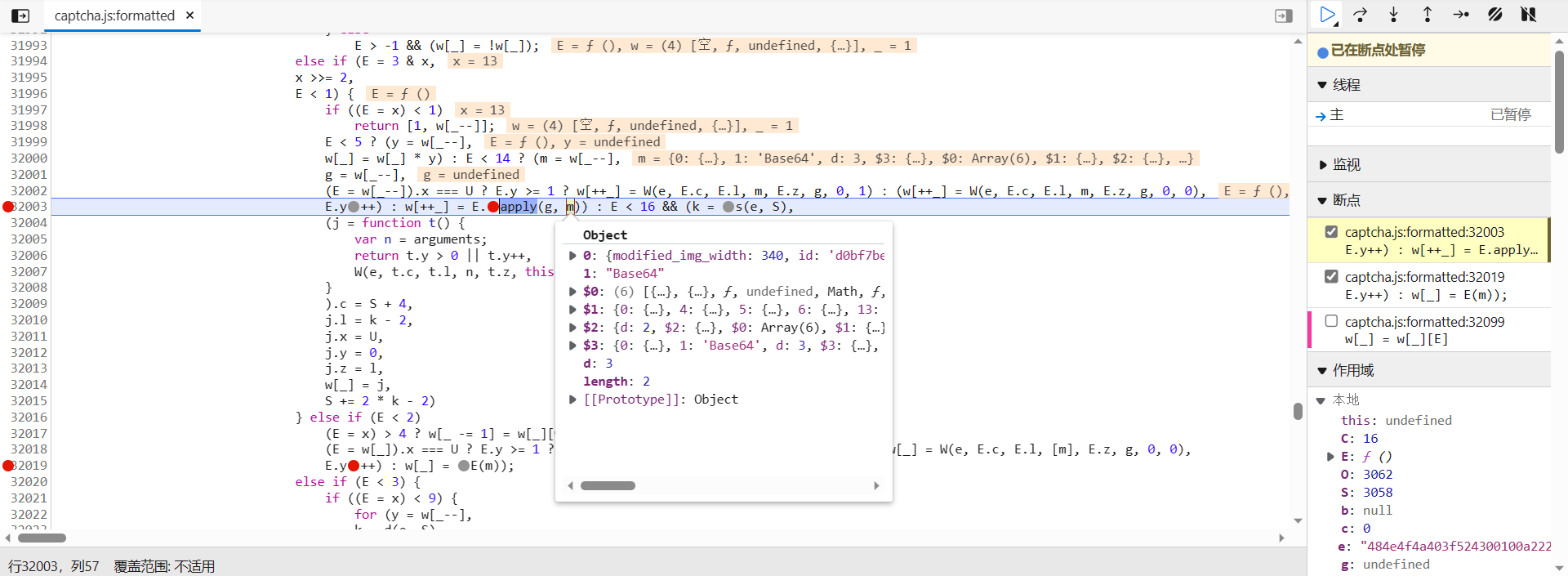
直接从验证接口的堆栈中跟到 captcha.js 文件中,和 X-Bogus 参数的 webmssdk.es5.js 文件解混淆后的样子很像,同样也是 jsvmp,如果做过 X-Bogus 参数逆向的,对这个应该很熟悉,但 captchaBody 的生成逻辑不像 X-Bogus,插桩之后一步步的很清晰,是需要结合单步慢慢跟的,同时以下这部分在整个 js 中类似的 7 个,插桩很容易插错地方,整个流程也并不是只在一个里面进行,是需要注意的:

通过 webpack 导出补环境也是可以的,不过这里还是扣算法:

关键点插桩,能看到可能使用过 AES 加密,箭头指的都是需要注意的,异步 crypto.subtle.importkey() 方法:

打断点跟栈,要清缓存:

m[0] 即各种轨迹,captchaBody 校验的轨迹很多:

w[_] = E(m) 也是个关键位置,很多方法都能从这里单步向后跟找到:

例如此时的轨迹被转成了字符串,算法位置单步向后跟即可找到:

一步步跟就会看到以下几个关键位置:

数组拼接:

SHA512 算法加密了很多点,比如一开始的轨迹、随机字符串等等,可以直接引库:

随机字符串:

AES 加密模式为 GCM:

结果验证



