热门标签
热门文章
- 1ONNX生成模型遇到的问题_onnx.onnx_cpp2py_export.checker.validationerror: n
- 25个实用的自动化Python脚本_python自动化脚本
- 3flask_django基于python的城市轨道交通公交线路查询系统vue
- 4个人建站前端篇(二)项目采用服务端渲染SSR
- 5图论之各种找环
- 6BAT的薪资待遇大解密_成都bat的薪资待遇
- 7js正则表达式限制文本框只能输入数字,小数点,英文字母,汉字等各类代码_js正则 允许数字+字母(大小写)+特殊符号(@ # - ),不允许空格
- 8【转载】Z-STACK中关于非易失性存储器Nv操作实例_z-stack重新下载程序为什么nv还能读出来
- 9对称二叉树_二叉树对称
- 10Centos7 服务器基线检查处理汇总_centos7.9 基线配置除root用户超时时间tmout
当前位置: article > 正文
html常用标签_html字符串标签
作者:盐析白兔 | 2024-02-16 11:48:00
赞
踩
html字符串标签
DOCTYPE
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
用来定义当前文档显示的语言
1.en定义语言为英语
2.zh-CN定义语言为中文
其实对于文档显示来说,定义成en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文
这个定义对浏览器的搜索引擎会有作用
字符集标签
来表示字符集合的选用,不写这个会引起乱码
标题标签
-
代表几级标题 特点:
1.加了标题的文字会变的加粗,字号也会依次变大
2.一个标题独占一行
分段标签
html不会分段,
标签用于定义段落,它可以将整个网页分为若干个段落
换行标签
是单标签,强制换行标签,相当于字符串中的’\n’
文本格式化标签

div和span标签
是没有语义的,它们就是一个盒子,用来装内容
是division的缩写,表示分割、分区。span意为跨度、跨距。特点: 1.
标签用来布局,但是现在一行只能放一个
。一个div标签独占一行 2.
标签用来布局,一行上可以多个。一行的多个span之间有一点间距
img图像标签
src是标签的必须属性,它用于指定图像文件的路径和文件名。

<img src="resourse/background.jpg" alt="替换文本,图像显示不出来时用文字替换" title="提示文本: 鼠标放到图像上,提示的文字"
width="500"height="300" border="15"/>
- 1
- 2
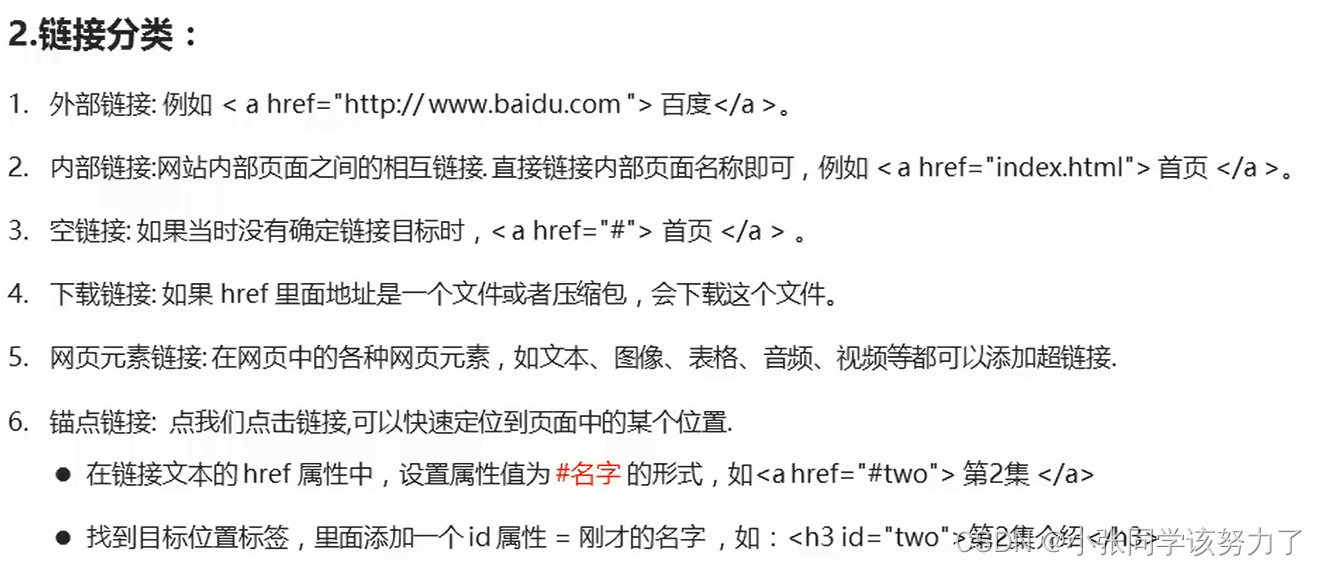
链接标签
标签用户定义超链接,作用是从一个页面链接到另一个页面
文本或图像
target默认值为_self表示从当前窗口打开,_blank为在新窗口中打开
跳转目标可以是外部的网址,也可以是内部的文件,也可以为压缩包格式来下载文件 。#代表空链接。还可以跳转到本页的其他部分

<a href="http://www.baidu.com" target="_blank">
<img src="resourse/background.jpg" alt="替换文本,图像显示不出来时用文字替换" title="提示文本: 鼠标放到图像上,提示的文字"
width="500"height="300" border="15"/>
</a>
- 1
- 2
- 3
- 4
特殊字符

表格标签
<table>
<tr>
<td>单元格的文字</td>
</tr>
</table>
- 1
- 2
- 3
- 4
- 5
1.
用于定义表格的标签2.标签用于定义表格中的行,必须嵌套到
3.标签中
4.字母td指表格数据(table data),即数据单元格的内容

| 用于定义表格中的单元格,必须嵌套到 |
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="300">
<tr>
<th>姓名</th> <!--th会加粗居中显示 -->
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>zyj</td>
<td>男</td>
<td>22</td>
</tr>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
表格结构标签
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="300"> <thead><!--有更好的语义,可以将表格分割成表格头和表格主体两大部分--> <tr> <th>姓名</th> <!--th会加粗居中显示 --> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>zyj</td> <td>男</td> <td>22</td> </tr> </tbody> </table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
合并单元格方式:
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=”合并单元格的个数“

<tr>
<td rowspan="2">zyj</td> <!--1、2行合并-->
<td colspan="2">男</td> <!--2、3列合并-->
<td>22</td>
</tr>
<tr>
<td>zyj2</td>
<td>男</td>
<td>22</td>
</tr>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
列表标签
无序列表
内容前面只有黑色小点
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
- 1
- 2
- 3
- 4
- 5
有序列表
自动在内容中加1、2、3……排名
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
- 1
- 2
- 3
- 4
- 5
自定义列表
-
标签定义描述列表,
定义项目/名字,
-
描述每一个项目名字 1.
-
里只能包含
和
-
2.
-
可以包含多个
和
-
```html
-
关于我们
- 微信
- 联系我们
-
```html
-
2.
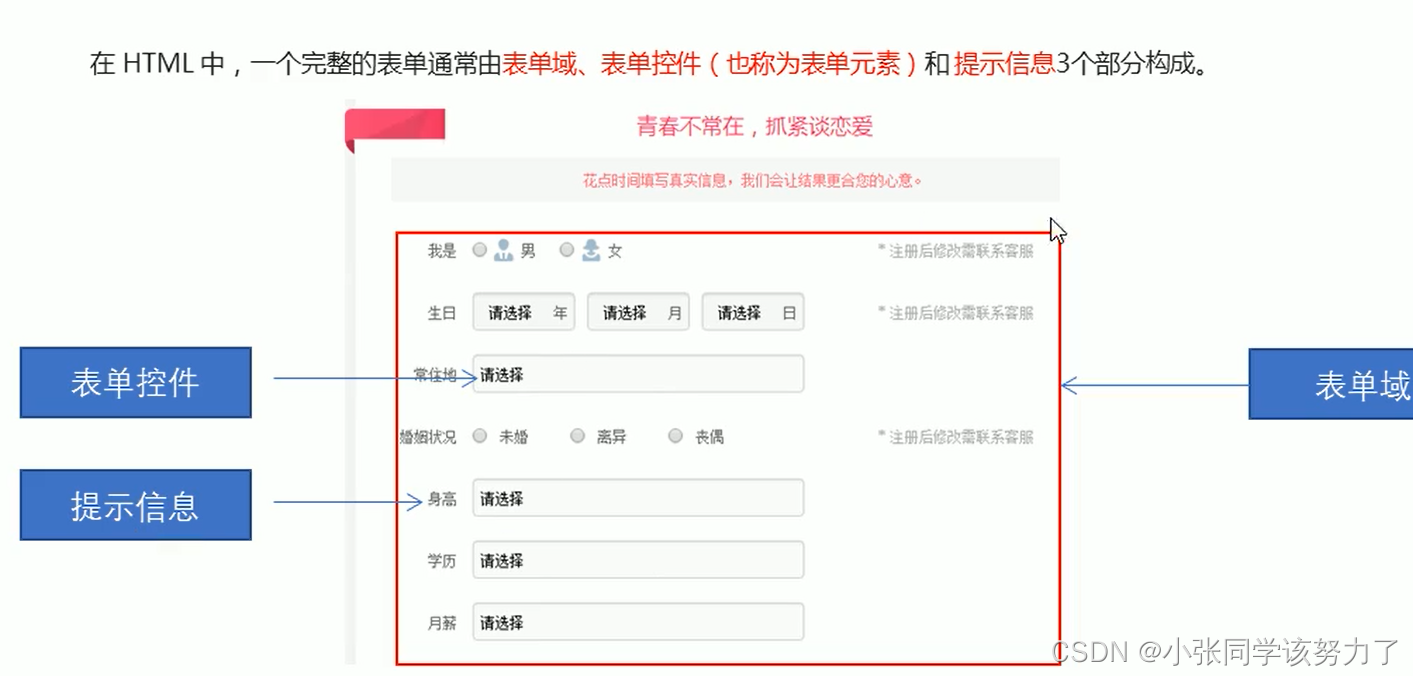
表单标签

表单域是一个包含表单元素的区域
在HTML标签中,标签用于定义表单域,以实现用户信息的收集和传递
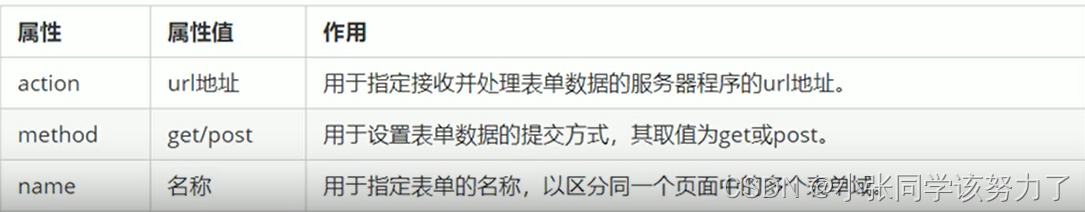
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
- 1
- 2
- 3

表单元素
1.input是单标签 2.type属性值不同设置不同的属性值用来指定不同的控件类型
<form action="xx.com" method="get"> <!--maxlength代表最大长度--> <!--label标签可以根据for的值找到id对应的input,来实现点击label选中input进行输入-->> <label for="together">姓名:</label> <input type="text" id="together" name="usrname" value="请输入用户名" maxlength="6"><br> 密码:<input type="password" name="password"><br> <!--单选按钮和复选按钮可以设置checkd属性,当页面打开的时候就可以默认选中这个按钮--> <!--radio是单选按钮,可以实现多选一,必须使radio的name字段相同--> 性别:男<input type="radio" name="sex" value="男" checked="checked">女<input type="radio" name="sex" value="女"> <br> <!--checkbox是多选按钮,可以实现多选--> 爱好:吃饭<input type="checkbox" value="吃饭"> 睡觉<input type="checkbox" value="睡觉"> 打豆豆<input type="checkbox" value="打豆豆"> <br> <!--提交和重新填写按钮--> <input type="submit" value="免费注册"> <input type="reset" value="重新填写"> <!--普通按钮--> <input type="button" value="点我玩玩"><br> <!-- 文件域,上传文件使用的 --> 上传头像<input type="file"> </form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
select表单
下拉列表
籍贯:
<select>
<option>山东</option>
<option>北京</option>
<option>河北</option>
<option>河南</option>
<option>山西</option>
<option selected="selected">江苏</option>
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
表单
今日反馈:
<textarea cols="50" rows="5"> <!--cols是每行的输入字数,rows是行数-->
请输入今日反馈
</textarea>
- 1
- 2
- 3
- 4
注册界面实例
<body> <h5>青春不常在,抓紧谈恋爱</h5> <form> 性别 <input type="radio" id="sex1" name="sex"> <label for="sex1">男</label> <input type="radio" id="sex2" name="sex"><label for="sex2">女</label> <br> 生日 <select ><option>1999</option> <option>2000</option> <option>2001</option> <option>2002</option></select> <select><option>10</option><option>11</option><option>12</option></select> <select><option>1</option><option>2</option><option>3</option></select> <br> 所在地区 <select><option>北京</option><option>上海</option><option>山东</option></select> <br> 婚姻状况 <input type="radio" name="married" id="married1">未婚<input type="radio" name="married" id="married2">已婚<input type="radio" name="married" id="married3">离婚 <br> 学历 <select><option>本科</option><option>硕士</option><option>博士</option>></select> <br> 喜欢的类型 妩媚的<input type="checkbox" value="妩媚的">可爱的<input type="checkbox" value="可爱的">小鲜肉<input type="checkbox" value="小鲜肉">老腊肉<input type="checkbox" value="老腊肉">都喜欢<input type="checkbox" value="都喜欢"> <br> <textarea cols="50" rows="2"> 自我介绍 </textarea> <br> <input type="submit" value="免费注册"> <br> 我已遵守注册协议<input type="checkbook" checked="checked"> <br> <a href="http://www.baidu.com" target="_blank"> 我是会员,立即登录 </a> <br> <h4>我承诺</h4> <ul> <li>年满18岁,单身</li> <li>抱着严肃的态度</li> <li>真诚的寻找另一半</li> </ul> </form> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
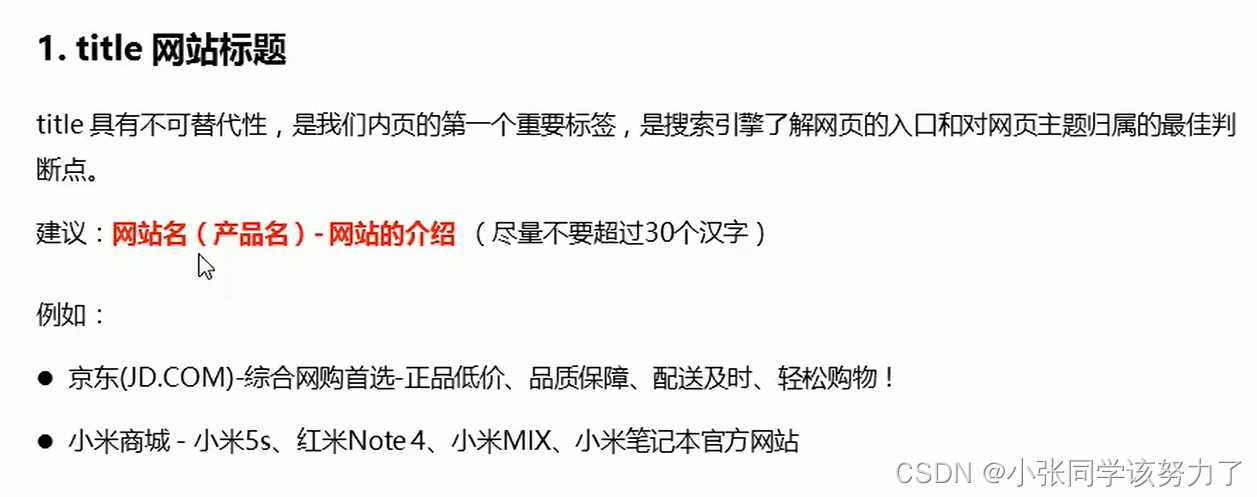
网站TDK三大标签SEO优化



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/92890
推荐阅读
相关标签



