热门标签
当前位置: article > 正文
【Vue】单页应用程序介绍_vue 单页应用程序
作者:盐析白兔 | 2024-08-12 21:32:44
赞
踩
vue 单页应用程序
通常基于Vue去开发一整个网站,开发出来的这整个网站应用,我们都会叫做单页应用程序
概念 单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
我们可以将页面共用的部分封装成组件,底下要切换的也封装成组件,将来要切换的时候把底下像换零件一样一换就可以了
具体示例
单页应用网站: 网易云音乐 https://music.163.com/
多页应用网站:京东 https://jd.com/
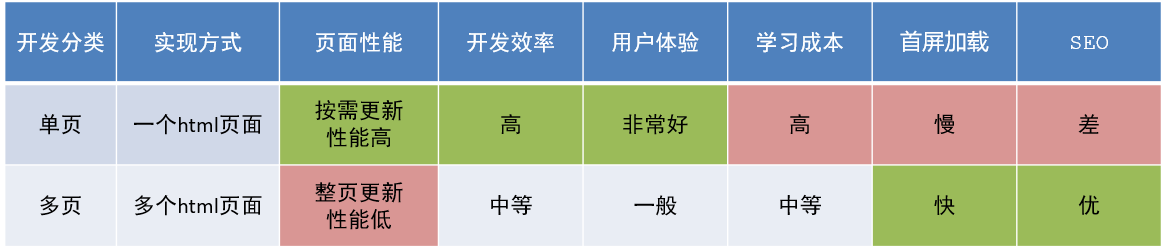
单页应用 VS 多页面应用
SEO:搜索引擎优化

单页应用类网站:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
学习Vue一般开发的是单页应用类
这一类的网站不需要特别去考虑首屏加载、SEO,因为大部分情况都是我们自用的,更加侧重于开发效率高,体验好等等
移动端当然性能越高越好,移动端首屏加载慢的问题我们后面是有解决方法的,可以做到按需加载,就是一进页面就加载这个页面的内容,所以这个不是问题,我们更多的要关注的是性能高,并且用户体验要好
多页应用类网站:公司官网 / 电商类网站
单页面应用优缺点:
优点:按需更新性能高,开发效率高,用户体验好
缺点:学习成本,首屏加载慢,不利于SEO
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/971687
推荐阅读
相关标签


