- 1【自然语言处理】【Scaling Law】Observational Scaling Laws:跨不同模型构建Scaling Law_语言模型物理学 part 3.3:知识的 scaling laws
- 2Mysql 性能调优二:Schema设计
- 3Vanna-AI实现自然语言转SQL
- 4怎样在 SQL 中对一个包含销售数据的表按照销售额进行降序排序?
- 5mysql 排错_mysql排错(二)
- 6力扣刷题:数组篇_力扣二维数组中找值,一个很大的二维数组,满足,同一行中从左往右,元素值递增。同一
- 7分配内存时如何减少内存碎片_如何减少内存碎片,下列说法正确的是
- 8中台架构与实现:基于DDD领域驱动设计和微服务笔记_中台架构与实现:基于ddd和微服务
- 9手工搭建Data Guard_从摆脱data guard手工搭建及维护的烦恼说起
- 10软件工程(二)软件需求管理
ThreeJs 环境配置及遇到问题的解决方法_vscode threejs插件
赞
踩
一、环境搭建
ThreeJs在实际在实际使用中更多的是结合框架开发例如:vue框架、react框架,在使用时需要配置开发环境,本文使用的是vscode + ThreeJs + NodeJs + vue
1、ThreeJs安装
下载路径:GitHub - mrdoob/three.js: JavaScript 3D Library.
ThreeJs中文官网:three.js docs
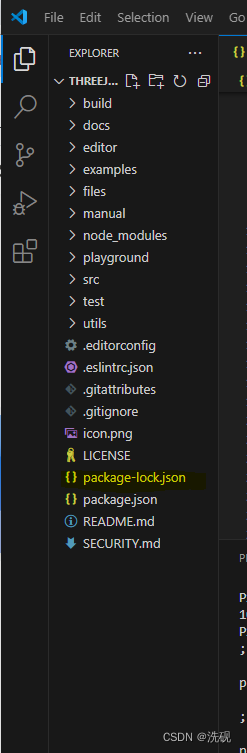
ThreeJs源码下载后用VSCode打开
2、NodeJs环境搭建
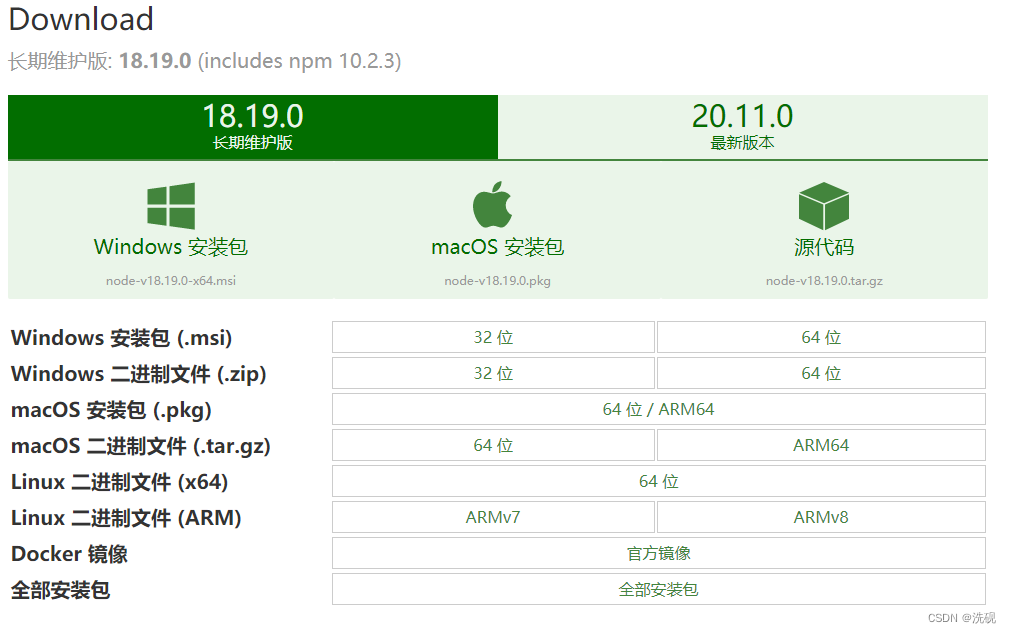
NodeJs下载地址:Node.js — Run JavaScript Everywhere
中文地址:Node.js 中文网
下载的时候可以下载.msi版本,安装的时候自动配置环境变量,.zip版本需要对环境变量进行手动配置

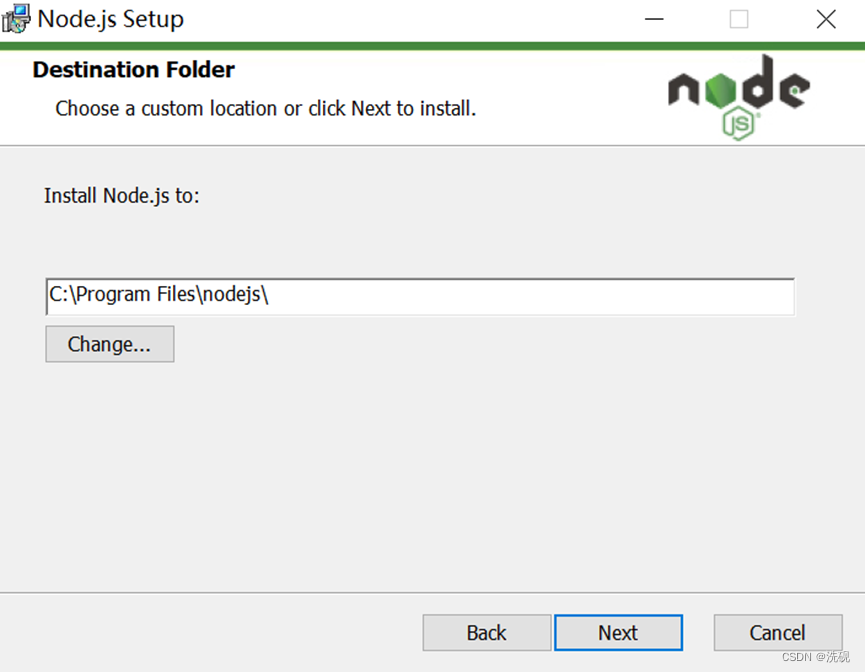
安装过程一路next,可以对路径进行选择

安装好后再VScode终端输入
node -v 可以看到Node的版本号,看到版本号证明安装成功,输入npm -v可以看到npm版本
安装好后配置npm镜像
npm config set registry https://registry.npmmirror.com/
执行
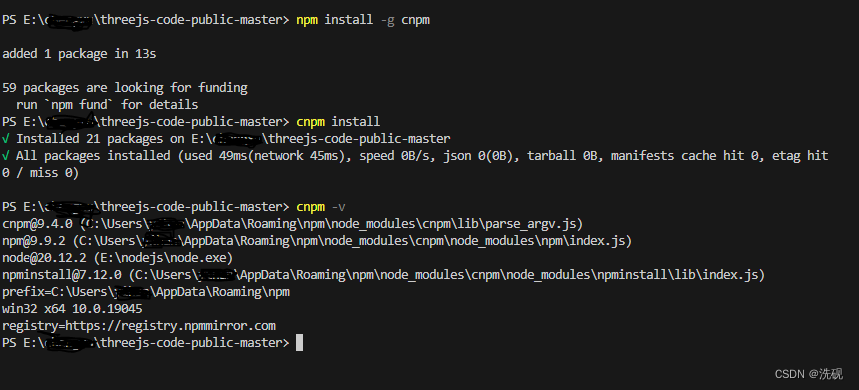
npm install -g cnpm
cnpm install 安装依赖包
执行
cnpm -v
查看是否安装成功

npm(node package management)是 Node 包管理工具,可以解决NodeJS的部署问题,cnpm同步了官网的包,供国内使用。
3、安装vue-cli脚手架(全局安装vue-cli)
执行
cnpm install -g @vue/cli

执行
vue -V
检查是否安装上
4、启动threeJs-code
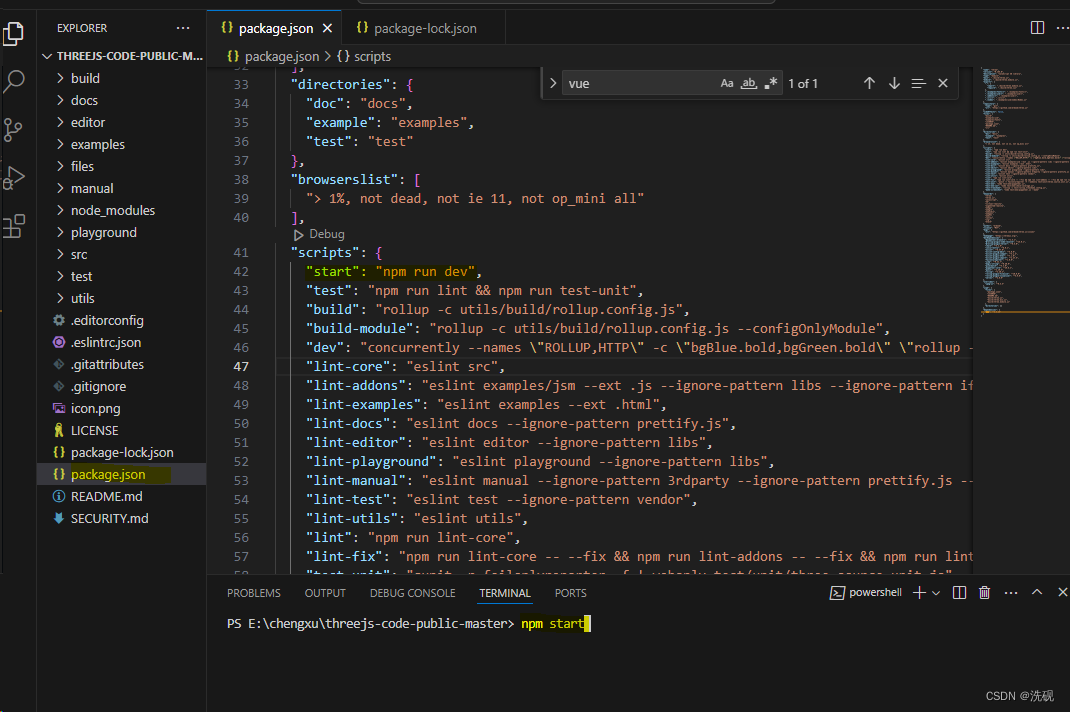
打开paakage.json查看启动命令
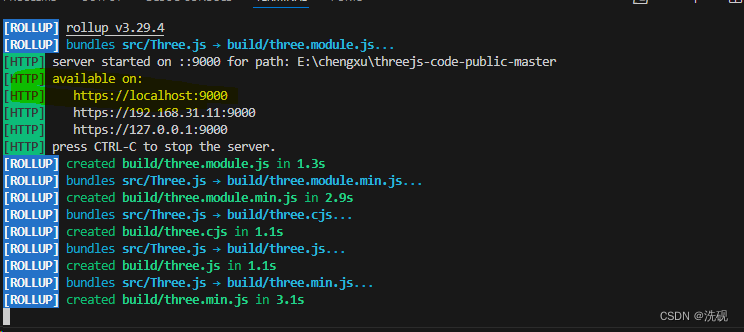
在命令终端输入npm start


安装Ctrl + 鼠标左键选择“https://localhost:9000” 打开网页

doc/:参考资料
editor/:编辑器
examples/:示例
等
基本安装完成!!!
二、安装报错
在执行过程中出现
npm ERR!code E400
分别执行
npm config get proxy
和
npm config get https-proxy
如果他们放回值不为 null则执行
npm config set proxy null
或
npm config set https-proxy null
之后输入
npm config set registry https://registry.npmmirror.com/
配置镜像地址
使用
npm config ls
查看配置情况,如果还是不能执行,删除:ThreeJs中的package-lock.json文件

执行
npm install


