- 1VSCode使用Remote-SSH连接服务器时报错:启动服务器失败问题_remote ssh降级
- 2Anaconda默认安装到C盘的解决记录_anaconda环境安d盘老找c盘
- 3Ubuntu服务器安装mysql及修改root密码时的问题_mysql 安装 修改password ubuntu
- 4匹配单个字符_匹配任意一个字符
- 5本科学计算机数学吗,计算机科学本科核心课程教材·计算机数学
- 6Win10安装VMware虚拟机启动后蓝屏system_service_exception_开虚拟机就蓝屏device exception
- 7论el-menu自定义样式_el-menu为mode=vertical 自定义省略图标
- 8your android sdk is,Unity3d - Android Build : Android SDK is outdated
- 9042 拉格朗日定理之型四:不等式证明;不定型0/0型求极限_拉格朗日求极限零比零
- 10Qt之上位机开发实战(一)_qt上位机开发
vue+element框架搭建_搭建vue+element
赞
踩
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。首先来看文档地址https://cli.vuejs.org/zh/guide/
1.cli安装 查看版本(是否安装成功):vue -V(大写的V)
- npm install -g @vue/cli
- # OR
- yarn global add @vue/cli
2.创建一个项目
- vue create my-project
- # OR
- vue ui
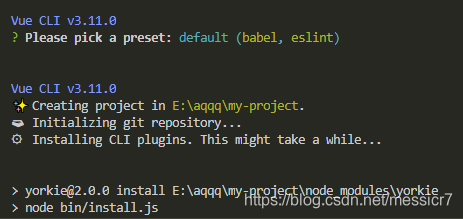
3.选择

选择default 选默认的包含了基本的 Babel + ESLint 设置

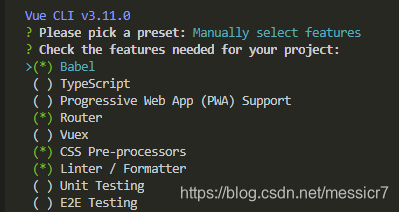
选择manually select feature 为手动选择特性,空格为选择


css批处理器选择的stylus找了一个文档 https://www.zhangxinxu.com/jq/stylus/
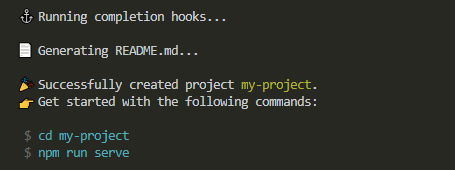
4.创建完成,此时可以启动

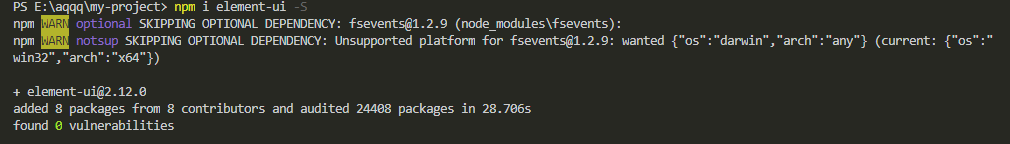
5.安装elemet,文档地址https://element.eleme.cn/#/zh-CN/component/installation
npm i element-ui -S6.引入整个 Element在 main.js 中写入以下内容:
- import ElementUI from 'element-ui';
- import 'element-ui/lib/theme-chalk/index.css';
-
- Vue.use(ElementUI);

7.安装axios,文档地址 http://www.axios-js.com/
npm install axios
8.根据自己的习惯优化框架
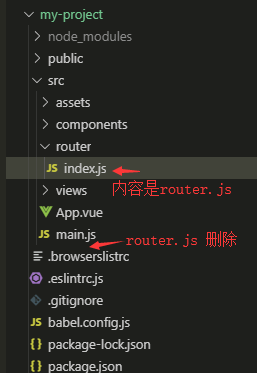
(1)把路由放在文件夹内,便于管理
在src内新建文件夹router,里面新建index.js,把原来的router.js的内容拷贝进去。

对index.js进行改造:查看里面的路径是否正确,把router进行变量定义,在router执行前进行其他操作。改造后的代码如下,其中会引入一些其他配置会在下面进行说明
- import Vue from 'vue'
- import Router from 'vue-router'
- import { getCurUser } from '@/utils/local'; //本地存储进行封装,便于修改
-
- // Home view 中增加了Home.vue文件
- import Home from '@/views/Home.vue'
- // about view 中增加了.vue文件
- import About from '@/views/About.vue'
- // Login view 中增加了 .vue文件
- import Login from '@/views/Login.vue'
- // ErrorPage view 中增加了 .vue文件
- import ErrorPage from '@/views/components/common/ErrorPage.vue'
-
- Vue.use(Router)
-
- const router = new Router({
- routes: [
- {
- path: '/',
- name: 'home',
- component: Home
- },
- {
- path: '/about',
- name: 'about',
- component: About
- },
- {
- path: '/login',
- name: 'login',
- component: Login,
- props: true
- },
- {
- path: '*',
- name: 'nonexisting',
- component: ErrorPage
- }
- ]
- })
-
- router.beforeEach((to, from, next) => {
- if (to.meta.requireLogin) {
- //判断是否登录
- if (getCurUser()) {
- next()
- } else {
- next({
- path: "/user/login",
- query: {
- redirect: to.fullPath
- }
- })
- }
- } else {
- next()
- }
- });
-
- export default router

(2)本地存储进行封装,便于修改:新建utils文件夹,新建local.js
- function setLoginToLocal(val) {
- return localStorage.setItem('imesp-token', val);
- }
- function getLoginToLocal() {
- return localStorage.getItem('imesp-token');
- }
- function getCurUser() {
- return localStorage.getItem('curuser');
- }
- function setCurUser(val) {
- return localStorage.setItem('curuser', val);
- }
-
- export {
- getLoginToLocal,
- setLoginToLocal,
- getCurUser,
- setCurUser
- }

(3)axios进行封装,便于统一处理:在utils新建http.js
- import axios from 'axios';
- import router from '@/router';
- import { Message} from 'element-ui';
- import { getLoginToLocal, setLoginToLocal } from '@/utils/local';
-
- // axios 使用说明:https://www.kancloud.cn/yunye/axios/234845
- // create an axios instance
- const service = axios.create({
- baseURL: '',
- timeout: 20000 // request timeout
- })
-
- // token
- service.defaults.headers['Authorization'] = getLoginToLocal();
-
- service.interceptors.response.use(
- response => {
- return response.data;
- },
- error => {
- const res = error.response.data;
- if (res.status == 401) {
- if(getLoginToLocal()) {
- setLoginToLocal('');
- router.push({
- name: "user-login"
- })
- }
- } else if (res.status == 402) {
- router.push({
- name: "developer-register"
- })
- } else {
- Message({
- message: res.message,
- type: 'error',
- center: true,
- duration: 5 * 1000
- });
- }
- return Promise.reject(error)
- }
- );
-
- export default service;

目录结构:



