热门标签
热门文章
- 1配置Centos服务器SSH远程登录秘钥_centos ssh 远程秘钥登录
- 2 书籍:掌握Python的网络和安全 PySpark SQL Recipes_ With HiveQL, Dataframe and ...
- 3vue前端框架技术
- 4上海大厂Java面试经历:字节跳动三场技术面+HR面,终于彻底把握了_字节跳动 商业生态与安全的hr面容易过吗
- 5Video captioning综述_vidoe caption 最早出现的数据集
- 6我的世界Java版服务器如何搭建并实现与好友远程联机Minecarft教程_java版mc局域网联机
- 7OpenAI发布“宇宙”平台,用1000+训练环境赋予AI“类人智力”
- 8java.io.IOException: FIS_AUTH_ERROR in Android Firebase_topic sync or token retrieval failed on hard failu
- 9如何在中国使用chgtgpt_如何在国内使用gpt
- 10UML笔记—九种图(一)_时序图面向过程和面向对象
当前位置: article > 正文
Qt(一)--- QSS的语法_qtqss是第版本
作者:知新_RL | 2024-02-19 13:48:52
赞
踩
qtqss是第版本
Qt中的除了进来比较流行的使用qml进行界面的美化外,在早期,也就是4.x版本中,使用得比较多的的就是qss,就如qml是javascipt的变形体一样,qss是css的变形体,当然语法是和css基本一致,然后阅读了Qt的Assitant的帮助文档后,花了两天时间,大致了解了qss的语法,然后交流一下学习心得。(PS:不会CSS,然后大致去翻阅了CSS,Assitant 的 qss内容太少,所以需要进步了解css语法)
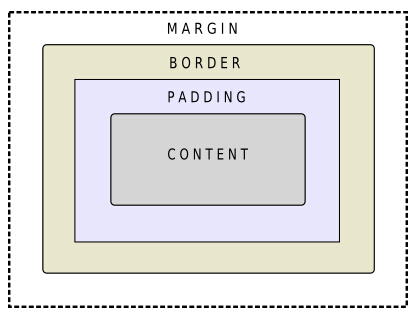
首先,迎面而来你的就是Box Model啦,先学习一下Box Model:
- Box Model
先学习Assitant给的图:
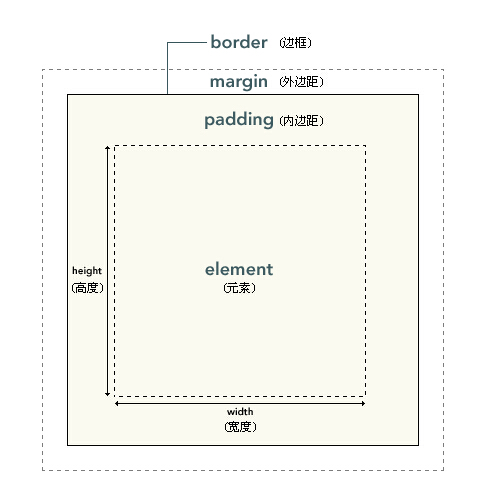
是不是不太明白:好吧,我也不太懂啥意思,再来第二张图:
- 首先对于外边距,边框,内边缘,在默认条件下是等于0的;
- 通常所说的background指的是padding那个矩形框以内的内容(这是我实验后得出的结论,不知对与否);
然后看看代码的具体情况:
Q推荐阅读
相关标签