- 1腾讯X5内核初始化失败 TbsReaderView not support by: ***_tbsreaderview: not supported by:docx
- 2ORACLE:多表连接查询_oracle连接查询
- 3sqlite3 基本操作_sqlite3 中 .nullvalue命令的使用
- 4java wechat robot java版微信机器人_java微信机器人
- 5Python 模板引擎 Jinja2 的安装和使用_python3 jinja2
- 6smbpasswd命令_smbpasswd -w
- 7uniapp封装上传视频或图片-上传视频-上传图片_uniapp上传视频
- 8PyGame字体详解_pygame字体列表
- 9记录 | python with用法及原理
- 10【Linux入门指北】samba服务器搭建篇_linux安装samba服务器教程
react native打包ios,并修改app图标,名称和启动页_react native ios如何更改app名称
赞
踩
一、生成Xcode工程
在react-native项目根木下运行react-native run-ios命令,在react-native项目/ios目录下,会生成项目名.xcodeproj工程,
使用Xcode开发工具打开项目名.xcodeproj工程
二、修改app图标
1、点击左侧项目目录最顶端项目名前面图标为蓝色背景项
2、点击General项,往下拉找到App Icons and Launch Images 下的App Icons Source ,配置Launch lmages Source项,选择use Asset Catalog选择然后点击向右的小箭头

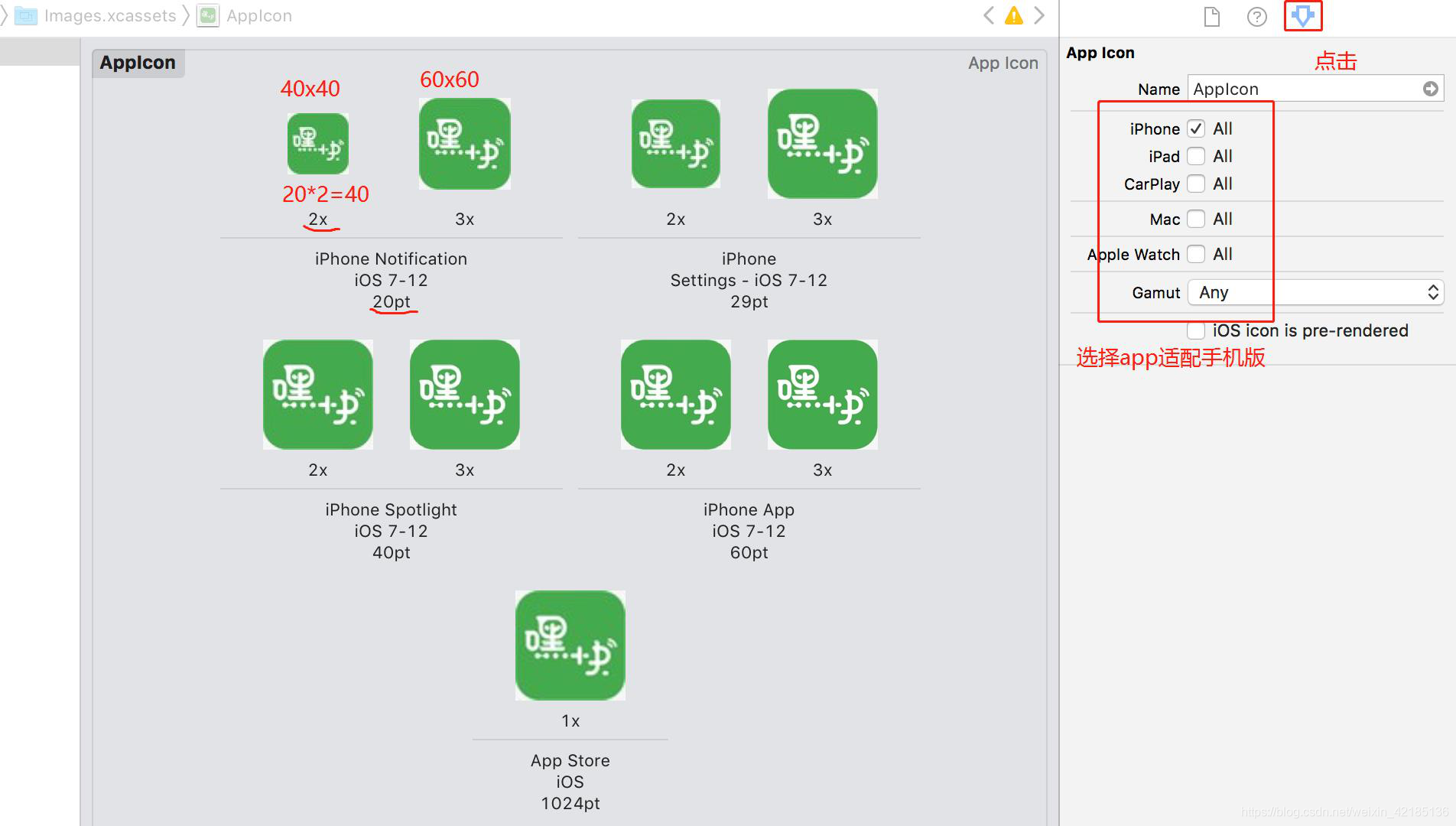
3、进入Applcon界面,如下图的会出现不同尺寸的图标,每个位置的尺寸计算,比如第一个图标尺寸为2*20pt=40,则第一个图片尺寸为40x40大小,后面以此类推将下面所有图标填入

三、修改app启动页
1、点击左侧项目目录最顶端项目名前面图标为蓝色背景项
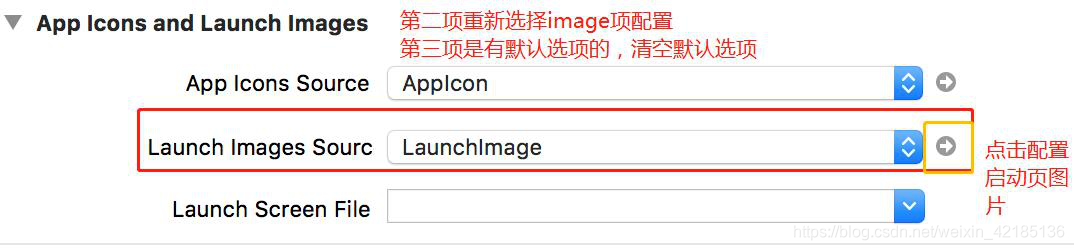
2、点击General项,往下拉找到App Icons and Launch Images 下的Launch lmages Sourc项,配置Launch lmages Source项,选择image,选择后会出现”launchlmage”项,然后点击向右的小箭头

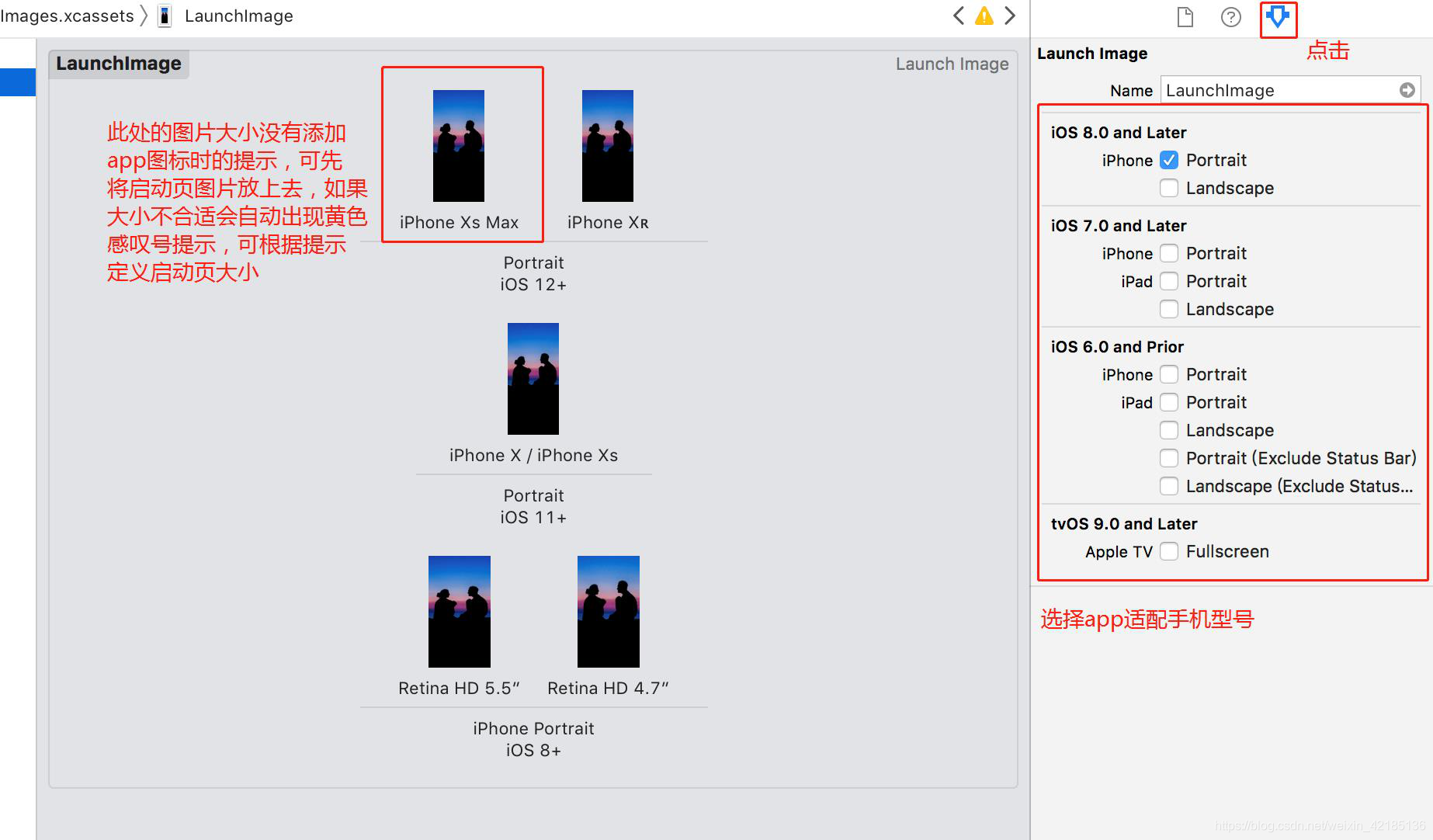
3、进入Launchlmage界面,如下图的会出现不同尺寸的图标,每个位置的尺寸计算,比如第一个图标尺寸为2*20pt=40,则第一个图片尺寸为40x40大小,后面以此类推将下面所有图标填入

注意:如果按照上述步骤全部完成,启动页还是没有变化,也需要卸载装载在手机上的app,重新运行项目装载app即可
四、修改app名称
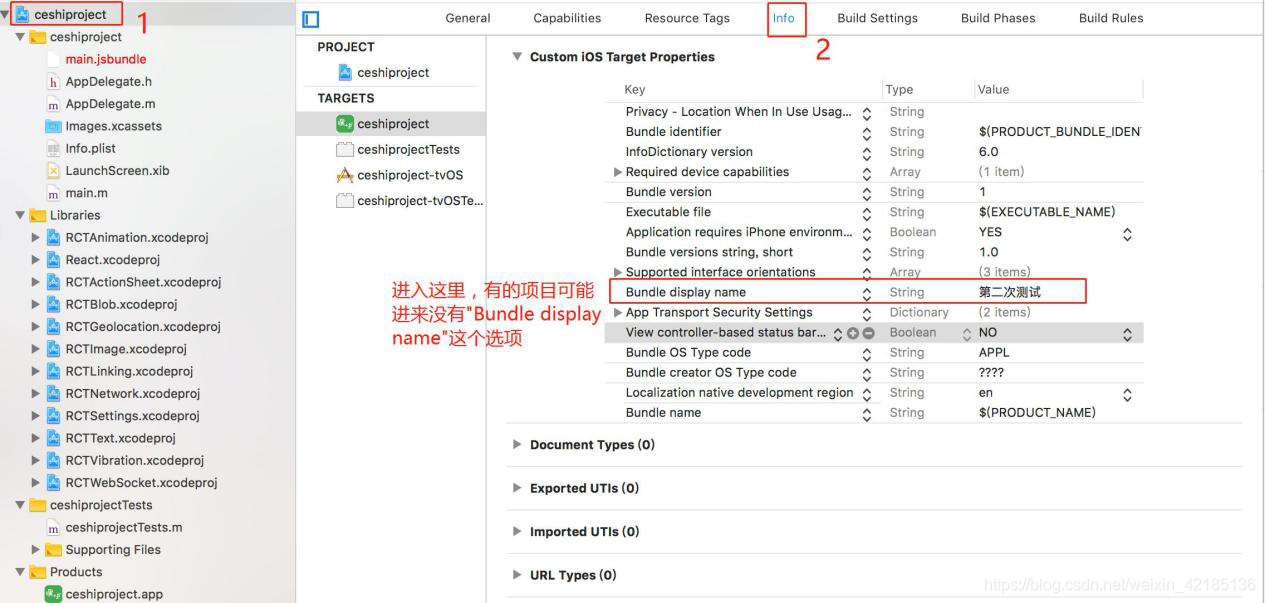
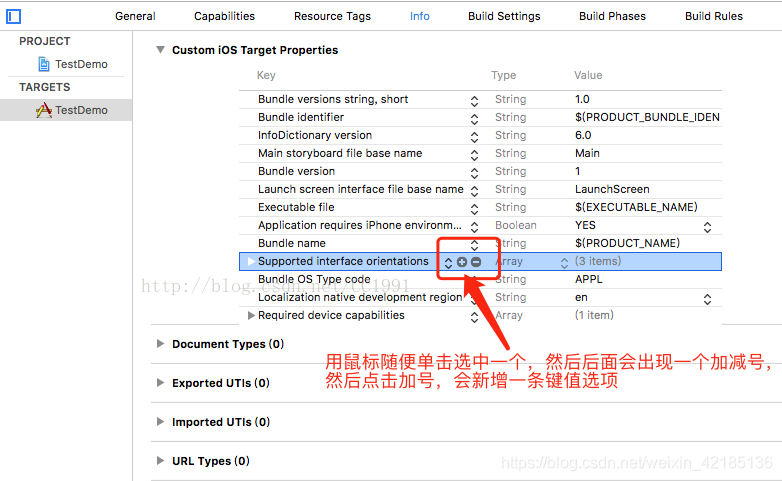
1、点击左侧项目目录最顶端项目名前面图标为蓝色背景项,点击Info项,配置”Bundle display name”选项,如果此选项不存在的话,可以添加”Bundle display
name”此项,如果此项存在,则直接进行第三步操作

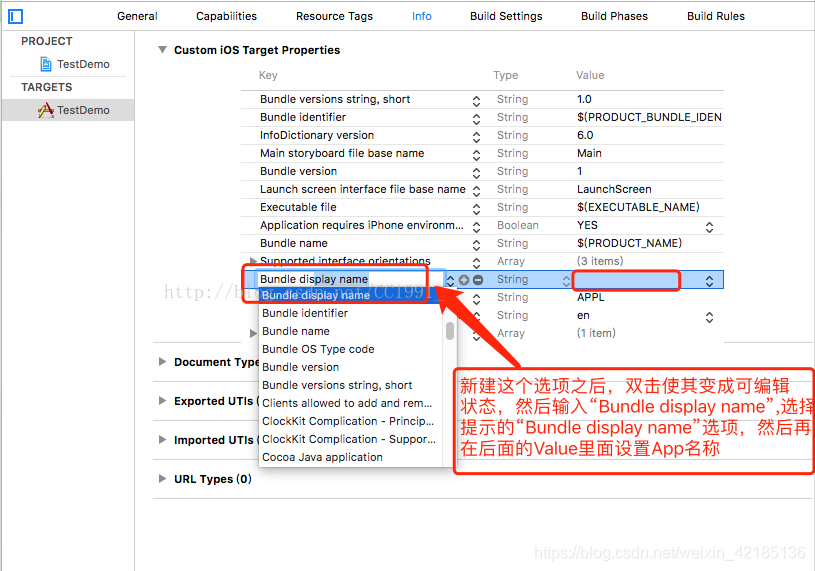
2、添加”Bundle display name”项


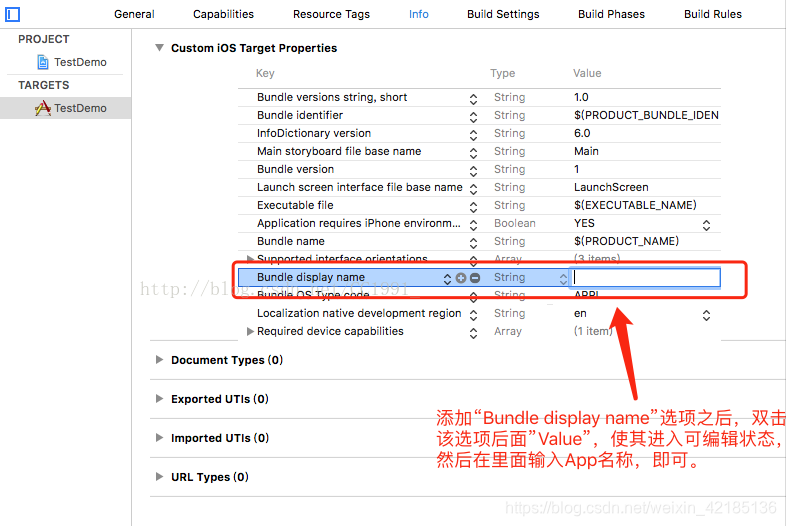
3、双击”bundle display name”项后面的”value”,进入编辑状态,输入App名称即可

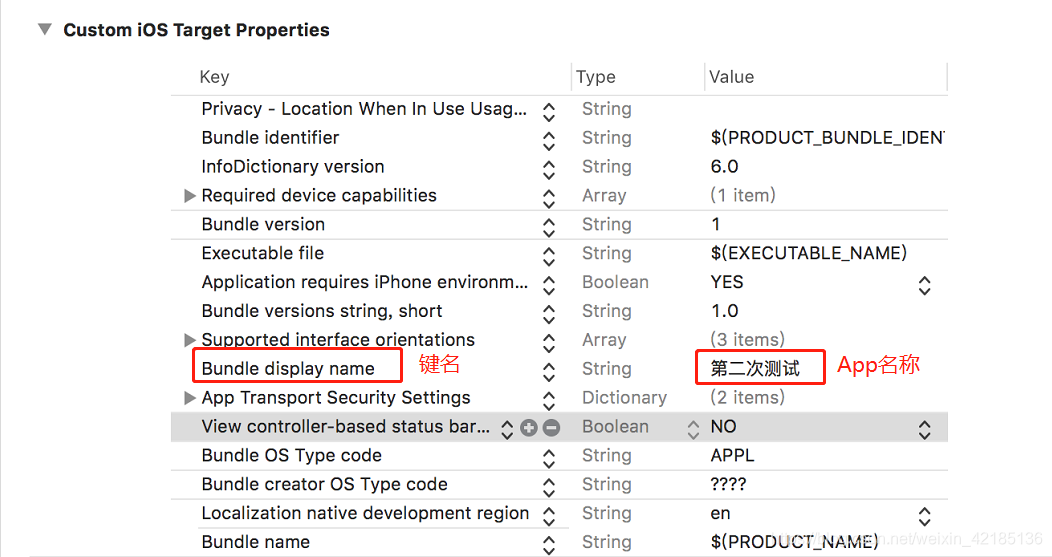
4、修改成功

五、配置成功,点击运行项目,即可安装app


