- 1投屏神器Scrcpy基本使用
- 2[AIGC] 深入理解 Java 的 JSON 序列化和反序列化
- 3开源直播工具OBS研究_syphon客户端
- 4android停止ble广播问题,Android BLE ACL_DISCONNECTED有时会延迟
- 5ssh oracle增删改查,SSH框架实现增删改查的实例
- 6window\linux连接远程开发机_一直连接开发机
- 7一款好看的新网站发布导航页源码_最新网址发布
- 8Linux用ps命令查找进程PID再用kill命令终止进程的方法_ps kill pid
- 9QtRO(Qt Remote Objects)分布式对象远程通信
- 10Good Subarrays(前缀和)
Poatman入门之新建一个请求_postman 创建 另一个服务器的request
赞
踩

Postman安装完成界面
如果只是使用,也可以不注册或者登陆,所以在这里,我们直接开始使用,点击界面下方的提示语,以后进行注册或者登陆(Take me straight to the app.I’ll create an account another time)。
下面,我们将会看到如下图所示的开始界面。

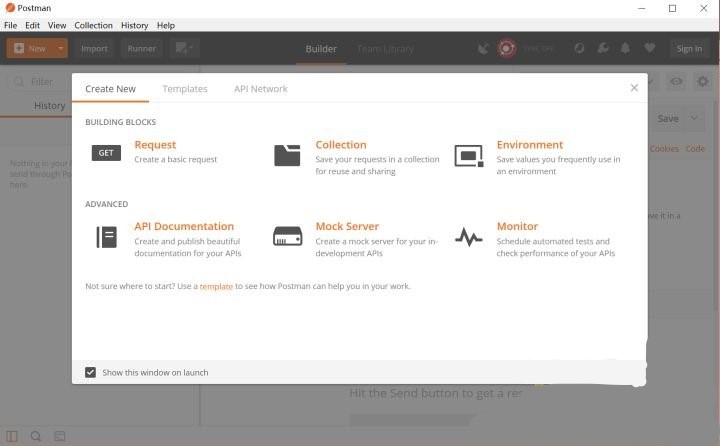
Postman的开始启动界面
在这个界面中,我们可以看到三个类似选项卡的界面,代表着可以进行新建【Create New】请求或者其他内容,可以使用模板【Templates】或者其他网络API接口【API Network】,但是这都不是我们这篇文章中要介绍的,以后再深入说明,今天要介绍的是创建一个请求,也就是【Request】。所以,在上图中,选择【Request】选项。

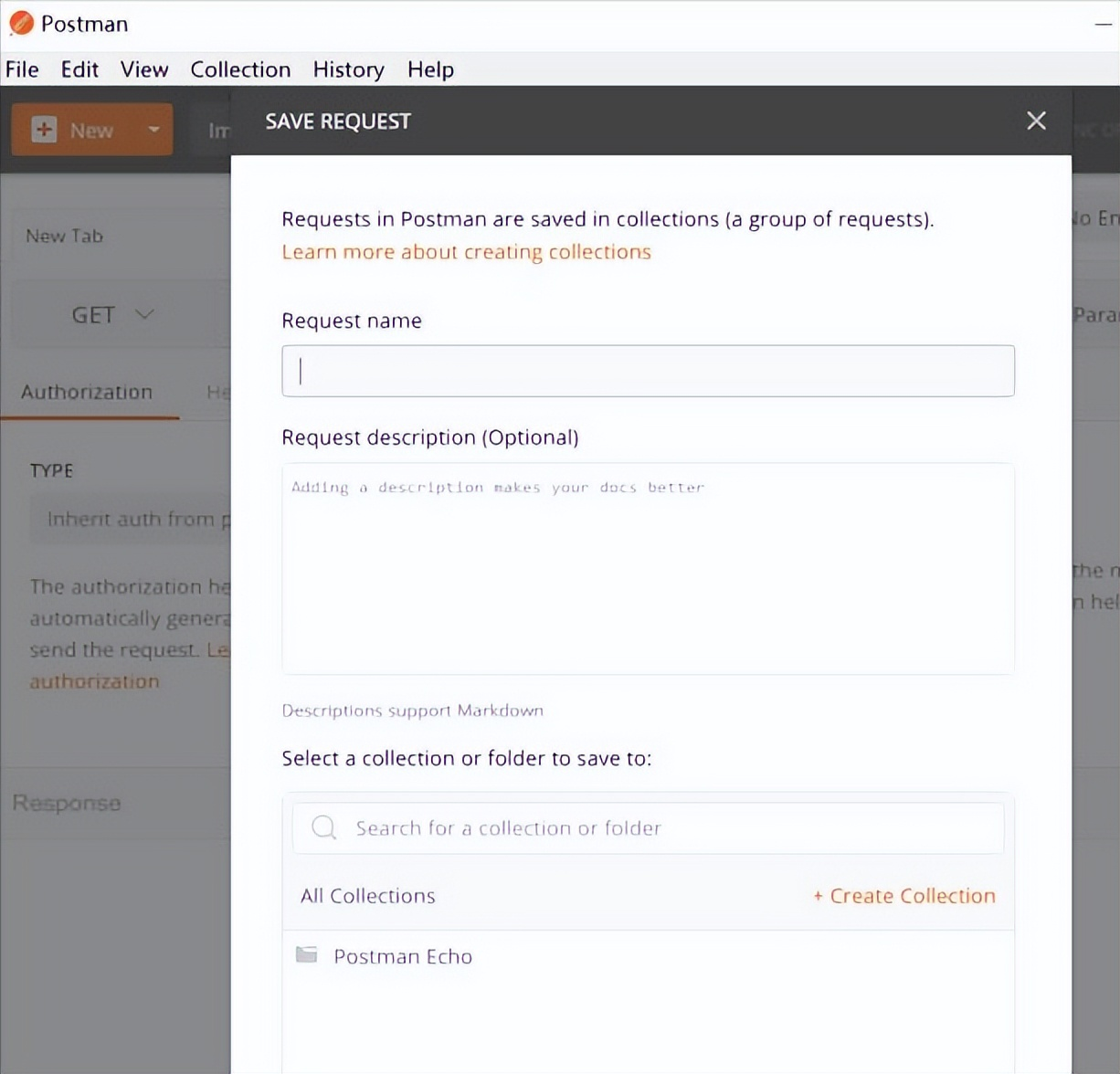
新建一个Request请求
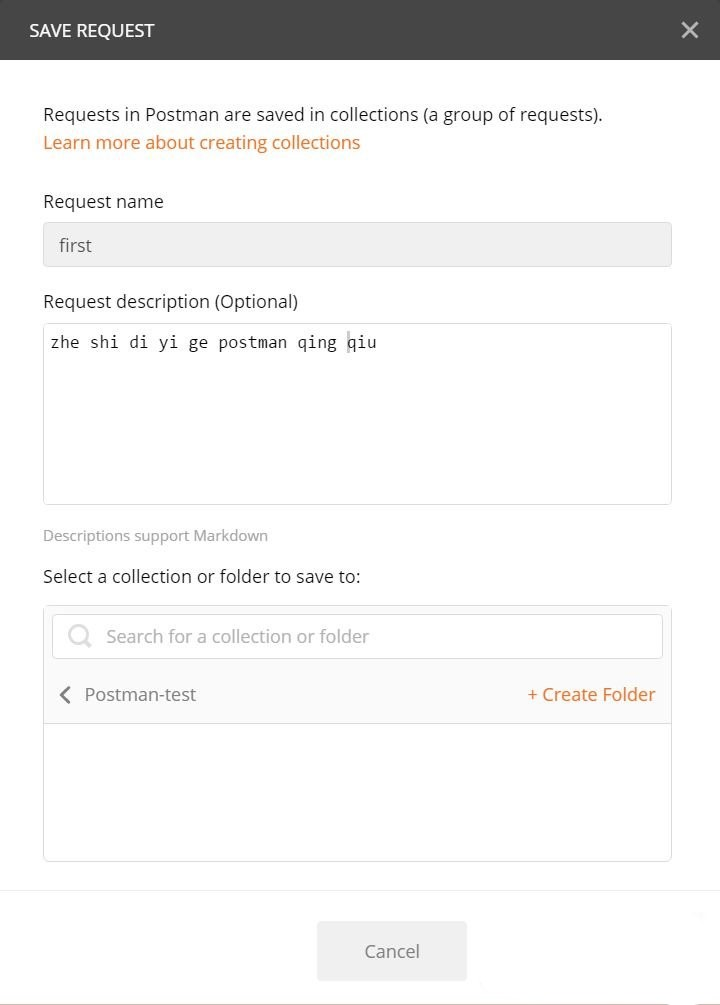
在打开的创建请求的界面中,需要输入:
请求的名称【Request name】,
关于请求的描述【Request description】
选择一个保存请求的测试集【Collection】
下面,我以Postman-test作为测试集的名称,新建一个测试集,以First为请求名称,创建一个请求。具体如下所示:
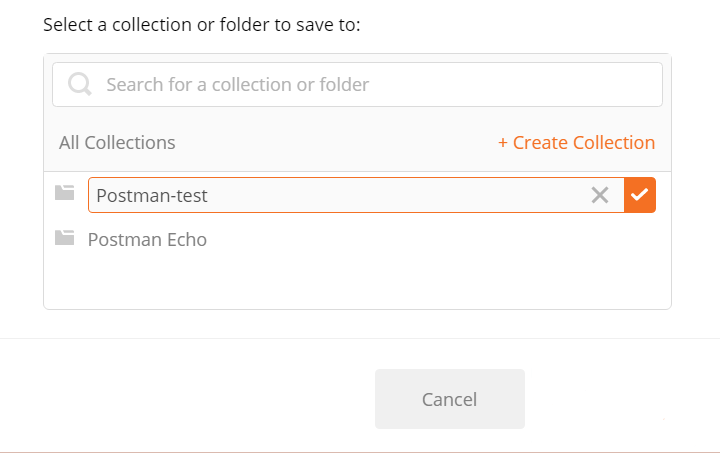
首先,创建一个名字为【Postman-test】的测试集。上图中的【Collection】选择功能部分,点击【Create Collection】按钮,创建一个测试集。如下图所示:

测试集创建
输入测试集的名称后,点击【√】按钮完成测试集的创建。
然后在页面开始处,输入请求的名称和关于这个请求的描述。
最后点击【Save to Postman-test】保存这个请求。

创建并输入Request的信息
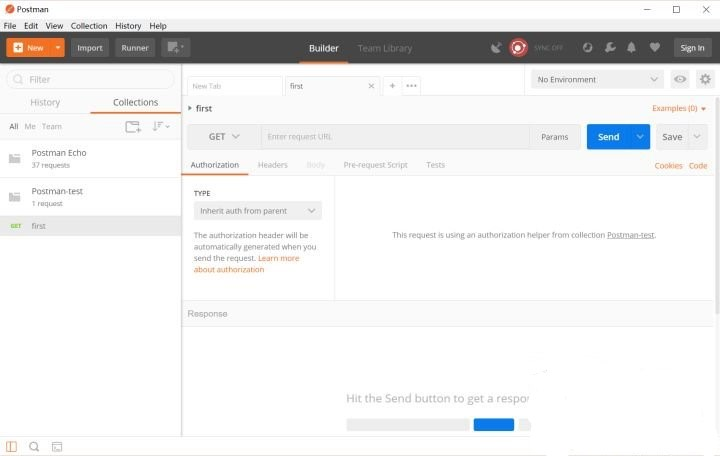
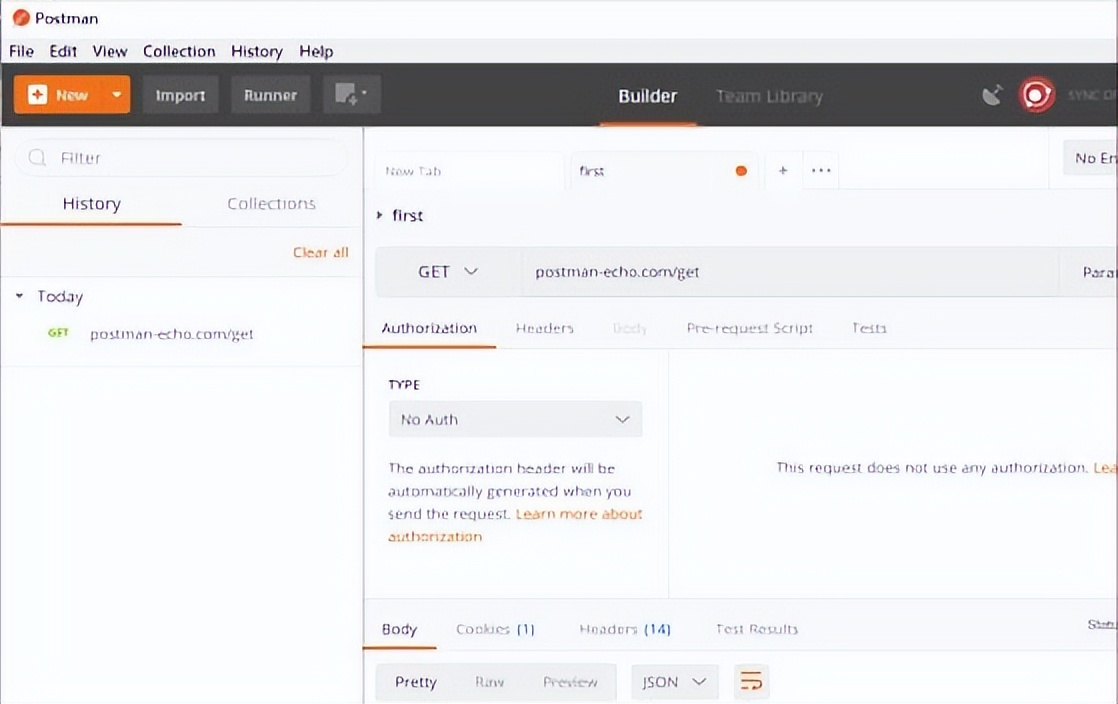
在完成了Request信息的输入之后,我们就可以进入到Postman的核心主页面了。在主页面中,我们可以看到Postman提供的历史资源栏(History)和测试集【Collection】,另外更重要的是位于界面中间的工作区,包含了很多内容,这也表明了Postman的强大之处。本文首先介绍如何发起第一个Request请求,其他功能以后再介绍。

Postman的主界面
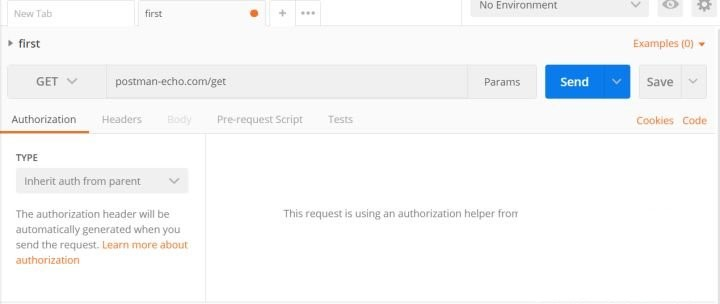
在Postman最中间的工作区,我们在地址栏中,输入第一个接口的URL地址:
http://postman-echo.com/get

输入接口地址
然后,点击【Send】按钮,发送请求。
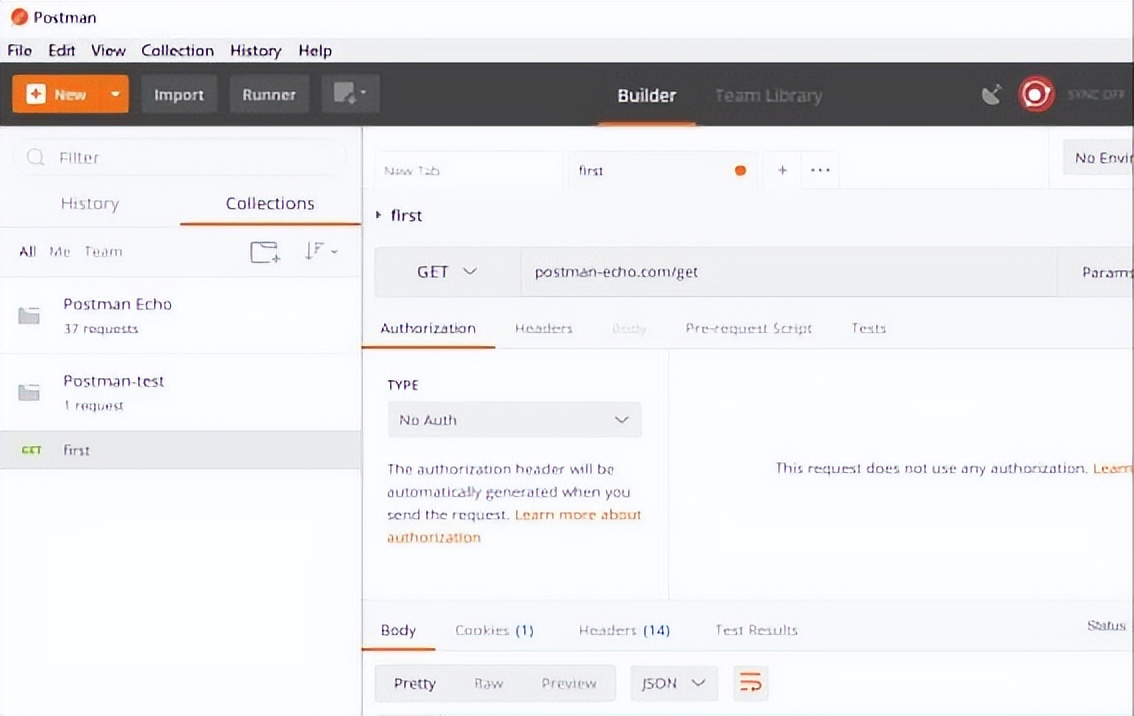
之后我们就会在Postman的主界面下方的位置接受到来自服务器的响应【Response】,这些响应数据都是JSON类型的。具体如下图所示:

Postman接受到的服务器响应数据
并且Postman会在工具的历史栏中创建一个请求的历史操作记录。

Postman的历史记录
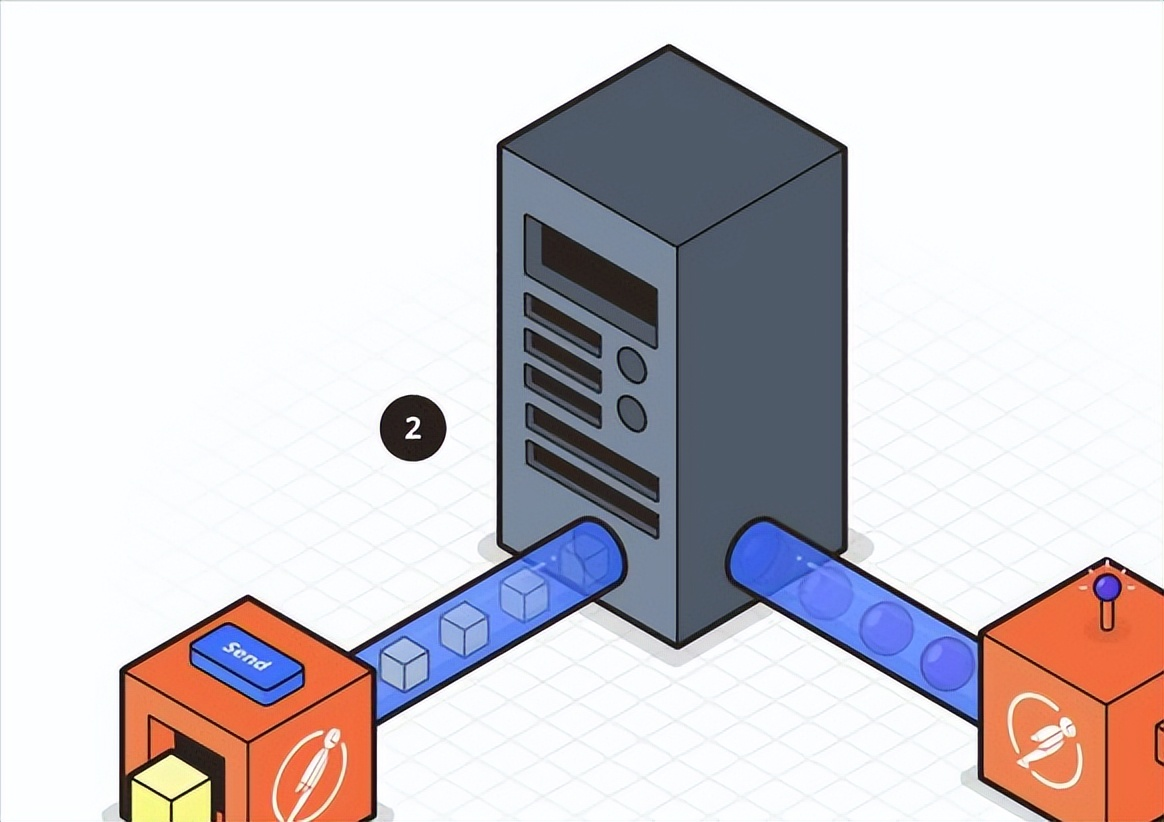
下面我们用一张图来说明一下,Postman在这个过程中是如何工作的。

Postman的工作原理
1、在Postman的地址栏中,输入具体的URL地址(
http://postman-echo.com/get),然后点击【Send】按钮;
2、接口服务器(http://postman-echo.com)接到了Postman发送的Request,并且返回了一个响应,也就是Response。
3、Postman接收到了来自服务器的响应,并且在界面中进行了可视化的展示。
这个过程虽然看着简单,但是实际上包含了很多内容,涉及到很多方面的知识。
使用Postman发送第一个Request就到此结束了。大家可以仿照这过程进行练习!
只有多练习,才能够轻松的熟练的掌握工具的使用。祝大家学习愉快!!
在这里,有一个内容需要说明一下,Postman-echo.com是一个示例API,它是Postman提供的,用于试验各种类型的请求。它会把我们请求中发送的数据作为响应的一部分进行返回。
最后: 可以在公众号:伤心的辣条 ! 自行领取一份216页软件测试工程师面试宝典文档资料【免费的】。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
学习不要孤军奋战,最好是能抱团取暖,相互成就一起成长,群众效应的效果是非常强大的,大家一起学习,一起打卡,会更有学习动力,也更能坚持下去。你可以加入我们的测试技术交流扣扣群:914172719(里面有各种软件测试资源和技术讨论)
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!



