- 1【Unity入门】声音组件AudioSource简介 及实现声音的近大远小_audioclip 音量大小
- 2通过命令查看linux 密码,linux查看用户密码(linux查看用户密码命令)
- 3vsCode配置用户代码片段(react)_vscode react代码片段
- 4ESP32 web 对接华为云平台--MQTT协议
- 5基于python的旅游推荐系统_基于python开发一个旅游推荐系统
- 6Python爬虫http基本原理#2
- 7【python】代码实现计算天数倒计时_python倒数日
- 802-认识python爬虫_网络爬虫属于大数据的什么阶段
- 9TCP/UDP端口连接测试_udp端口测试命令
- 10云服务器4核8G够用吗?云服务器4核8G12M能干什么?_云服务器4核8g大概什么价格
【Qt】水平和垂直布局_qt 垂直策略
赞
踩
00. 目录
01. 概述
QBoxLayout可以在水平方向或垂直方向上排列控件,由QHBoxLayout、QVBoxLayout所继承。
QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。
QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。
通过查看源码,我们可以发现,水平布局、垂直布局除了构造时的方向(LeftToRight、TopToBottom)不同外,其它均相同。
因此我们以QHBoxLayout为例,来讲解QBoxLayout的常用功能。
02. 开发环境
Windows系统:Windows10
Qt版本:Qt5.15或者Qt6
03. 水平布局常用方式
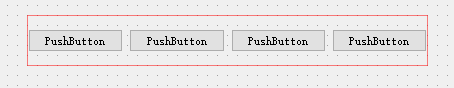
3.1 第一种方式是使用 Qt 提供的布局,从工具箱中找到相关的布局,然后将其拖拽到 UI 窗口中
将相应的控件放入到布局对应的红色框内部,这些控件就按照布局的样式自动排列了。

除此之外,我们也可以修改当前布局,需要先选中当前布局,然后鼠标右键,在右键菜单中找布局在其子菜单项中选择其他布局即可

3.2 第二种方式是直接在父窗口中对选中子部件进行布局。可以鼠标右击选择布局,也可以使用工具栏中的布局工具布局。

3.3 第三种方式:使用代码进行布局
QWidget *window = new QWidget; QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
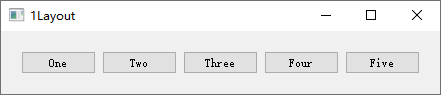
执行结果如下:

04. 水平布局常用设置
4.1 设置外边距
默认的外边距为0,为了美观性我们可以设置下Margin。
//设置外边距
setMargin(int)
setContentsMargins(int left, int top, int right, int bottom);
setContentsMargins(const QMargins &margins)
setMargin可以设置左、上、右、下的外边距,设置之后,他们的外边距是相同的。
setContentsMargins与其功能相同,但是可以将左、上、右、下的外边距设置为不同的值。
使用setMargin(10)将外边距设置为10。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
//设置外边距为10
layout->setMargin(20);
- 1
- 2
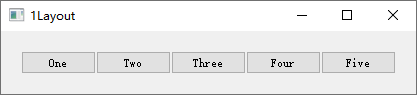
执行结果如下:

4.2 设置间距
setSpacing(int)
设置间距
- 1
- 2
一般情况下,会有一个默认间距值,为了保持所有布局的统一性,或者你需要一个更合适的间距值,则需要手动设置。
QWidget *window = new QWidget; QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); //设置外边距为10 layout->setMargin(20); //设置间距为0 layout->setSpacing(0); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
执行结果如下:

4.3 添加伸缩空间
addStretch()
添加了一个伸缩空间(QSpacerItem)。
- 1
- 2
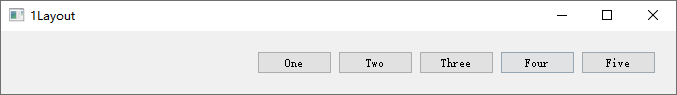
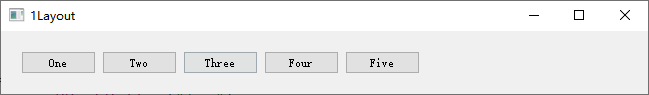
在第一个控件之前添加伸缩,这样所有的控件就会居右显示。
QWidget *window = new QWidget; QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; //在第一个按钮之前添加 layout->addStretch(); layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); //设置外边距为10 layout->setMargin(20); //设置间距为0 //layout->setSpacing(0); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
执行结果:

在最后一个控件之后添加伸缩,这样所有的控件就会居左显示。
QWidget *window = new QWidget; QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); //在最后一个控件添加伸缩 layout->addStretch(); //设置外边距为10 layout->setMargin(20); //设置间距为0 //layout->setSpacing(0); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
执行结果:

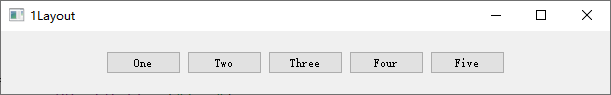
在第一个控件之前、最后一个控件之后添加伸缩,这样所有的控件就会居中显示。
QWidget *window = new QWidget; QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; //在第一个按钮之前添加 layout->addStretch(); layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); //在最后一个添加伸缩 layout->addStretch(); //设置外边距为10 layout->setMargin(20); //设置间距为0 //layout->setSpacing(0); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
执行结果

每一个控件之间都添加伸缩,这样所有的控件之间的间距都会相同。
QWidget *window = new QWidget; QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; //在第一个按钮之前添加 layout->addStretch(); layout->addWidget(button1); layout->addStretch(); layout->addWidget(button2); layout->addStretch(); layout->addWidget(button3); layout->addStretch(); layout->addWidget(button4); layout->addStretch(); layout->addWidget(button5); //在最后一个添加伸缩 layout->addStretch(); //设置外边距为10 layout->setMargin(20); //设置间距为0 //layout->setSpacing(0); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
执行结果:

4.4 添加控件
addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = 0)
默认的,我们添加控件至水平布局中,默认都是垂直方向居中对齐的。
- 1
- 2
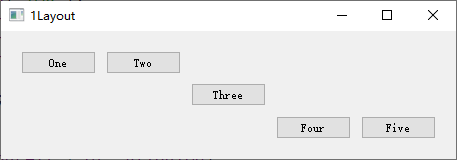
其中有控件大小不相同的时候就会看得很明显了,如果我们需要将其中的某些控件居上、居下显示,那么可以使用对齐方式Qt::Alignment。
QWidget *window = new QWidget; window->resize(320, 128); QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; //在第一个按钮之前添加 //水平居左 垂直居上 layout->addWidget(button1, 0, Qt::AlignLeft | Qt::AlignTop); layout->addWidget(button2, 0, Qt::AlignLeft | Qt::AlignTop); layout->addWidget(button3); //水平居左 垂直居下 layout->addWidget(button4, 0, Qt::AlignLeft | Qt::AlignBottom); layout->addWidget(button5, 0, Qt::AlignLeft | Qt::AlignBottom); //设置外边距为10 layout->setMargin(20); //设置间距为10 layout->setSpacing(10); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
执行结果:

4.5 设置布局方向
setDirection(Direction)
设置布局方向
可以设置从左到右、从右到左、从上到下、从下到上等。。。
setDirection(QBoxLayout::RightToLeft)
setDirection(QBoxLayout::TopToBottom);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
程序示例:
QWidget *window = new QWidget; window->resize(320, 128); QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); //设置外边距为10 layout->setMargin(20); //设置间距为10 layout->setSpacing(10); //设置布局方向 layout->setDirection(QBoxLayout::TopToBottom); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
执行结果:

既然使用了QHBoxLayout,一般就不建议使用TopToBottom或者BottomToTop,如果实在确定不了方向,或者方向可以随意变化,那么建议使用QBoxLayout。
4.6 设置拉伸系数
setStretchFactor(QWidget *w, int stretch);
setStretchFactor(QLayout *l, int stretch);
设置控件、布局的拉伸系数
当窗体大小变化时,控件会根据拉伸系数来做相应的调整。
- 1
- 2
- 3
- 4
setStretchFactor(pButton1, 1);
setStretchFactor(pButton2, 2);
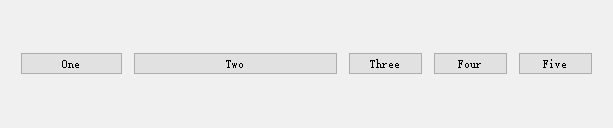
设置pButton1的拉伸系数为1,pButton2拉伸系数为2,当窗体变大时,会优先将pButton2进行拉伸,当达到一定程度时,再拉伸pButton1,pButton1与pButton2的宽度比例为1:2。
程序示例:
QWidget *window = new QWidget; window->resize(320, 128); QPushButton *button1 = new QPushButton("One"); QPushButton *button2 = new QPushButton("Two"); QPushButton *button3 = new QPushButton("Three"); QPushButton *button4 = new QPushButton("Four"); QPushButton *button5 = new QPushButton("Five"); QHBoxLayout *layout = new QHBoxLayout; layout->addWidget(button1); layout->addWidget(button2); layout->addWidget(button3); layout->addWidget(button4); layout->addWidget(button5); //设置外边距为10 layout->setMargin(20); //设置间距为10 layout->setSpacing(10); layout->setStretchFactor(button1, 1); layout->setStretchFactor(button2, 2); window->setLayout(layout); window->show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
执行结果:

05. 垂直布局
垂直布局和水平布局除了方向不一样之外,其余所有的设置都是一样。
06. 附录
6.1 Qt教程汇总
网址:https://dengjin.blog.csdn.net/article/details/115174639




