- 1stable diffusion推理过程代码梳理_stable diffusion 代码详解
- 2git国内镜像地址_mac 查看git镜像地址
- 3RabbitMQ的安装与使用
- 4Win10环境下yolov8快速配置与测试_yolov8 github
- 5使用setInterval执行定时器造成的倒计时误差问题修改_setinterval 倒计时差几秒
- 6You Only Look Once: Unified, Real-Time Object Detection_you only look once:unified, real-time object detec
- 7最细致讲解yolov8模型推理完整代码--(前处理,后处理)_yolov8推理
- 8Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/logging/LogFactory处理
- 9[原创] debian 9.3 搭建Jira+Confluence+Bitbucket项目管理工具(三) -- 安装confluence 6.6.1
- 10Android Handler的使用和原理解析_android jni handler
一个基于SpringBoot+vue前后端分离智慧仓库管理系统的设计实现_vue+springboo仓库管理系统
赞
踩

目录
一. 项目背景
随着物流行业的发展和电子商务的蓬勃发展,仓储管理变得越来越重要。智慧仓库管理系统是利用先进的技术和信息化手段,对仓库内的物流、库存和运输等环节进行全面管理和优化的系统。
传统的仓库管理存在许多问题,比如手工操作容易出错、信息不及时、效率低下等。而智慧仓库管理系统通过自动化设备和数字化信息处理能力,实现了仓储操作的自动化和智能化,大大提高了仓库管理的效率和准确性。
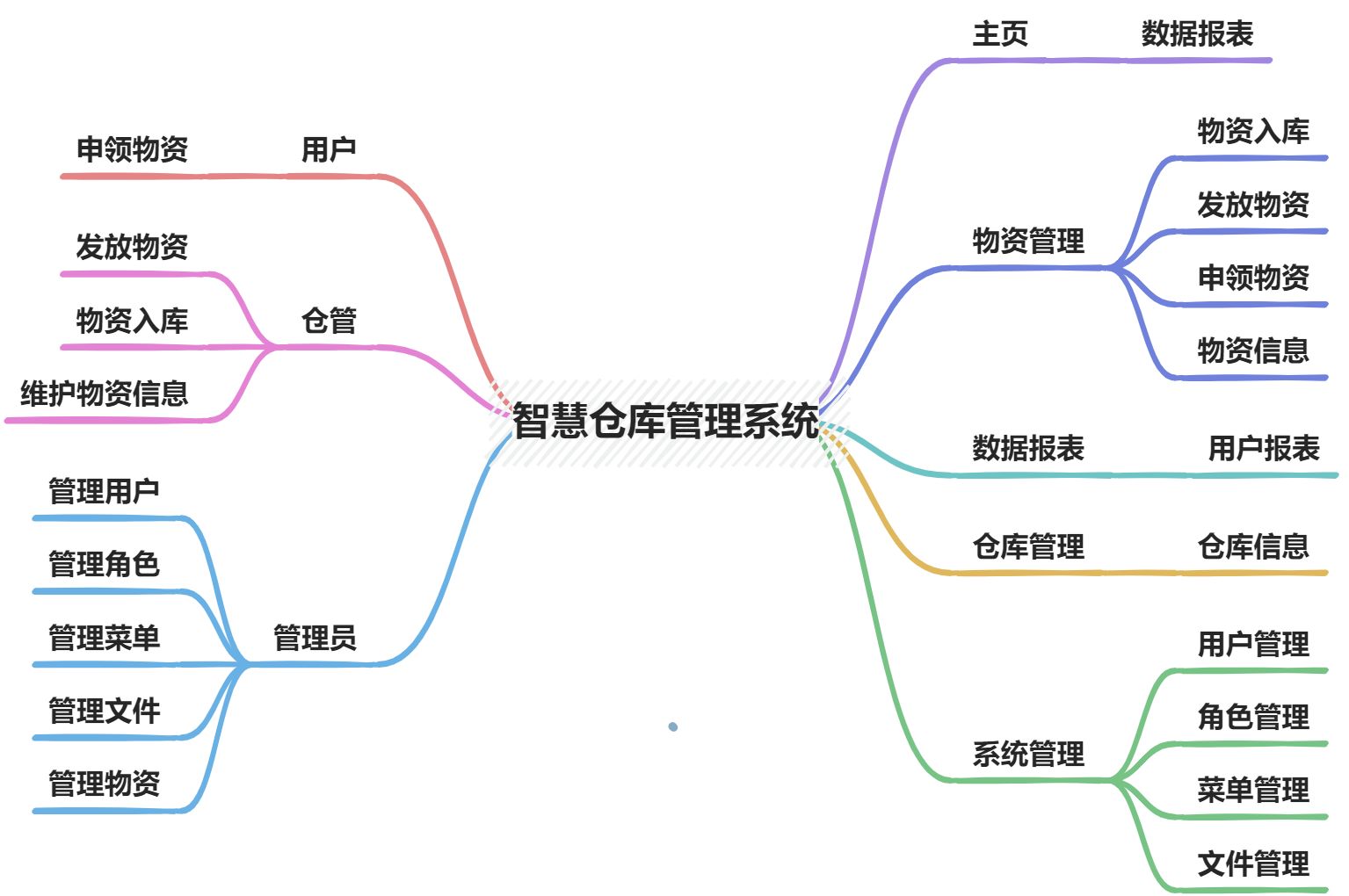
智慧仓库管理系统通常包括以下几个主要模块:
- 物资管理:包括对仓库内各类物资进行登记、分类、发放、出库等操作。通过该功能,企业能够实时掌握物资的数量、位置、状态等信息,提高物资的利用率和管理效率。
- 数据报表:数据报表功能能够根据仓库内物资的变动情况,生成各类统计分析报表。这些报表可以包括用户统计、入库发放记录等内容,为企业提供决策支持和管理参考。
- 仓库管理:仓库管理功能主要包括对仓库位置、容量等条件的管理。通过该功能,企业可以合理规划仓库的使用,确保物资的安全和保质期,提高仓储效率。
- 系统设置:系统设置功能允许管理员对仓库管理系统进行配置和权限管理。管理员可以根据企业的实际需求,设置用户权限以实现个性化的管理要求。
智慧仓库管理系统的背景是为了应对日益增长的物流需求和提高仓库管理效率而发展起来的。它不仅可以提高仓库的工作效率,降低成本,还可以提供准确且及时的信息,帮助企业优化供应链管理。
二. 相关技术
2.1 HTTP协议
超文本传输协议(HTTP)作为协作式与分布式的通信协议,其以万维网交换信息作为前提条件。HTTP为IEIF的国际化标准指标,在制定相关标准与实现内,W3C积极参与其中,同时发挥着不可替代的作用。其能够借助超文本标记语言,将文档在服务器与浏览器之间相互传输。HTML作为构架文档的标记语言,这些文档内将包括有关信息的链接,用户仅需要点击其中一个链接就能够访问多媒体对象与图像,同时获得该链接项所具有的附加信息[1][2]。
2.2 Java语言与JDK开发环境
Java是美国sun公司所推出的一款程序设计语言,其能够在多个平台内应用,具有良好兼容性,进而其凭借自身优势在数据中心、个人PC与科技超级计算机等平台内广泛应用,具有目前最为庞大的开发者专业社群[3]。
JDK为美国sun公司为java开发员所推出的一款全新产品,要是没有JDK的情况下,所安装的java程序也就无法运行。
2.3 HTML网页技术
HTML是一种制作网页的常用语言,它一般是用于制作静态页面。它的命令是可以体现文字信息、链接信息、图形信息和表格信息等等。现在它被大众普遍接受广泛应用在网络上。
2.4 MySQL数据库
Mysql 经过多次的更新,功能层面已经非常的丰富和完善了,从Mysql4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的Mysql支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷。
针对本文中设计的智慧仓库管理系统在实际的实现过程中,最终选择Mysql数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的Mysql来对智慧仓库管理系统后台数据进行存储操作。
三. 功能模块

四. 项目展示
4.1 登陆页面

4.2 主页

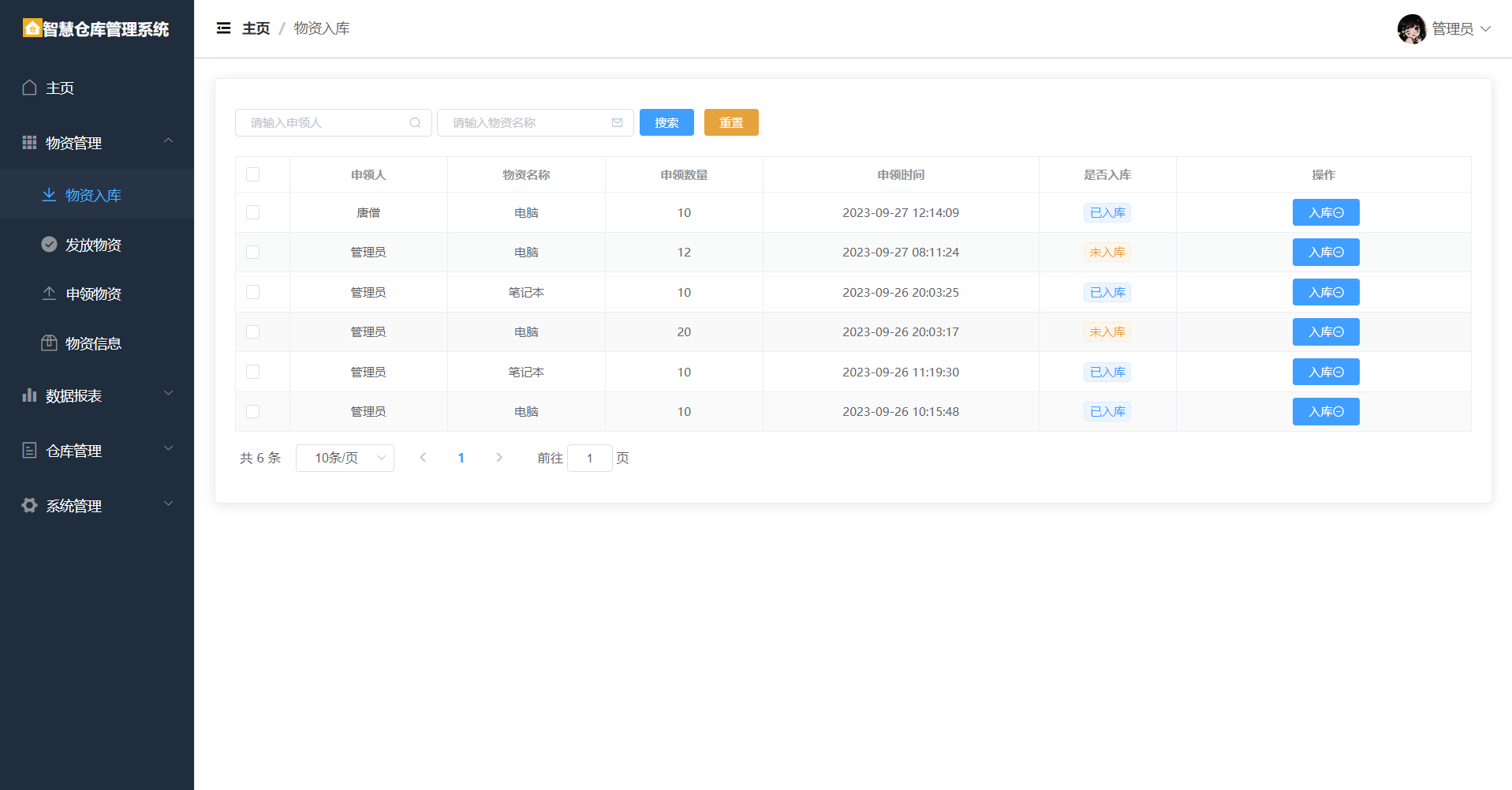
4.3 物资入库

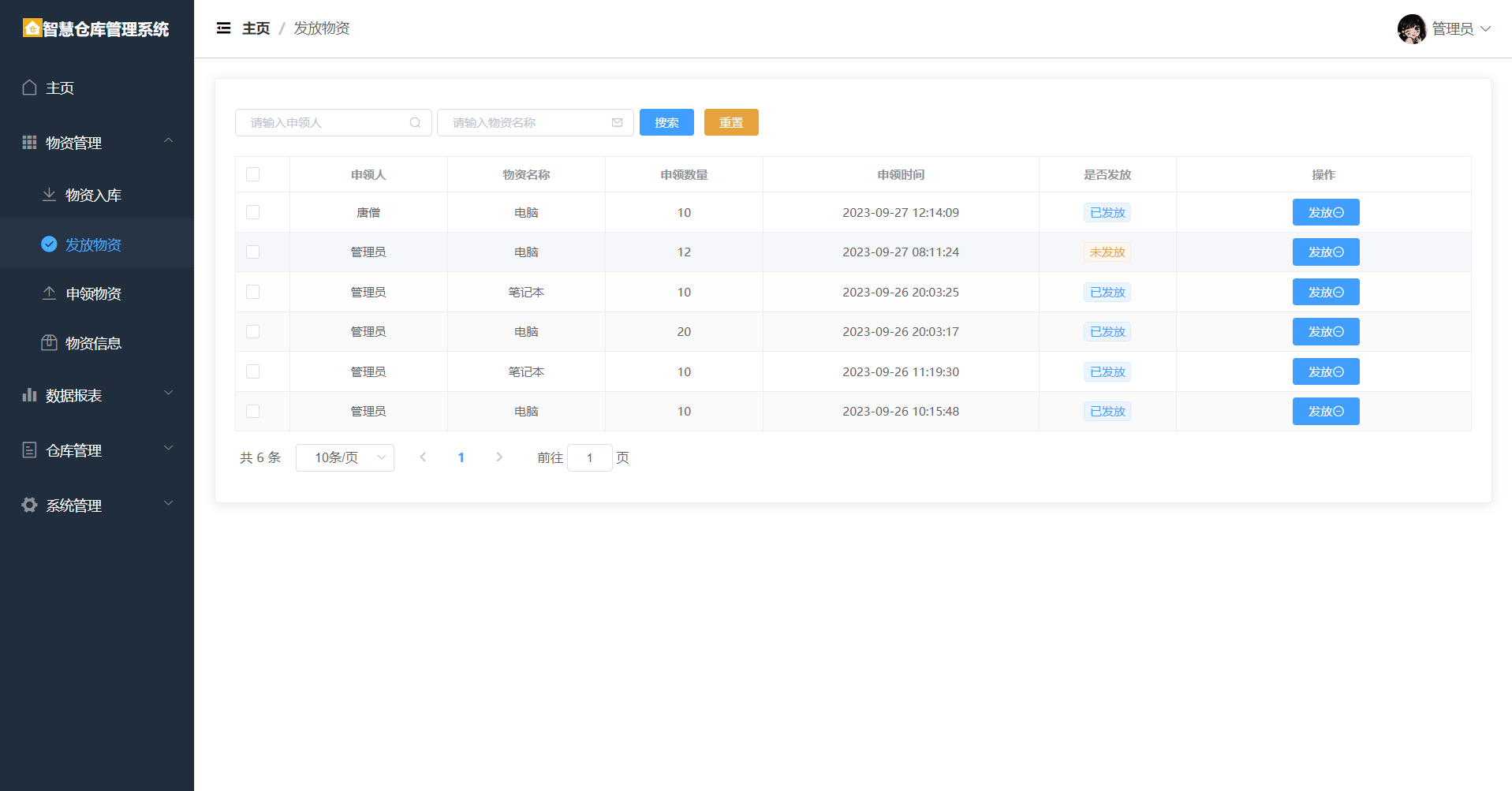
4.4 发放物资

4.5 申领物资

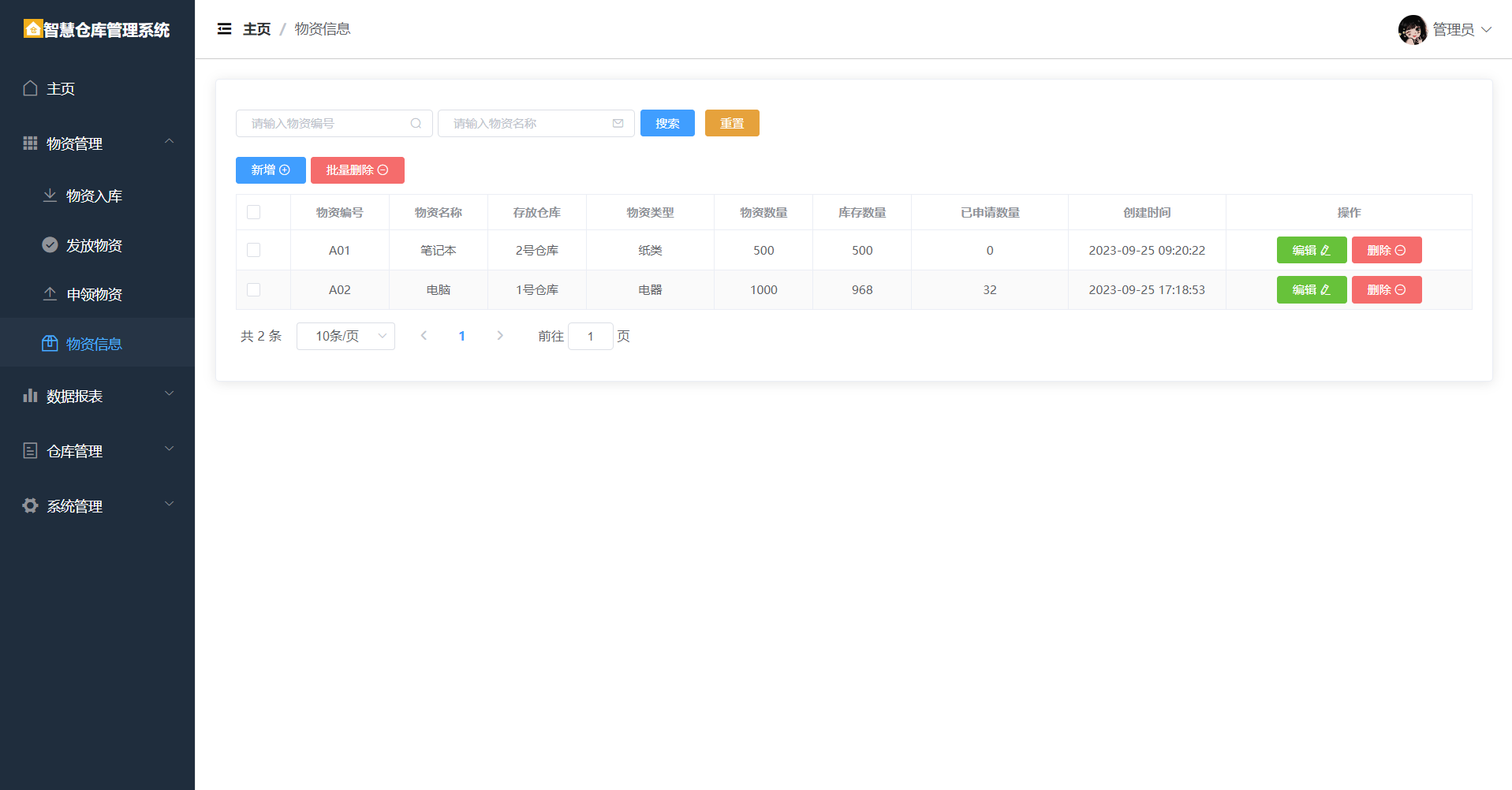
4.6 物资信息

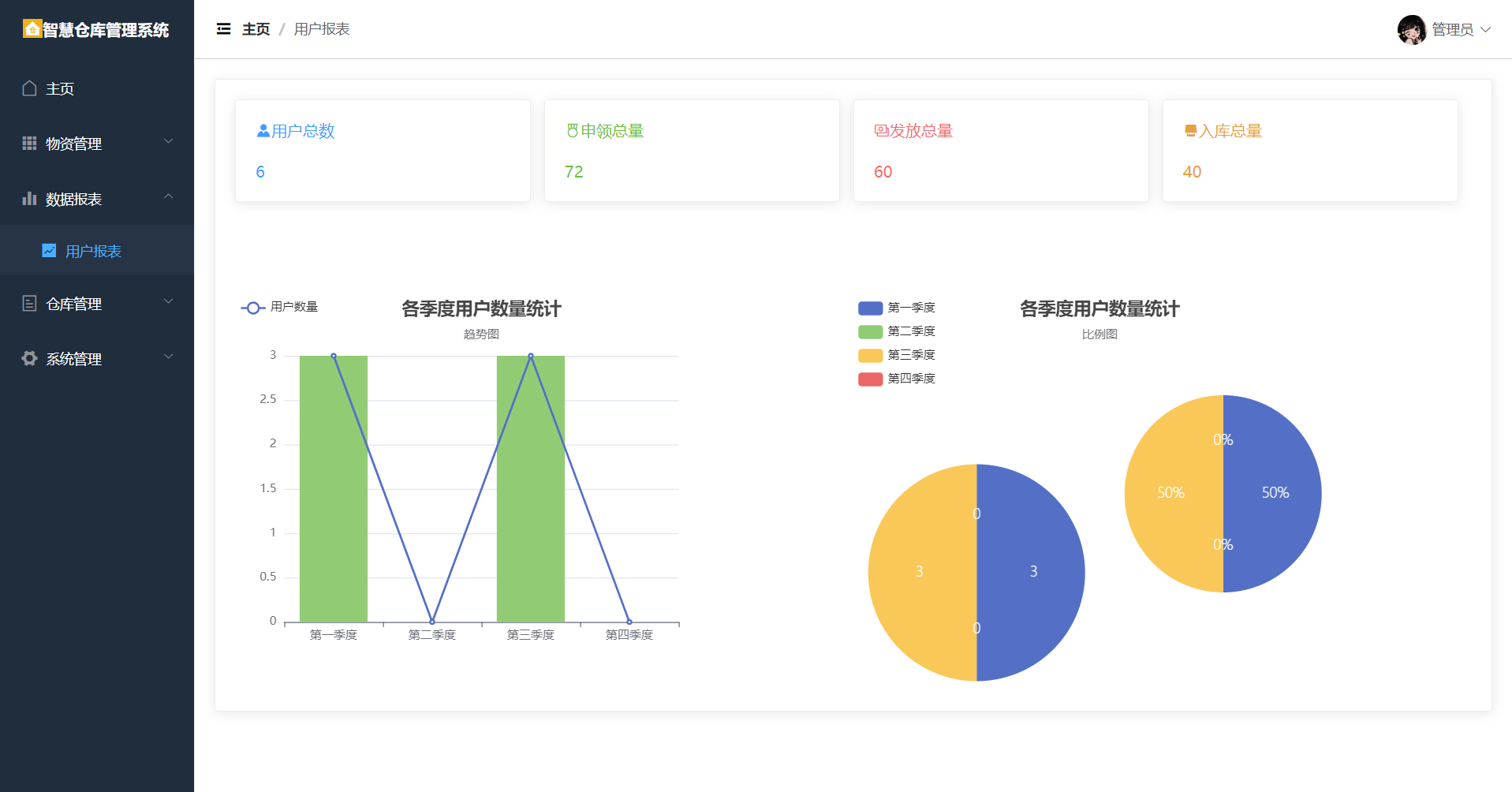
4.7 用户报表

4.8 仓库信息

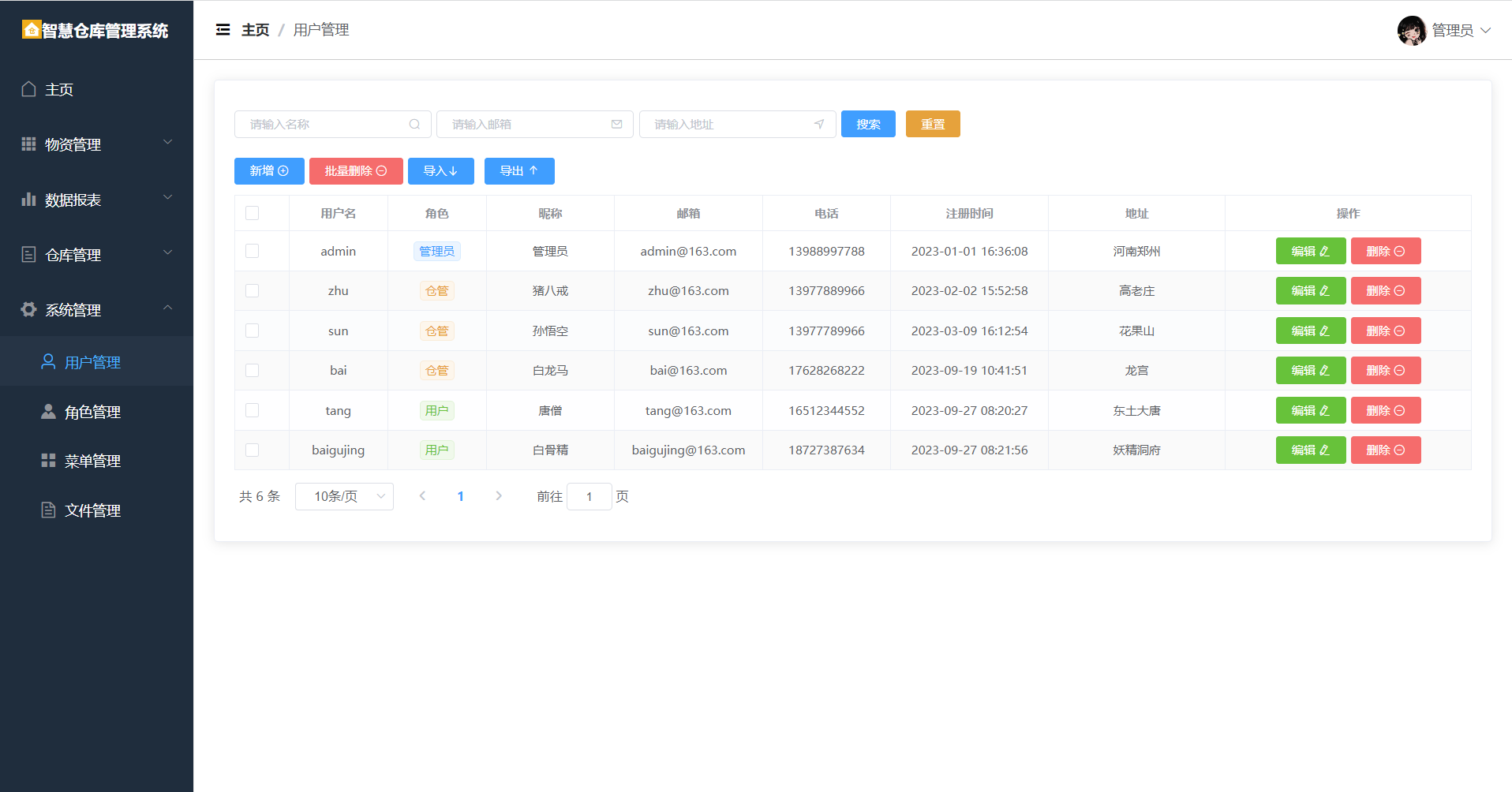
4.9 用户管理

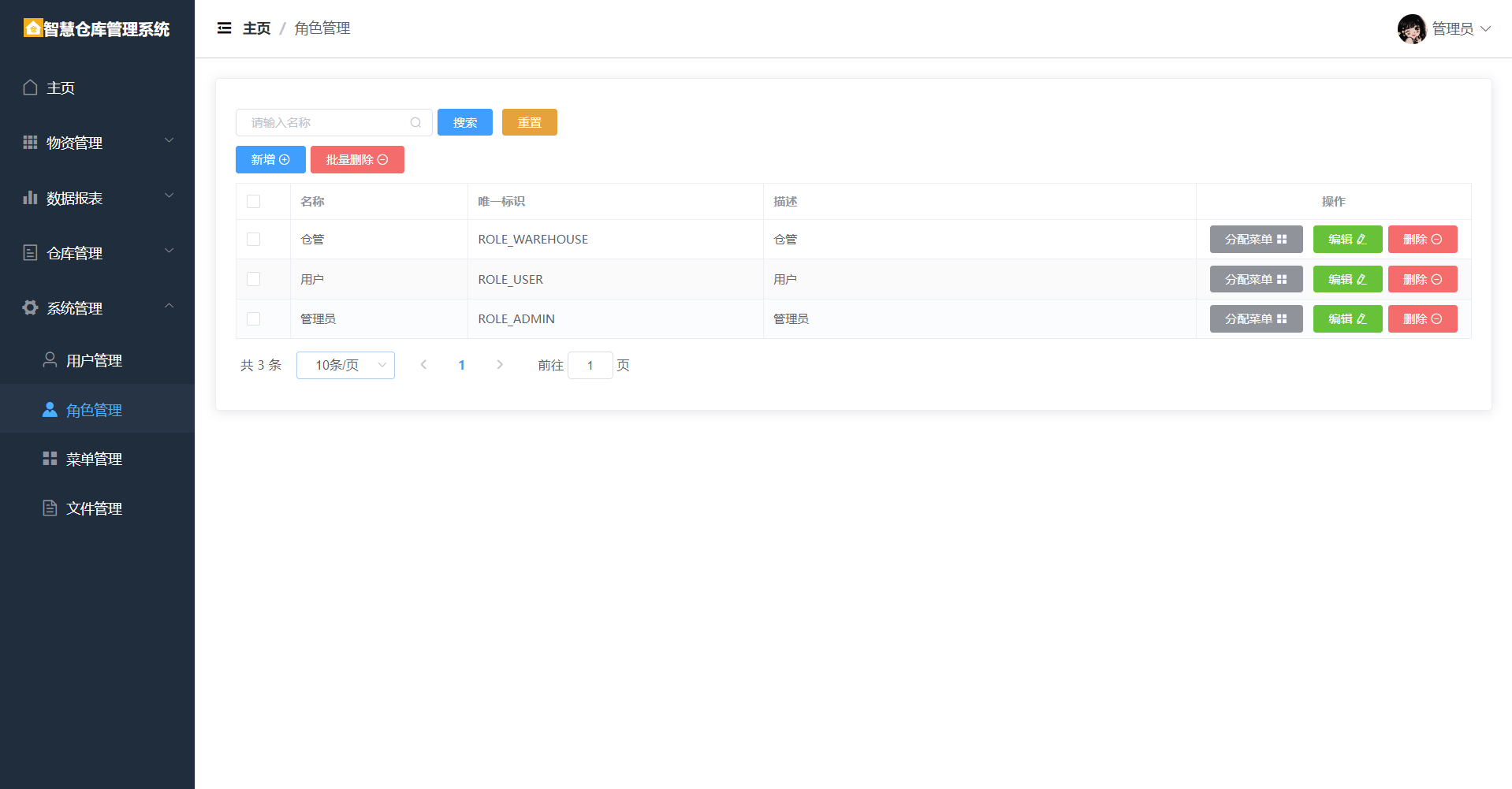
4.10 角色管理

4.11 菜单管理

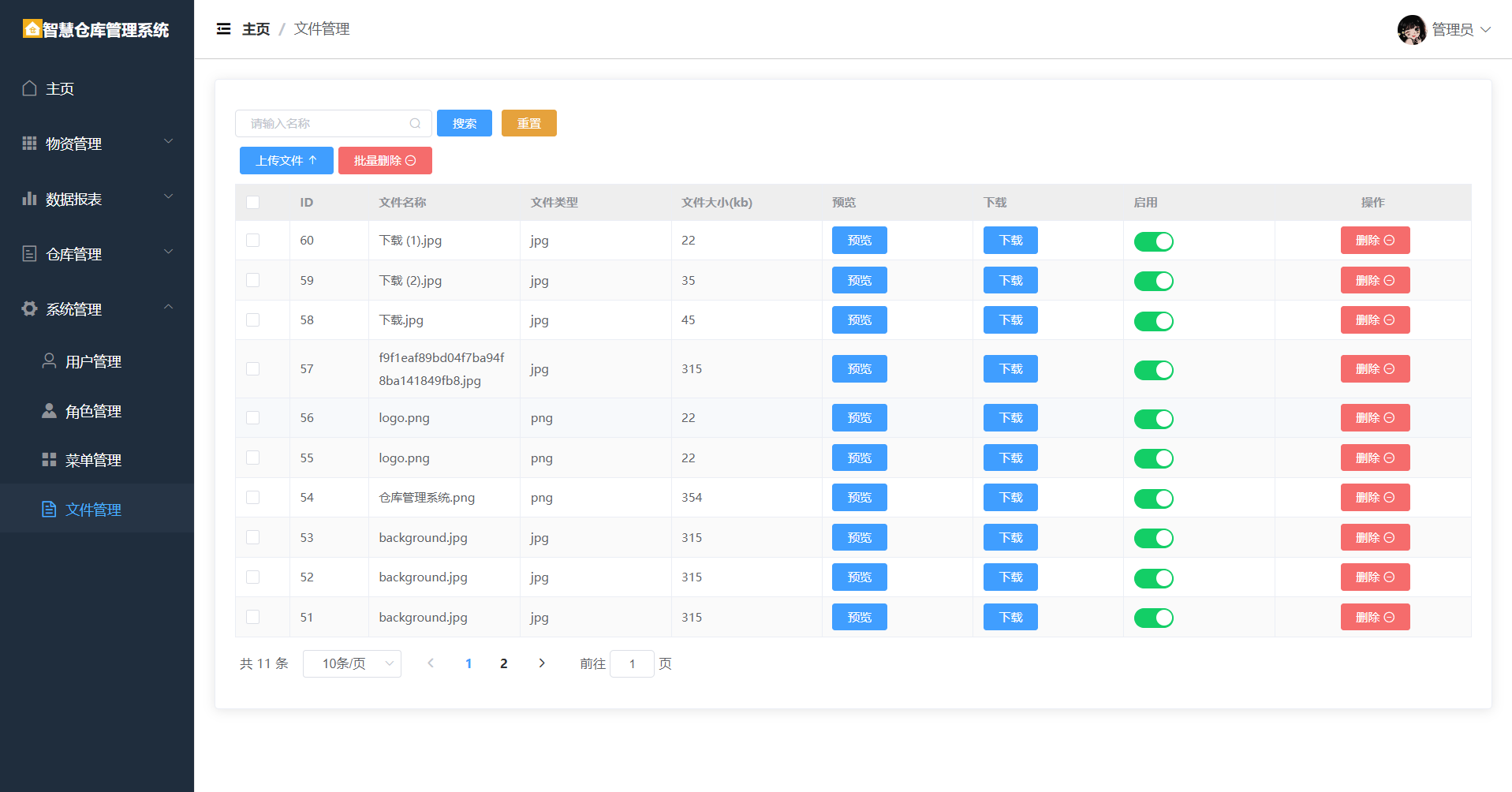
4.12 文件管理

五. 实现步骤
- 【小白专属01】SpringBoot框架搭建
- 【小白专属02】SpringBoot集成MybatisPlus
- 【小白专属03】SpringBoot实现增删改查
- 【小白专属04】SpringBoot代码生成器
- 【小白专属05】SpringBoot配置全局异常处理
- 【小白专属06】SpringBoot配置全局返回封装处理
- 【小白专属07】vue集成ElementUI
- 【小白专属08】vue后台主体布局搭建
- 【小白专属09】SpringBoot+vue实现用户管理增删改查
- 【小白专属10】SpringBoot+vue实现导入导出
- 【小白专属11】SpringBoot+vue实现用户登录
- 【小白专属12】SpringBoot+JWT实现Token登录验证
- 【小白专属13】SpringBoot+Echarts实现数据报表
- 【小白专属14】SpringBoot+vue实现角色管理
- 【小白专属15】SpringBoot+vue实现菜单管理
- 【小白专属16】SpringBoot+vue实现文件管理
- 【小白专属17】SpringBoot+vue实现仓库信息
- 【小白专属18】SpringBoot+vue实现物资信息
- 【小白专属19】SpringBoot+vue实现申领物资
- 【小白专属20】SpringBoot+vue实现发放物资
- 【小白专属21】SpringBoot+vue实现物资入库
六. 数据库设计
- CREATE TABLE `sys_user` (
- `id` int NOT NULL AUTO_INCREMENT COMMENT 'id',
- `username` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '用户名',
- `password` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '密码',
- `nickname` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '昵称',
- `email` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '邮箱',
- `phone` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '电话',
- `address` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '地址',
- `create_time` timestamp NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
- `avatar_url` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '图片路径',
- `role` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL COMMENT '角色',
- PRIMARY KEY (`id`) USING BTREE
- ) ENGINE=InnoDB AUTO_INCREMENT=56 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_bin ROW_FORMAT=DYNAMIC;
七. 技术交流
关注公众号,回复“智慧仓库管理系统”即可获取全套源码。
| 公众号 | 猿哥讲编程 |
| QQ群 | 1群:821820555 2群:542804868 |



