- 1Git 由于push超大文件导致失败后,虽删除超大文件再次push时仍push此文件解决办法_lbf4616
- 2TCP 状态机_为了提供bot协议实现了一个带有几个状态的状态机
- 3神经网络学习(3)————BP神经网络以及python实现_机器学习# 输入层、隐藏层、输出层的节点(数) self.ni = ni + 1 # 增加一个偏置节
- 4Android与Java AIO实现简单Echo服务器与客户端_android aio
- 5html页div引入pano2显示一半,H5打造3d场景不完全攻略(二): Amazing CSS3D
- 6Arcpy多线程热力图
- 7shell 自动回车_好用的自动同步软件:FreeFileSync
- 8javascript delete cookie
- 9图像分类:常用分类网络结构(附论文下载)_采用分类网络为基本框架,所述的分类网络可采用resnet、mobilenet、vgg等分类模型,
- 103D点云深度学习综述_] x. yan, c. zheng, z. li, s. wang, s. cui, pointa
前端随笔:HTML/CSS/JavaScript和Vue
赞
踩

前端随笔 1:HTML、JavaScript和Vue
最近因为工作需要,需要接触一些前端的东西。之前虽然大体上了解过HTML、CSS和JavaScript,也知道HTML定义了内容、CSS定义了样式、JavaScript定义了行为,但是却没有详细的学习过前端三件套的细节。而最近的工作中需要使用Vue,并且想到未来的工作中使用Vue能够更好地展示成功,所以认真的学习了一些前端的知识。
因此特地准备写一些文章,将自己的一些心得和感悟记录下来,作为学习的见证和方便未来使用。
一、HTML
1. HTML语言
HTML全称是HyperText Markup Language,即超文本标记语言,一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。
需要注意的是,HTML不是一门编程语言,只是一种用于定义内容和结构的标记语言。之所以称为标记语言,是因为HTML由一系列的标签(Tag)组成,这些标签可以用来包围不同部分的内容,使其以某种方式呈现或者工作。
例如将一段文字设置为斜体:

需要注意的是,HTML的设计初衷是为了能够在不同的计算机系统和浏览器之间共享文档,并以一种易于阅读和编写的方式呈现信息。因此,需要经过浏览器解析,才能看到具体效果。
2. HTML标签
HTML标签是用于定义网页结构和内容的元素。它们由尖括号包围,并以标签名开始和结束,例如<tagname>content</tagname>。标签通常以成对的形式出现,其中包括一个开始标签和一个结束标签,中间是标签的内容。

不同的标签有不同的功能,例如:
<p>标签用于定义段落<h1>到<h6>标签用于定义标题<a>标签用于创建链接等等- ……
被不同的标签包裹的文字将会产生不同的效果,例如超链接、粗体、斜体、……。而且,HTML标签可以嵌套在彼此之内,形成层次结构,从而为一段文字设置多个属性,例如加粗斜体,以构建复杂的网页布局和内容。
此外,HTML标签还可以具有属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。例如下面的例子中,class 是属性名称,editor-note 是属性的值。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式(即元素的外观,例如字号、字体、……)或进行其他操作时使用。

最后,除了开始和结束标签,有些标签也可以是自闭合的,即在开始标签中就结束。直观的理解就是标签只有一个。例如:
<img>标签用于插入图像<br>标签用于插入换行符等- ……
需要注意的是,HTML标签的属性和(被包裹的)内容是两种截然不同的文本。稍后再Vue中我们还会强调这一点。
3. HTML文档
使用HTML语言编写的文档称为HTML文档,后缀名一般保存为.html、.htm、……

前面介绍过,HTML的设计初衷是为了能够在不同的计算机系统和浏览器之间共享文档,并以一种易于阅读和编写的方式呈现信息。因此,需要经过浏览器解析,才能看到具体效果。因此HTML自然需要通过浏览器打开。

通过文本编辑器打开的HTML文档只能看到其中的字符:

一般来说:
- 编写
HTML文档的时候,我们一般是通过文本编辑器打开HTML文档,以方便我们编写HTML源代码 - 调试
HTML文档的时候则是通过浏览器打开,以方便我们查看HTML文档的内容是否正确显示
最后在编写完HTML文档之后,我们将HTML文档发布给用户的时候,即需要阅读内容的时候,则是通过浏览器打开,从而能够浏览到具有丰富格式的网页。
最后,这里只是对HTML进行简单的介绍,还有很多内容没有介绍,例如:
HTML的所有标签HTML文档的结构- ……
因为这只是随笔,我觉得这些内容应该是在编程教学书、教学视频中的,并不是我这个随笔该讲解的。所以就直接略过了。
二、JavaScript
JavaScript 堪称世界上被人误解最深的编程语言。虽然常被嘲为“玩具语言”,但在它看似简洁的外衣下,还隐藏着强大的语言特性。JavaScript 目前广泛应用于众多知名应用中,对于网页和移动开发者来说,深入理解 JavaScript 就尤为必要。
1. 历史
我们有必要先从这门语言的历史谈起。在 1995 年 Netscape 一位名为 Brendan Eich 的工程师创造了 JavaScript,随后在 1996 年初,JavaScript 首先被应用于 Netscape 2 浏览器上。
最初的 JavaScript 名为 LiveScript,但是当时社交媒体在铺天盖地的宣传 Sun Microsystem 公司所开发的 Java 语言,所以为了蹭热度, NetScape 公司将它的名字从最初的 LiveScript 更改为 JavaScript——尽管两者之间并没有什么共同点。这便是之后人们对 Java 和 JavaScript混淆产生的根源。
但是事实上,
JavaScript原先的名字,LiveScript更能显示这门语言的能力:JavaScript让网页具有动态特性(Live)具体来说,
HTML编写的网页是静态的,用户只能看到一个页面。可是很多时候,我们试图和网页进行交互,例如,我们会在输入账号和密码之后点击一个登录按钮,而后我们就能在网页上浏览淘宝、将商品加入购物车。点击登录按钮、添加购物车等等这些功能是动态地,意味着需要一定的动作的执行,但是
HTML只定义了网页看起来是什么样的,正是JavaScript让静态的网页动了起来。
几个月后,Microsoft 随 IE 3 发布推出了一个与之基本兼容的语言 JScript。又过了几个月,Netscape 将 JavaScript 提交至 Ecma International(一个欧洲标准化组织),ECMAScript 标准第一版便在 1997 年诞生了。ECMAScript标准中定义了一个脚本语言应该具有的语言特性和能力,而JavaScript则是这个标准的具体实现。
我们可以简单的理解为:ECMAScript中规定了JavaScript这门语言的语法。
随后在 1999 年以 ECMAScript 第三版的形式进行了更新,从那之后这个标准没有发生过大的改动。由于委员会在语言特性的讨论上发生分歧,ECMAScript 第四版尚未推出便被废除,但随后于 2009 年 12 月发布的 ECMAScript 第五版引入了第四版草案加入的许多特性。第六版标准已经于 2015 年 6 月发布。
2. 运行时环境/宿主环境
一般来说,各种语言编写的程序需要一个运行时环境,或者说宿主环境。只有在宿主环境下,程序才能够正确运行并且产生功能。例如:
C/C++的运行时环境/宿主环境就是操作系统,在嵌入式开发的基础下,C/C++的运行时环境也可以是没有操作系统的裸机Python的运行时环境就是Python解释器Java的运行时环境是Java虚拟机- ……
和Python类似,JavaScript是一个在宿主环境(host environment)下运行的脚本语言。
但是和其他语言都具备输入输出能力不同,JavaScript中没有输入或输出的概念。在任何与外界沟通的机制都是由宿主环境提供的。例如JavaScript读写文件是通过浏览器的File API来读取和写入文件的。
JavaScript有多种宿主环境。浏览器是最常见的宿主环境,但在非常多的其他程序中也包含 JavaScript 解释器,如 Adobe Acrobat、Adobe Photoshop、SVG 图像、Yahoo!的 Widget 引擎,Node.js 之类的服务器端环境,NoSQL 数据库(如开源的 Apache CouchDB)、嵌入式计算机,以及包括 GNOME(注:GNU/Linux 上最流行的 GUI 之一)在内的桌面环境等等。
这些宿主环境都能够解析JavaScript语言编写程序,而后执行指定的功能。
3. JavaScript的语法特性
JavaScript 是一种多范式的动态语言。它包含类型、运算符、标准内置(built-in)对象和方法。它的语法来源于 Java 和 C,所以这两种语言的许多语法特性同样适用于 JavaScript。
JavaScript是一个支持面向对象编程的语言。但是需要注意的是JavaScript通过原型链而不是类来支持面向对象编程(有关 ES6 类的内容参考这里Classes,有关对象原型参考见此继承与原型链)。
在其他语言中,一般会有类和对象两种概念。类是创建对象的模板,创建对象的时候根据类的定义来创建,而在类中我们定义了类的继承关系,从而实现对象之间的继承等关系。所以,其他语言是根据最终依据类中的定义来决定对象之间的关系,而在运行阶段,对象与对象的关系是确定的,是无法修改的
但是在
JavaScript中只有对象。每个对象(object)都有一个私有属性指向另一个名为原型(prototype)的对象。原型对象也有一个自己的原型,层层向上直到一个对象的原型为null。根据定义,null没有原型,并作为这个原型链(prototype chain)中的最后一个环节。可以改变原型链中的任何成员,甚至可以在运行时修改原型链。即在运行阶段对象与对象间的关系是可以修改的
JavaScript 同样支持函数式编程——因为它们也是对象,函数也可以被保存在变量中,并且像其他对象一样被传递。
4. JavaScript与事件
浏览器、Node.js这类宿主环境一般运行在操作系统中。因此这就意味着宿主环境能够和操作系统交互,从而得知用户是否按下鼠标、是否敲击键盘、……
前面介绍了,JavaScript是运行在一个宿主环境中的,因此当用户按下键盘之后,JavaScript能够通过其宿主环境得知用户按下了键盘。而后采取特定的行动来处理用户按下键盘这一行为。例如读取用户按键是否为回车,如果是则提交账号和密码,如果是一般字符则视为账号的一部分在输入框中显示……
类似的,将鼠标点击这样的事实称为事件。事件是发生在你正在编程的系统中的事情——当事件发生时,系统产生(或“触发”)某种信号,并提供一种机制,当事件发生时,可以自动采取某种行动(即运行一些代码)。
事件的概念不仅仅是在
JavaScript中,在其他很多编程场景都存在这一概念。例如:
- 使用C++编写的电脑应用,例如QT框架编写的播放器,当用户点击空格就需要暂停播放,再次点击空格就继续播放
- ……
此时,对于事件的捕捉就是由语言自己去完成的,一般是通过框架(例如QT)。而后框架提供了执行处理对应的事件的函数的机制。对于
JavaScript,事件是由宿主环境负责捕捉的,JavaScript负责处理这些事件。
有不同类型的事件可以发生,例如:
- 用户选择、点击或将光标悬停在某一元素上。
- 用户在键盘中按下某个按键。
- 用户调整浏览器窗口的大小或者关闭浏览器窗口。
- 网页结束加载。
- 表单提交。
- 视频播放、暂停或结束。
- 发生错误。
为了对一个事件做出反应,你要给它附加一个事件处理器。这是一个代码块(通常是你作为程序员创建的一个 JavaScript 函数),在事件发生时运行。当这样一个代码块被定义为响应一个事件而运行时,我们说我们在注册一个事件处理器。注意,事件处理器有时候被叫做事件监听器——从我们的用意来看这两个名字是相同的,尽管严格地来说这块代码既监听也处理事件。监听器留意事件是否发生,处理器对事件发生做出回应。
例如下面的代码:
<!-- HTML代码 -->
<p id="myParagraph">这是一个段落。</p>
<button id="myButton">点击我</button>
- 1
- 2
- 3
// JavaScript代码
const button = document.getElementById('myButton');
const paragraph = document.getElementById('myParagraph');
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
button.addEventListener('click', function () {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
paragraph.style.backgroundColor = rndCol;
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
在上面这段代码中,我们在HTML定义的网页中定义了一个按钮和一段文字,而后在JavaScript中我们为这个按钮的点击事件绑定了一个函数,这个函数随机产生一个颜色,而后将HTML中这段文字的背景颜色设置为这个随机颜色。
具体运行的效果访问链接去试一试
正如我们在上面的例子中所看到的,能够触发事件的对象有一个 addEventListener() 方法,这就是通过这个函数,我们能够为HTML中指定的标签所触发的事件添加事件处理器。
但是一个网页中,需要处理的时间很多很多,一个个手动添加很难顶。因此JavaScript中就出现了类似于Vue这样的框架,通过框架我们能够快速的添加事件处理器。不过在介绍Vue之前,我们还需要介绍JavaScript的和HTML文档的交互。
5. JavaScript与HTML文档
网页所有的内容的显示都是由HTML决定的,JavaScript只是决定了一个事件是如何被处理的。
然后在上面的例子中,我们看到了当按钮被点击之后,网页的部分的颜色直接改变了。这就意味着决定网页内容(包括背景颜色)的HTML改变了。可是在点击按钮之后,只有JavaScript的函数被运行了,我们没有重新加载网页(即刷新)网页的颜色就变了。这就意味着,JavaScript具有动态修改HTML的能力。
事实上,这就是JavaScript让网页从静态变成动态的核心:我们可以在JavaScript中动态修改HTML的元素。例如:
正是因为JavaScript可以动态修改HTML的内容,才使得网页具有了各种各样丰富多彩的功能,才使得网页从一个单纯的文章变成了应用。
6. DOM对象
关于JavaScript修改HTML我们还需要多讲一点,就是DOM对象。其实修改HTML非常简单,无非就是增加、删除或者修改标签即可。
然而,前面在介绍HTML标签的时候介绍过,标签是可以嵌套的,例如:
<div>div标签里嵌套一个<p>p标签</p>是完全合法的</div>
<div>你甚至可以在div标签里嵌套另外一个<div>div标签</div>,这也是完全合法的</div>
- 1
- 2
此外一个网页中一个标签完全可以出现多次,例如可以出现多个<p>标签:
<p>p标签可以出现多次,这是第0次</p>
<p>p标签可以出现多次,这是第1次</p>
<p>p标签可以出现多次,还能<p>嵌套</p>出现</p>
- 1
- 2
- 3
可是JavaScript在进行修改的时候,到底要修改哪个<p>标签?由此引发的,是对HTML中的标签定位问题。
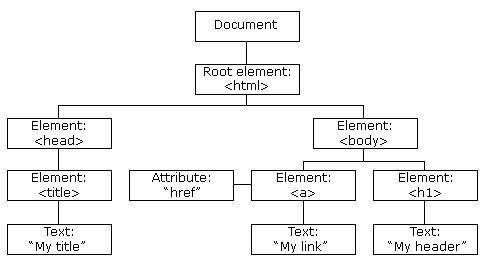
类似于操作系统的文件系统使用树状的路径来确定一个个文件、区分同名文件,HTML也可以使用树状的结构来区分所有的<p>标签:
- 将最外层的
<html>标签表示为根节点,其余所有标签都是其子节点 - 将嵌套的标签表示为父子节点
- 将并列的标签表示为兄弟节点
从而构建出来一个表示了HTML中所有标签的树:

通过这个树,我们就能够去定位到具体我们需要去修改的标签,然后进行修改即可。
我们发现,HTML是一个既可以在浏览器窗口中显示的文档,也可以作为 HTML 源代码的文档被文件编辑器编辑。使用浏览器查看和使用文本编辑器编辑提供了HTML文档两种不同的访问方式。
**这里我们通过这种树形的方式去访问、修改其信息的方式,提供了第三种访问方式:通过编程语言访问。**由此,我们将此时被抽象为树的HTML称为文档对象模型(DOM),以表示此时的HTML文件是内部具有结构的对象的集合。而上面的树则称为DOM树。
通过的DOM表示方式使得HTML可以被操作。作为一个面向对象的网页表示,其中的每一个对象(即标签),可以用编程语言(如 JavaScript、Python)进行修改。
我们再来看看上面那个改变背景颜色的JavaScript代码:
// JavaScript代码
const button = document.getElementById('myButton');
const paragraph = document.getElementById('myParagraph');
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
button.addEventListener('click', function () {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
paragraph.style.backgroundColor = rndCol;
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
我们发现其实这个JavaScript代码的功能就是:
-
首先在
DOM树中找到按钮标签和<p>标签,即:const button = document.getElementById('myButton'); const paragraph = document.getElementById('myParagraph');- 1
- 2
-
然后为按钮这个标签的点击事件添加事件处理函数,即:
btn.addEventListener("click", () => { const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`; paragraph.style.backgroundColor = rndCol; });- 1
- 2
- 3
- 4
-
事件处理函数中:
-
首先产生随机颜色,即:
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;- 1
-
然后修改
<p>的属性值,这里是修改背景颜色,即:paragraph.style.backgroundColor = rndCol;- 1
-
我们会发现,JavaScript中这样通过原生的方式去修改HTML实在是太繁琐了。这里只是修改背景颜色而已,还别说别的功能了。例如我们要实现美团外卖的添加购物车功能,那么JavaScript代码里面要写死我们。
正是因为这样,目前JavaScript会借助框架来快捷的帮我们处理这些事情,我们只需要关注具体得事件处理函数的编写即可,而接下来要介绍的Vue就是这样的一个框架。
三、Vue
我们上面在介绍JavaScript和HTML的交互的时候,讲到了标准的JavaScript修改HTML以实现动态网页的方式比较繁琐,代码写起来烦得要死。为此,就出现了很多的框架(例如:React、Angular,他们帮助我们快捷的绑定函数到指定标签的事件上去。
实际上,框架能干的事情、为我们干的事情远不止如此,不过在目前阶段,我们这样理解框架就行了。Vue就是诸多JavaScript框架中最成功的那一个。所以接下来就介绍介绍Vue
1. 简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。
最初Vue是一个个人项目,时至今日,已成为全世界三大前端框架之一,Github上拥有3.8万Star。 领先于另外两个前端框架:React和Angular,在国内更是首选。
2. 发展历史
- 2013年,在
Google工作的尤雨溪,受到Angular的启发,开发出了一款轻量级框架,最初命名为Seed。 - 2013年12月,更名为
Vue,图标颜色是代表勃勃生机的绿色,版本号是 0.6.0。 - 2014.01.24,
Vue正式对外发布,版本号是 0.8.0。 - 2014.02.25,0.9.0 发布,有了自己的代号:Animatrix,此后,重要的版本都会有自己的代号。
- 2015.06.13,0.12.0,代号Dragon Ball,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 Vue,Vue 在 JS 社区也打响了知名度。
- 2015.10.26,1.0.0 Evangelion 是 Vue 历史上的第一个里程碑。同年,vue-router、vuex、vue-cli 相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架。
- 2016.10.01,2.0.0 是第二个重要的里程碑,它吸收了 React 的虚拟 Dom 方案,还支持服务端渲染。自从Vue 2.0 发布之后,Vue 就成了前端领域的热门话题。
- 2019.02.05,Vue 发布了 2.6.0 ,这是一个承前启后的版本,在它之后,推出了 3.0.0。
- 2019.12.05,在万众期待中,尤雨溪公布了 Vue 3 源代码,此时的 Vue 3仍 处于 Alpha 版本。
- 2020年09月18日,Vue.js 3.0 正式发布。
前两年国内大厂的网页前端基本都是用Vue 2.0写的,可是截止本文发布时间2023年,不少大厂已经切换到了Vue 3.0了。
作为一个计算机科学家,理应了解计算机的方方面面。
3. Vue文件
Vue是JavaScript的框架,Vue通过组件的形式来组织网页,即将一个页面分为不同的组件,每个组件以单独的文件形式保存,称为Vue文件,后缀一般为.vue。

一个典型的Vue文件一般分为三个部分:
<template>部分:定义了这个组件的HTML代码,即该组件的结构<script>部分:定义了这个组件JavaScript代码,即该组件的行为<style>部分:定义了这个组建的CSS代码,即该组件的外观
未来这个组件在被
Vue加载的时候,<template>中的内容将按照<style>中中CSS指定的样式显示,而具体的行为则由<script>中的JavaScript代码决定
下面就是一个典型的Vue文件的例子,我们这里不关注其中的语法,只关注其结构。后续我们会进行详细的介绍。
<template> <div> <h1>{{ message }}</h1> <button @click="changeMessage">Change Message</button> </div> </template> <script> export default { data() { return { message: "Hello, Vue!" }; }, methods: { changeMessage() { this.message = "Vue is awesome!"; } } }; </script> <style> h1 { color: blue; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
4. HTML标签的字段
我们在前面介绍了HTML的标签,我们前面说到:
HTML标签的属性HTML标签的内容
是两个完全独立内容,其中:
- 属性控制了标签的行为、样式、……
- 内容控制了显示的数据
例如按钮标签<button>:
- 按钮标签的属性:
type属性决定了这个按钮是一个普通按钮id属性决定了这个按钮的ID,方便未来在JavaScript中通过查找ID为myButton的标签来找到这个按钮onclick属性决定了按钮的点击事件处理函数
- 按钮标签的内容:
点击我将会弹窗决定了按钮内显示的文本
<html>
<button type="button" id="myButton" onclick="myFunction()">点击我将会弹窗</button>
<script>
function myFunction() {
alert("按钮被点击了!");
}
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
最终显示的效果为:

点击之后的效果:

因此,我们使用JavaScript来修改DOM树的时候,其实对于每一个标签,我们要修改的就是这个标签的属性和内容。而标签的内容又是通过标签的属性绑定到标签上的,例如下面的例子:
<html> <button id="myButton" type="button" onclick="myFunction()">点击我</button> <div id="myDiv">这是一个示例</div> <script> // 根据ID查找到标签 var div = document.getElementById("myDiv") var button = document.getElementById("myButton") function myFunction() { // 标签内容以属性的形式绑定到JavaScript对象上 div.innerText = "标签的内容被修改" // 同时修改标签的style属性 div.style.backgroundColor = "green"; } </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
点击前:

点击后:

5. Vue修改DOM
我们前面讲到,使用JavaScript原生修改HTML的方式就是先在DOM树中找到要修改的标签对象(JavaScript中标签以对象的形式存在),然后通过修改对象的属性来修改标签的内容和属性。
而在Vue中:
Vue使用插值表达式来完成内容的修改Vue使用Vue指令来完成属性的修改
A. Vue插值表达式
我们前面说到,Vue的组件中<template>标签中的内容是将要显示的HTML代码。而Vue中的插值表达式是一种在<template>标签中使用的特殊语法,会被Vue引擎动态地解析。
插值表达式用于在模板中插入动态的数据,语法为:
{{ JavaScript表达式 }}
- 1
例如:
<template>
<div class="test">
<h1>变量message的值为: {{ message }}</h1>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
效果为

可以看到,Vue在解析组件的时候用变量的值替换了插值表达式。
B. Vue指令
1) HTML和XML
HTML语言是XML语言的子集。XML语言的全称是:可扩展标记语言(英语:Extensible Markup Language,简称:XML)。
既然称为可扩展标记语言,所以XML其实是允许我们程序员自己定义新的标签,而后在标签中存储数据。例如:
<book>
<title>Harry Potter and the Philosopher's Stone</title>
<author>J.K. Rowling</author>
<year>1997</year>
</book>
- 1
- 2
- 3
- 4
- 5
在这个例子中,<book>是根元素,它包含了<title>、<author>和<year>等子元素。每个子元素都包含了相应的数据。XML的结构可以根据需求来定义,用于存储和传输数据。
HTML是XML的一种,其预先定义了一些标签,这些标签是会被浏览器识别,并且渲染出不同的样式的,例如<h1>标签会改变文字的字号。
既然HTML是XML的一种,那么其实我们也可以为HTML定义新的标签,不过新定义的标签,浏览器是不会对其进行渲染的,除非我们为自己定义的新标签指定外观和行为。
2) 自定义属性
除了为HTML定义新的标签以外,我们还可以为HTML的标签定义新的属性,而后为新的属性指定样式和行为。
具体就是通过HTML和JavaScript为已有的HTML标签添加新的属性。例如:
-
我们为
<p>标签定义一个look属性<p look="false">这是一个段落</p>- 1
- 如果
look属性值为true,则不进行任何修改 - 如果
look属性值为false,则隐藏<p>标签的内容,即指定文字的透明度为100%
-
具体这个属性功能的实现,则是通过
JavaScriptconst pElement = document.querySelector('p'); const lookValue = pElement.getAttribute('look'); if (lookValue == "true"){ pElement.style.opacity = 1;- 1
- 2
- 3
- 4
3) Vue指令
Vue中为我们定义了许多由Vue定义的标签以简化开发,这些属性Vue中称其为指令。
不同的指令有不同的作用,例如:
v-on指令可以便捷的将事件和JavaScript函数绑定起来,即将JavaScript的函数作为v-on属性的值v-show指令可以根据变量的真假来决定是否显示变量,即将JavaScript的变量作为v-show属性的值
例如:
<template>
<div class="test">
<h1>变量ifShow的值为: {{ ifShow }}</h1>
<h1 v-show="ifShow">ifShow为{{ ifShow }}, 会显示内容</h1>
<button type="button" v-on:click="changeValue()">点击修改布尔值</button>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
这里:
ifShow是一个布尔变量changeValue是一个函数,每次会将ifShow取反
最后得到的效果为:


6. Vue的JavaScript标签
我们上面说到Vue提供了指令和插值表达式,使得<template>标签中的HTML代码和<javascript>标签中的JavaScript代码可以动态地交互。这里详细介绍一下Vue的JavaScript标签
A. 模块
ES6规范发布前,JavaScript在语法上是不支持模块的,虽然我们可以通过读取文件、自己编写解析器的方式实现加载,但是JavaScript依旧不像其他语言一样具有模块的能力。
一直直到ES6,JavaScript才在语法层面上支持了模块。模块的核心思想就是**:把逻辑分块,各自封装,相互独立,每个块自行决定对外暴露什么,同时自行决定引入执行哪些外部代码**。对应着导出和导入,我们可以在一个JavaScript文件中决定要导出那些变量、函数,而后再另外一个JavaScript代码中导入这些变量和函数
对于Vue来说,Vue框架会将我们自己写的组件中JavaScript代码作为一个模块引入,因此我们需要在自己的组件中将自己的JavaScript代码导出。
ES6模块支持两种导出:命名导出和默认导出。不同的导出方式对应不同的导入方式。
1) 命名导出
在JavaScript中,可以使用命名导出来导出模块中的特定函数、变量或类。命名导出允许你在导入模块时只导入你感兴趣的部分,而不是整个模块。
要使用命名导出,首先需要在模块中定义你想要导出的函数、变量或类。然后,使用export关键字将它们导出。
例如:
- 导出一个变量
// 模块中的代码
export const PI = 3.14;
// 导入模块的代码
import { PI } from './module.js';
console.log(PI); // 输出: 3.14
- 1
- 2
- 3
- 4
- 5
- 6
- 导出一个函数
// 模块中的代码
export function add(a, b) {
return a + b;
}
// 导入模块的代码
import { add } from './module.js';
console.log(add(2, 3)); // 输出: 5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2) 默认导出
在JavaScript中,除了命名导出,还可以使用默认导出来导出模块中的内容。默认导出允许你在导入模块时为导出的内容选择任意名称,而不需要使用花括号指定导入的特定项。
要使用默认导出,可以在模块中使用export default关键字将一个函数、变量或类标记为默认导出。
例如:
- 默认导出一个变量
// 模块中的代码
export default const PI = 3.14;
// 导入模块的代码
import PI from './module.js';
console.log(PI); // 输出: 3.14
- 1
- 2
- 3
- 4
- 5
- 6
- 默认导出一个函数
// 模块中的代码
export default function add(a, b) {
return a + b;
}
// 导入模块的代码
import add from './module.js';
console.log(add(2, 3)); // 输出: 5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意,默认导出只能有一个,而且在导入时可以为其指定任意名称。在导入时,你可以自由选择一个名称来引用默认导出的内容。
B. Vue组件的导出
Vue组件要求我们在<script>标签中使用export default语法将一个对象导出为默认导出。这个对象包含了Vue组件的选项和逻辑。
例如:
<template> <!-- 模板部分 --> <div> <!-- 在这里放置你的HTML模板 --> </div> </template> <script> // 脚本部分 export default { // 被导出的数据、函数 } </script> <style> /* 样式部分 */ /* 在这里放置你的CSS样式 */ </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
这里导出的只有一个对象,因此:
- 要导出的所有变量需要使用
data函数返回一个以变量为属性的对象 - 要导出的所有函数需要使用
methods属性返回一个以函数为属性的对象
例如上面点击按钮修改显示文字的Vue组件:
- 变量
ifShow作为对象的属性,由data函数返回 - 函数作为对象的属性,由
methods属性返回
<template> <div class="test"> <h1>变量ifShow的值为: {{ ifShow }}</h1> <h1 v-show="ifShow">ifShow为{{ ifShow }}, 会显示内容</h1> <button type="button" v-on:click="changeValue()">点击修改布尔值</button> </div> </template> <script> export default { data() { return { ifShow: true }; }, methods: { changeValue(){ this.ifShow = ! this.ifShow } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
注意,ES6中规定,如果对象的属性名和变量名一样,那么就可以简写:
// 定义person对象,具有一个属性name
let name = 'Matt';
let person = {
name: name
};
// 简写后
let name = 'Matt';
let person = {
name
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
所以上面导出的代码就等价于:
// 原代码 <script> export default { data() { return { ifShow: true }; }, methods: { changeValue(){ this.ifShow = ! this.ifShow } } } </script> <script> // 等价形式(不进行省略) function data(){ return { ifShow: true } } function changeValue(){ this.ifShow = ! this.ifShow } export default { data: data, methods : { changeValue: changeValue } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29



