热门标签
热门文章
- 1微信公众号开发后台基本搭建(基于NodeJs的express框架)_微信小程序服务端express框架
- 2Android DrawerLayout布局实现类似页面切换效果_android局部界面切换
- 3Nacos配置管理_nacos修改配置后需要重启服务吗
- 4C++多线程学习(十、生产者消费者模式)_c++ 多生产者和消费者
- 5【系统集成项目管理工程师】第3章
- 6微信公众号开发这一篇就够 [推荐收藏]_微信设计公众平台开发
- 7【并发编程】简单易懂的了解ReentrantLock锁的各种机制_reentrantlock怎么打印锁的具体信息
- 8TCN-Attention时间卷积融合注意力机制 超前24步回归预测 Matlab程序
- 9vue 中 this.$router.push() 路由跳转传参 及 参数接收的方法_vue2 $router.push path传参和接受参数
- 10【机器学习300问】34、决策树对于数值型特征如果确定阈值?
当前位置: article > 正文
elementui可编辑表格_element可编辑表格
作者:知新_RL | 2024-03-06 20:00:41
赞
踩
element可编辑表格
需求:table表格支持可编辑,并且有确定,取消,编辑,删除事件。确定和去取消为一组,编辑和删除为一组,点击确定后input框为不可编辑状态,同时操作栏显示编辑和删除按钮。点击编辑时input为可输入状态,点击取消时需要回显上一次写的数据。删除则从table中删除当前编辑的行。
前端效果:
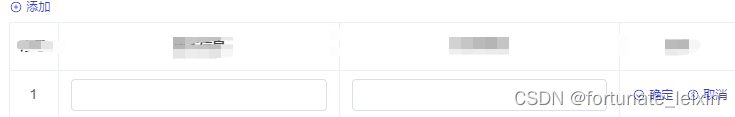
1点击添加时,table表格出来一列

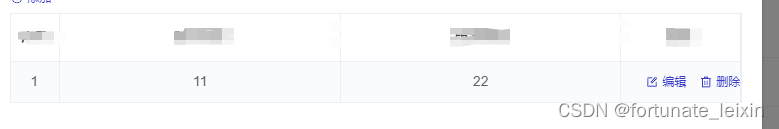
2输入数据后,点击确定,操作列出现编辑,删除,input框为不可编辑状态

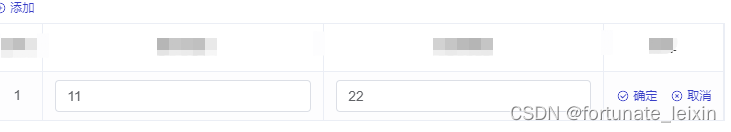
3点击编辑时,对应的列为可输入状态

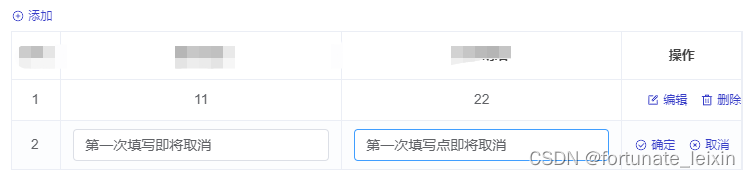
4点击取消回显上一次写的数据:点击添加-输入数据-点击确定,点击编辑-输入数据-点击取消-回显点击确定之前的的数据。




代码实现:
<div style="width: 100%"> <el-button @click="add" type="text" size="small" icon="CirclePlus">添加</el-button> </div> <el-table border :data="form.infoList" style="width: 100%"> <el-table-column prop="id" label="序号" width="50" type="index" align="center" :index="index=>index+1"/> <el-table-column prop="name" label="姓名" align="center"> <template #default="scope"> <span v-show="!scope.row.editFlag">{{scope.row.name}}</span> <el-input v-show="scope.row.editFlag" v-model="scope.row.name"> </el-input> </template> </el-table-column> <el-table-column prop="age" label="年龄" align="center"> <template #default="scope"> <span v-show="!scope.row.editFlag">{{scope.row.age}}</span> <el-input v-show="scope.row.editFlag" v-model="scope.row.age"> </el-input> </template> </el-table-column> <el-table-column label="操作" width="120" align="center"> <template #default="scope"> <div style="display: flex;"> <el-button size="small" type="text" icon="CircleCheck" v-show="scope.row.editFlag" @click="submit(scope.row)">确定 </el-button> <el-button size="small" type="text" icon="CircleClose" v-show="scope.row.editFlag" @click="cancel(scope.row,scope.$index)">取消 </el-button> <el-button size="small" icon="Edit" type="text" v-show="!scope.row.editFlag" @click="edit(scope.row)"> 编辑 </el-button> <el-button size="small" icon="Delete" type="text" v-show="!scope.row.editFlag" @click="del(scope.row.$index)">删除 </el-button> </div> </template> </el-table-column> </el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
//点击添加
const add = () => {
form.value.infoList.push({
'name': '',
'age': '',
'editFlag': true, // 可编辑标识
'isSubmit': false, // 是否点击确定标识
})
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
// 确定 const submit= (row) => { row.editFlag = false row.isSubmit = true }; // 取消 const cancel = (row, index) => { row.editFlag = false if (row.isSubmit) { form.value.infoList[index] = v.value } else { delVersion(index); } } // 编辑 const editVersion = (row) => { v.value = JSON.parse(JSON.stringify(row)); row.editFlag = true; }; // 删除 const delVersion = (index) => { form.value.infoList.splice(index, 1) };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
然后就可以实现上面的需求了,有问题加v 876942343
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/201212
推荐阅读
相关标签



