- 1卷积神经网络(CNN)的训练过程(Training)_cnn训练过程
- 2影刀自动化采集底层逻辑_影刀教程
- 3edge无法登录账户_Win7系统安装Edge浏览器后无法登陆微软账户
- 4HC小区管理系统mysql如何修改密码_hcuclient账号名密码
- 5GitHub上最全的Java面试题库竟还要收费?黑客强行开源后遭起诉_javaguide收费
- 6Chrome下载B站视频字幕的插件
- 7漫谈Java加密技术(四)_java p7 数字签名
- 8关于Android studio无法显示import的提示问题_android studio没有import class
- 9js怎么删除json中指定的元素_js json remove
- 10Android 应用开发笔记(一)
vscode配置保姆级教程_vscode代理服务器
赞
踩
vscode配置使用文档
vscode基本配置
关于vscode
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux
为什么要用vscode
目前主流的代码编辑器有Vim,Notepad++,Visual Studio Code,Atom, Sublime Text,source insight。vim学习曲线陡峭,对新人不友好,Atom作为后起之秀,也算优秀,但也存在bug以及插件兼容性问题。Sublime Text固然很好,但是收费。接下来就是霸占程序员界多年,至今还被称神的source insight,这个东西对于工程量庞大的项目代码,有一个非常大的优势,就是检索很快。本人作为新人时,刚开始用的也是vscode,但是发现检索要等“一年”,后面看大家都在用,就下载了source insight,当时惊为天人,居然能这么快!久而久之,问题也会被发现,就是这玩意虽然快,但一个项目就要去创建项目,而且功能不能定制化,导致有些时候,我只想看某个项目一部分功能的时候,还是用直接用vscode打开。当我有一天从某站刷到关于vscode配置的时候,我看了一下,于是还是被这种主流的炫酷界面吸引了,想着能不能搜一下,有什么方法减少vscode的短板,一百度,新世界的大门由此打开,一种叫做插件的东西,可以做任何你能想到的事情。
- 符合主流
- 简洁明了
- 支持各种扩展
- 能解决检索慢的唯一短板
还有什么理由拒绝!!!
基本配置
下载
微软官网 https://code.visualstudio.com/.
直接下载安装即可,安装完成后应该全英文的。
插件安装
首先就是进行插件安装,安装中文插件,请在如下界面搜索chinese

创建项目
创建项目?,根本不需要创建项目,只需要下载你的工程代码到本地,然后文件 - 打开文件夹 就ok啦!





学会以上这些,基本就可以来敲代码了。
高级配置
面对庞大的项目代码时,以上的基础功能往往是不够用的。下面介绍一下进阶配置!
命令行
1.vscode自带一个命令行,通过 Ctrl +Shift +P 调出,里面可以搜索任何能在vscode找到的设置项以及功能,可以快速调出。比如将变量切换大小写,包括后面讲到的插件的一些功能也要用vscode调出。

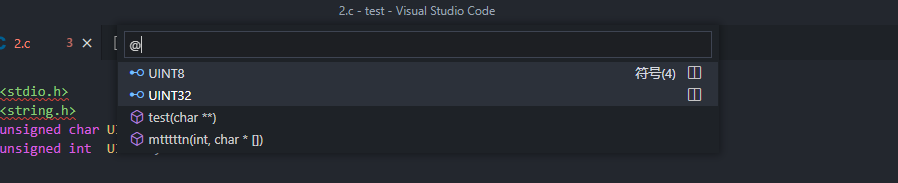
2.另外还有一个和目前正在编辑的相关的命令行,通过 Ctrl +P 调出,里面直接敲 **“ :”**然后出入行号,可以跳转,使用 “@” +关键字 检索当前文件的函数以及变量 “#”****+关键字 检索当前项目的函数。

插件
讲到这里,最重要的环节来了,插件几乎是vscode的灵魂。
点击插件,搜索你想用的插件,然后点击安装即可。
关于插件的设置
插件设置有以下两种方法:
1. 通过插件本身设置


以这个主题插件为例,在上面的设置项,我们可以设置任何一个类型在编辑器中的颜色,比如函数是什么颜色,变量是什么颜色,方便快捷。
2. 通过json设置
通过 Ctrl +Shift +P 调出命令,搜索 json
然后就会看到如下画面:

将刚才的插件设置复制为json 粘贴到这里,也可以实现一样的操作。

**这里说一下,json配置的好处: 就是当你下了插件,但是自己不会配置,这个时候,直接百度别人配置好的json文件, Ctrl +C Ctrl +V ** 就ok了,不用自己幸苦去配置了。
插件推荐
以下是重点内容:由于插件要有针对性,下面根据本人遇到的问题来推介插件
关于编码
相信刚开始用vscode,项目既有UTF-8 又有GBK,然后整个代码到处都是 “琨斤拷”,这个时候,不需要任何插件。只需要在设置搜索 “编码” 然后把 Auto Guess Encoding 前面打上对勾,软件会自动猜测字符编码类型,你看到的永远都是对的编码。

对于c语言开发者
对于c语言或者c++开发者,必须安装以下插件
- C/C++ Extension Pack
- C/C++
- C++ Intellisense
在远程服务器上开发代码
如果你是在服务器开发,强烈推荐以下插件,无需sabma,vscode可远程访问服务器,并会将检索的速度提高到飞快。
插件栏搜索:Remote Development
安装完后是这样子的:

右侧会出现一个远程连接的符号,点击并连接,然后输入密码,按要求输入服务器类型进行连接。

这里提一个以后避免输密码的方法,就是可以将本机的ssh公钥放在服务器,避免每次启动输密码。
怎么把公钥放在服务器? 这里给个转送门:链接: https://blog.csdn.net/yiyijianxian/article/details/87874845.
连接后会重新开启一个vscode,当你再点击打开文件夹的时候,你会发现,显示的是服务器上的路径。
从服务器打开后,检索的速度会比本地快上1000倍,基本秒出,就没有短板了几乎。至于为什么,个人怀疑是服务器的io独写能力强与本地,没有深究过。
显示漂亮的代码
这里推荐一款很好的插件,无需配置,安装完即可。One Dark Pro
而且还有很多好看的主题插件,可以自行百度安装。
关于如何高亮
安装该插件,可以达到以下效果 highlight-words

如果你发现你没这个效果,可以按照上面教的方法打开 json 将以下配置粘进去
"highlightwords.box": {
"light": true,
"dark": false,
},
- 1
- 2
- 3
- 4
就可以了,关于高亮快捷键设置,可以百度自行解决
你是否老少括号找半天?
Bracket Pair Colorizer 2
这个插件可以颜色匹配括号,少了一眼可以看出来,安装无需配置

你是否写了函数不想写注释?
Doxygen Documentation Generator
这个插件可实现一键写注释
写完函数,在函数上面 “/**” 然后回车,可实现以下效果:

在 “xxx.h” 上面 “/**” 然后回车,可实现以下效果:

SVN
SVN 这款插件可以直接管理svn项目,查看提交记录,打开比较等。如果是git,那更是完美适配,自行百度解决。

函数中文命名插件
驼峰翻译助手
可以实现 “获取值()” 这样的中文代码一键英文,搞别拼音命名。
关于同步
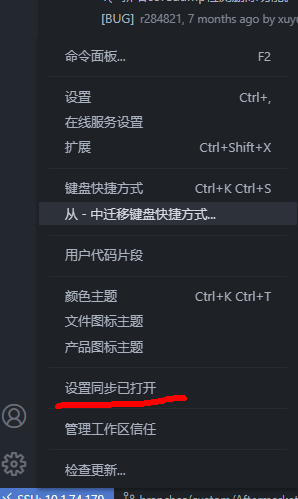
同步也是我最喜欢的一个优点,想想这么多插件,配置这么麻烦,换电脑或者换了工作环境怎么办?当你习惯了所有快捷键后,下次怎么办?
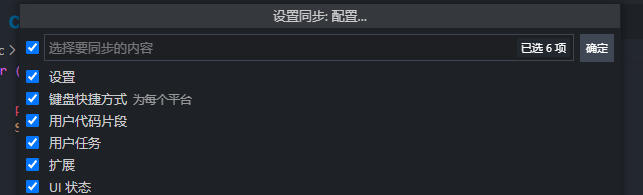
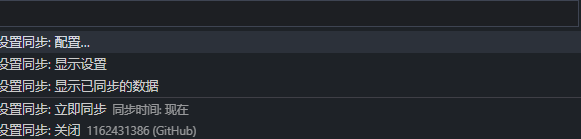
vcode支持一键云同步,可以登录outlook 或者 github账号进行同步,同步内容包括:插件 配置 json 页面布局 快捷键 甚至当前的操作。



下次换电脑,只需要下载好,登录以下github账号,等一下,就好了!
FAQ
关于插件安装
因为是微软的服务器,国内下载慢,甚至有些环境下无法直接安装,可以将文件手动下载

然后按照下图安装

我也会将上述插件一起下载打包后奉上,供大家安装
关于远程服务器连接报错
大概率是网络环境不支持导致的,因为有些安装时,有些东西是配置在远程服务器的,这个目前本人没有办法,各位自行想办法解决,可以换个网络试试。


