- 1C# winForm utf8 gbk 相互转码小工具
- 2AttributeError: 'SQLAlchemy' object has no attribute 'model'_sqlalchemy' object has no attribute 'module
- 3DPU-PYNQ使用笔记_vai_q_pytorch
- 4Dev Eco studio安装教程_deveco studio安装教程
- 5java.lang.IllegalStateException: Fragment not attached to Activity_java.lang.iiegalstateexception:cannot show fragmen
- 6Linux协议栈--NAPI机制分析_netif_napi_add
- 7Android Studio 模拟器无法访问互联网解决方法_android studio无法联网
- 8linux手机管理多版本gcc和g++_gcc-linaro-9.
- 9JetBrains公司旗下开发工具简介_pycharm,phpstorm,dotultimate,appcode,clion,datagri
- 10Flutter 最有用的 5 个优秀的依赖包
Jenkins自动构建部署项目到远程服务器上
赞
踩
1.下载jenkins
下载地址:Jenkins
启动jenkins方式有2种
1.1切换到jenkins.war包的存放目录
启动命令: java -jar jenkins.war 启动jenkins
访问: localhost:8080 就能进入jenkins管理页面
1.2把jenkins.war放到tomcat的webapps目录下,然后去tomcat的bin目录下
启动命令: ./startup.sh启动tomcat
访问:localhost:8080/jenkins 就能进入jenkins管理页面
2.配置jenkins插件和全局工具配置
先去系统管理。然后里面有个插件管理
2.1先配置一下全局工具配置,不推荐自动安装
2.2添加除了新手推荐需要安装的插件
Publish Over SSH用于连接远程服务器

Deploy to container插件用于把打包的应用发布到远程服务器

3.构建项目,部署项目到远程服务器
3.1 配置连接远程服务器的ssh
去系统设置里配置Publish over SSH
Passphrase 服务器的密码
Path to key 连接远程服务器密钥文件的路径
Key 密钥文件的内容
Name 自定义服务器名
HostName 服务器IP外网地址
UserName 服务器用户名
Remote Directory 传输文件的目录
3.2构建项目
确定后,配置项目的源码管理,构建触发器
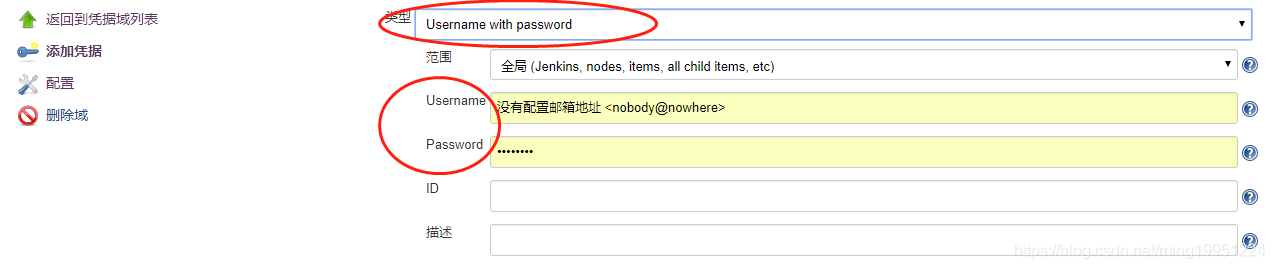
如果构建的git仓库是私网地址,要配置对应域和用户信息,公网请跳过以下配置


添加完git私库对应的域名,点击Ok,然后选中刚刚添加的那条记录,然后配置域合法的用户信息,然后确认就ok

配置构建触发器
触发器建议使用这2种
1.定时构建
定时构建就是没隔一段时间就是构建1次任务
0 * * * * 代表每小时0分的时候构建1次项目
第1个代表分,第2个代表时,第3个代表日,第4个代表月,第5个代表周
2.轮询SCM
轮询SCM就是查看源码管理的代码有没有更新,如果更新了就去构建,没有更新就不会构建
*/5 * * * * 代表每5分钟就去查看源码有没有更新
配置构建的参数
Source files 项目构建后的目录
Remove prefix 去前缀
Remote directoty 发布的目录
Exec command 发布完执行的命令,我这边写的是发布完会重启tomcat
填完以上内容后保存构建任务,然后开始构建项目
然后点击任务,去控制台看构建
这个时候部署好的war项目就发布到了你的远程服务器的tomcat里面了
tomcat在重启的时候会把你war包自动解压
tomcat重启的脚本内容如下
- #! /bin/bash
- tomcat_home=/usr/local/tomcat-8
- SHUTDOWN=$tomcat_home/bin/shutdown.sh
- STARTTOMCAT=$tomcat_home/bin/startup.sh
- echo "关闭$tomcat_home"
- $SHUTDOWN
- #杀死tomcat进程
- ps -ef|grep $path|grep java|awk '{print $2}'|xargs kill -9
- #删除日志文件,如果你不先删除可以不要下面一行
- rm $tomcat_home/logs/* -rf
- #删除tomcat的临时目录
- rm $tomcat_home/work/* -rf
- sleep 5
- echo "启动$tomcat_home"
- $STARTTOMCAT
- #看启动日志
- #tail -f $tomcat_home/logs/catalina.out
这个时候我们用jenkins自动部署项目到服务器就已经学习完毕了
希望能够帮到大家,这个是我自学的总结。
点击下面的文字链接可以跳转到自动构建vue项目的博客。


















