- 1Vue数据响应式原理:Observe、Dep、Watcher_dep 与watcher
- 2Nginx 代理本地文件_nginx配置访问本地文件夹
- 3Chrome的YouTube双语字幕插件_谷歌实时字幕可以设置双语字幕吗
- 4c++如何创建一个生产者和消费者流水线
- 5监控视频片段合并完整视频|FFmpeg将多个视频片段拼接完整视频|PHP自动批量拼接合并视频_批量拼接视频
- 6!!!亲测成功:langchain+ChatGLM 大模型部署_chatglm3 如何langchain结合
- 7Android App想适配华为 HarmonyOS,难吗?
- 82023最新AI创作系统/ChatGPT商业运营版网站程序源码+支持GPT4+支持ai绘画(MJ)+实时语音识别输入+免费更新版本
- 9人工智能发展史总结
- 10鸿蒙前端开发-构建第一个ArkTS应用(Stage模型)_鸿蒙系统开发arkts
AngularJS开发学习笔记:父子作用域之间的通信—$on、 $emit、$broadcast的介绍_$on $broadcast
赞
踩
angularJs中的作用域($scope)结构和DOM结构非常相似,也是一个层次分明的树状结构。它有一个根作用域$rootscope(对应angular应用或ng-app),其他作用域是嵌套在根作用域下面的。
angularJs的$scope之间都遵循js中对象原型继承方式,当子作用域中没有该对象时,默认向上级作用域(父作用域)寻找,直到找到或者到达$rootscope为止,当子作用域有该对象时,使用子作用域中的对象。
注:这里的父作用域包含直接父级和祖先,子作用域包含直接子级和更下层级
例子如下:
- <body ng-app="myApp">
- <div ng-controller="fatherCtrl">
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>Father: {{name}}!</h1>
- <div ng-controller="sonCtrl">
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>Son: {{name}}</h1>
- </div>
- </div>
- </body>
其中fatherCtrl 和 sonCtrl 里都使用了 name,但sonCtrl中并没有定义name。
- var app = angular.module ('myApp', []);
- app.controller('fatherCtrl', function ($scope) {
- $scope.name = "father";
- $scope.$watch("name",function () {
- console.log("fatherScope:"+$scope.name)
- })
-
- });
- app.controller('sonCtrl', function ($scope) {
- $scope.$watch("name",function () {
- console.log("sonScope:"+$scope.name)
- })
- });
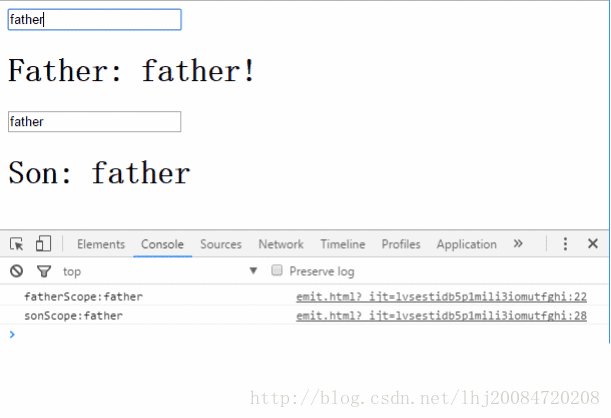
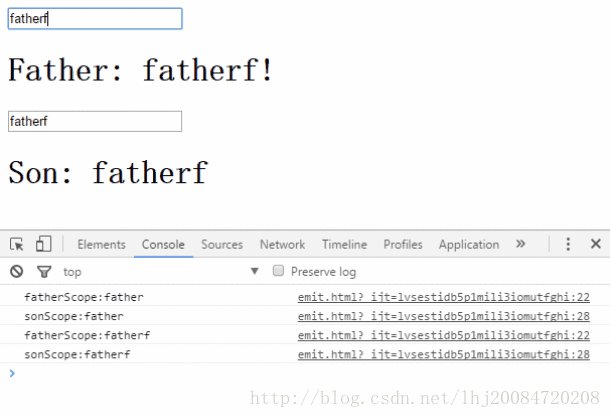
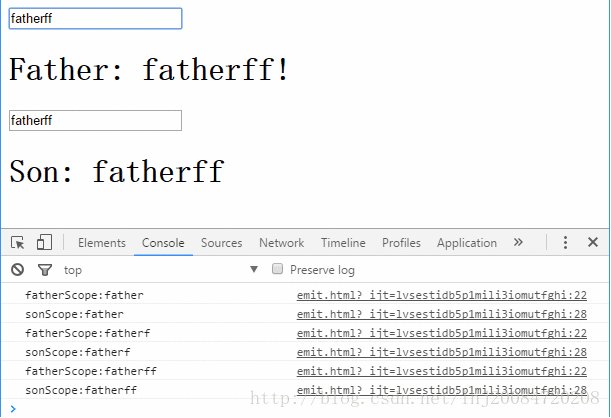
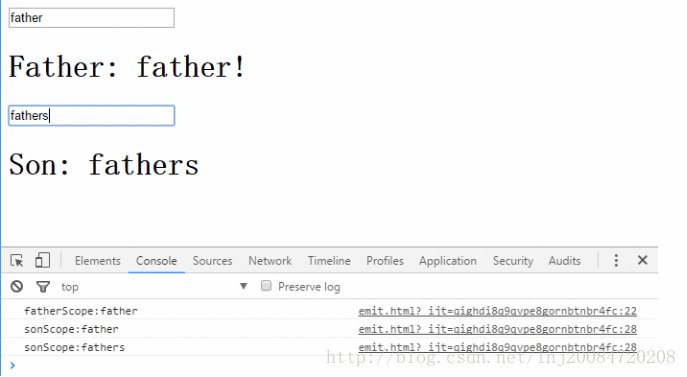
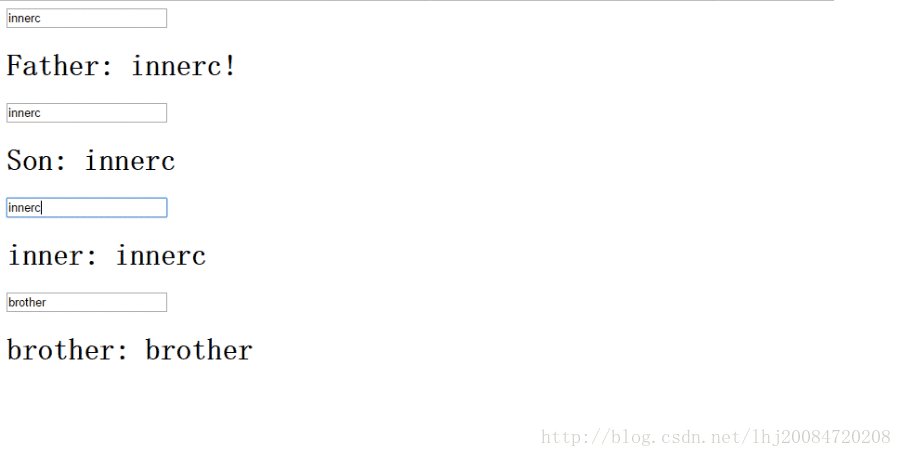
这时sonCtrl 直接读取 fatherCtrl 中的 name,改变fatherCtrl中name的值,sonCtrl显示的值也会同步改变。
效果如图:
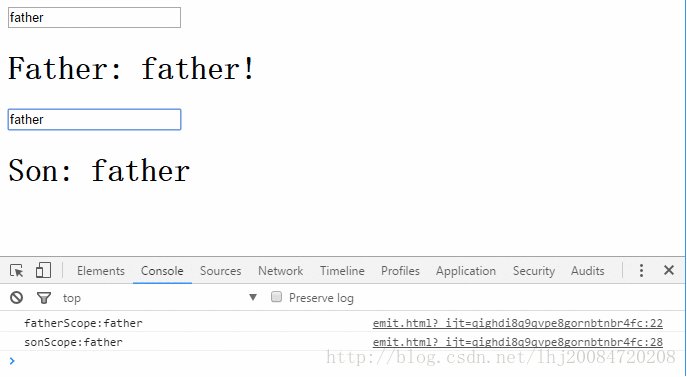
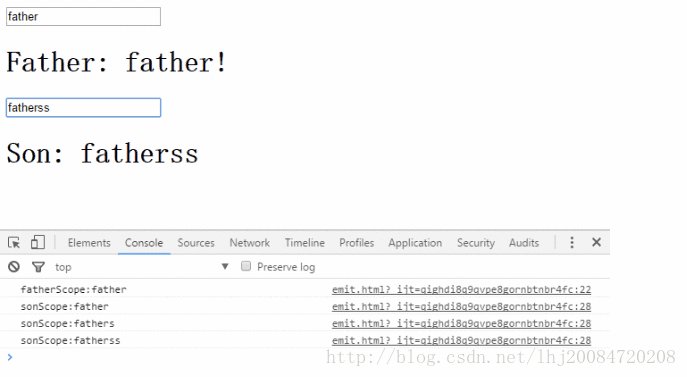
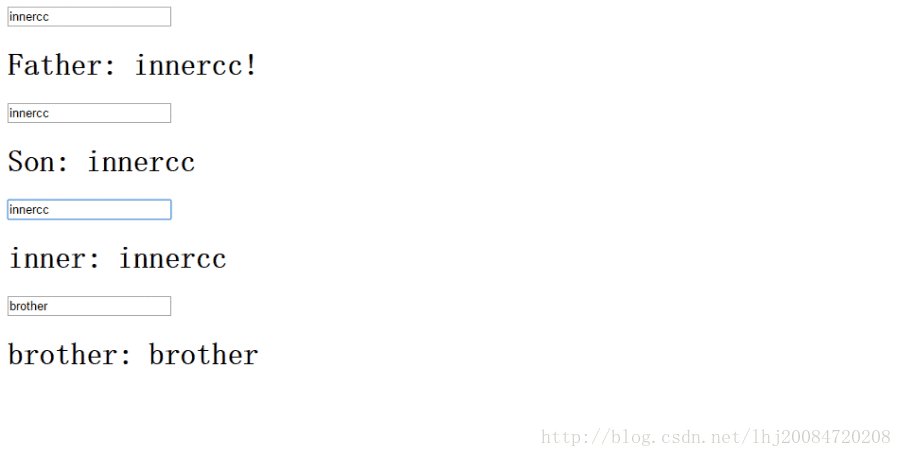
但当通过view同步改变sonCtrl中name的值时,sonCtrl中会重新创建一个name的对象,faterCtrl中的值不会改变。
效果如图:
如何在作用域之间通信呢?
1.创建一个单例服务,然后通过这个服务处理所有子作用域的通信。
2.通过作用域中的事件处理通信。但是这种方法有一些限制;你并不能广泛的将事件传播到所有监控的作用域中。你必须选择是与父级作用域或者子作用域通信。
$on、$emit和$broadcast使得event、data在controller之间的传递变的简单。
1、$emit:子传父,传递event与data;
$scope.$emit('name', 'args');
2、$broadcast:父传子,传递event与data;
$scope.$broadcast('name', 'args');
3、$on:监听或接收数据,用于接收event与data;
$scope.$on('name', function(event,data){});
$broadcast、$emit事件必须依靠其他事件(ng-click等)进行触发。
值得注意的是:以上事件的主语是 $scope, 因为所有的事件其实都是作用在scope上的。
在$on的方法中的event事件参数,其对象的属性和方法如下:
| 事件属性/方法 | 功能性说明 |
| event.targetScope | 获取传播事件的作用域 |
| event.currentScope | 获取接收事件的作用域 |
| event.name | 传播的事件的名称 |
| event.stopPropagation() | 阻止事件进行冒泡传播,仅在$emit事件中有效 |
| event.preventDefault() | 阻止默认事件的发生 |
| event.defaultPrevented | 如果调用了preventDefault事件则返回true |
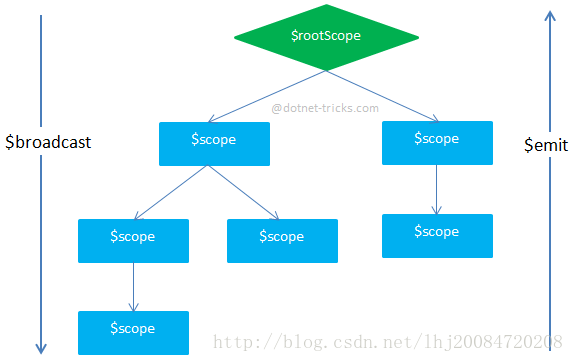
事件传播的方向如下图:
1、$emit
该服务贯穿作用域发出一个向上的事件,该事件的生命周期开始于emit被启动的地方,事件一直朝着根作用域传递,传递期间会通知那些注册在作用域上的监听器,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
- </head>
- <body ng-app="myApp">
- <div ng-controller="fatherCtrl">
- <!--fatherCtrl可以得到-->
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>Father: {{name}}!</h1>
- <div ng-controller="sonCtrl">
- <!--sonCtrl可以得到-->
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>Son: {{name}}</h1>
- <div ng-controller="innerCtrl">
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>inner: {{name}}</h1>
- </div>
- </div>
- <div ng-controller="broCtrl">
- <!--broCtrl得不到-->
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>brother: {{name}}</h1>
- </div>
- </div>
-
- <script>
- var app = angular.module('myApp', []);
- app.controller('fatherCtrl', function ($scope) {
- $scope.name = "father";
- $scope.$on('test', function (e, newName) {
- $scope.name = newName;
- });
- });
- app.controller('sonCtrl', function ($scope) {
- $scope.name = "son";
- $scope.$on('test', function (e, newName) {
- $scope.name = newName;
- });
- });
- app.controller('broCtrl', function ($scope) {
- $scope.name = "brother";
- $scope.$on('test', function (e, newName) {
- $scope.name = newName;
- });
- });
- app.controller('innerCtrl', function ($scope) {
- $scope.name = "inner";
- $scope.nameOnChange = function () {
- $scope.$emit('test', $scope.name);
- }
- });
- </script>
- </body>
-
-
- </html>

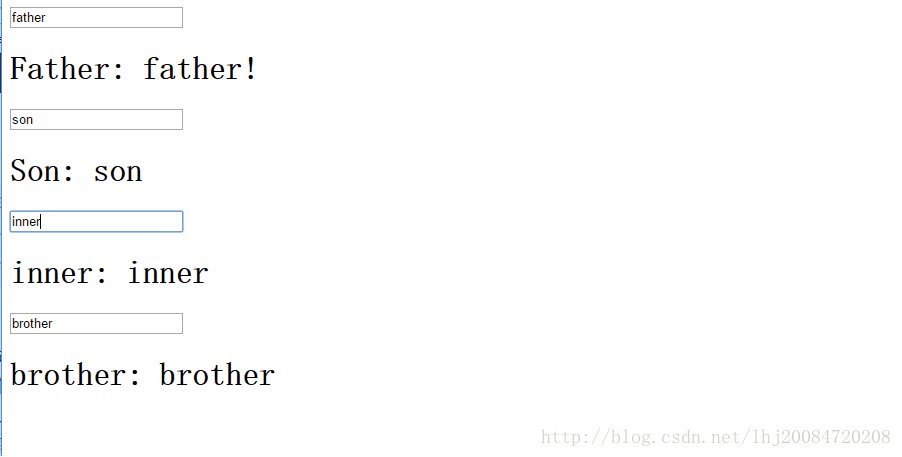
效果如下:
2、$broadcast
该服务发布一个向下的事件给作用域中的所有子节点,该事件的生命周期也是从broadcast被启动开始。下面的所有子作用域都会接收到通知。之后,事件向下传播,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
- </head>
- <body ng-app="myApp">
- <div ng-controller="fatherCtrl">
- <!--fatherCtrl得不到-->
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>Father: {{name}}!</h1>
- <div ng-controller="sonCtrl">
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>Son: {{name}}</h1>
- <div ng-controller="outCtrl">
- <!--outCtrl可以得到-->
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>out in son: {{name}}</h1>
- <div ng-controller="innerCtrl">
- <!--innerCtrl可以得到-->
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>inner in out: {{name}}</h1>
- </div>
- </div>
- </div>
- <div ng-controller="broCtrl">
- <!--broCtrl得不到-->
- <input type="text" ng-model="name" ng-change="nameOnChange()">
- <h1>brother: {{name}}</h1>
- </div>
- </div>
-
- <script>
- var app = angular.module('myApp', []);
- app.controller('fatherCtrl', function ($scope) {
- $scope.name = "father";
- $scope.$on('test', function (e, newName) {
- $scope.name = newName;
- });
- });
- app.controller('sonCtrl', function ($scope) {
- $scope.name = "son";
- $scope.nameOnChange = function () {
- $scope.$broadcast('test', $scope.name);
- }
- });
- app.controller('broCtrl', function ($scope) {
- $scope.name = "brother";
- $scope.$on('test', function (e, newName) {
- $scope.name = newName;
- });
- });
- app.controller('innerCtrl', function ($scope) {
- $scope.name = "inner";
- $scope.$on('test', function (e, newName) {
- $scope.name = newName;
- });
- });
- app.controller('outCtrl', function ($scope) {
- $scope.name = "out";
- $scope.$on('test', function (e, newName) {
- $scope.name = newName;
- });
- });
- </script>
- </body>
-
-
- </html>

效果如图:
3、$on
该服务监听指定类型的事件,获取从emit或者broadcast发布的事件。
注:
1、如果在作用域中没有父子关系存在,可以在控制器中注入$rootScope、使用$broadcast服务向下传播事件(但这个慎用),但是不能通过$emit向上传播事件。
2、在作用域中存在父子关系时,可以也仅可以由子控制器使用$emit服务向上传播事件,同时父作用域中的控制监听器可以注销事件。
————————————————
版权声明:本文为CSDN博主「冰雪_318」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lhj20084720208/article/details/78997015