热门标签
热门文章
- 1Java毕业设计项目源码Java基于springboot的高校专业实习管理系统的设计和开发
- 2HarmonyOS-UIAbility组件间交互(设备内)_鸿蒙 uiability组件交互
- 3计算机视觉应用(二)疲劳识别_get_blinking_ratio
- 4genymotion——解决Android(安卓)8无法输入中文——安卓8无法安装apk_genymotion android8系统
- 5威纶通触摸屏上传错误_轻松学会威纶通触摸屏上传与反编译
- 6按键精灵_提取文字、数字、字母、符号的通用函数_按键精灵获取数字怎么设置
- 7手写hashMap的简单实现_手写hashmap实现
- 8Android中的内存泄漏原因和排查方式
- 9微信小程序 java房屋租赁房东预约看房系统springboot_房屋租赁小程序
- 10C++核心知识(三)—— 静态成员(变量、函数、const成员)、面向对象模型(this指针、常函数、常对象)、友元、数组类、单例模式_对象数组和静态数据成员函数的功能和应用
当前位置: article > 正文
弹性盒子 justify-content: space-between; 换行问题_弹性盒子自动换行
作者:知新_RL | 2024-03-12 21:55:18
赞
踩
弹性盒子自动换行
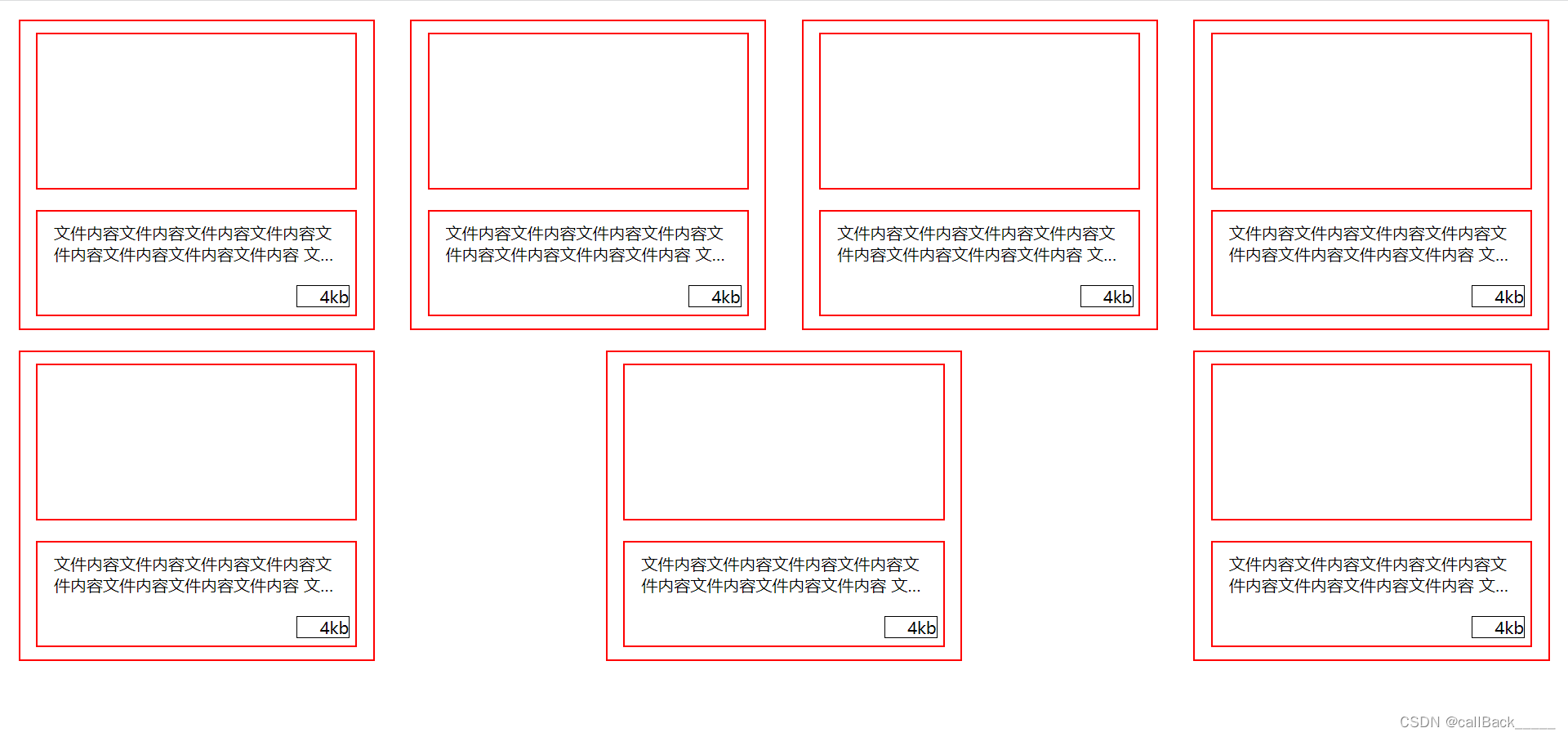
用弹性盒子布局的时候 想一行排列n 个元素 让他们具有相等的距离而且换行 但是 只要元素多了 一换行 就会出现下面这个问题 以一行排列四个元素为例

第二行 换行之后串位了
解决办法 就是将 元素最后面加上可变数量的元素 并且隐藏
- <script>
- (num => {
- let container = document.querySelector('.container')
- let boxs = container.querySelectorAll('.box')
- let y = boxs.length % num
- let addBoxNum = num - y
- for (let index = 0; index < addBoxNum; index++) {
- let container = document.querySelector('.container')
- let cloneBox = boxs[0].cloneNode(true)
- cloneBox.style.visibility = 'hidden'
- container.appendChild(cloneBox)
- }
- })(4)//每行排列元素的数量
- </script>
效果

完美解决
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/226007
推荐阅读
相关标签


