- 1卡尔曼滤波算法
- 23秒实现无痛基于Stable Diffusion WebUI安装ComfyUI!无需重复安装环境!无需重复下载模型!安装教程_安装了webui后,怎样安装comfyui
- 3最新最新超详细MySQL安装及基本使用教程_mysql安装教程
- 4前端框架综述(8)前端_前端开发框架说明
- 5linux内核中的睡眠函数*delay、*sleep_内核sleep
- 6文字识别方法全面整理
- 7华为鸿蒙系统应用开发工具介绍 DevEco Studio
- 8【数据结构与算法】无重复字符的最长子串
- 9github 本地及服务器安装配置_github安装到本地服务器
- 10手机模拟器自带root_VMOS Pro Android 手机上的模拟器 (手机版虚拟机)
MFC基本控件使用——列表控件(ListCtrl)_mfc listctrl控件怎么只显示行线
赞
踩
咳咳,花了2天的时间,好好的把列表控件ListCtrl的基本使用研究了下。ListCtrl一共有4种样式:小图标、大图标、列表和报告。
其实呢,列表控件我们再熟悉不过了,因为当你随便打开一个文件夹的时候,显示的就是一个列表控件。不相信?那可以试着修改下查看方式,在查看方式中有小图标、大图标、列表和详细信息,分别对应的就是以上的4种样式。所以啊,列表控件使用到的地方其实是很多的。不过,我们在写程序的时候用到的最多的是report这种样式,也就是用来显示大量的数据用的。因此,在这篇文章里,主要就是介绍report样式的使用,前面的3种就不讲了。
1.首先说说ListCtrl最简单的使用,也就是数据的插入、删除等
先在XXXDlg.h头文件中为列表控件添加一个Control类型的变量
CListCtrl m_list1;
再在XXXDlg.cpp源文件中的OnInitDialog()函数中给m_list1设定一些信息
- // ListCtrl1
- m_list1.SetExtendedStyle(LVS_EX_FULLROWSELECT | LVS_EX_GRIDLINES); // 整行选择、网格线
- m_list1.InsertColumn(0, _T(""), LVCFMT_LEFT, 0);
- m_list1.InsertColumn(1, _T("姓名"), LVCFMT_LEFT, 100); // 插入第2列的列名
- m_list1.InsertColumn(2, _T("年龄"), LVCFMT_LEFT, 100); // 插入第3列的列名
- m_list1.InsertColumn(3, _T("性别"), LVCFMT_LEFT, 100); // 插入第4列的列名
-
- for(int i = 0;i <= 7;i++) {
- strName.Format(_T("小石头%d"), i);
- strAge.Format(_T("%d"), 20 + i);
- strSex = i % 2 ? _T("男") : _T("女");
- m_list1.InsertItem(i, _T("")); // 插入行
- m_list1.SetItemText(i, 1, strName); // 设置第2列(姓名)
- m_list1.SetItemText(i, 2, strAge); // 设置第3列(年龄)
- m_list1.SetItemText(i, 3, strSex); // 设置第4列(性别)
- }

(1)SetExtendedStyle() 设置列表控件的扩展样式
这里介绍几个常用的扩展样式:
给个MSDN的地址,里面有更多的样式:http://msdn.microsoft.com/zh-cn/library/bb774732.aspx
(2)InsertColumn() 插入1列
int InsertColumn(int nCol, LPCTSTR lpszColumnHeading, int nFormat = LVCFMT_LEFT, int nWidth = -1, int nSubItem = -1 )
(3)InsertItem() 插入一行
int InsertItem(const LVITEM* pItem);// 可以插入图片(但是失败了,图片没能显示,所以这里不介绍
)
int InsertItem(int nItem, LPCTSTR lpszItem) // 只能插入文字
(4)SetItemText() 设置文字
BOOL SetItemText(int nItem, int nSubItem, LPCTSTR lpszText);
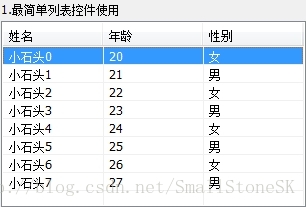
效果图:
到这里,最基本的操作就说完了。不过,这里面有一个小细节的地方。如果仔细看代码会发现,我把列表的第一列的宽度设置成了0,而SetItemText()的时候,第1列的数据也是没有插入。这是因为:列表控件的第一列好像是叫虚列,当大数据的时候好像能够利用这个加快速度什么的,具体我也不是很清楚。但就是因为这个原因,我们会发现,第一列无法设置里面的文本居中对齐!!!即使设置成居中,仍然是左对齐的效果(大家可以试试)。所以,为了能够居中的显示,我这里就放弃了第一列。不过,如果是要显示图片的,或者是有CheckBox的列表,一定要有这个虚列,不然图片和CheckBox就无法显示了。如果仅仅是简单的文字,倒是可以这样达到第一列居中的效果。
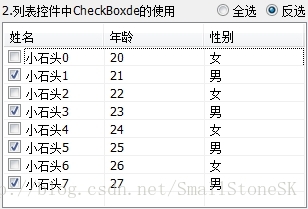
2.接着,再来说说列表控件中CheckBox的使用
同样的,和1基本一样,就是在设置扩展样式中多了一个LVS_EX_CHECKBOXES
那么怎么获取打了勾的行呢?这里我加了2个单选框:全选 和 反选
给全选单选框添加单击事件
给反选单选框添加单击事件
这里又牵涉到几个函数GetCheck()、SetCheck()、GetItemState()、SetItemState()。
顾名思义,这几个函数的意思分别就是:获取和设置复选框的状态(打钩否)、获取和设置某一行的状态(选中否)。用法比较简单,看上面的例子就肯定知道了。
效果图:
3.最后,再介绍一下自绘ListCtrl
因为列表控件选中某一行的时候,高亮的颜色是蓝色,这点本人不是很喜欢。因为以前想做个类似QQ一样的好友列表的,一开始选的是用ListCtrl来显示(对好友不分类的情况下),但是选中某一行的颜色是蓝色太难看,所以也就放弃了。这次,决心要好好研究一下,所以在网上找了许多资料都是介绍怎么重绘的。后来在网上找到一个现成的CMyListCtrl的类,里面说是能设置奇行、偶行、热点行、选中的背景和文字的颜色。但是唯独选中行的颜色有点BUG,无法实现修改颜色。在多次尝试之后,终于发现BUG所在。修改过的代码:
在这里,我在这个基础上,写了一个CListCtrlEx类,修改和加入了其他的一些功能,可以支持:
(1)奇数行背景颜色(默认白色)
(2)偶数行背景颜色(默认白色)
(3)热点行背景颜色(默认白色)
(4)选中行背景颜色(默认蓝色)
(5)奇数行文本颜色(默认黑色)
(6)偶数行文本颜色(默认黑色)
(7)热点行文本颜色(默认黑色)
(8)选中行文本颜色(默认黑色)
(9)点击列表头,对列表内的数据进行升序/降序排列
(10)双缓冲,解决了闪烁的问题
传1张简单的效果图:
https://img-my.csdn.net/uploads/201405/03/1399120330_1102.gif
CListCtrlEx类下载地址: