- 1阿里云HBase发布冷存储特性,轻松搞定冷数据处理_运用hbase技术,存储系统中的冷数据,保证系统数据的可靠性
- 2解决npm安装时没有反应的情况_npm install 没反应
- 3Gson:Java格式化Json
- 4OpenMP并行模型
- 5Flutter关于软键盘的一些问题_flutter resizetoavoidbottominset
- 6android studio manifestplaceholders,Android Gradle使用manifestPlaceholders
- 7Android Q 10 framework_android 10framework opt
- 8状态迁移法用例设计_如果使用状态迁移图法进行用例设计,需要考虑哪些种情况。
- 9【Matlab三维路径规划】蚁群算法三维路径规划【含源码 179期】_三维蚁群算法matlab
- 10nodejs里npm运行无响应解决_nodejs项目运行没有反应
可能是 Mac OS 上最好用的浏览器: Arc 浏览器_arc浏览器
赞
踩
一、背景
先声明,本文纯粹自己的真实体会,文中的看法可能掺杂个人喜好,仅供参考。
学生时代用过很多浏览器,Chrome 为主、 360 安全浏览器、搜狗浏览器、Firefox、Edge 也短暂用过一段时间。
由于Firefox和 Edge 并没有比 Chrome 更好用,Chrome 内核的浏览器大同小异,而且 Chrome 插件比较丰富,工作前几年都在用 Chrome 浏览器。前一段时间看到同事使用 Edge 整体看起来很舒服,而且 Bing 早期只能在 Edge 里面使用,书签页在左侧也很新颖,右侧可以网页常驻,让人耳目一新,因此下载并用了较长一段时间。

前两个月,在“少数派” 网站中搜罗一些有意思的软件,无意间看到了 Arc 浏览器相关的文章:《挑战 Chrome 的最强浏览器?Arc 究竟牛在哪里》、《人人皆可前端:Arc 浏览器更新有感》、《Arc浏览器,一定也会让你「坠入爱河」》、《弧光未照明路,新衣难解旧愁——评 Arc 浏览器》 之后,突然被惊艳到,一直在用 Arc ,甚至安利给了身边不少朋友使用,而且大多数试用过的同学都反馈挺好。
但是,很多人并不知道这款目前略有些“小众”浏览器,结合自己的亲身体会,简单写一篇文章安利一下。
它值得让更多人了解并使用!
二、几大理由
官方网址:https://arc.net ,目前只支持 Mac 系统,但 Windows 已经在内测中,未来将会正式推出。
由于 Arc 浏览器是基于 Chrome 改造而来,虽然有很多特色,但是多少还有一些似曾相识的感觉,而且基于 Chrome 内核改造而来,品质有保障, Chrome 插件都可以用。
Arc 浏览器特色的功能有很多,下面讲讲最吸引自己的一些特色功能。
2.1 将空间还给内容,更清爽,更专注
我们使用浏览器的本质是为了浏览网页,Arc 浏览器可以让网页内容占满整个浏览器。
这样“将舞台还给网页内容”,回归了浏览器的本质,而且让你更加聚焦。通过简单的 Command + S 快捷键就可以收起左侧的工作区,让内容填充整个浏览器页面。
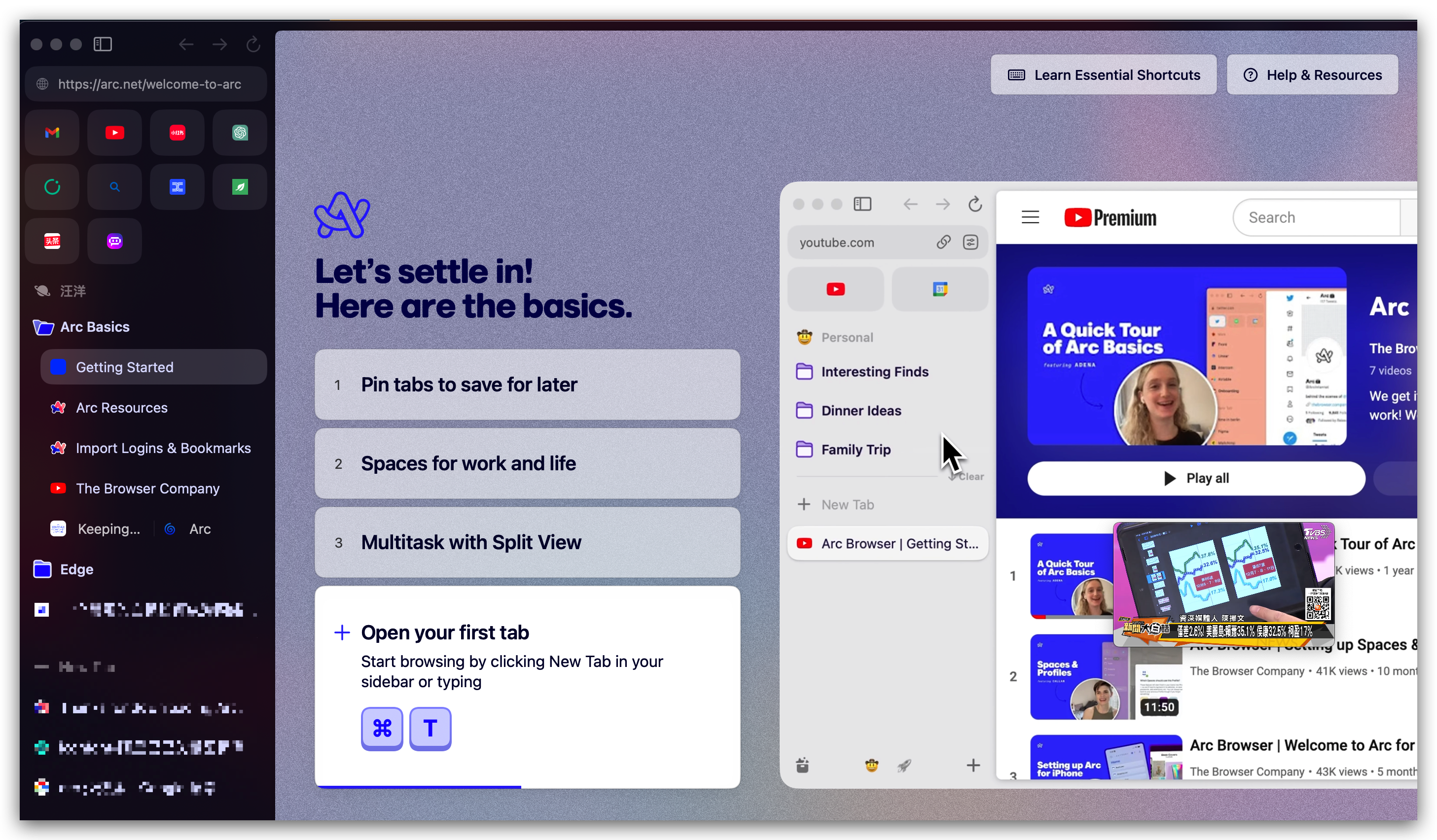
下面是 Arc 浏览器中浏览 Arc 浏览器官网首页时,整个浏览器界面的截图!!
这里并没有书签栏,没有插件栏,甚至没有地址栏!!特别清爽!
这一点和 IDEA 的新版本的 UI 设计理念非常类似,将更多空间留个编辑器,极致压缩其他不常用功能占用的空间,让程序员可以更专注做最重要的事情。
2.2 支持多工作区,可以轻松切换
Arc 浏览器可以创建多个空间,比如一个工作空间,一个 AI 空间,一个知识空间,和 Mac OS 上的多桌面设计理念有些类似。
这个功能和 Chrome 和 Edge 浏览器中的“标签组” 有相似性,但是更先进。“标签组” 中开的页面过多,可用性很差,体验并不好。

你可以创建多个空间,如“工作空间”用于处理工作相关的网页,如开发迭代网页、数据库查询网页、答疑页面、系分文档、自测文档等;如“AI 空间”可以打开各种 AI 工具,如 ChatGPT、Claude 、 Bard 、天工 AI 搜索等;“知识空间” 打开公司的技术网站等。
通过 ^+ 数字,就可以快速切换不同的工作空间。
其实工作时,通常有两个屏幕,一个 MBP 屏幕,一个外接显示屏,那么可以打开一个 Arc 窗口切换到 AI 空间,放在 MBP 屏幕上,打开一个 Arc 窗口切换到工作空间,这样就可以非常轻松地使用 AI 和处理工作内容。
2.3 Little Arc 窗口
在网页新开网页,在非浏览器的其他任何软件(如钉钉、微信、邮箱等)中打开网址,浏览器认为你只是在处理一些临时任务,并不会直接在 Arc 浏览器的空间中打开,而是默认弹窗打开一个 Little Arc 窗口。
如在本文背景部分打开《Acr 浏览器,一定会让你坠入爱河》 这篇文章,会弹窗预览窗口。

可以在这个界面上可以做任何正常的操作,使用完毕后可以 Command + W 轻松关闭,这样可以避免因为很多临时的任务造成浏览器网页的爆炸。
如果的确是非常重要的任务,想在工作空间中处理,可以通过 Commnad+ O或者右上角手动在对应的空间中打开。
2.4 支持分屏!
分屏在平板上更为常见,但在浏览器中不常见,但有些场景又很需要这个功能,很多人通常会开两个窗口并摆放,非常浪费时间,然而,你可以在 Arc 浏览器里可以轻松实现网页分屏。

在打开一个页面时,将另外一个书签拖进去,或者直接使用 ^ + shift + = 快捷键即可实现分屏。
如左侧操作功能,右侧实时查看日志;如左侧进行答疑,右侧查下问题;如左侧看视频,右侧做笔记;如左侧打开参考资料,右侧写自己的材料等,大大提高了效率。
2.5 常用网站常驻,更方便,更高效
可以将自己常用的网站(比如工作中常用的 AI 工具、技术论坛、开发时涉及的主要网站)常驻左上角部分,不管在哪个 Space 都可以直接打开,切换 Space 不影响常驻网页的使用。

可以将工作中常用的网站,自己常用的 AI 工具网站等放到这里,可以轻松打开。
2.6 Max 功能
通过 command + T,输入 Max 即可跳转到 Max 的设置界面,可以开启很多特色功能。
如 Ask on Page (需要魔法), 通过 Command + F 搜索页面内容的同时可以直接对页面进行提问,会调用 Arc 的 AI 模型回答你的问题。

如果开启 5-Second Previews ,当你按下 Shift 然后在超链接上 Hover 超过 5 秒,Arc 会自动总结链接对应页面的内容。

开启 ChatGPT in the Command Bar ,可以通过快捷键直接对 ChatGPT 进行提问。
Ask on Page 功能非常好用,直接对内容提问即可,也可以继续追问。
2.7 快捷搜索
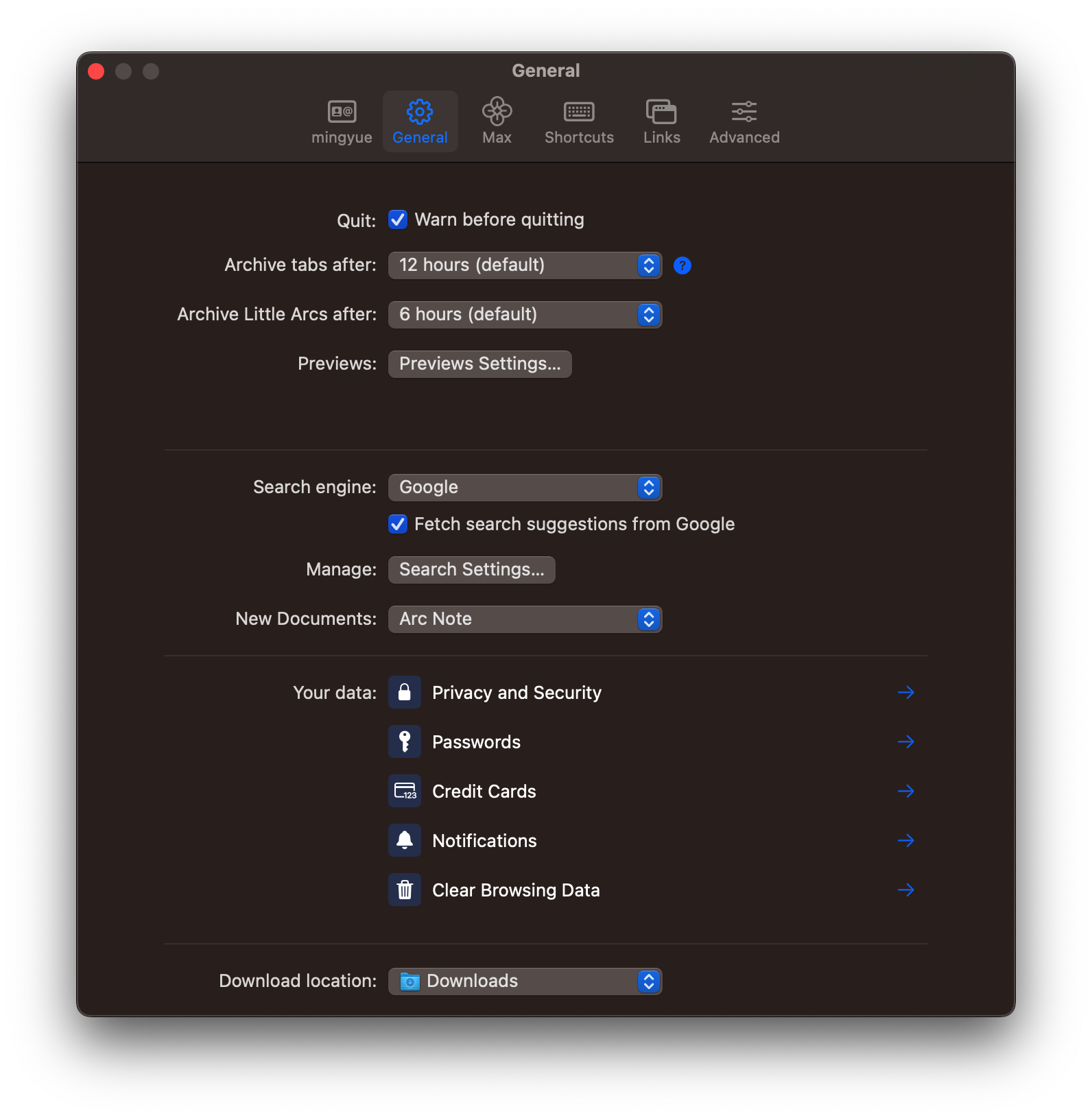
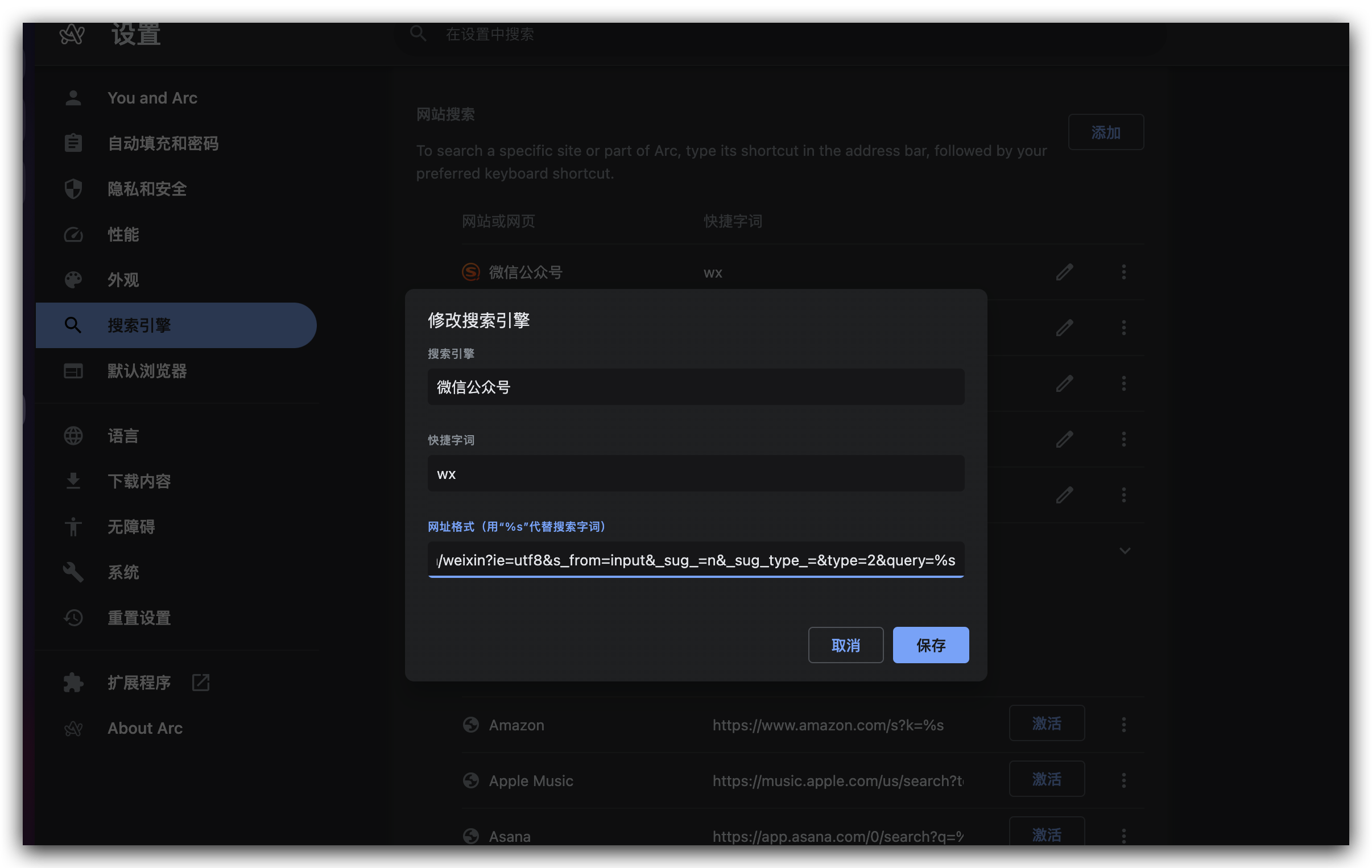
在 Manage 的 Search Setting 里面可以定义各种搜索:

可以定义搜索引擎,定义快捷字词

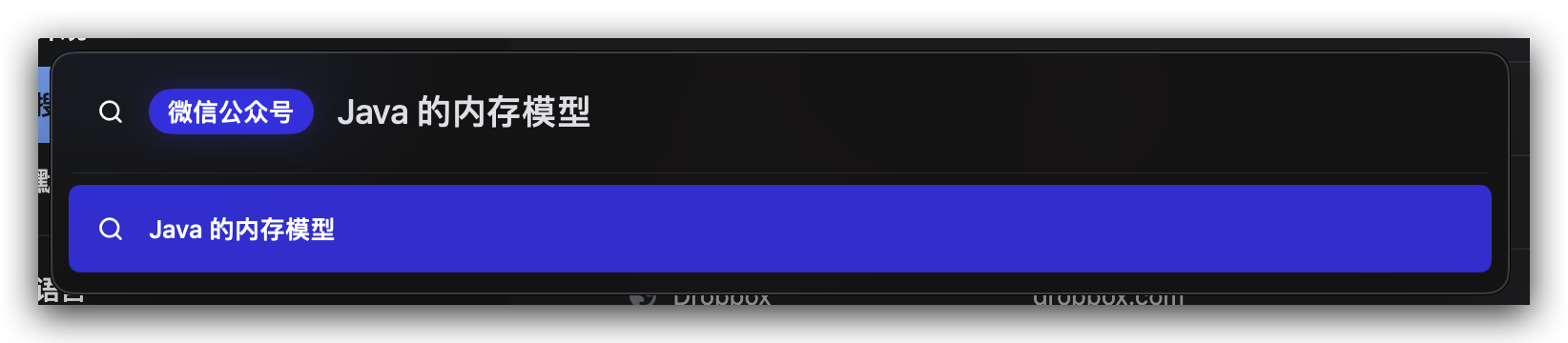
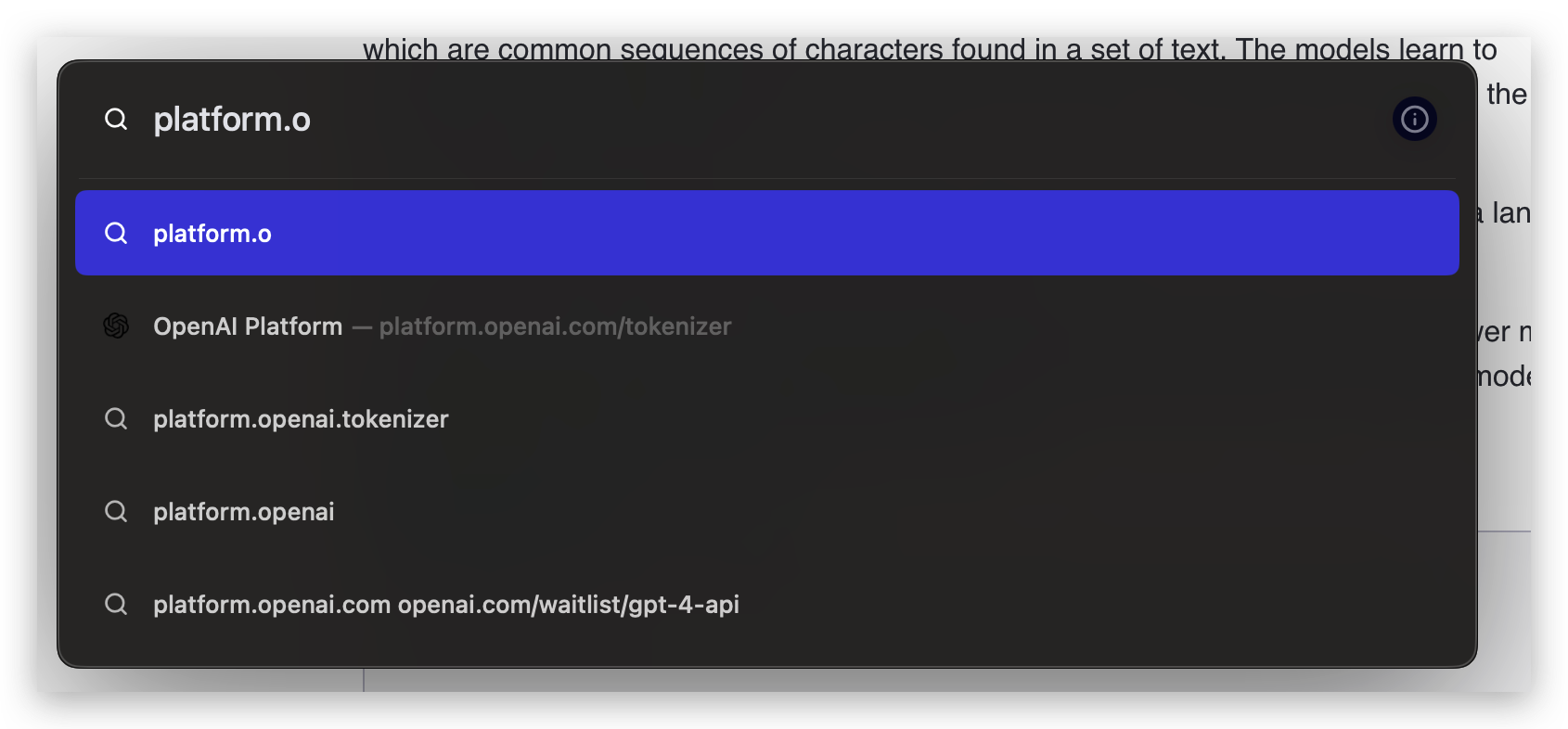
Command+ T输入关键字,然后按 Tab 键

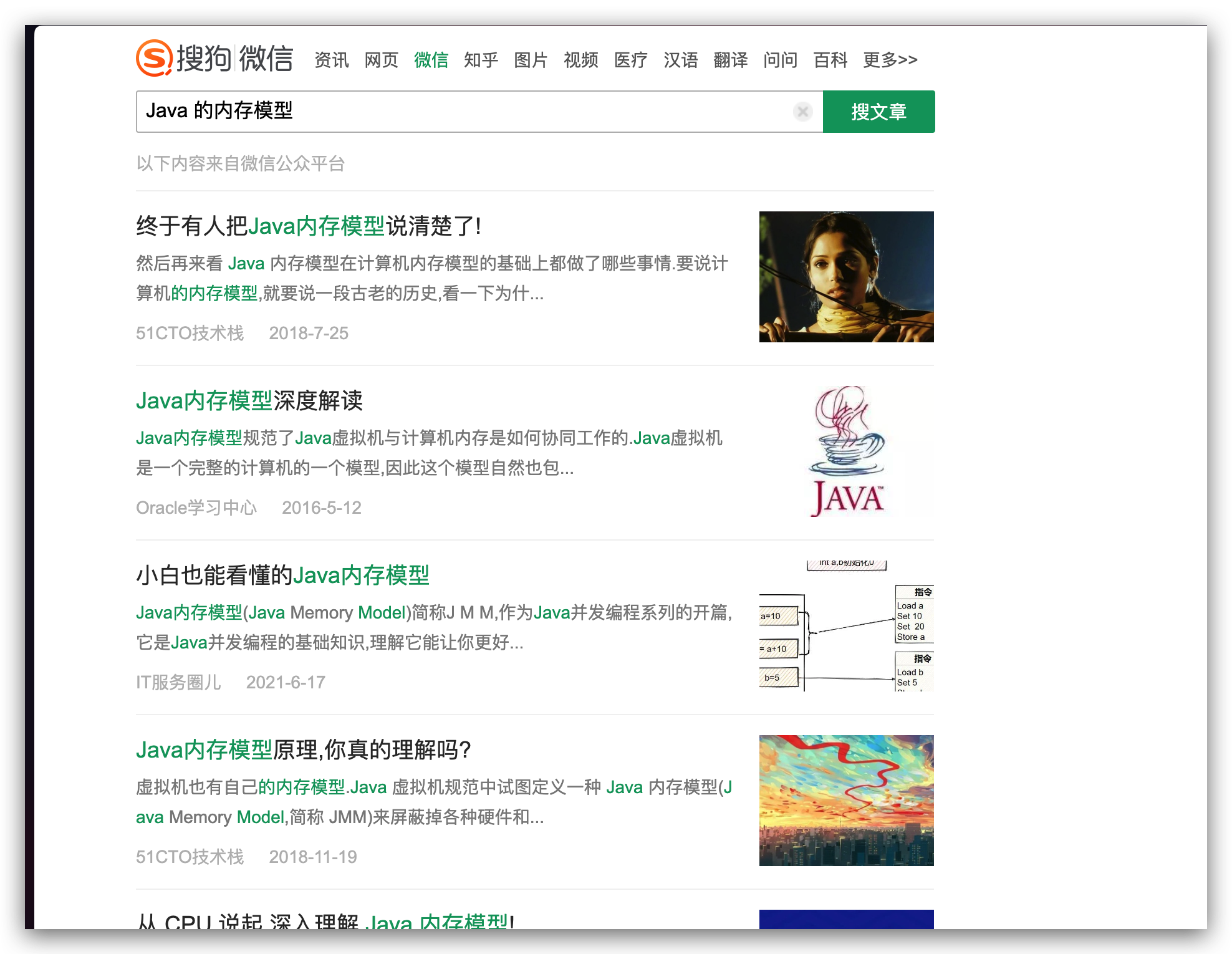
直接输入关键字回车即可搜索对应的内容:

在公司内部的话可以将根据 traceId 查询云图日志的方式、通过关键字可以搜索语雀文档的方式、可以通过关键字来搜索 ATA 技术文章的方式等都定义好,可以快速粘贴 traceId 就可以查询云图日志,键入关键内容就可以搜索语雀、ATA 技术论坛文章等。
2.8 其他特色功能
还有很多不错的特色功能,这里就不展开介绍了,比如 Easel (可以页面截图贴到这里,整理资料,而且双击截图可以打开原始网站)、Note 、 Boost (可以定制主题,可以自动修改内容等) 和视频小窗口功能(当你正在看视频,切换到另外一个非视频网页,会自动小窗口播放),截图也支持自动识别元素吸附非常先进,大家感兴趣自行研究。
三、上手小贴士
3.1 突破舒适区带来的不适
就像很多人刚从 Windows 系统换到 Mac OS ,从 Eclipse 换到 IDEA 编辑器一样,由于和之前的使用方式略有差异,导致很多人因为走出“舒适区”而感到“不适”,甚至有想退回去,觉得 Arc "难用"错觉,如果你喜欢这些特色,坚持用很短的时间就会喜欢上它,并享受它给你带来的全新使用体验。
3.2 熟悉快捷键很关键
由于 Arc 浏览器将内容全部还给了网页,就会导致很多操作依赖快捷键。当你熟悉常见的快捷键之后,效率也会得到很大提升。
比如想访问新的网址要通过 Command + T直接输入即可,想要查看地址栏: Command+ L,想要复制当前网页地址,直接 Command+ Shift+ C。
最常用的功能和快捷键,大家可以参考 : Arc Basic 部分。
https://arc.net/welcome-to-arc
https://resources.arc.net/en/

官方快捷键大全:https://resources.arc.net/en/articles/6288762-shortcuts
知乎上的《Arc 浏览器快捷键大全》:https://zhuanlan.zhihu.com/p/652184984
四、一些问题
4.1 收费吗?
目前上面介绍的这些功能都是免费!
4.2 没了地址栏,是不是用起来不方便?
答案:更方便了!
对于收藏过的书签或者浏览过的网页,通过 Command+ T 自动可以关键字匹配,快速打开对应的网页。
对于没有收藏和浏览过的网页,通过 Command+ T 也有一定概率能够匹配到网址,进而可以快速打开。

4.3 你认为它有哪些缺点?
开始上手的时候相较于其他浏览器成本略高。
虽然 Little Arc 窗口理念很先进,但经常打开好多个忘记关闭。
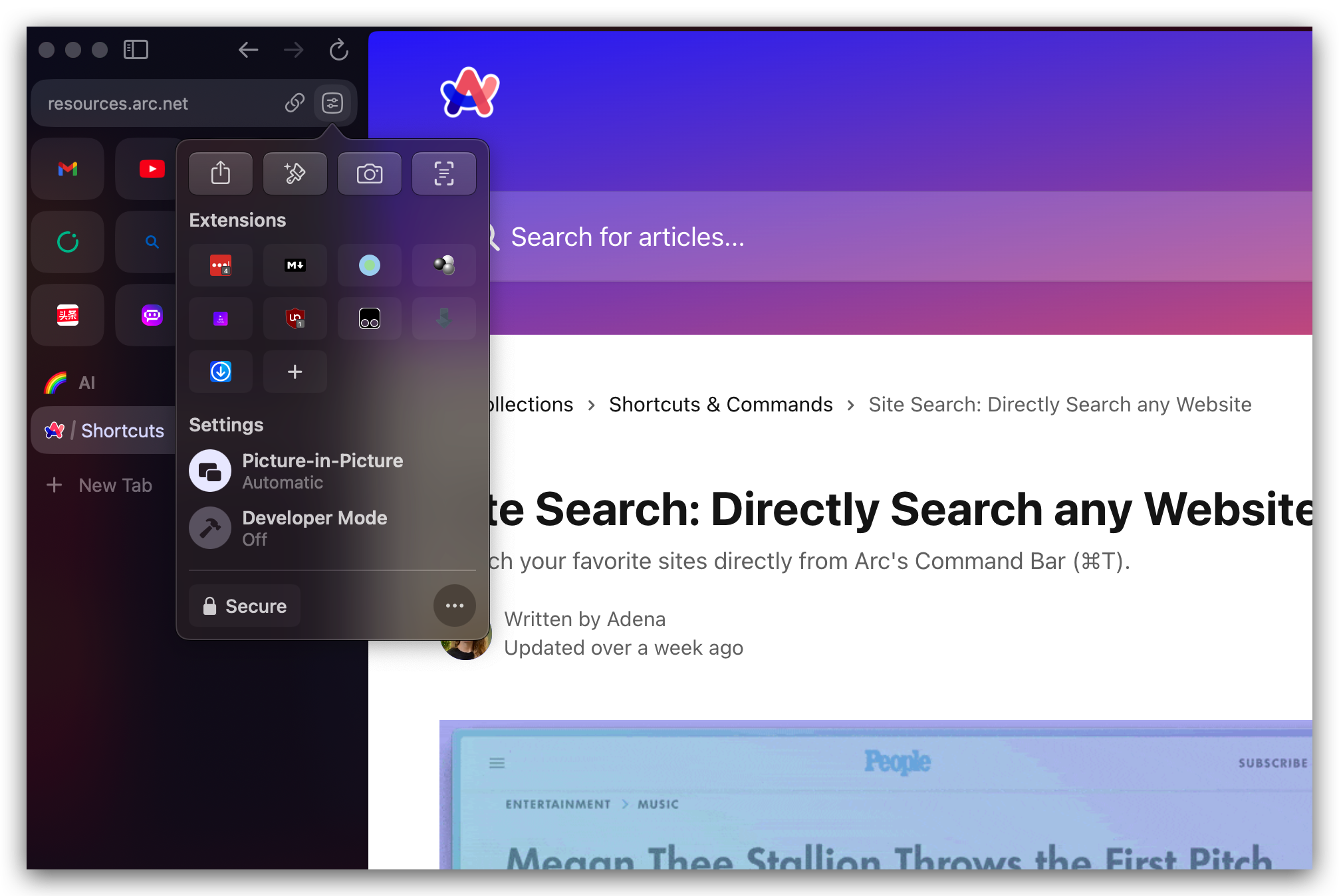
默认不展示 toolbar 想要点击插件,需要更多步骤,如想要点击安装的 Markdown 插件,需要通过 Command+ S打开侧边栏,然后点击控制中心按钮,再点击对应的插件。

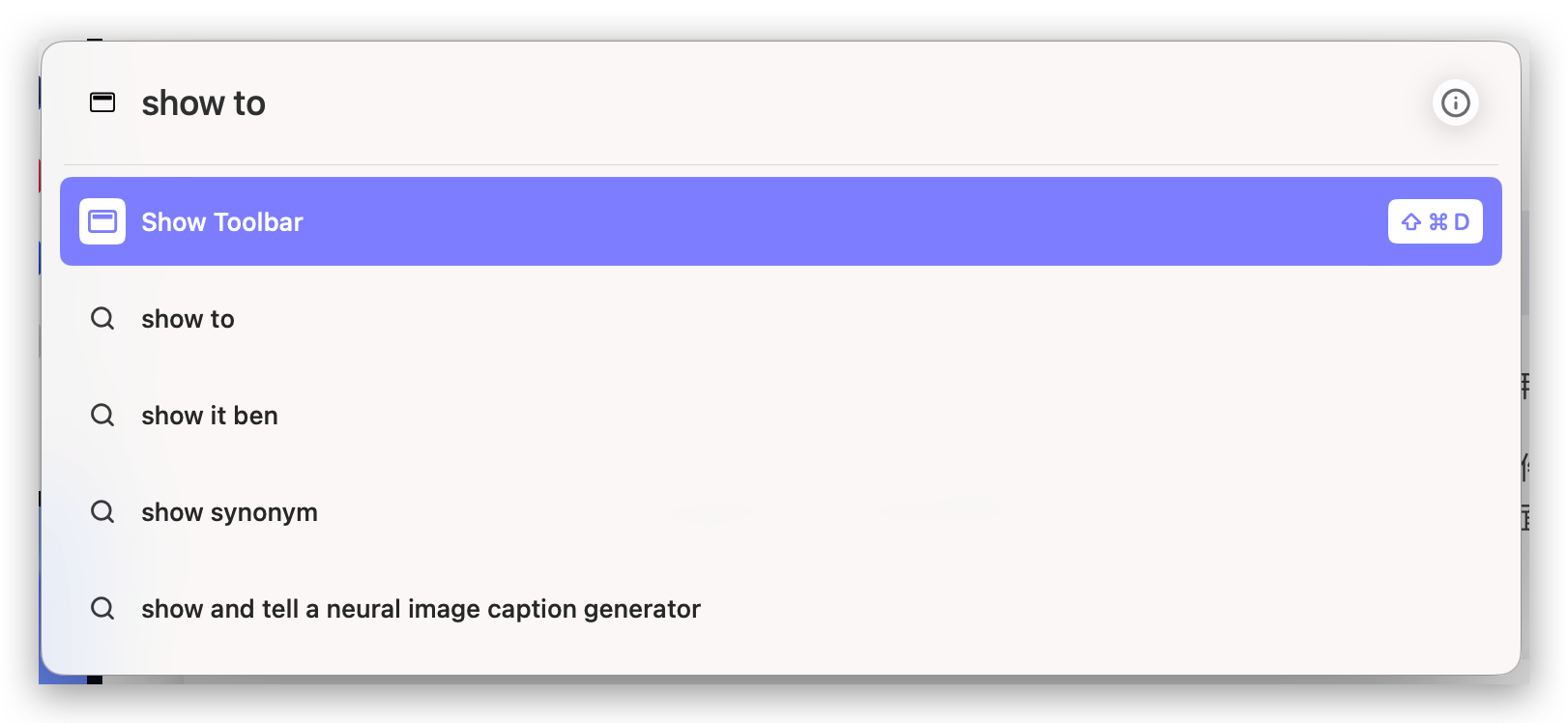
不过可以通过 command + t 后输入 show toolbar 打开工具栏:


五、总结
Arc 浏览器提供的这些特色功能,给我带来了很多耳目一新的体验,给工作也带来了一些效率提升,增添了些许的乐趣。

如果你看到这些特色功能也有些心动,赶快去官网下载吧!


