- 1HarmonyOS鸿蒙学习笔记(4)Tabs模仿安卓ViewPager+Fragment的效果_harmony viewpager
- 2paging从使用到放弃,再到使用_pagingconfig pagingsource
- 3【免费】如何考取《鲸鸿动能广告初级优化师》认证(详细教程)
- 4Linux网络协议原理_linux、tcp/ip、http、dns等常用协议的传输原理
- 5AndroidStudio 4.1 阿里网盘下载_android studio 4.1. 下载
- 6【笔记】微信小程序组件swiper实现跑马灯(marquee)效果_swiper走马灯
- 7Android架构之Paging组件(一)_android paging
- 8AI读懂说话人情绪,语音情感识别数据等你Pick!_ai 语音情绪分类
- 9open,write,read函数总结_python 查看open 打开的文件数量
- 10vue中this.$router.push路由2种传参以及获取方法_vuethis.$router.push 接收参数
HarmonyOS—端云一体化组件
赞
踩
概述
DevEco Studio还为您提供多种端云一体化组件。集成端云一体化组件后,您只需进行简单配置即可向应用用户提供登录、支付等众多功能。
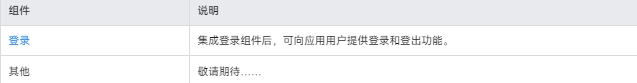
登录组件
您可使用端云一体化登录组件向应用用户提供登录和登出功能,目前支持帐号密码登录、手机验证码登录、以及邮箱验证码登录。
组件基于ArkUI开发,提供登录对话框页面。当前仅支持基于ArkUI开发,您可在项目中通过ohpm包依赖方式引入。
前提条件
- 您的项目使用ArkTS开发。
- 您已在AGC控制台创建项目。
- 您已为项目开通认证服务并启用相应的认证方式。手机验证码登录需启用“手机号码”认证方式,邮箱验证码登录或帐号密码登录需启用“邮箱地址”认证方式。
集成登录组件
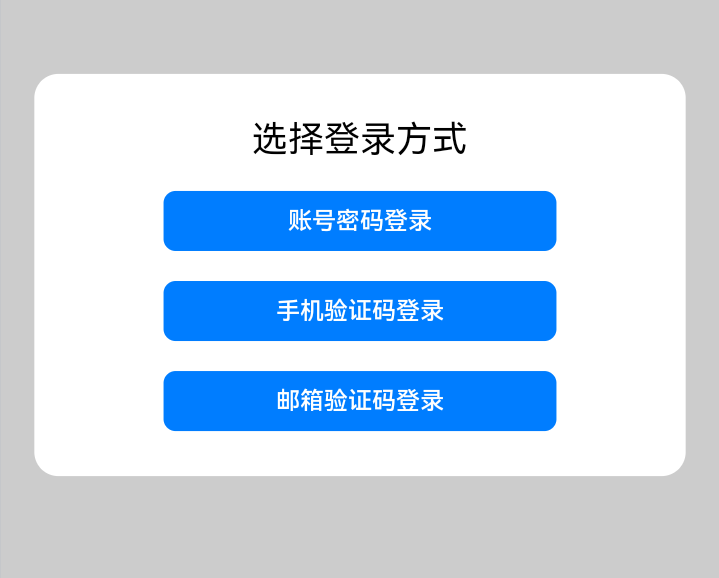
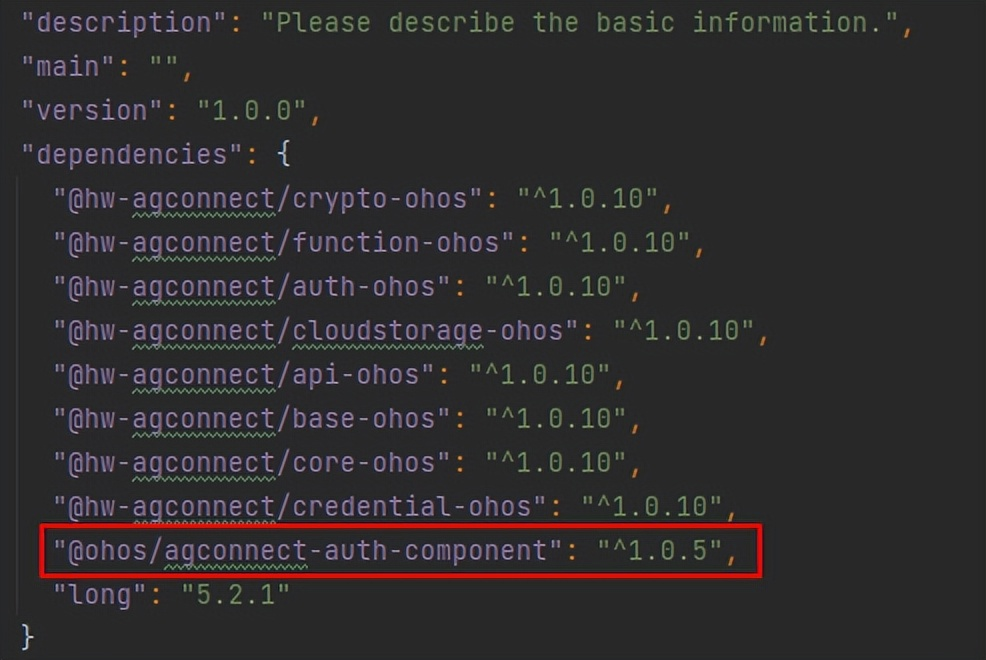
1.通过ohpm包依赖方式引入组件,在“entry/oh-package.json5”文件中新增依赖:
"@ohos/agconnect-auth-component": "^1.0.5"

2.引入组件所需的方法。
import {Login, AuthMode} from "@ohos/agconnect-auth-component";
3.在代码中集成组件。
- Column() {
- Login({
- modes: [AuthMode.PASSWORD, AuthMode.PHONE_VERIFY_CODE, AuthMode.MAIL_VERIFY_CODE],
- onSuccess: (user) => {
- AlertDialog.show({
- title: 'authInfo',
- message: JSON.stringify(user)
- })
- }
- }){
- Text('Login').decoration({ type: TextDecorationType.Underline });
- }
- }
- 需传入需要开启的认证方式。

- 可自定义组件样式为文字、按钮或图标等,点击后弹出登录弹框。例如:
- 文字样式:
Text('Login').decoration({ type: TextDecorationType.Underline });
- 按钮样式:
Button('Login').fontColor(Color.White);
(可选)自定义登录组件的布局
如您希望自定义登录组件的内部布局,可按如下步骤集成登录组件:
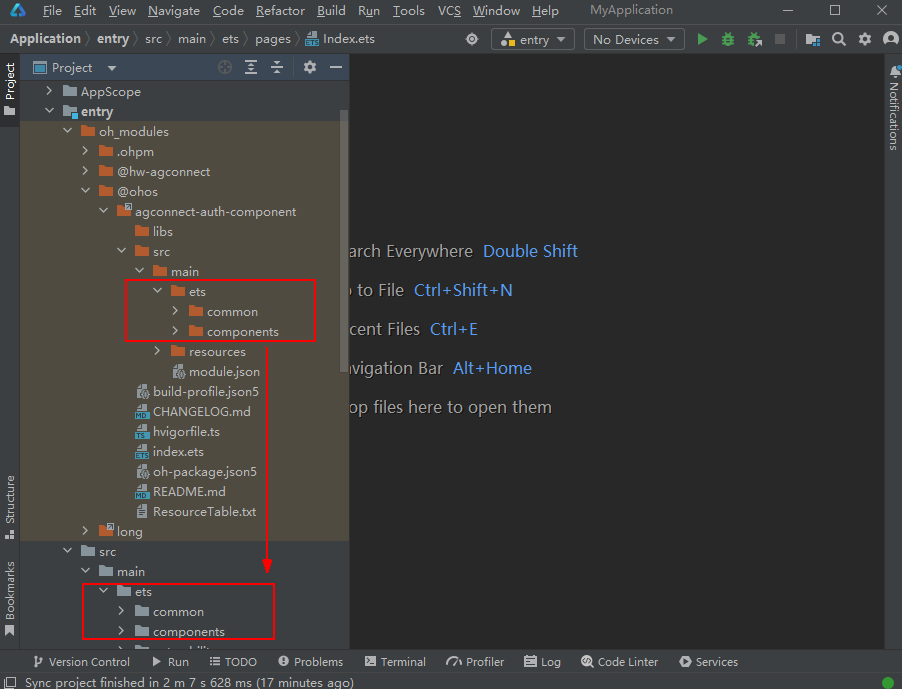
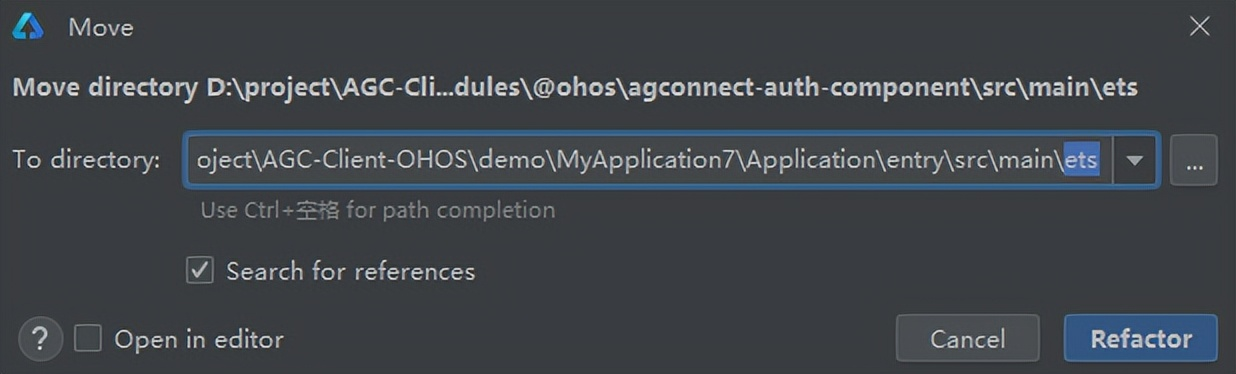
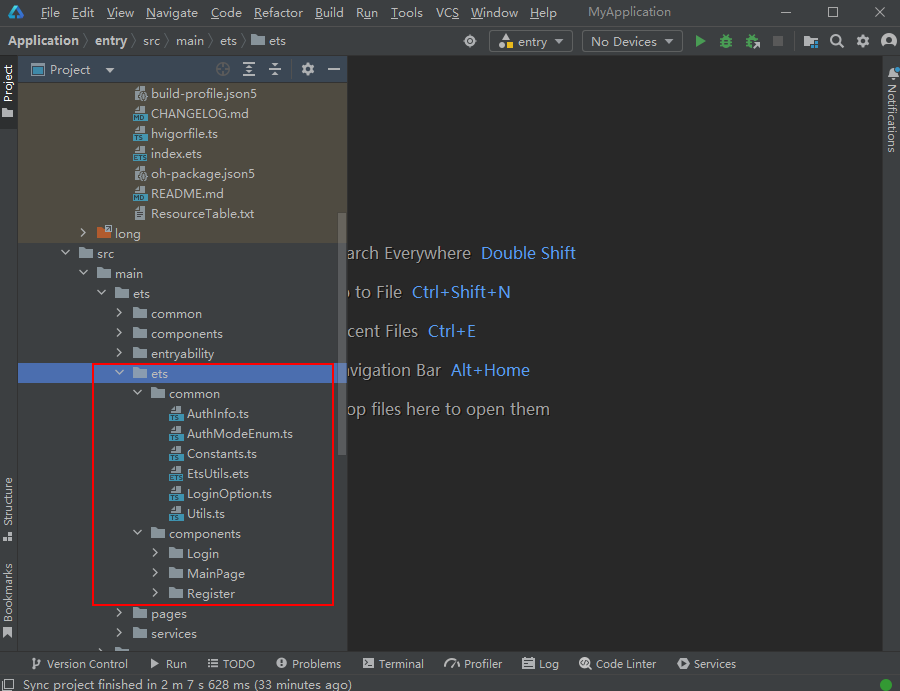
1.将引入的登录组件ets目录(“entry/oh_modules/@ohos/agconnect-auth-component/src/main/ets”)拖动到主工程的ets目录(“entry/src/main/ets”)下。
2.在弹出的确认框中,确认移动的目标目录无误后,点击“Refactor”。

目录移动成功,如下图所示。

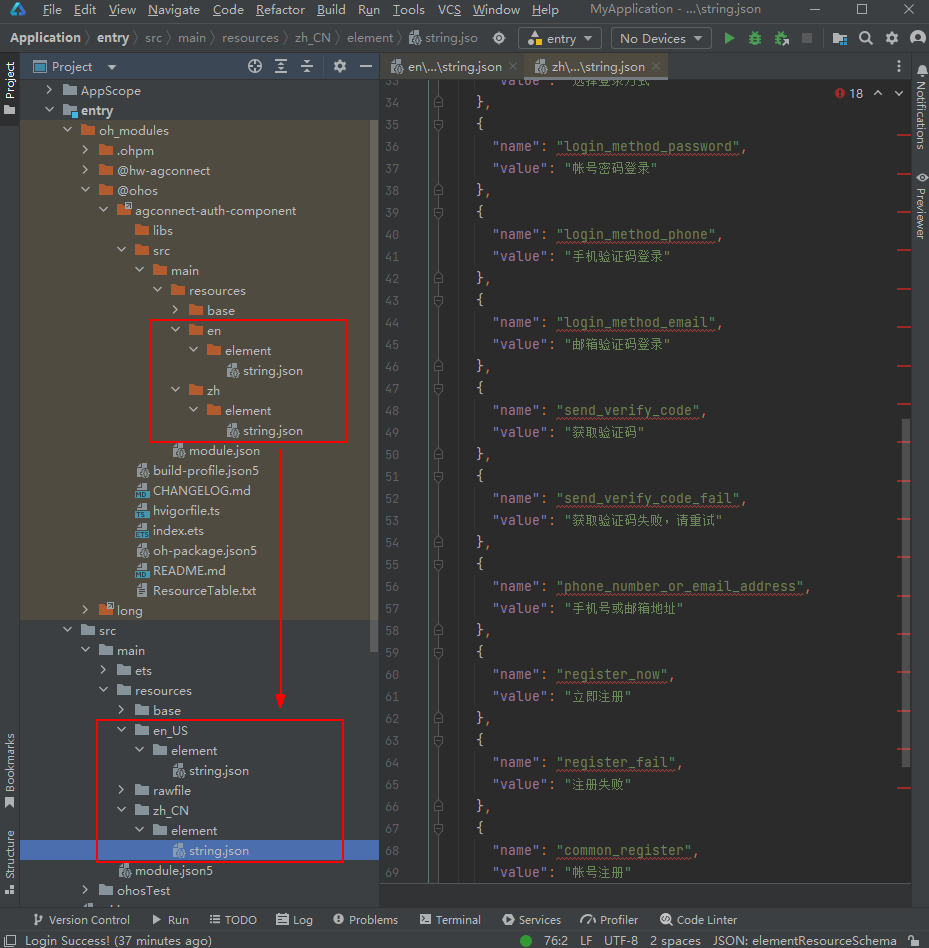
3.将登录组件的字符串资源代码拷贝至主工程的字符串资源目录文件下。
- 将“entry/oh_modules/@ohos/agconnect-auth-component/src/main/resources/en/element/string.json”文件内容拷贝至“entry/src/main/resources/en_US/element/string.json”文件内。
- 将“entry/oh_modules/@ohos/agconnect-auth-component/src/main/resources/zh/element/string.json”文件内容拷贝至“entry/src/main/resources/zh_CN/element/string.json”文件内。

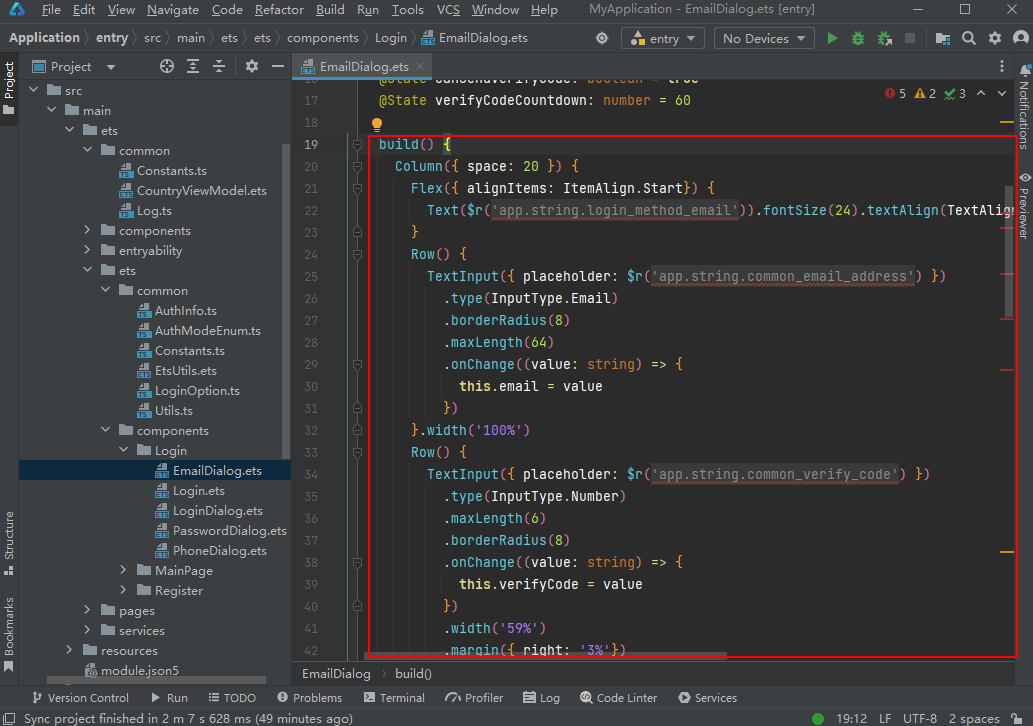
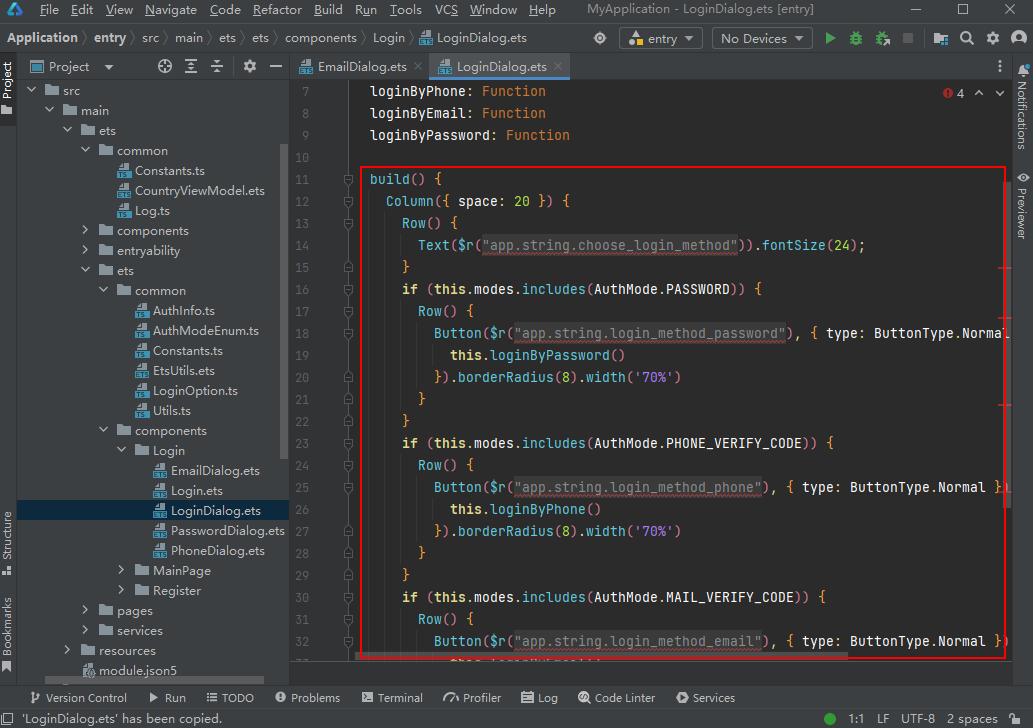
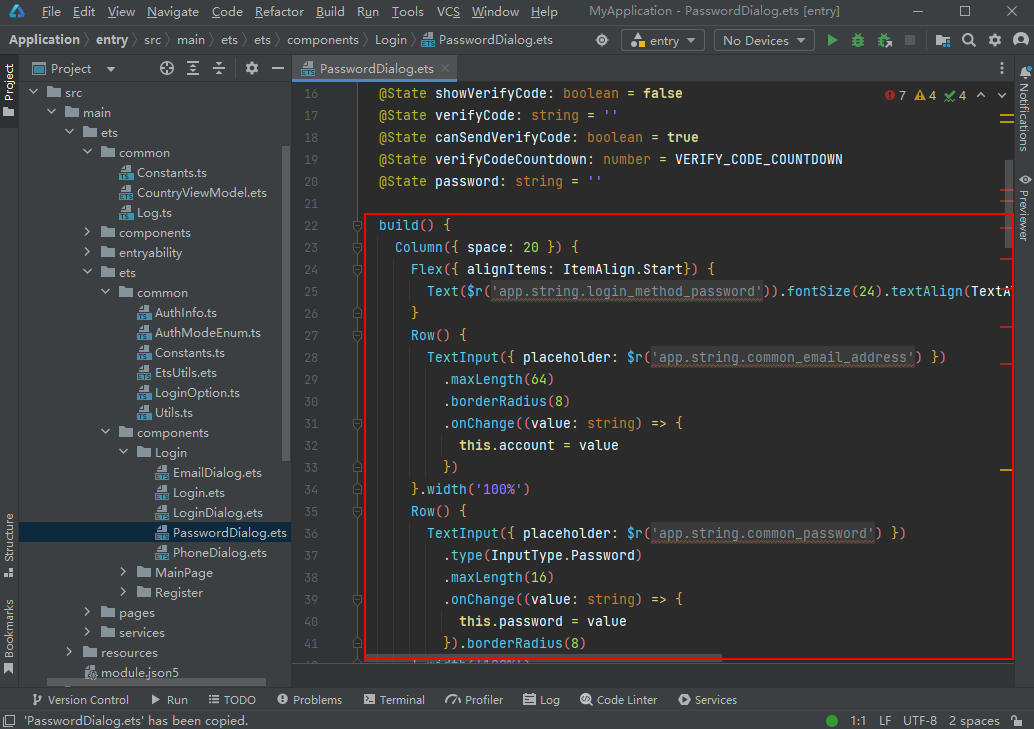
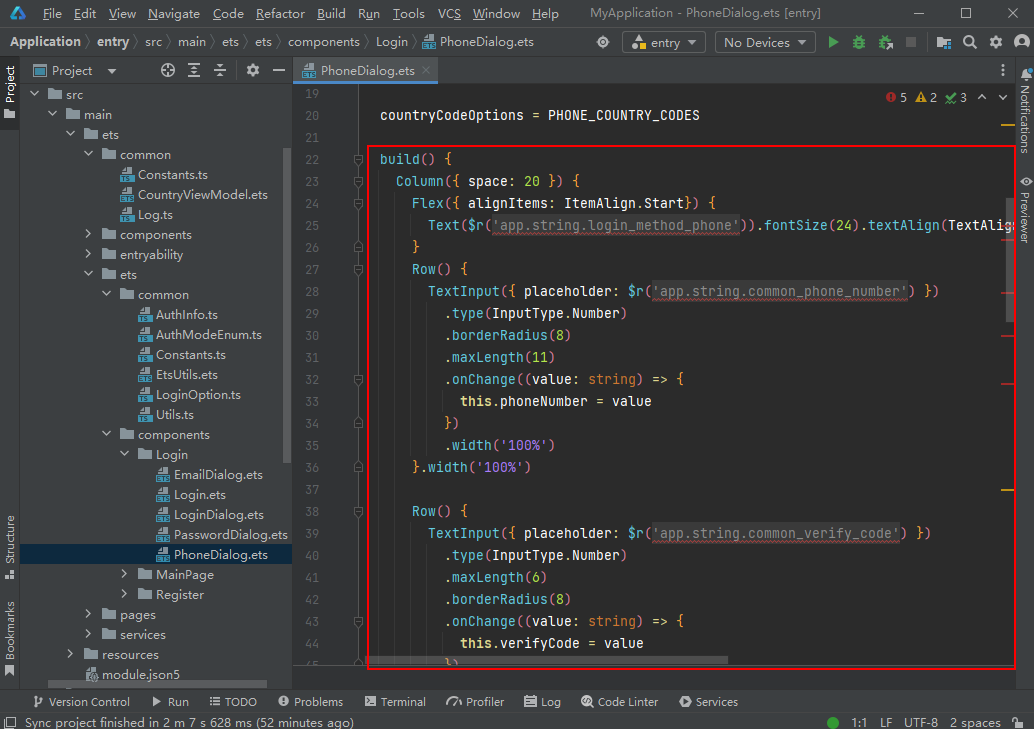
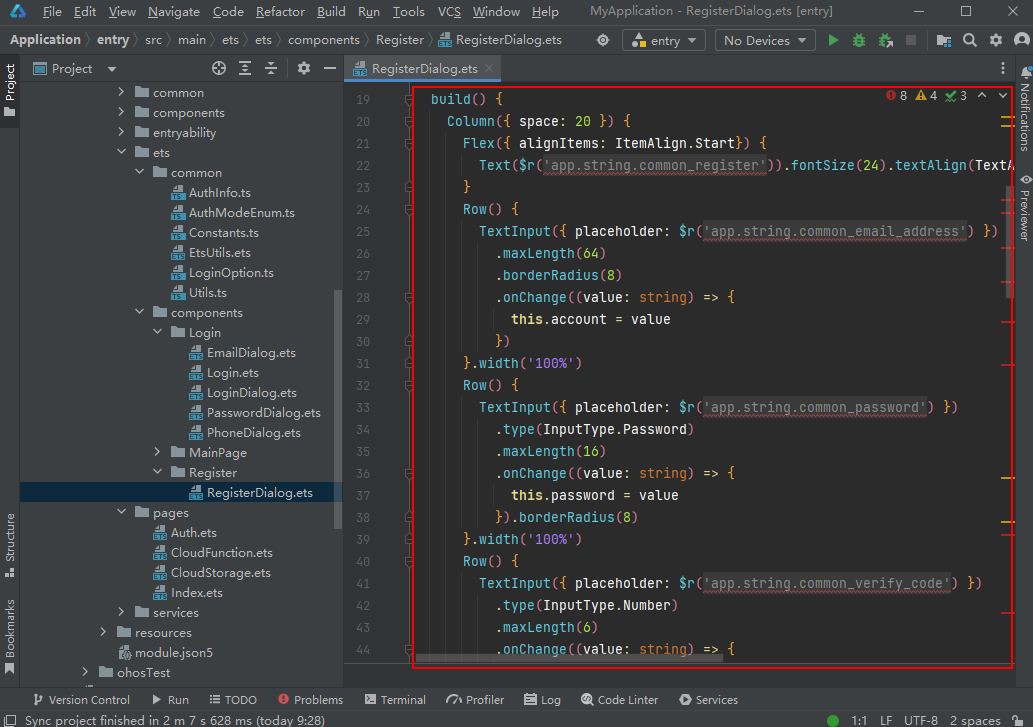
4.进入“entry/src/main/ets/ets/components/Login”目录,分别在登录组件各个页面的build()方法中修改页面布局。
- EmailDialog.ets:邮箱验证码登录页面

- LoginDialog.ets:登录对话框页面,提供多种登录方式

- PasswordDialog.ets:帐号密码登录页面

- PhoneDialog.ets:手机验证码登录页面

- RegisterDialog.ets:注册页面
 5.引入您刚刚自定义的登录组件。
5.引入您刚刚自定义的登录组件。
- import {Login} from <Login.ets相对路径>
- import {AuthMode} from <AuthModeEnum.ts相对路径>
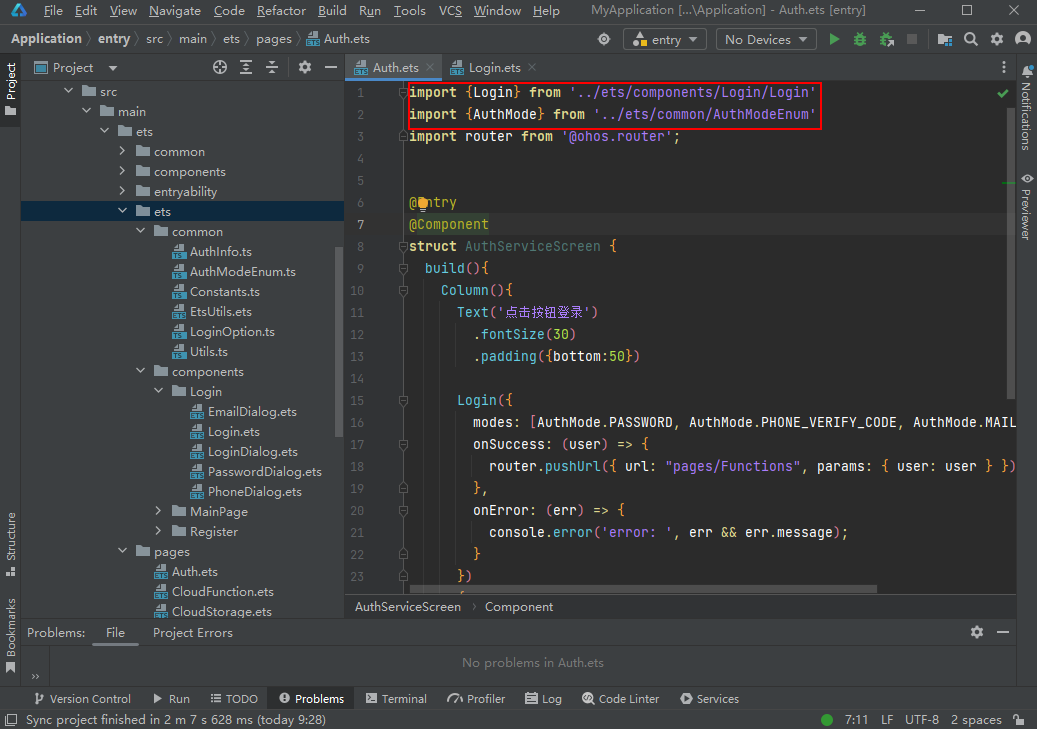
例如,若在“Auth.ets”中引入,代码如下图所示。

那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙基础入门学习指南》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙全套学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙 (Harmony OS)开发学习手册》


