- 1从零开始创建基于LLM的Agent——modelscope-agent
- 2Docker部署微服务项目
- 3C语言中形参和实参对类型的要求_c行参要求
- 4SAP ABAP SSSLERR_PEER_CERT_UNTRUSTED 证书过期+证书导入+案例详解+注意事项
- 5前端之用HTML做一个汇款单
- 6初学STM32F205的库包搭建工程_stm32f205 库文件
- 7【翻译】在Sandy Bridge上安装macOS Ventura以及更新的系统
- 8c++虚函数实现机制及内存模型_c++虚函数可以实现共享数据
- 9【机器学习入门】1.1线性回归之最小二乘——拟合函数,误差函数,极大似然函数,最小二乘法,偏导->求出θ_最小二乘法拟合误差
- 10Linux 有线网络驱动实验(PHY芯片LAN8720)_lan8720每秒可以发送几次数据
Android移动应用开发教程③_android移动应用开发案例教程
赞
踩
- 本文为第三篇,主要讲解了对Activity的理解和Android的程序设计规范。讲解了界面布局中xml文件各类代码的含义,并且展示了如何利用java代码来修改xml界面显示的内容。最后通过一个例子展示了如何实现app界面的跳转,介绍了activity界面的两种创建方式。
- 本文是对B站教程 动脑学院 Android教程 学习过程中所做的笔记!
- 本文大部分为从视频中选取的知识点,其中有文字和小部分图片是由我自己编写的。
- 本文承接上一篇文章《Android移动应用开发教程②》
- 下一篇篇链接:《Android移动应用开发教程④》
一:界面显示
1.1:对Activity的理解
Activity是一个应用程序组件,提供一个屏幕,用户可以用来交互来完成某项任务。
它就是一个界面,我们在打开app之后就是一个activity,而点击上面的按钮来交互跳转到其他界面时就是跳转到了另一个activity,它是Android应用开发中很重要的组件。
1.2:Android的程序设计规范
Android利用xml标记描绘应用界面,使用java代码书写程序逻辑。
类似于HTML和JavaScript,xml用来描述activity上有哪些控件,在哪个位置,而java代码用来和界面交互,响应用户的操作,这就是把前端和后端分离。
好处:
- 使用xml描述APP界面,可以在Android studio上很方便的显示预览界面效果
- 一个页面布局可以被多处代码复用,而同一段java代码也可以适配不同界面布局
1.3:界面布局

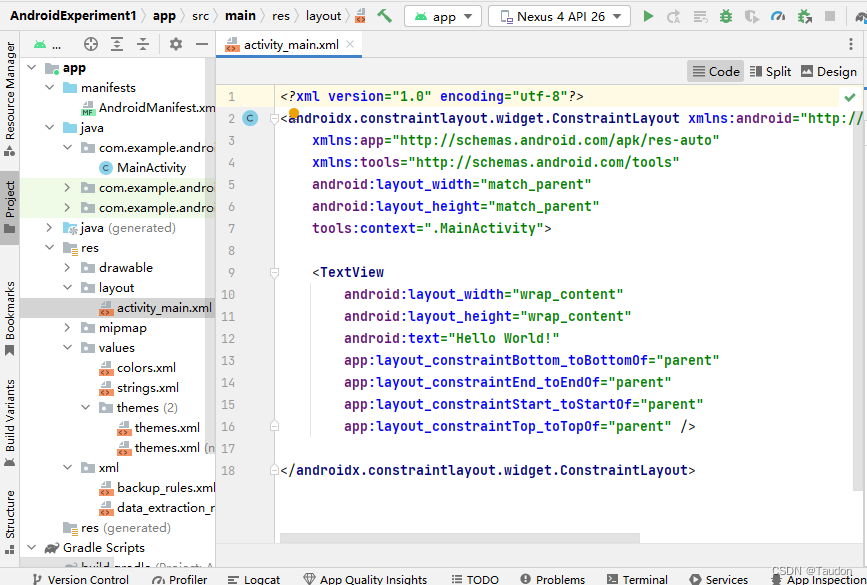
找到res文件夹中的layout文件夹,里面有activity_main的页面布局xml文件。打开后就可以看到主页面的页面布局(xml标记语言)。如果显示的是拖拽组件界面,请在右上角选择code
下面将创建一个界面来讲解各种代码的用处(请将除了第一行之外的所有代码删除,然后将下列代码复制进去)
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:gravity="center">
-
- <TextView
- android:id="@+id/tv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Hello world! "/>
-
- </LinearLayout>
每个页面都要有根布局,而上面代码中的根布局就是LinearLayout线性布局。
第二行就是引入了xml的命名空间,它告诉我们可以使用那些合法的属性。
三四行代表我们的根节点的宽高,而后面的match-parent为匹配父项,就是和屏幕一样大小。
第五行是设置线性布局的方向,vertical则代表内部的子控件布局为垂直方向。
第六行是设置布局中的控件居中
TextView是线性布局中的子控件,其中第一行是这个控件的id,可以与后端代码联系,而二三行是该控件的大小,wrap_content代表随着内部文字改变大小,而第四行就是TextView中的内容。为“hello world”。
二:逻辑处理
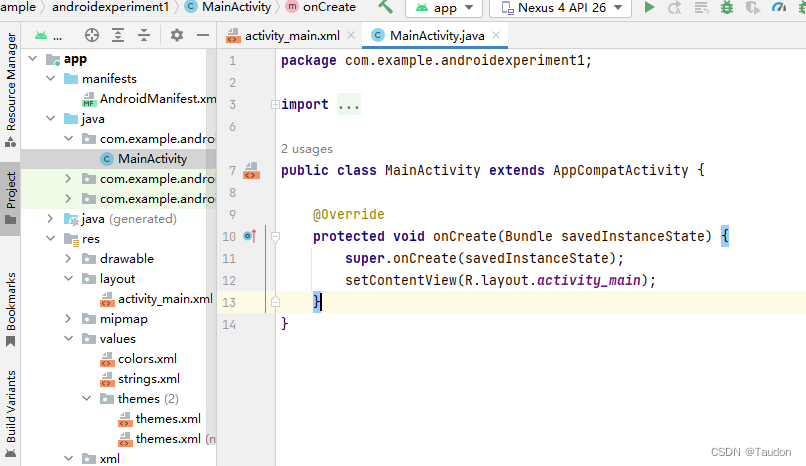
2.1:在java文件中书写逻辑

如果我们想改变页面布局中的TextView中的文本,改如何写呢
在第12行之后输入下列代码
- TextView tv=findViewById(R.id.tv);
- tv.setText("你好,世界");
这样在我们发布运行后,先会找到执行我们这个界面,然后找到tv这个控件并更改里面的文字。

三:app页面的跳转
3.1:完整的页面创建过程
- 在 layout目录下创建XML文件
- 创建与XML文件对应的Java 代码
- 在AndroidManifest.xml中注册页面配置
3.1.1:在layout目录下创建xml文件

点击创建一个新的layout xml文件并取名为activity_main2 ,并将线性布局根布局填入(和上面写的基本相同)
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:gravity="center">
-
-
- </LinearLayout>
然后再向里面插入TextView组件
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text=""/>
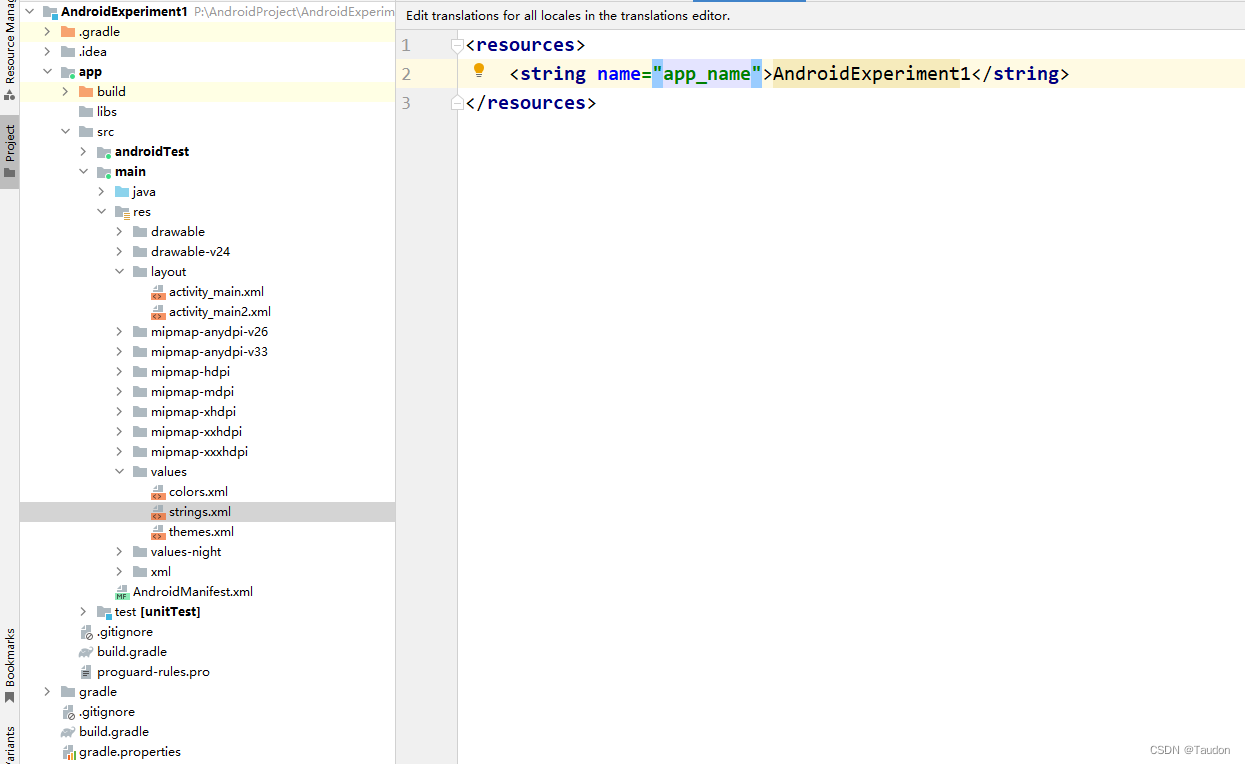
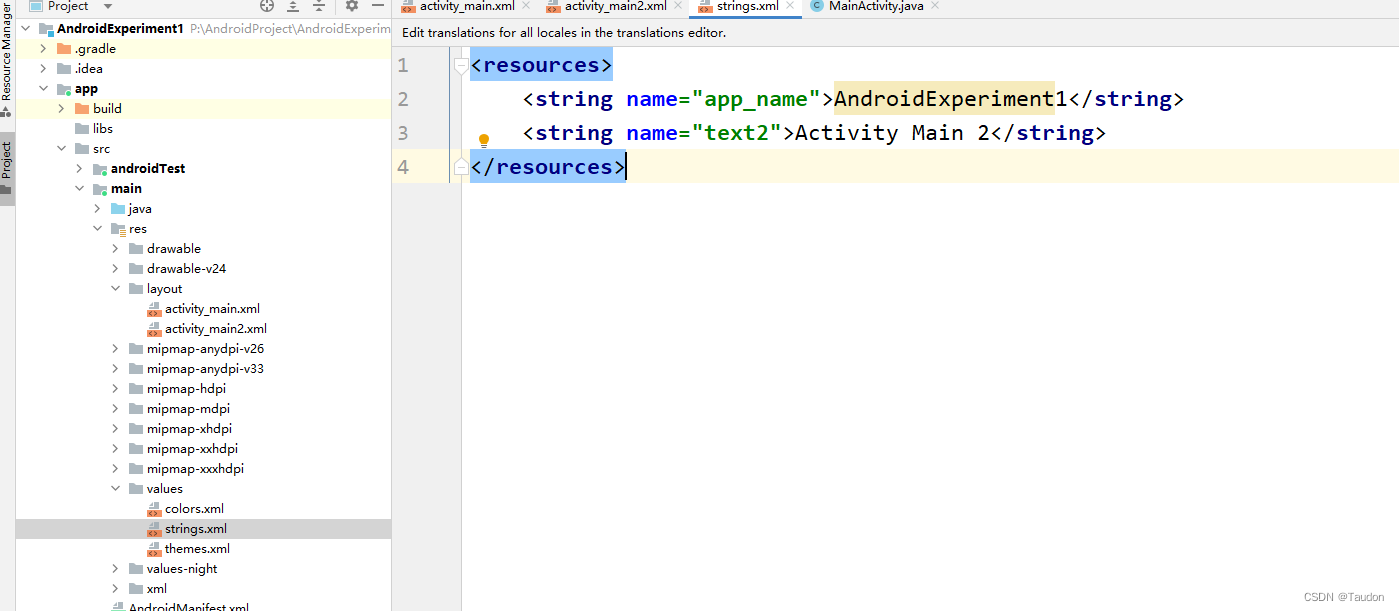
而在往TextView里面填写文本的时候,我们可以不在Android标签里面直接填写,可以写到这里

向其中填入
<string name="text2">Activity Main 2</string>
这样我们就可以在xml文件中直接引用text2

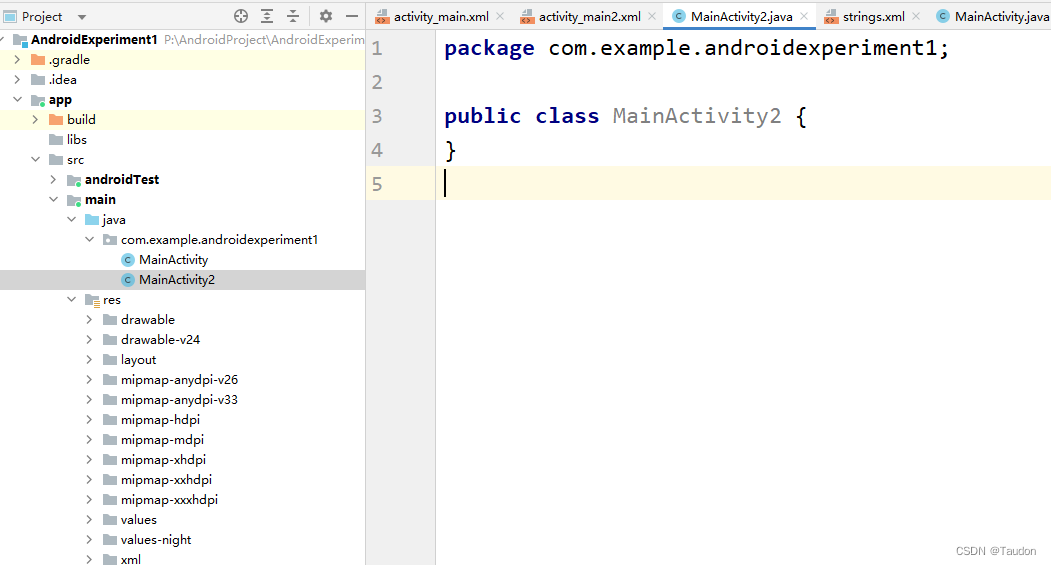
3.1.2:创建与XML文件对应的Java 代码
在java文件包中创建java类,创建后如下

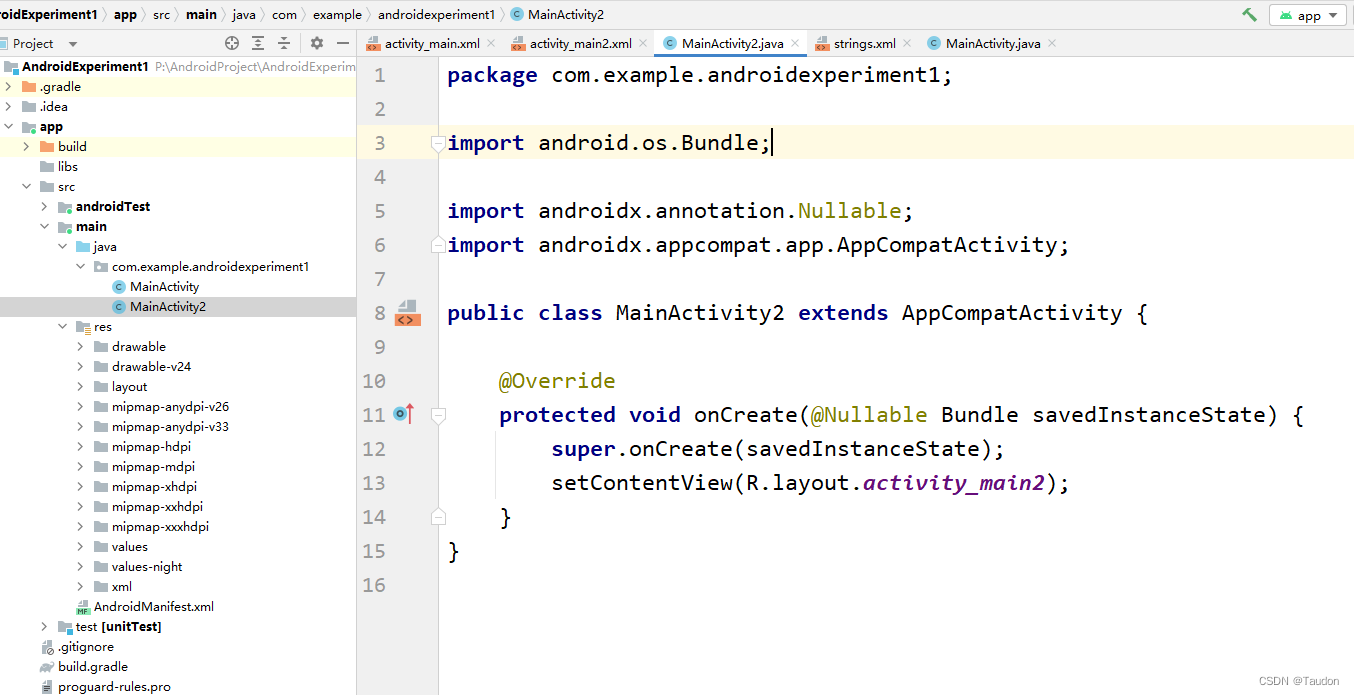
随后将公共类继承AppCompatActivity类,因为他处理了很多兼容性的问题。
然后重写onCreate方法
注:onCreate有两个方法,请重写第二个protected 方法。

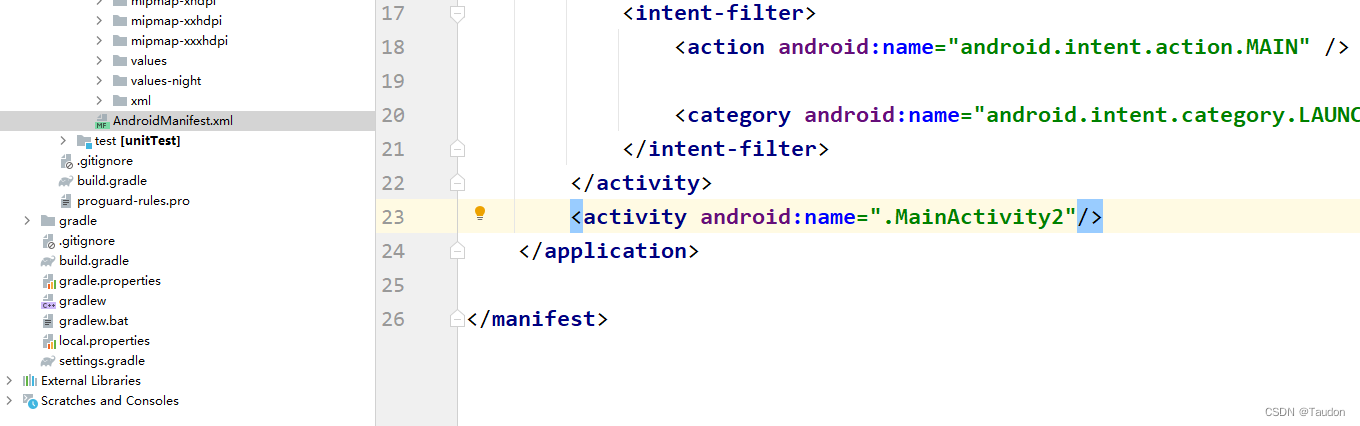
并在清单文件中写入mainactivity2

3.2:实现不同页面的跳转
3.2.1:在界面中添加组件跳转
打开MainActivity界面文件
在LinearLayout中添加一个button组件
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="跳转"/>
3.2.2:在java代码中书写跳转代码
打开java文件中的MainActivity类
在onCreate里面添加一下代码
- Button button=findViewById(R.id.button);
- button.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Intent intent=new Intent();
- intent.setClass(MainActivity.this,MainActivity2.class);
- startActivity(intent);
- }
- });
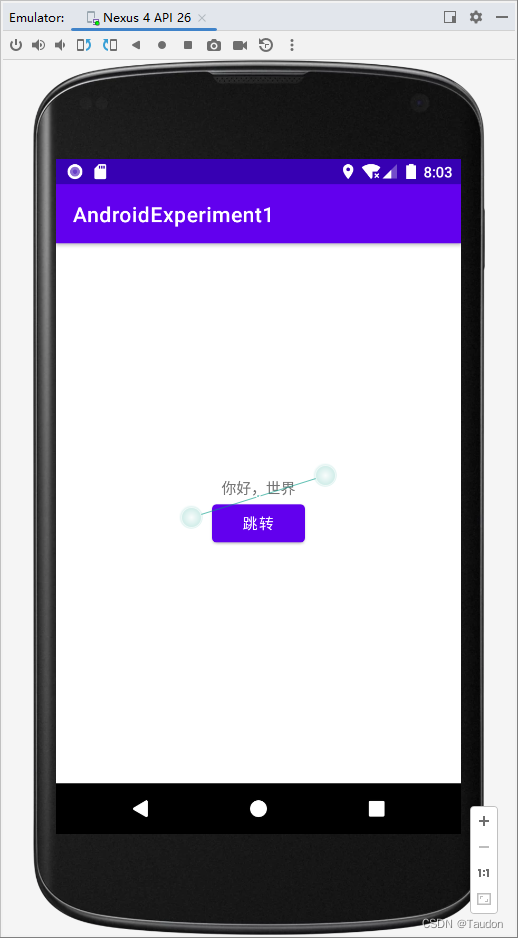
其中代码的意思我们后面会说到。这样就完成了跳转。
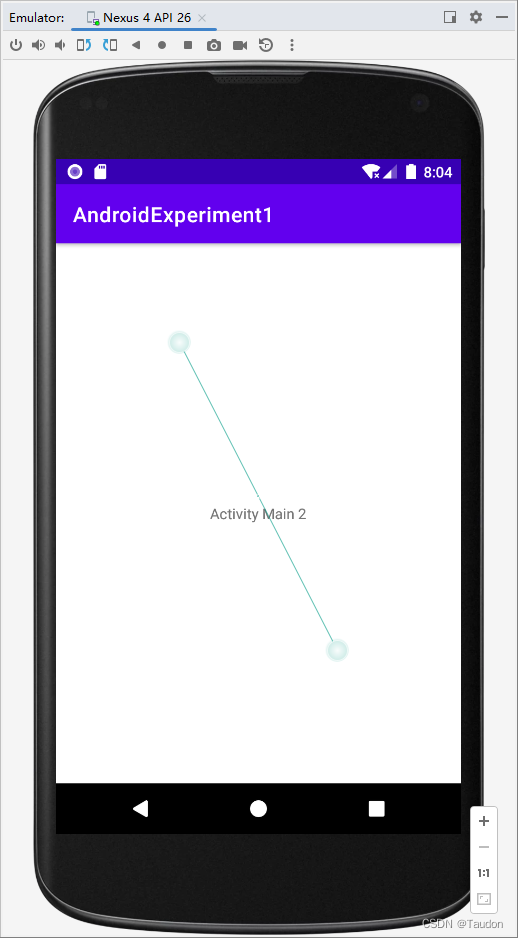
3.2.3:测试

点击跳转后

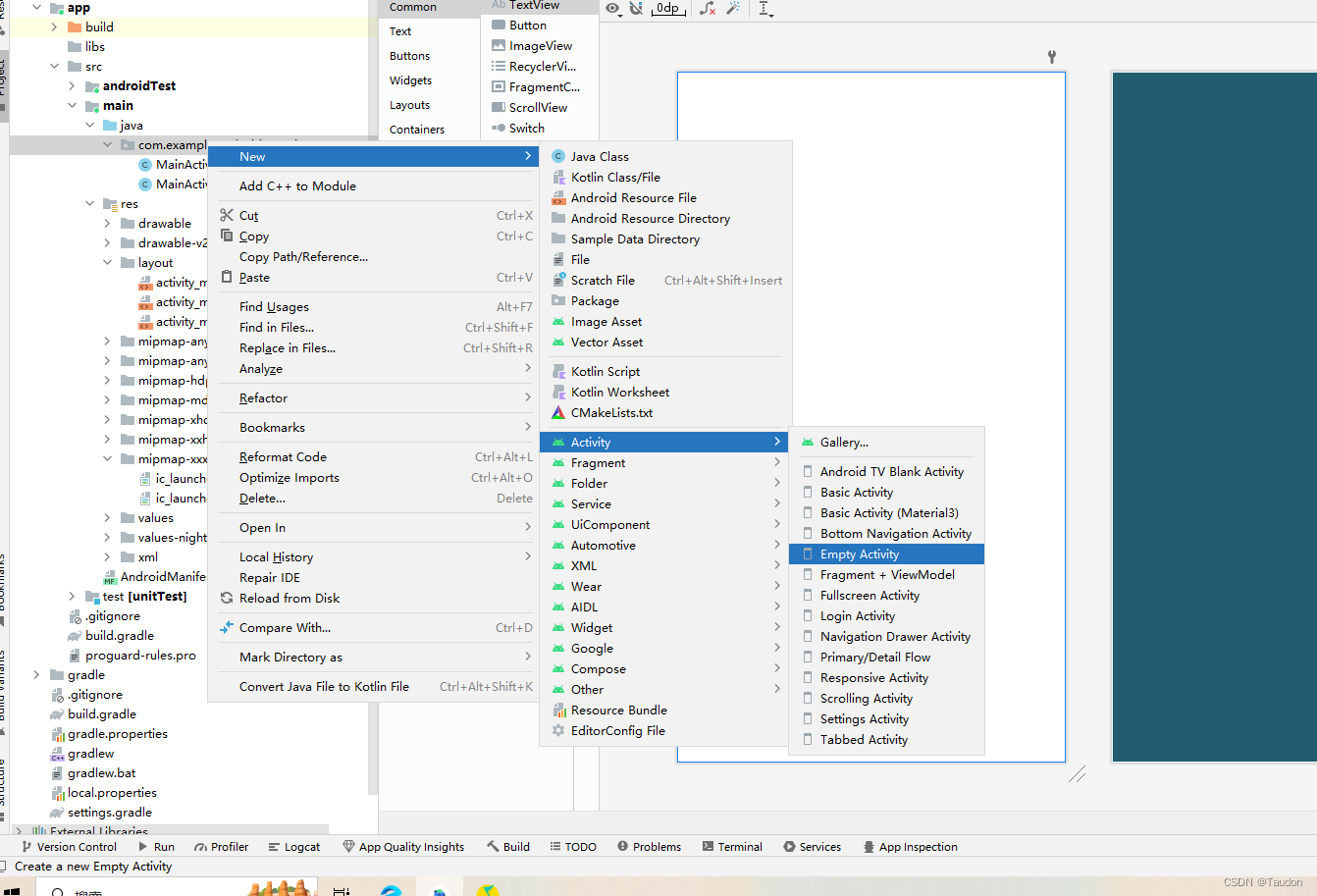
3.3:另一种创建界面的简单方法
直接右击创建
这样对应的xml文件和java类都会自动创建

清单文件中也会对应的添加。


