热门标签
热门文章
- 1【开源训练数据集1】神经语言程式(NLP)项目的15 个开源训练数据集_nlp的初始训练数据集
- 2小程序源码 租房管理系统_Awehome留学租房微信小程序上线了~~
- 3【论文简介】Stable Diffusion的基础论文:2112.High-Resolution Image Synthesis with Latent Diffusion Models_stable diffusion论文
- 4jQuery中的事件
- 5介绍一款HCIA、HCIP、HCIE的刷题软件_华为hcip考试刷题app
- 6LaTeX在表格中插入图片(以表格tabular方式添加照片到简历信息并排显示)_\faenvelope
- 7Pandas 日期数据处理_pandas日期数据处理
- 8海量数据库的查询优化及分页算法方案(精)(转)
- 9动态权限申请框架_动态权限框架
- 10Flutter-适配相关_flutter 适配
当前位置: article > 正文
vue3+vite+ts项目打包后打开dist文件夹中的index.html时页面一片空白_vue3+vite+ts部署服务器index.html空白
作者:知新_RL | 2024-03-17 23:25:51
赞
踩
vue3+vite+ts部署服务器index.html空白
起因:想看一下做的项目的静态版本
问题:通过npm run build 打包后,点击dist文件夹中的index.html时页面一片空白;
解决方案:
1、文件路径不对
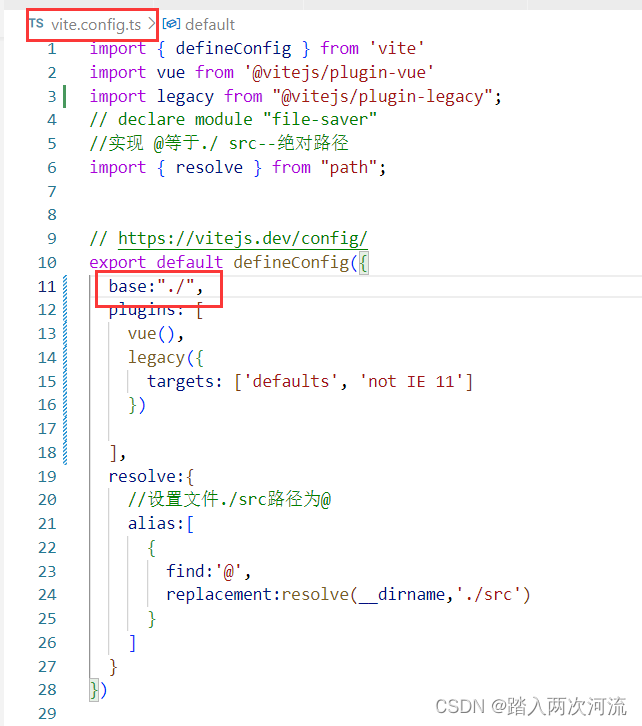
vite默认根目录"/",file://…访问需要基于index.html的路径,需要再vit.config.js中进行以下配置

2、跨域问题
vite构建打包后,默认启用ES Module,跨module加载引用涉及跨域,file://…没有跨域的定义
需要安装vite插件@vitejs/plugin-legacy
npm i @vitejs/plugin-legacy -D
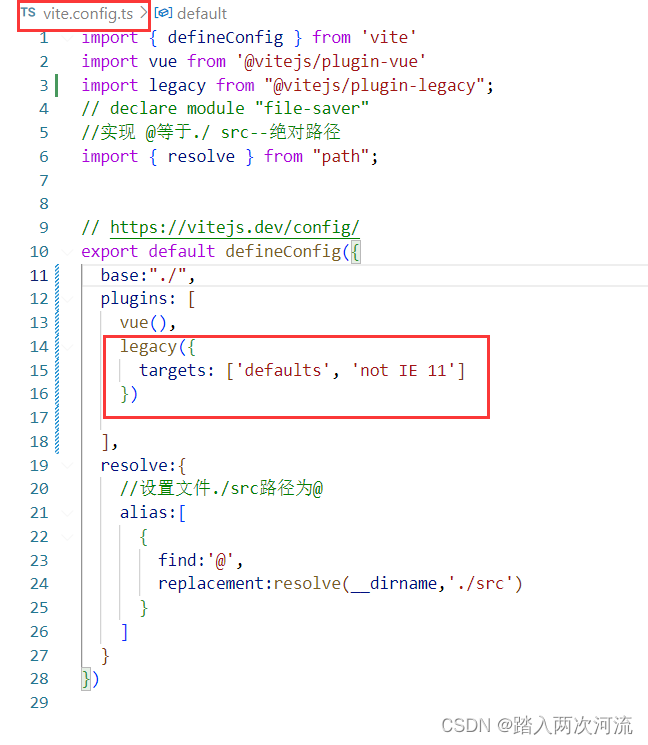
安装成功之后在vit.config.js引入并使用

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/258692
推荐阅读
相关标签


