热门标签
热门文章
- 1【华为OD机考 统一考试机试C卷】 机器人仓库搬砖(C++ Java JavaScript Python C语言)_python 二分法 机器人仓库搬砖
- 2Java毕业设计:基于SSM的学生宿舍管理系统的设计与实现_基于ssm框架的学生宿舍管理系统的e-r图
- 3【群晖秘籍】群晖添加第三方套件(套件源),让可用功能更多更好(任性拓展)_群晖第三方套件源推荐 国内
- 4win+r下文件夹创建、删除命令操作_win+r g
- 5FTPClient storeFile返回false,报550-The process cannot access the file because it is being used by anoth_ftpclient.storefile返回false解决方法
- 6IText实现对PDF文档属性的基本设置_stamper.setencryption
- 7python3进阶篇(二)——深析函数装饰器_python3进阶篇(二)——深析函数装饰器
- 8升级 Xcode 15模拟器 iOS 17.0 Simulator(21A328) 下载失败_xcode 下载 simulator 失败
- 9喜讯 雨笋教育优秀学员荣获望城区网络安全攻防演练二等奖
- 10LINUX学习基础篇(八)管道符、命令的别名和快捷键_管道符快捷键
当前位置: article > 正文
XCharts——Unity上最好用的免费开源图表插件!(二)进阶用法——结合代码的超强XCharts_unity的图表插件
作者:知新_RL | 2024-03-21 23:27:06
赞
踩
unity的图表插件
上一篇基本介绍:XCharts——Unity上最好用的免费开源图表插件!(一)基本介绍
本期介绍的是XCharts的进阶用法——结合代码的超强XCharts
只将重点!!!
目录
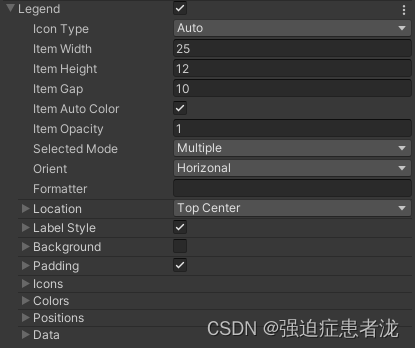
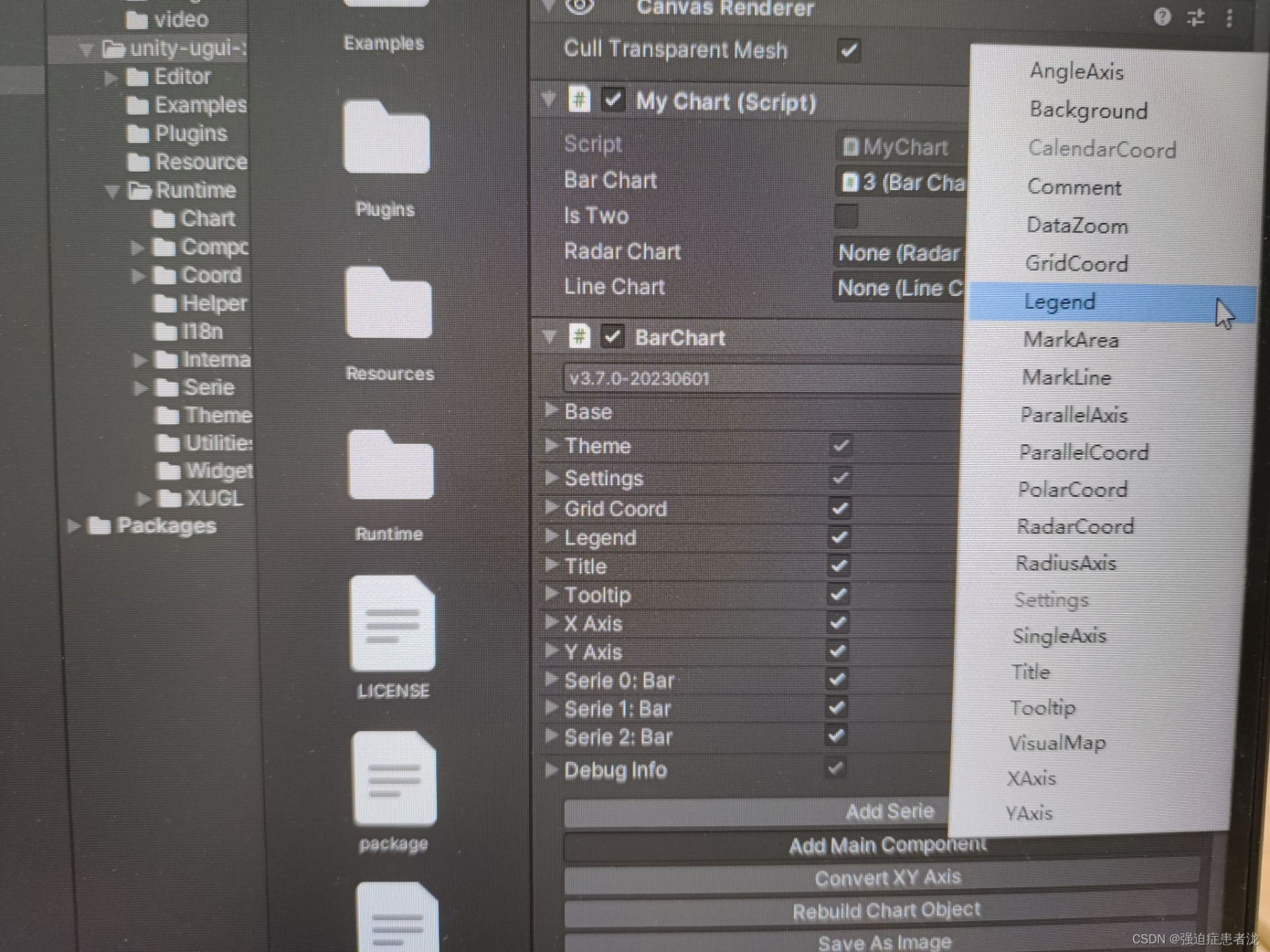
一、Legend(组别分类提示)

不过这个legend是需要我们自己添加的,上一篇文章介绍的是自带的.

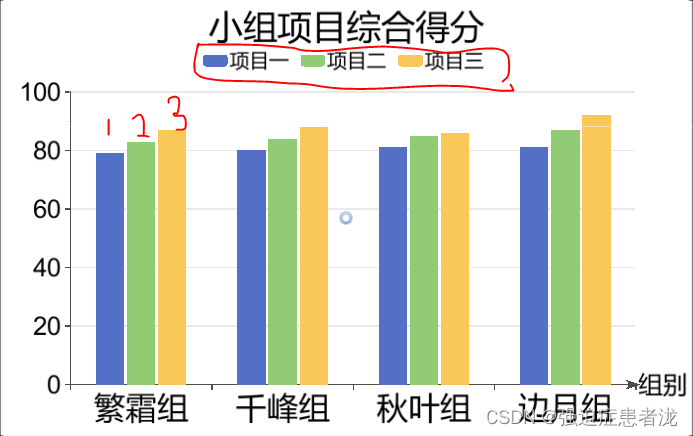
当你使用之后就会出现数据组别分类

对于其中的小类别,上一篇已经讲了,这里就讲一下重点
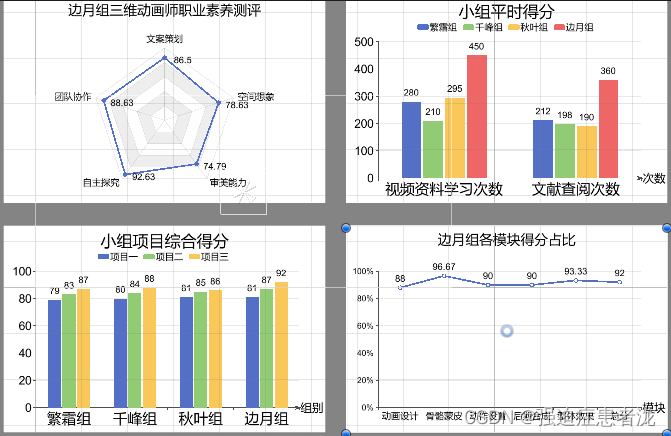
二、百分比类型显示

这里大家可以看到Y轴的数据是百分比类型的显示,那么这是怎么做到的?有些大哥应该是有想法了,我们需要做的就是在数据(0,20,40......)后面加一个百分号就行了,所以需要用到代码了
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- using XCharts.Runtime;
-
- public class MyChart : MonoBehaviour
- {
- public LineChart lineChart;
- private void Start()
- {
- lineChart.EnsureChartComponent<YAxis>().axisLabel.formatter = "{value}%";
- }
- }
这里的EnsureComponent<>方法类比GetComponent<> 即获取组件YAxis,也就是获取Y轴
然后...formatter= "{value}%" 这个是一个格式函数,意思就是替换成"数据+%"的形式,你们可以去了解一下
注:using XCharts.Runtime;必加,用不了或报错重进一下
三、对应数据显示

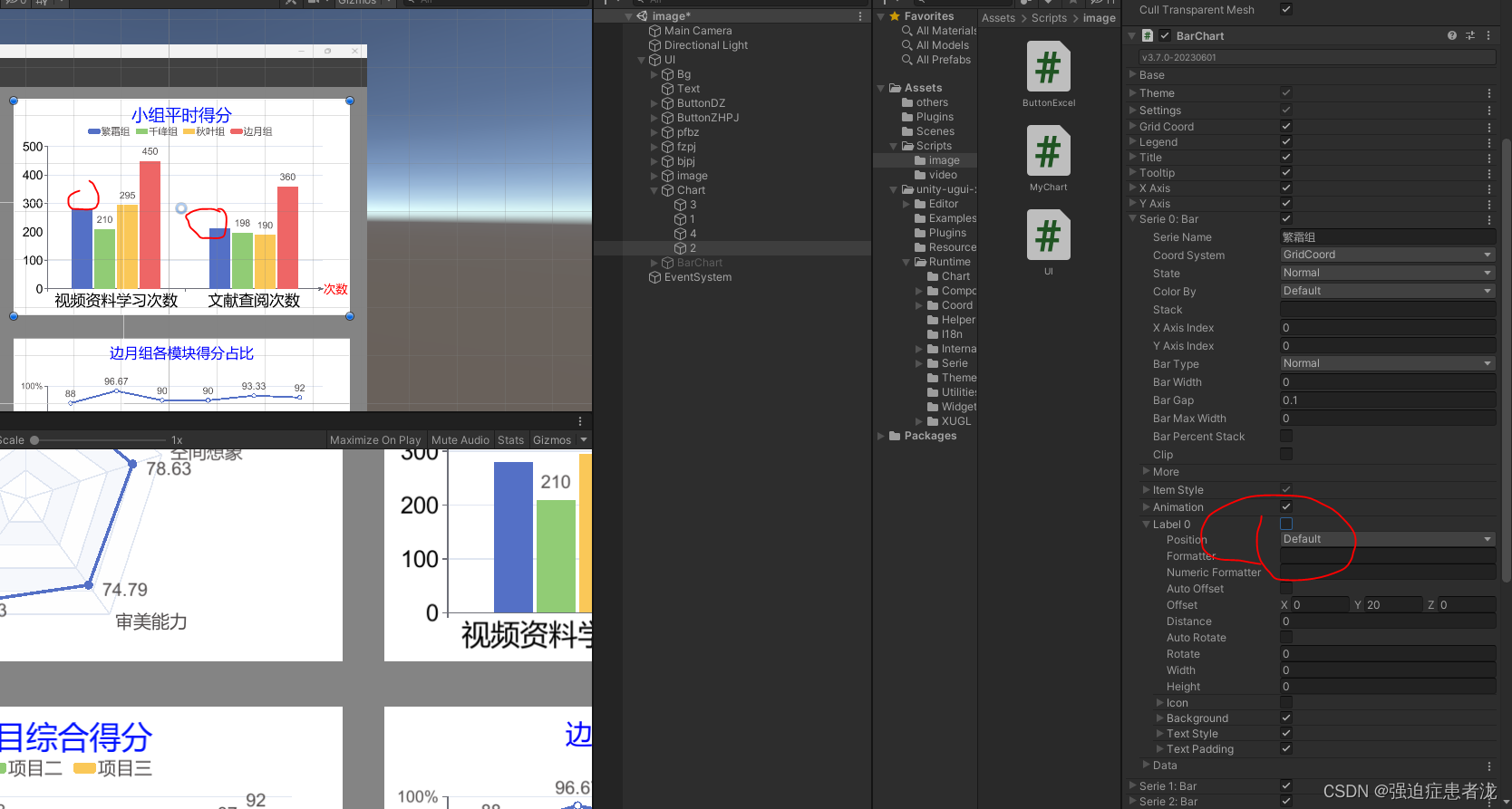
可以看到的就是我的每一数据都会有数据显示对应,那么是怎么实现的?
这个用到的就是一个隐藏组件,在可视化窗口是找不到的,先上代码
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- using XCharts.Runtime;
-
- public class MyChart : MonoBehaviour
- {
- public LineChart lineChart;
- private void Start()
- {
- lineChart.EnsureChartComponent<YAxis>().axisLabel.formatter = "{value}%";
- for (int i = 0; i < lineChart.series.Length; i++)
- {
- lineChart.series[0].EnsureComponent<LabelStyle>();
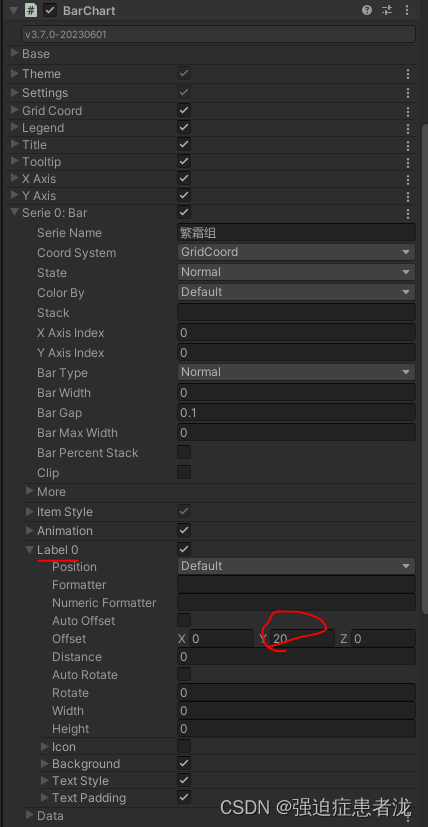
- lineChart.series[0].label.offset = new Vector3(0, 20, 0);
- }
- }
- }

之前我们讲了 EnsureComponent<>方法类比GetComponent<>,但是是类比而不是相同
因为EnsureComponent<>方法,没有就给你添加,所以这个是添加组件(在serie中)
运行后直接多了一个组件

一旦我关掉

四、特殊数据类型(下次一定)
......
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/283520
推荐阅读
相关标签


