热门标签
热门文章
- 1基于Springboot框架图书馆管理图书馆借阅系统设计与实现
- 2概率论————思维导图(上岸必备)(多维随机变量及其分布)_多维随机变量及其分布思维导图
- 3【git】-git本地保存用户名和密码-git pull总是提示用户名和密码_git 保存账号密码
- 4C++tuple类型
- 5〖Python〗-- Tornado基础
- 6让 AI 帮你写代码,开发提效神器来了
- 7python用电度数设计_无所不能的Python之配电设计自动化系统
- 8一文了解提示工程(Prompt Engineering)
- 9基于Transformers的自然语言处理入门【四】-GPT_transformers和gpt
- 10nvm更换node.js的版本
当前位置: article > 正文
创建项目与认识DevEco Studio界面_deveco studio如何设置新建项目的名称作为目录名称
作者:知新_RL | 2024-03-26 16:10:37
赞
踩
deveco studio如何设置新建项目的名称作为目录名称
一、创建项目
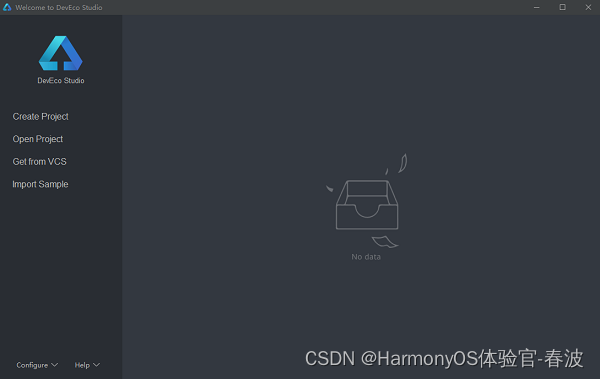
如果你是首次打开DevEco Studio,那么首先会进入欢迎页。

1.在欢迎页中单击Create Project
进入项目创建页面。

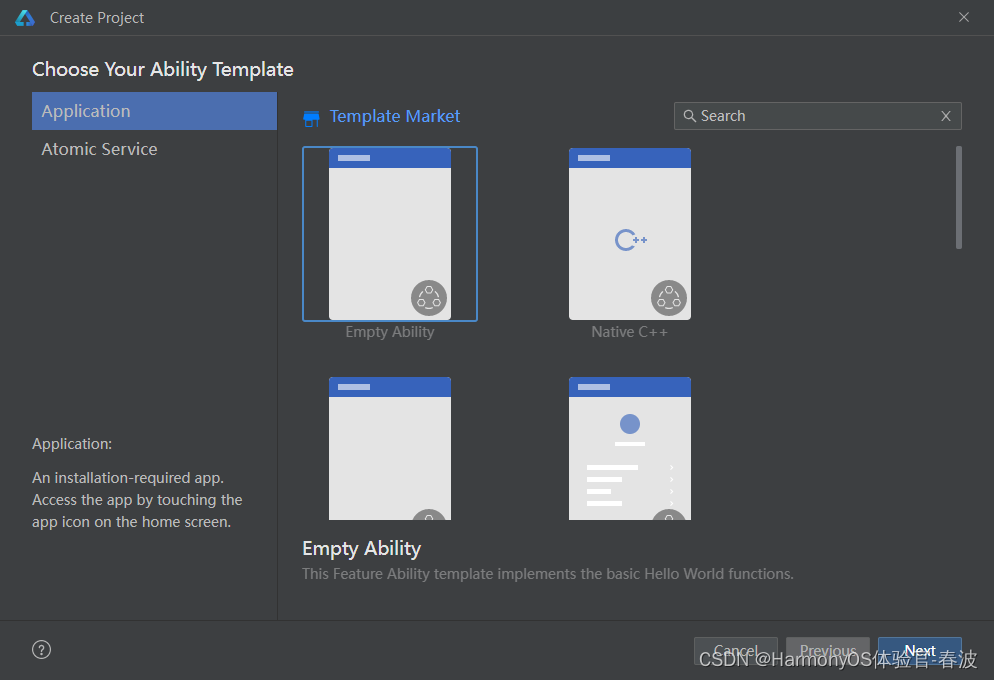
2.选择‘Application’
然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

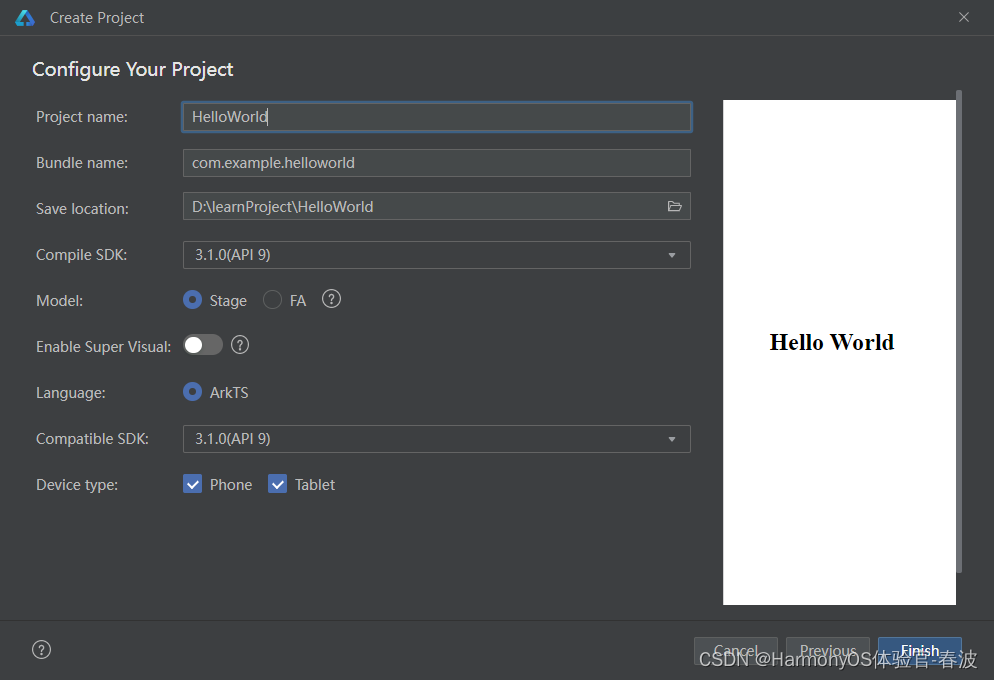
3.配置页中
详细信息如下:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
然后单击“Finish”完成工程创建,等待工程同步完成。
二、认识DevEco Studio界面
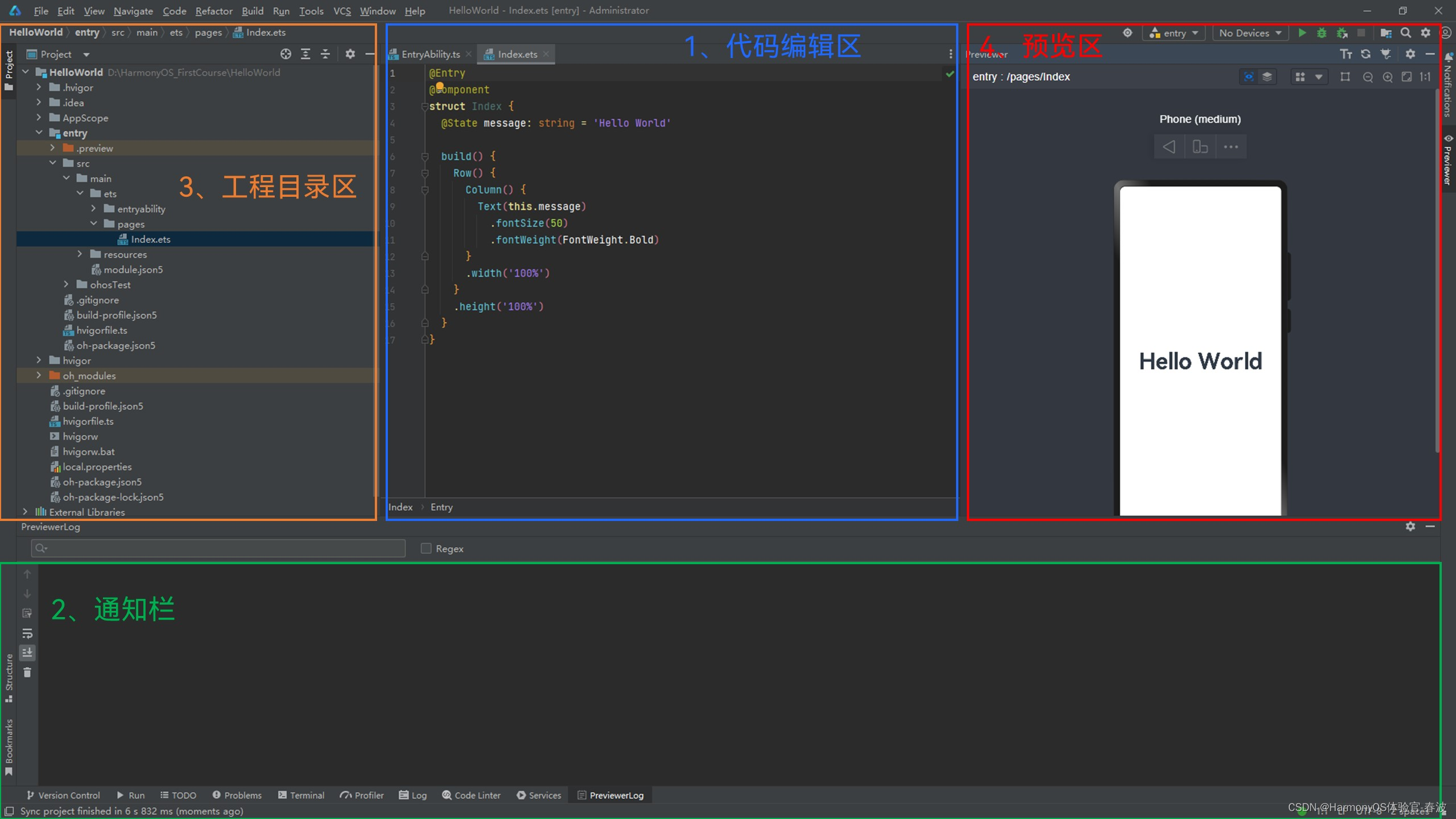
进入IDE后,我们首先了解一下基础的界面。整个IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

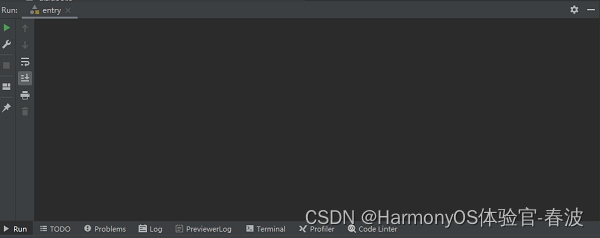
1.代码编辑区
中间的是代码编辑区,你可以在这里修改你的代码,以及切换显示的文件。通过按住Ctrl加鼠标滚轮,可以实现界面的放大与缩小。
2.通知栏

在编辑器底部有一行工具栏,主要介绍常用信息栏,其中Run是项目运行时的信息栏,Problems是当前工程错误与提醒信息栏,Terminal是命令行终端,在这里执行命令行操作,PreviewerLog是预览器日志输出栏,Log是模拟器和真机运行时的日志输出栏。在后续使用中会陆续接触。
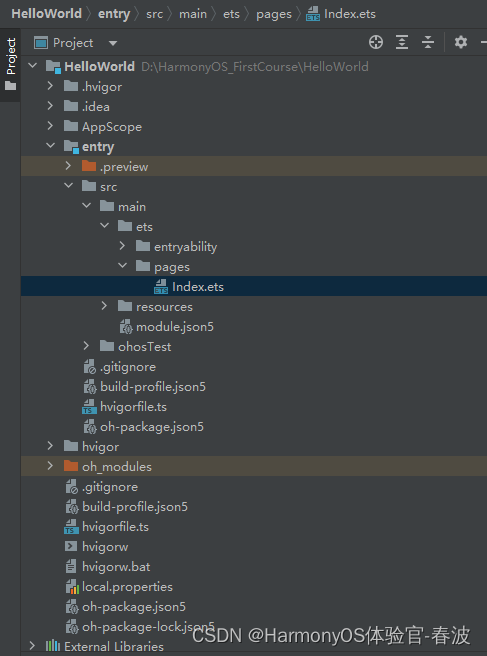
3.工程目录区
左侧为工程目录区,后续章节会详细介绍。

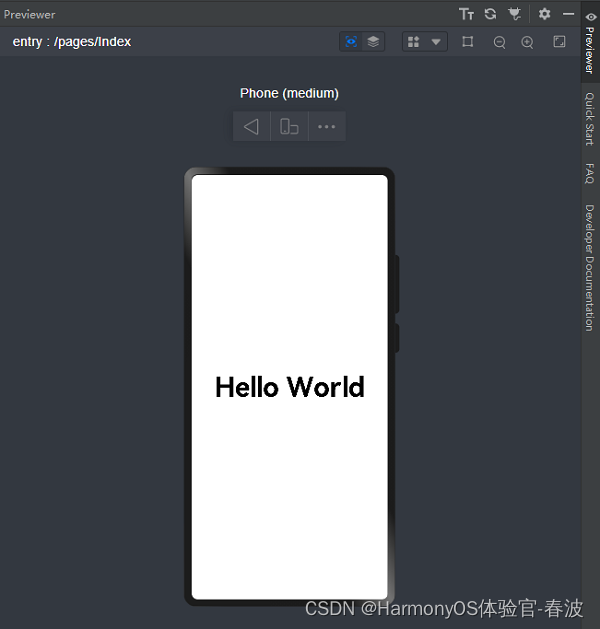
4.预览区
单击右上角Previewer,可以预览相应的文件UI展示效果。

预览器提供了一些基本功能,包括旋转屏幕,切换显示设备及多设备预览等。单击旋转按钮,可以切换竖屏和横屏显示的效果。

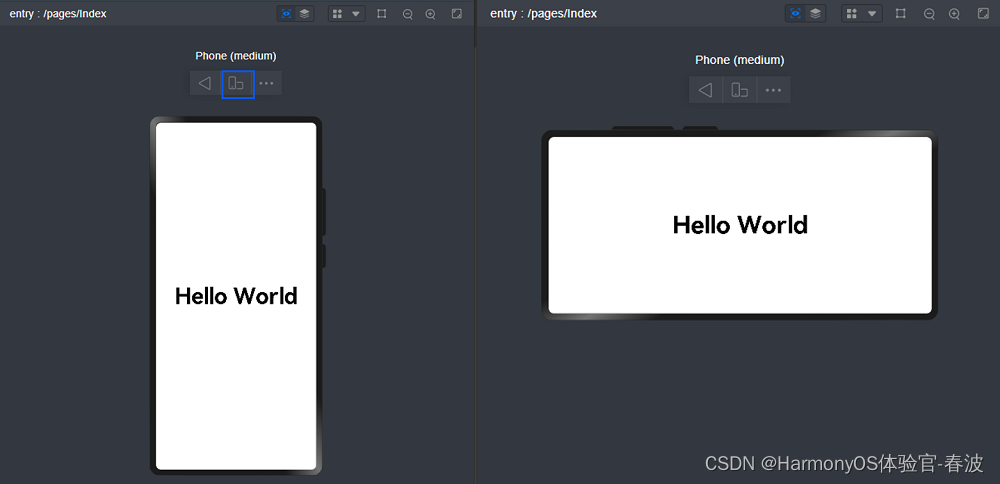
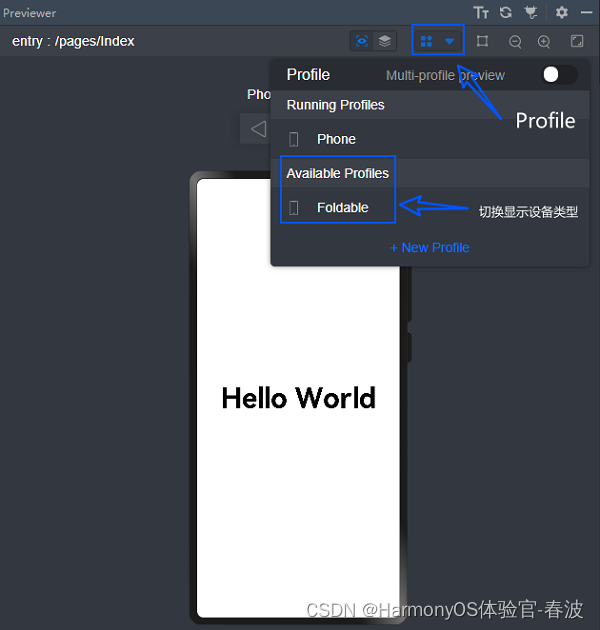
也可以单击如下列表按钮,切换显示的设备类型。弹出框内会显示Available Profiles,即可用的设备类型。

如单击Foldable切换设备,也可以单击旋转按钮切换Foldable的横竖屏显示模式。
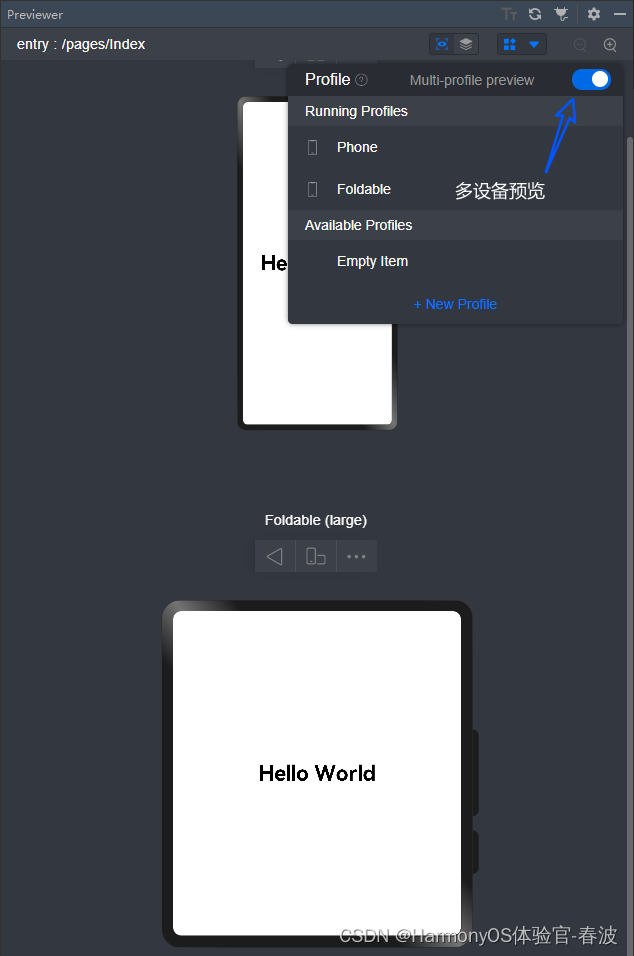
打开Muti-profile preview开关,可以实现多个尺寸设备的实时预览。

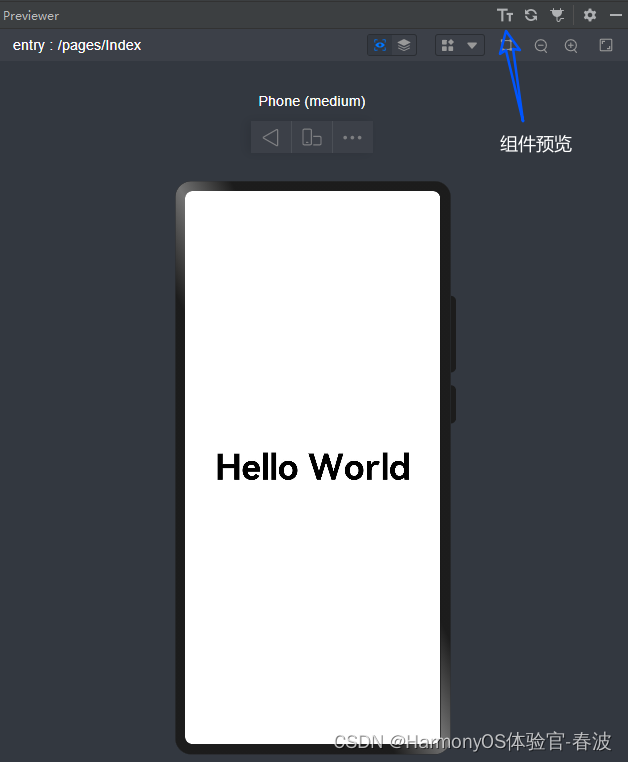
单击预览器右上角组件预览按钮,可以进入组件预览界面。

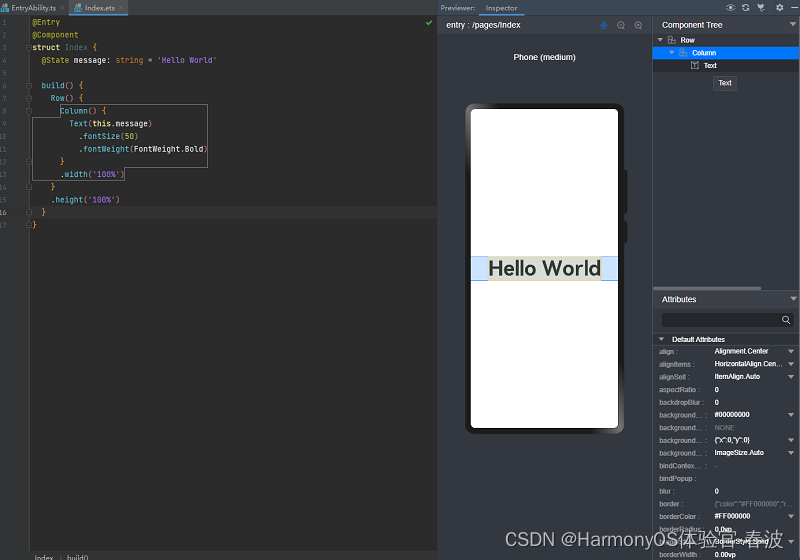
组件预览模式可以预览当前组件对应的代码块。
点击相应组件,代码文件中会框选对应的组件代码部分,下方则对应当前组件的基本属性。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/318195
推荐阅读
相关标签


