- 1nlp中文本预处理技术_自然语言处理 中文 预处理
- 2最新ChatGPT GPT-4 自然语言理解NLU与句词分类技术详解(附ipynb与python源码及视频讲解)——开源DataWhale发布入门ChatGPT技术新手从0到1必备使用指南手册(四)_gpt nlu
- 3【深入理解计算机网络】“数制”视频课程-王达-专题视频课程
- 4Oracle分组函数之ROLLUP、GROUPING用法_oracle rollup grouping
- 5vit-transformer模型结构及源码解读
- 6基于Bert和通用句子编码的Spark-NLP文本分类_agnews数据集下载
- 7准确率(Accuracy)、精确率(Precision)、召回率(Recall)、F值(F-Measure)、AUC、ROC的理解_准确率,精确率,召回率
- 8IDEA好用插件:MybatisX快速生成接口实体类mapper.xml映射文件_idea创建mapper映射文件
- 9HTML5+CSS3实现小米商城(有源码)_小米商城菜单html代码
- 10脉冲神经网络(Spiking Neural Network,SNN)概述
鸿蒙listview控件,鸿蒙js开发11:鸿蒙的分页滚动列表视图的实现
赞
踩
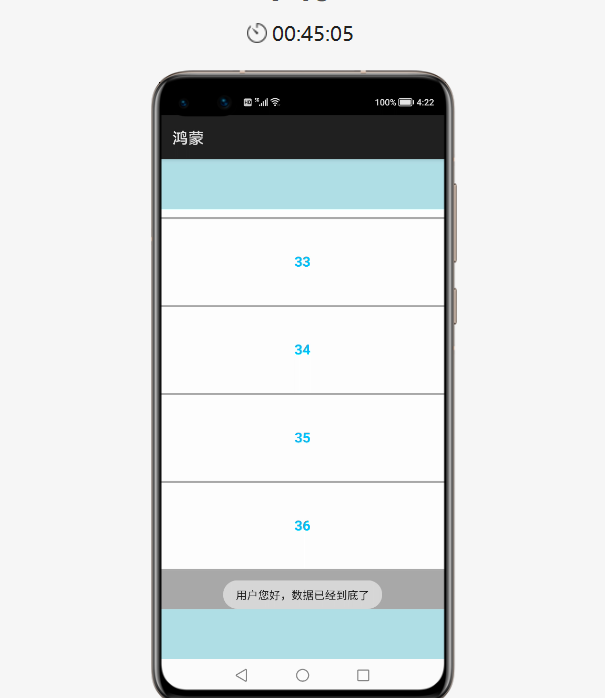
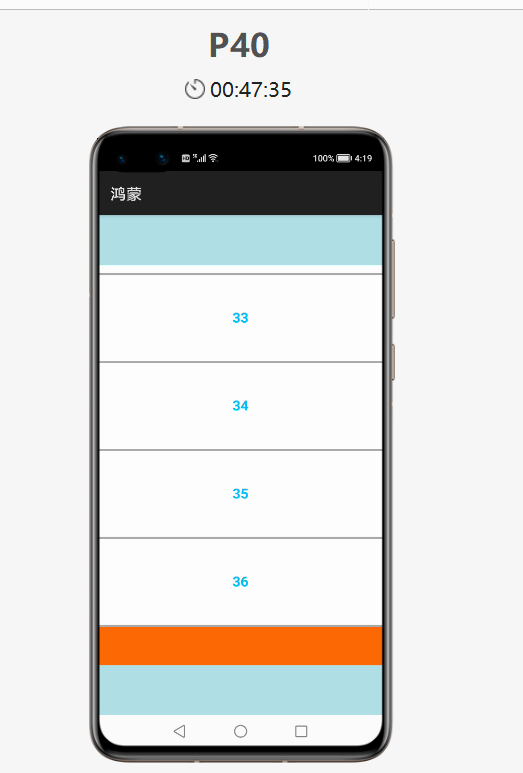
1.UI的实现效果

2.js业务逻辑部分
import prompt from '@system.prompt';
export default {
data: {
title: 'World',
//建议大家1.本地数据 2.网络数据
//为什么要分页?
// 分页会减少前端加载的负荷,提升页面执行的性能,带来良好的用户体验。
//100条数据,100条数据一次性加载,会带来浪费。
//如果从网络请求数据,分页会减轻服务器的压力和传输的压力。
// 移动端分页 ,加载更多
// 第几页,每页几条 固定10条,数组的内置的方法
listdatas:[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36],
//第几页
currentnum:1,
//每页几条
fixednum:5,
//分页的数据结果集:
pagelists:[],
text:"加载更多",
flag:false
},
onInit()
{
this.showData(this.currentnum);
},
loaddata()
{
++this.currentnum;
this.showData(this.currentnum);
},
showData(curnum)
{
//36/5=7..1 8页
//三元运算符
let pageSize=this.listdatas.length%this.fixednum==0?
this.listdatas.length/this.fixednum:Math.floor(this.listdatas.length/this.fixednum)+1;
if(curnum>pageSize)
{
prompt.showToast({
message:"用户您好,数据已经到底了",
duration:4000
})
this.text="哥或妹,你好,我已经到底了";
this.flag=true;
}
else
{
//执行分页 第一个参数:从0开始 第二个参数:不到end (end-1)
this.pagelists=this.listdatas.slice(0,curnum*this.fixednum);
}
}
}
3.页面布局
{{$item}}
{{text}}
4.样式部分
.container {
display: flex;
flex-direction: column;
width: 100%;
height: 1500px;
}
.topview{
width: 100%;
height: 10%;
background-color: powderblue;
position: fixed;
left: 0px;
top:0px;
}
.bottomview{
width: 100%;
height: 10%;
background-color: powderblue;
position: fixed;
left: 0px;
bottom:0px;
}
.contentview{
width: 100%;
height: 100%;
top:150px;
}
.listview{
width: 100%;
height: 100%;
}
.listitem{
width: 100%;
height: 15%;
border-bottom: 5px solid darkgray;
display: flex;
justify-content: center;
align-items: center;
}
.tv{
color: deepskyblue;
font-size: 35px;
font-weight: bold;
font-family: sans-serif;
}
.lastview{
width: 100%;
height: 25%;
background-color: #ff6a06;
display: flex;
justify-content: center;
align-items: center;
}
.tv1{
color: snow;
font-size: 30px;
font-weight: bold;
font-family: sans-serif;
}
.lastview1{
width: 100%;
height: 25%;
background-color: darkgray;
display: flex;
justify-content: center;
align-items: center;
}
5.最终效果