热门标签
热门文章
- 1ChatGPT:一款强大的自然语言处理工具_csdn中chatgpt工具
- 2第三章(3):深入理解Spacy库基本使用方法
- 3Git将当前分支暂存切换到其他分支_如何暂存修改切换分支git
- 4【NLP】(task3上)预训练语言模型——BERT_基于bert 的单词预测
- 5免费的微信小程序客服消息自定义关键词自动回复管理系统_公众号自定义关键词回复 源码
- 6区块链学习一:安装 Geth_geth客户端
- 7卷积神经网络(CNN):图像识别的强大工具
- 8实现word2vec训练自己的词向量模型_mitie怎么训练自己的词向量模型
- 9OpenStack计算节点nove启动报错_modules with known eventlet monkey patching issues
- 10数据分析之Tebleau 的度量名称和度量值
当前位置: article > 正文
vue3+vant4 vant4主题色配置(简单快捷)
作者:知新_RL | 2024-04-07 15:16:30
赞
踩
vant4
我是pc端的项目,vue3+vite+Element Plus,现在硬是要兼容移动端,想了想为了以后的功能拓展,只好又引入了vant,因为移动端项目很久不做了 ,发现现在都是vant4了,开局第一步自然就是主题定制~搞起~
直接上截图吧~照着搞就行了还直观~
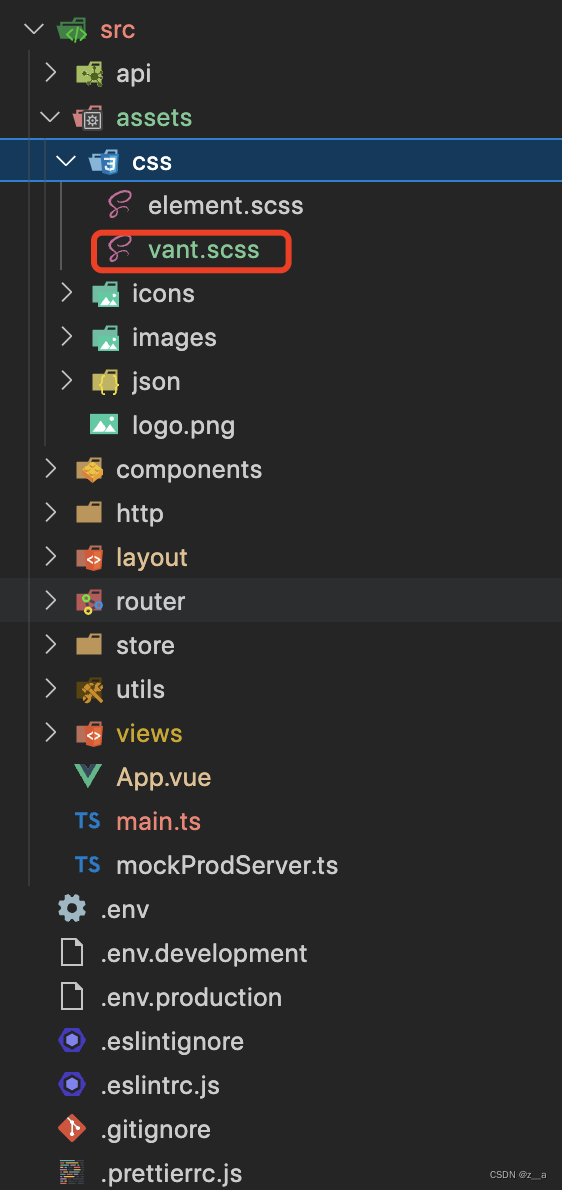
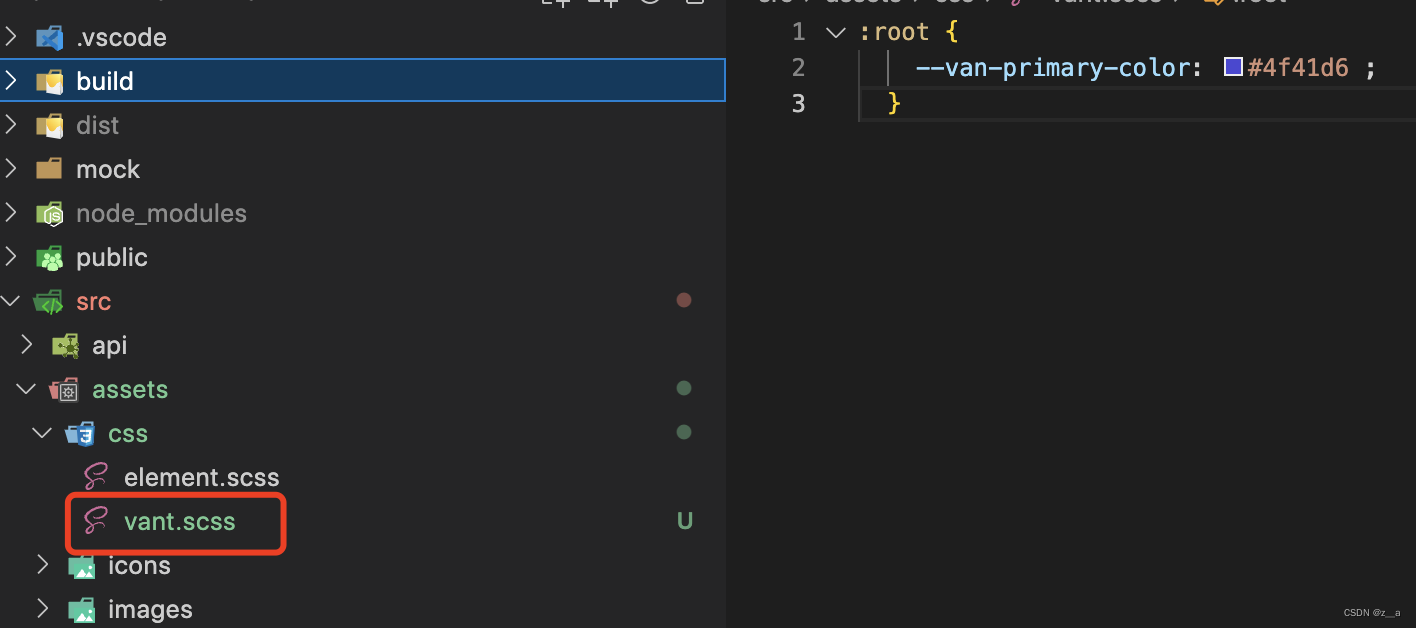
1.如图创建 vant.scss或者less

2.修改主题色或其他样式
把默认色改为 #4f41d6
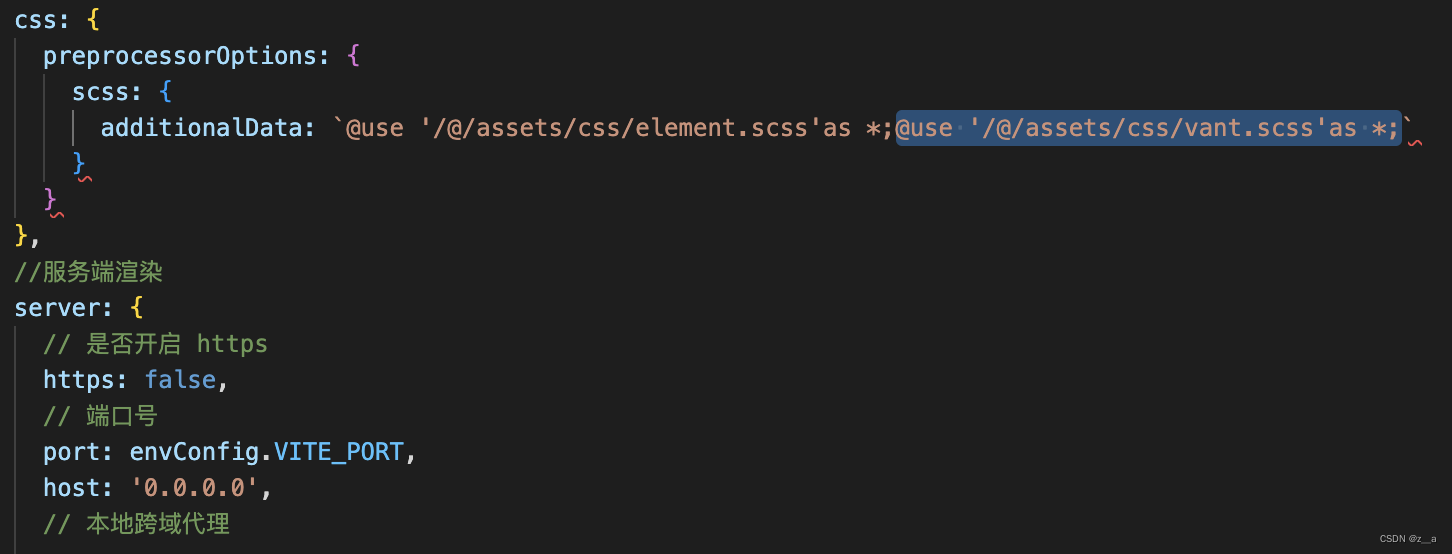
3.修改配置
打开vite.config
@use '/@/assets/css/vant.scss'as *; 便于复制我粘贴出来,这是我的路径,根据实际情况修改
4.重启项目,记得重启!
5.效果展示

okok~就这样,很简单吧~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/379245
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


