热门标签
热门文章
- 1面向对象深度学习!!_面向对象的深度学习
- 2计算机科学之父--图灵_图灵人物介绍
- 3Pytorch搭建Transformer_torch transformer
- 4区块链技术与应用 【全国职业院校技能大赛国赛题目解析】第三套区块链系统部署与运维
- 5FL Studio20.0中文版的功能特点主要有哪些?
- 6【微信小程序-初级实战】弹出海报/广告效果实现_微信小程序弹出海报广告
- 7修炼系列(33),内存监控技术方案(上)_xhook监控fd
- 8TTS(Text-to-Speech)文本转语音技术导论
- 9Day54:WEB攻防-XSS跨站&Cookie盗取&表单劫持&网络钓鱼&溯源分析&项目平台框架
- 10RT-THread OS 互斥量创建及实例_rt_waiting_forever
当前位置: article > 正文
Android EditText imeOptions属性详解_android edittext ndroid:imeoptions
作者:知新_RL | 2024-04-09 06:54:26
赞
踩
android edittext ndroid:imeoptions
在我们的手机中,虽然通常输入法软键盘右下角会是回车按键,但我们经常会看到点击不同的编辑框,输入法软键盘右下角会有不同的图标。例如:
点击浏览器网址栏的时候,输入法软键盘右下角会变成“GO”或“前往;
而我们点击Google搜索框,输入法软键盘右下角会变成 放大镜 或者“搜索”。
而决定这个图标的变换的参数就是EditText中的 android:imeOptions属性。android:imeOptions的值有actionGo、 actionSend 、actionSearch、actionDone等
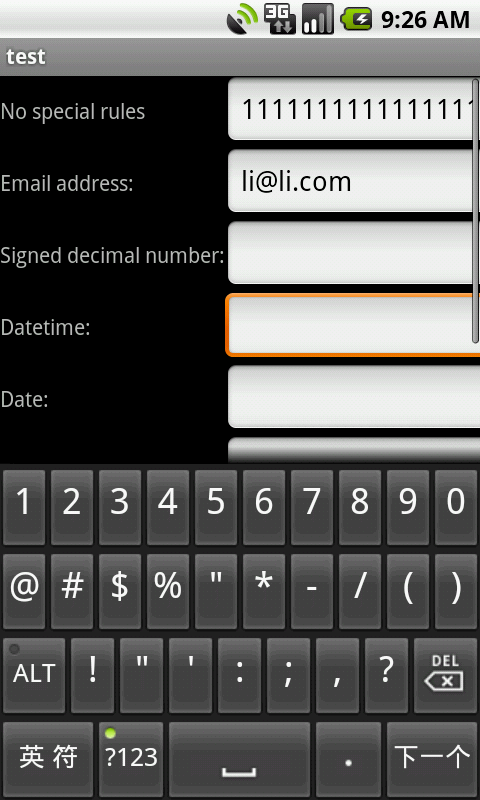
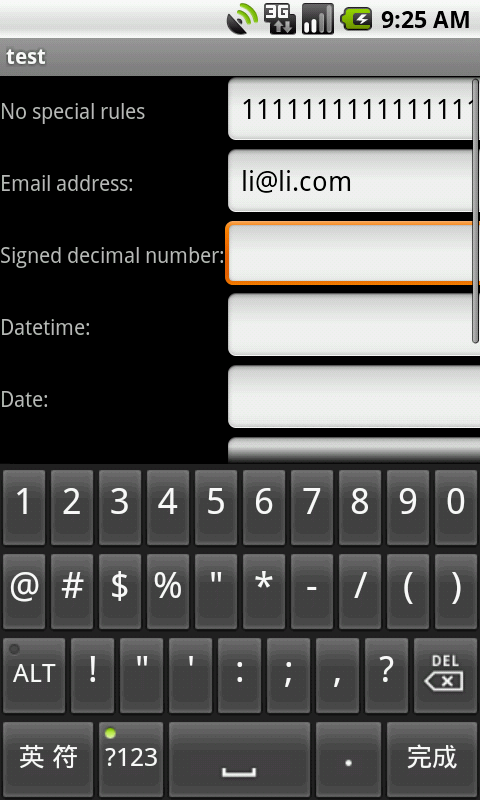
设置 android:imeOptions=”actionDone” ,软键盘下方变成“完成”,点击后光标保持在原来的输入框上,并且软键盘关闭。
android:imeOptions=”actionSend” 软键盘下方变成“发送”,点击后光标移动下一个。
在这里设置的imeOptions如何使用呢?如下面的代码,让EditText实现OnEditorActionListener接口,在onEditorAction方法中actionId就对应我们设置的imeOptions。系统默认的actionId有:EditorInfo.IME_NULL、EditorInfo.IME_ACTION_SEND、EditorInfo.IME_ACTION_DONE等。这样我们就可以根据不同的EditText来实现不同的软键盘右下角功能键。
public class IMEOptionsActivity extends Activity implements OnEditorActionListener {
EditText etDone;
EditText etEmail;
EditText etNumber;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.imf_layout);
etDone= (EditText)findViewById(R.id.done_content);
etEmail = (EditText)findViewById(R.id.email_content);
etNumber = (EditText)findViewById(R.id.number_content);
etDone.setOnEditorActionListener(this);
etEmail.setOnEditorActionListener(this);
etNumber.setOnEditorActionListener(this);
}
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
switch(actionId){
case EditorInfo.IME_NULL:
System.out.println("Done_content: " + v.getText() );
break;
case EditorInfo.IME_ACTION_SEND:
System.out.println("send a email: " + v.getText());
break;
case EditorInfo.IME_ACTION_DONE:
System.out.println("action done for number_content: " + v.getText());
break;
}
return true;
}
} 
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/390998
推荐阅读
相关标签