- 1Git(一)Windows下安装及使用Git Bash_gitbash
- 25分钟实现 Java 使用 HanLP提取关键词短语 ;Vue实现词云图,词云图自定义形状,关键词绑定事件。_java 集成hanlp
- 3jei回馈,投稿经历,历时2个月左右_decision pending editor approval
- 4github gitee 仓库大小限制 单个文件大小限制_gitee仓库大小限制
- 5腾讯T7手记:Android转场动画的前世今生!_安卓 转场动画原理
- 6手把手带你实现Axure高还原elementUI日期选择元件_axure 日期控件
- 7在vue和 js 、ts 数据中使用 vue-i18n,切换语言环境时,标签文本实时变化_vue-i18n $t
- 8采用ESP-NOW实现遥杆控制小车_摇杆控制小车
- 9Jetson Xavier NX配置全过程——安装jtop和OpenCV4.5.3(二)_卸载jetson-stats
- 10linux 查询mq安装目录,linux下查找安装的RabbitMQ并后台启动
Postman导出正常但是Vue导出Excel文件损坏_vue3 下载后台xls 损坏
赞
踩
前言
将表单数据以 Excel 形式导出是一个很常见的行为,但是导出 Excel 也是一个很容易遇到问题的操作,本篇文章将记录一下本人在遇到 “Postman 导出正常但是 Vue 导出 Excel 文件损坏” 问题时是如何解决的,同时也提供给大家借鉴,如有错误或未考虑完全的地方,望不吝赐教。
一、问题背景
通过 Postman 调用 API 时返回的 buffer 正常,下载下来的 Excel 也能正常打开,数据正常,但是在 Vue 项目中导出的 Excel 却报错 “文件已损坏,无法打开”。
1、Postman buffer 返回正常

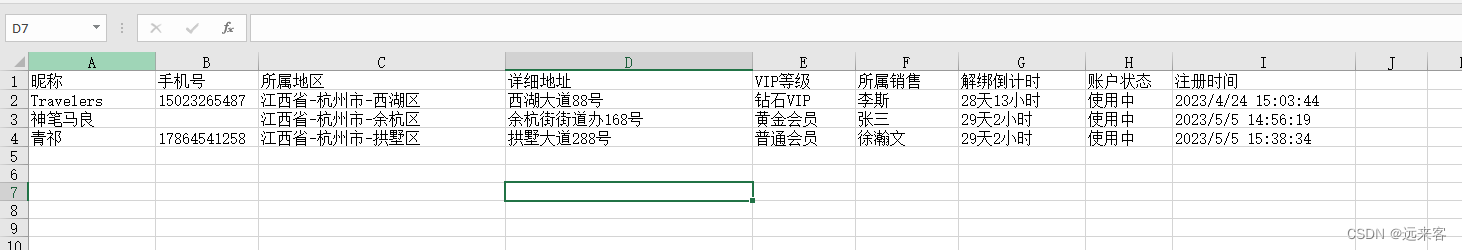
2、Postman 导出 Excel 正常

3、Vue 导出 Excel 文件损坏

二、问题分析与解决
Postman 能正常导出并且预览说明数据传输没问题,需要从前端看一下是不是前端有问题。后端返回的是 buffer 数据,也就是二进制数据,但是接口传输一般返回的都是字符串,所以首先需要排查的就是返回数据格式是否正确,如果是字符串的话,再转二进制肯定有问题。
1、排查请求返回数据格式
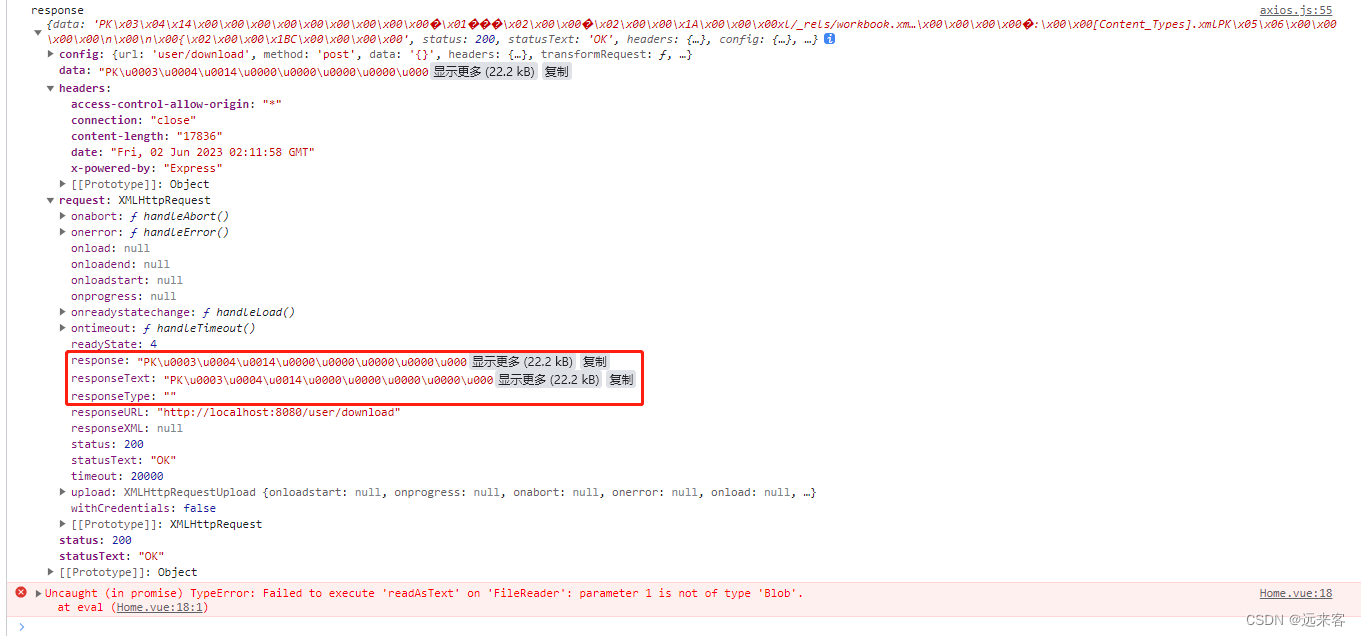
在前端的 axios 中找到 response.use,并 log 出我们的 response,查看 response 中的数据格式。

这里可以看到 response 中的 responseType 是空,同时返回的是数据格式为字符串,而不是
blob,这个时候我们就需要处理我们的请求,给我们的请求头上加上 responseType=“blob”
属性,再来看我们的请求返回的数据格式是否正确。
2、问题解决
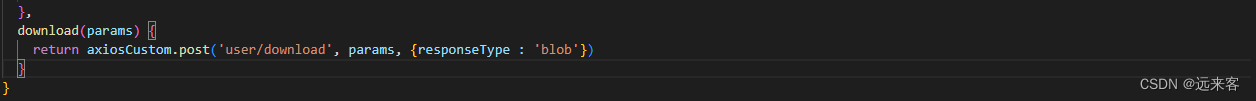
给 axios 请求头上加入 responseType 属性

我对 axios 做了封装,所以看起来会不一样,没有封装的可以查看官网对应解决方案
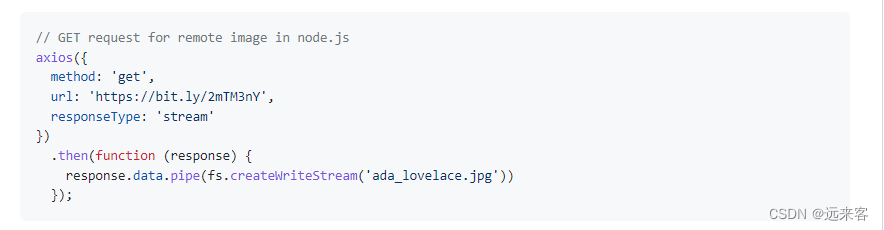
官网示例:

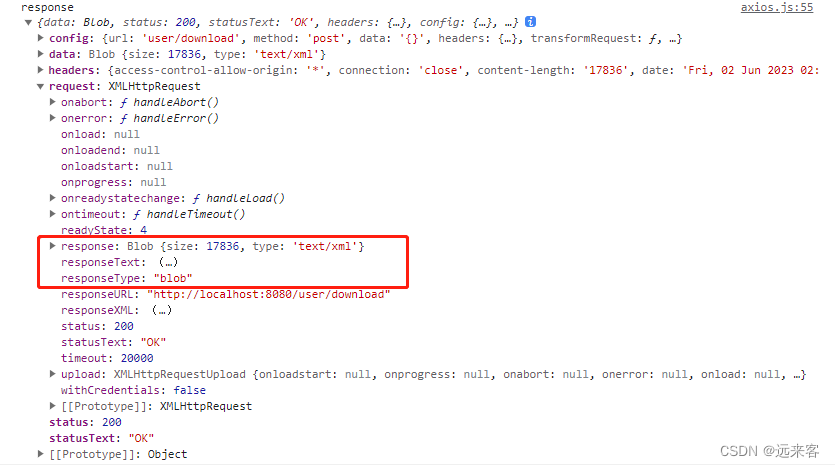
给请求头加上 responseType 后再来查看接口返回的数据格式

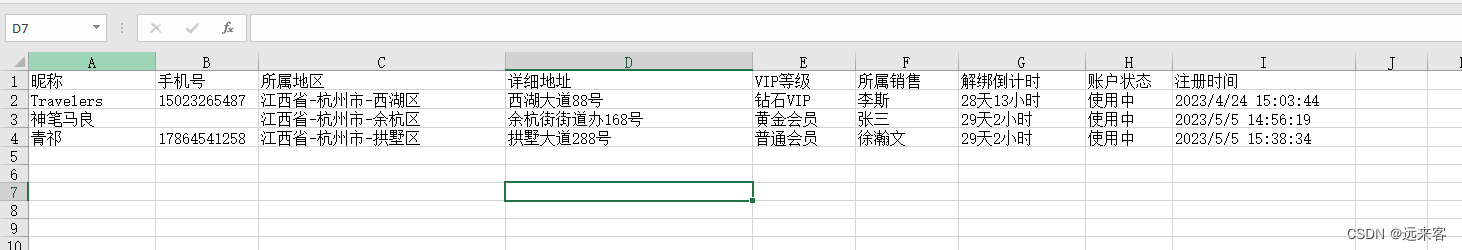
这里可以看到 response 中的 responseType 是 blob,同时 response 返回的也是 Blob 数据,此时我们再打开导出的 Excel

此时 Excel 能正常打开并且预览,大功告成!
3、总结
前端在导出 Excel 表时需要将请求中的 responseType 设置为 blob,之后才正常的接受并导出,否则接口会将 buffer 转为 String,这时转换导出的数据就是异常数据,所以打开文件才会报错文件损坏。



