- 1Python中的AI库有哪些?_python aigc相关库
- 2iPhone14 Pro灵动岛是什么?iPhone14 灵动岛有什么用?_苹果14有灵动岛吗
- 3第一节 数据类型与结构
- 4id,rowid,rownum 区别_id rowid
- 5SpringCloudAlibaba:服务网关之Gateway学习_阿里巴巴 gateway
- 6mysql实现nextVal功能_mysql next_val 不存在
- 7后门攻击——Metasploit的使用_metasploit 攻击
- 8【小吉带你学Git】idea操作(1)_配置环境并进行基本操作_idea从git上拉取项目,配置环境
- 9【PTA 题解】L1-083 谁能进图书馆(标志位)(C+Python)_c语言pat基础题 l1 083
- 10Nginx设置访问Web页面时用户名密码验证_nginx 登录前端可以默认加账号密码吗
Android六大基本布局详解_android布局详解
赞
踩
Android六大基本布局详解
一.基本理论
Android六大基本布局分别是:线性布局LinearLayout、表格布局TableLayout、相对布局RelativeLayout、
层布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。
其中,表格布局是线性布局的子类。
网格布局是android 4.0后新增的布局。
在手机程序设计中,绝对布局基本上不用,用得相对较多的是线性布局和相对布局。
学习基本布局要理解两个比较基础概念的图:
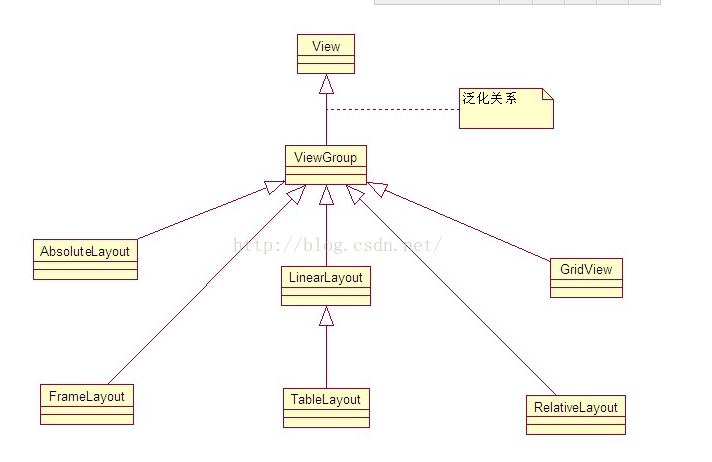
(一)Android布局管理器的类图
上面这个类图只是说了六大基本布局的关系,其实ViewGroup还有其他一些布局管理器。
这里要理解一点就是布局也是布局管理器,因为布局里面还可以添加布局。
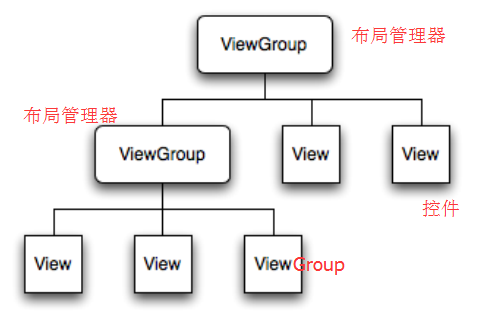
(二)Android布局的XML关系图
之前我一直不理解这个图是什么意思,直到最近我把上面两个图一起消化,并且用代码做实验,终于明白了。
其实这第二个图说的是:布局管理器里面既可以添加多个布局管理器又可以添加多个控件,
而控件里面不能在添加布局或控件了。
比如:一个LinearLayout里面可以有RelativeLayout布局,也可以添加TextView控件,
而RelativeLayout里面还能有布局,而TextVIew里面不能有其他东西了。
二.各个布局的使用
(一)线性布局
线性布局在开发中使用最多,具有垂直方向与水平方向的布局方式,通过设置属性“android:orientation”控制方向,
属性值垂直(vertical)和水平(horizontal),默认水平方向。
android:gravity:内部控件对齐方式,常用属性值有center、center_vertical、center_horizontal、top、bottom、left、right等。
这个属性在布局组件RelativeLayout、TableLayout中也有使用,FrameLayout、AbsoluteLayout则没有这个属性。
center:居中显示,这里并不是表示显示在LinearLayout的中心,当LinearLayout线性方向为垂直方向时,
center表示水平居中,但是并不能垂直居中,此时等同于center_horizontal的作用;同样当线性方向为水平方向时,center表示垂直居中,等同于center_vertical。
top、bottom、left、right顾名思义为内部控件居顶、低、左、右布局。
这里要与android:layout_gravity区分开,layout_gravity是用来设置自身相对于父元素的布局。
android:layout_weight:权重,用来分配当前控件在剩余空间的大小。
使用权重一般要把分配该权重方向的长度设置为零,比如在水平方向分配权重,就把width设置为零。
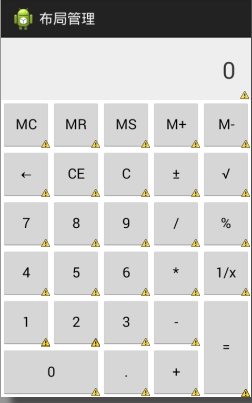
示例:多功能计算机的设计
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>

在实际设计中权重也达到一个比较美观的效果。
(二)RelativeLayout
相对布局可以让子控件相对于兄弟控件或父控件进行布局,可以设置子控件相对于兄弟控件
或父控件进行上下左右对齐。
RelativeLayout能替换一些嵌套视图,当我们用LinearLayout来实现一个简单的布局但又使用了过多的嵌套时,
就可以考虑使用RelativeLayout重新布局。
RelativeLayout中子控件常用属性:
1、相对于父控件,例如:android:layout_alignParentTop=“true”
android:layout_alignParentTop 控件的顶部与父控件的顶部对齐;
android:layout_alignParentBottom 控件的底部与父控件的底部对齐;
android:layout_alignParentLeft 控件的左部与父控件的左部对齐;
android:layout_alignParentRight 控件的右部与父控件的右部对齐;
2、相对给定Id控件,例如:android:layout_above=“@id/**”
android:layout_above 控件的底部置于给定ID的控件之上;
android:layout_below 控件的底部置于给定ID的控件之下;
android:layout_toLeftOf 控件的右边缘与给定ID的控件左边缘对齐;
android:layout_toRightOf 控件的左边缘与给定ID的控件右边缘对齐;
android:layout_alignBaseline 控件的baseline与给定ID的baseline对齐;
android:layout_alignTop 控件的顶部边缘与给定ID的顶部边缘对齐;
android:layout_alignBottom 控件的底部边缘与给定ID的底部边缘对齐;
android:layout_alignLeft 控件的左边缘与给定ID的左边缘对齐;
android:layout_alignRight 控件的右边缘与给定ID的右边缘对齐;
3、居中,例如:android:layout_centerInParent=“true”
android:layout_centerHorizontal 水平居中;
android:layout_centerVertical 垂直居中;
android:layout_centerInParent 父控件的中央;
相对布局的属性有点相近,如果不仔细看有可能会弄混乱,所以使用的时候要细心。
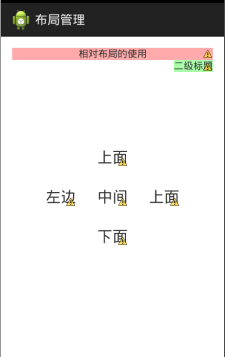
使用示例:

效果图:
相对布局就是一定要加Id才能管理。
(三)FrameLayout
帧布局或叫层布局,从屏幕左上角按照层次堆叠方式布局,后面的控件覆盖前面的控件。
该布局在开发中设计地图经常用到,因为是按层次方式布局,我们需要实现层面显示的样式时就可以
采用这种布局方式,比如我们要实现一个类似百度地图的布局,我们移动的标志是在一个图层的上面。
在普通功能的软件设计中用得也不多。
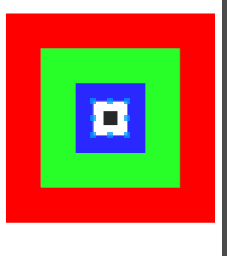
示例:

效果图:
层布局主要应用就是地图方面。
(四)AbsoluteLayout
绝对布局也叫坐标布局,指定控件的绝对位置,简单直接,直观性强,但是手机屏幕尺寸差别较大,
适应性差,Android 1.5已弃用,可以用RelativeLayout替代。
代码示例:
<button></button>

效果图:
这里为了设计一个注册登陆界面,将各个控件的layout_x与layout_y依次设置了一遍,
然而当前屏幕尺寸能正常显示,其他屏幕就需要重新制定布局。
其实用RelativeLayout轻松就能实现这样的效果,还不用考虑屏幕兼容性。
所以,AbsoluteLayout已成为android布局中的历史。
但是,在其他它的开发领域相对布局还是有点用的,比如机顶盒开发中的界面设计。
(五)TableLayout
表格布局继承自LinearLayout,通过TableRow设置行,列数由TableRow中的子控件决定,
直接在TableLayout中添加子控件会占据整个一行。
TableLayout常用属性:
android:shrinkColumns:设置可收缩的列,内容过多就收缩显示到第二行
android:stretchColumns:设置可伸展的列,将空白区域填充满整个列
android:collapseColumns:设置要隐藏的列
列的索引从0开始,shrinkColumns和stretchColumns可以同时设置。
子控件常用属性:
android:layout_column:第几列
android:layout_span:占据列数
实例代码:

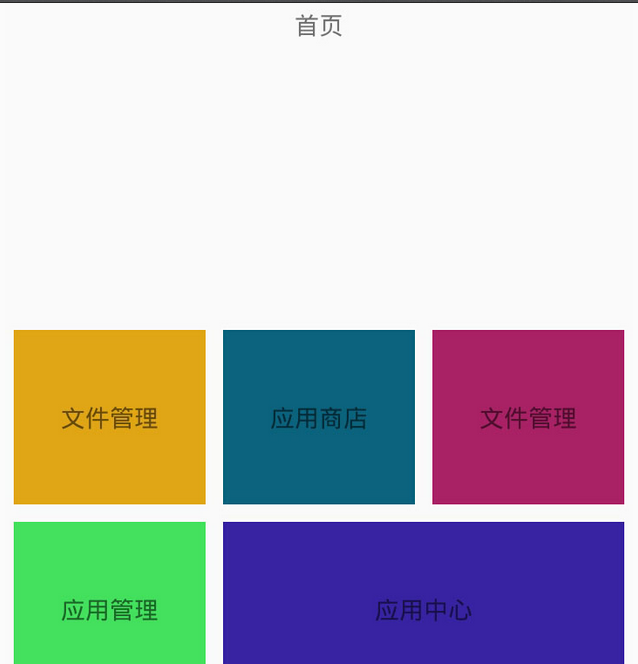
效果图:
屏幕中心是一个类似Material布局,底部是一个页面切换的导航栏。底部布局通过设置android:stretchColumns=”0,1,2,3″来让四个按钮同样大小显示并填充到整个宽度,中心区域主要使用android:stretchColumns=”0,1,2″填充显示以及android:layout_span=”2″控制大内容跨列显示。
(六)GridLayout(网格布局)
作为android 4.0 后新增的一个布局,与前面介绍过的TableLayout(表格布局)其实有点大同小异;
不过新增了一些东东
①跟LinearLayout(线性布局)一样,他可以设置容器中组件的对齐方式
②容器中的组件可以跨多行也可以跨多列(相比TableLayout直接放组件,占一行相比较)
因为是android 4.0新增的,API Level 14,在这个版本以前的sdk都需要导入项目。这里不解释。
常用属性:
排列对齐:
①设置组件的排列方式: android:orientation="" vertical(竖直,默认)或者horizontal(水平)
②设置组件的对齐方式: android:layout_gravity="" center,left,right,buttom
设置布局为几行几列:
①设置有多少行: android:rowCount="4" //设置网格布局有4行
②设置有多少列: android:columnCount="4" //设置网格布局有4列
设置某个组件位于几行几列
注:都是从0开始算的哦!
①组件在第几行: android:layout_row = "1" //设置组件位于第二行
②组件在第几列: android:layout_column = "2" //设置该组件位于第三列
设置某个组件横跨几行几列:
①横跨几行: android:layout_rowSpan = "2" //纵向横跨2行
②横跨几列: android:layout_columnSpan = "3" //横向横跨2列
代码示例:
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>

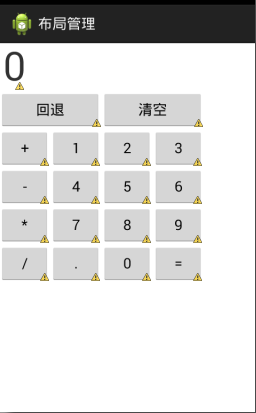
效果图:
代码解释:
代码很简单,就是清除和回退按钮设置了跨两列而已,其他的都是直接添加的
每个组件默认是占一行,占一列
这里要说明一点:
通过android:layout_rowSpan和android:layout_columnSpan设置表明组件横越的行数与列数
再通过:android:layout_gravity = "fill" 设置表明组件填满所横越的整行或者整列
用法总结:
①GridLayout使用虚细线将布局划分为行,列和单元格,同时也支持在行,列上进行交错排列
②使用流程:
step 1:先定义组件的对其方式 android:orientation 水平或者竖直
step 2:设置组件所在的行或者列,记得是从0开始算的
step 3:设置组件横跨几行或者几列;设置完毕后,需要在设置一个填充:android:layout_gravity = "fill"
可能遇到的问题:
当读者将布局设置为GridLayout时,会出现 莫名其妙的报错,
如果代码语法逻辑没有错的话,就可能是配置文件 AndroidManifest.xml 的问题了
因为GridLayout是android 4.0 后才推出的,API Level 为 14
只需要将配置文件中的 MinSDK改成14或者以上版本 即可,保存,问题就解决了!
布局在Android界面中相当于建筑物的框架,在开发中我们需要运用多种布局来实现界面显示需求,
只有了解了各种布局的显示样式与它们之间的差距,我们才能驾轻就熟、合理的布局界面。
正常程序设计我们主要还是用线性布局和相对布局,所以这两个布局是必须熟练掌握的。