热门标签
热门文章
- 12022最网首推【超详细】自动化测试教程
- 2python程序控制homeassistant_通过HomeAssistant来WEB控制斐讯DC1
- 3自相矛盾的LLM幻觉:评估、检测、缓解10.30_lmvlm幻觉检测
- 4周末赠书 | 大模型+多模态的3种实现方法
- 5TLS 1.2 握手过程_tls1.2握手过程
- 6【Linux】 OpenSSH_7.4p1 升级到 OpenSSH_9.6p1(亲测无问题,建议收藏)_openssh7.4 升级最新版本 9.6
- 7Shell-AI:基于LLM实现自然语言理解的CLI工具_shell ai
- 8springBoot项目中怎么实现接口拦截_如何让springboot一个接口禁用dispatcherservlet
- 9资深大数据/AI专家:大数据知识图谱-实战经验总结_大数据计算机专业知识图谱大全
- 10双链表的创建,按需删除等操作(可运行c语言源代码)_双链表的删除与输出
当前位置: article > 正文
chrome插件开发实例05-拦截页面请求_chrome插件开发拦截页面请求
作者:知新_RL | 2024-04-15 10:32:42
赞
踩
chrome插件开发拦截页面请求
目录
功能
拦截任意打开页面的请求信息,包括:URL,参数,请求方式method, 返回status,返回体大小,返回原始内容
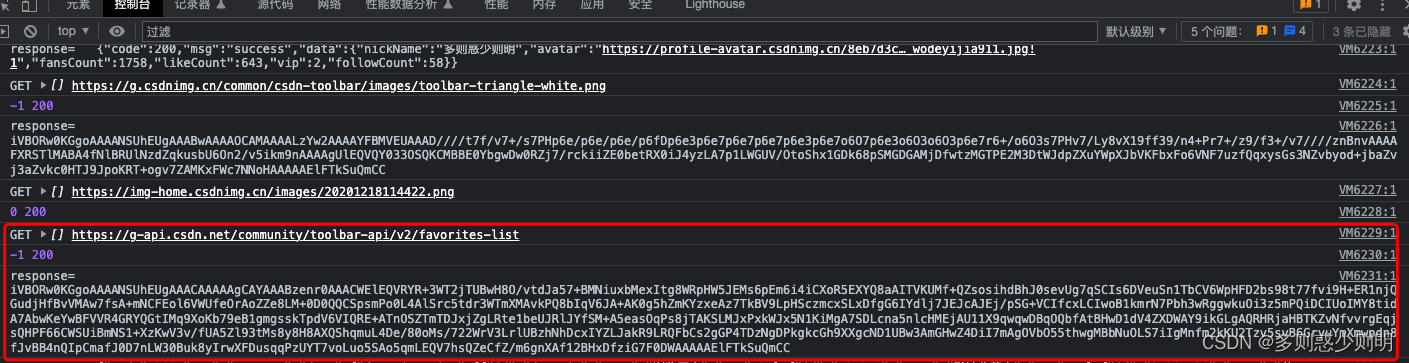
演示

源代码下载
https://download.csdn.net/download/wodeyijia911/88180871
manifest.json
- {
- "name": "chromepulgin",
- "version": "1.0.0",
- "minimum_chrome_version": "10.0",
- "description": "chrome devtools",
- "manifest_version": 2,
- // devtools页面入口,注意只能指向一个HTML文件,不能是JS文件
- "devtools_page": "devtools.html",
- "content_scripts": [
- {
- "matches": ["*://*/*"],
- "css": [],
- "js": ["scripts/axios.min.js","scripts/vue.min.js", "content_scripts.js"]
- }
- ],
- "background": {
- "scripts": [
- "scripts/background.js" //指定了scripts属性,则Chrome会在扩展启动时自动创建一个包含所有指定脚本的页面
- ],
- "persistent": true //定义了常驻后台的方式——当其值为true时,表示扩展将一直在后台运行,无论其是否正在工作
- },
- "permissions": [
- "webRequest",
- "webRequestBlocking",
- "storage",
- "tabs",
- "http://*/*",
- "https://*/*",
- "contextMenus",
- "chrome://favicon/"
- ],
- "content_security_policy": "style-src 'self' 'unsafe-inline' https://unpkg.com;script-src 'self' 'unsafe-eval' https://cdn.bootcss.com;object-src 'self' ;",
- "icons": {
- },
- "browser_action": {
- // "default_icon": "img/chrome01.png",
- // "default_popup": "popup.html",
- // "default_title": "magic"
- }
- }

devtools.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <script src="scripts/jquery-3.5.1.min.js"></script>
- <script type="text/javascript" src="js/devtools.js"></script>
-
- </body>
- </html>
devtools.js
ps: devtools.js 类似popup.js, 可以直接调用background.js中的函数
chrome.webRequest.*API 均不能获取请求返回的内容。
- const CD = chrome.devtools;
- // Chrome DevTools Extension中不能使用console.log
- const log = (...params) => CD.inspectedWindow.eval(`console.log(...${JSON.stringify(params)})`);
-
- log('devtools.js log........');
- chrome.devtools.network.onRequestFinished.addListener(
- async (...args) => {
- try {
- const [{
- // 请求的类型,查询参数,以及url
- request: { method, queryString, url },
- response: { bodySize, status },
-
- // 该方法可用于获取响应体
- getContent,
- }] = args;
-
- log(method, queryString, url);
- log(bodySize, status);
-
- // 将callback转为await promise
- // warn: content在getContent回调函数中,而不是getContent的返回值
- const content = await new Promise((res, rej) => getContent(res));
- log('response= '+content);
- // 调用background.js中的函数
- var bg = chrome.extension.getBackgroundPage();
- bg.sendRequest(url);
-
- } catch (err) {
- log(err.stack || err.toString());
- }
- });
-

background.js
-
-
- document.scripts[0].src="axios.min.js"
- function addScript(url){
- var script = document.createElement('script');
- script.setAttribute('type','text/javascript');
- script.setAttribute('src',url);
- document.getElementsByTagName('head')[0].appendChild(script);
- }
- addScript("scripts/axios.min.js")
- function sendRequest(args){
- console.log("bg sendRequest");
- this.axios({
- method: args.method,
- url: args.url,
- data: args.data,
- headers:args.headers
- }).then(resp => { //请求成功
- console.log("sendRequest:"+resp);
- }).catch(error => { //请求失败
- console.log(error);
- }).then(() => { //() => {} 相当于 function(){}
- console.log("不管怎么样都要执行"); //必须执行的代码,相当于finnally
- })
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/427376
推荐阅读
相关标签


