简单地说,浏览器插件,可以大大的扩展你的浏览器的功能。包括但不仅限于这些功能:
- 捕捉特定网页的内容
- 捕捉HTTP报文
- 捕捉用户浏览动作,改变浏览器地址栏/起始页/书签/Tab等界面元素的行为
- 与别的站点通信,修改网页内容……
- 可以用它来识别一些网站上的广告代码,并直接把这些代码删掉,这样你就不会受到广告的困扰了
浏览器插件的弊端:会带来一些安全隐患,也可能让你的浏览器变得缓慢甚至不稳定。
插件地址:https://github.com/shengulong/chrome_plugin
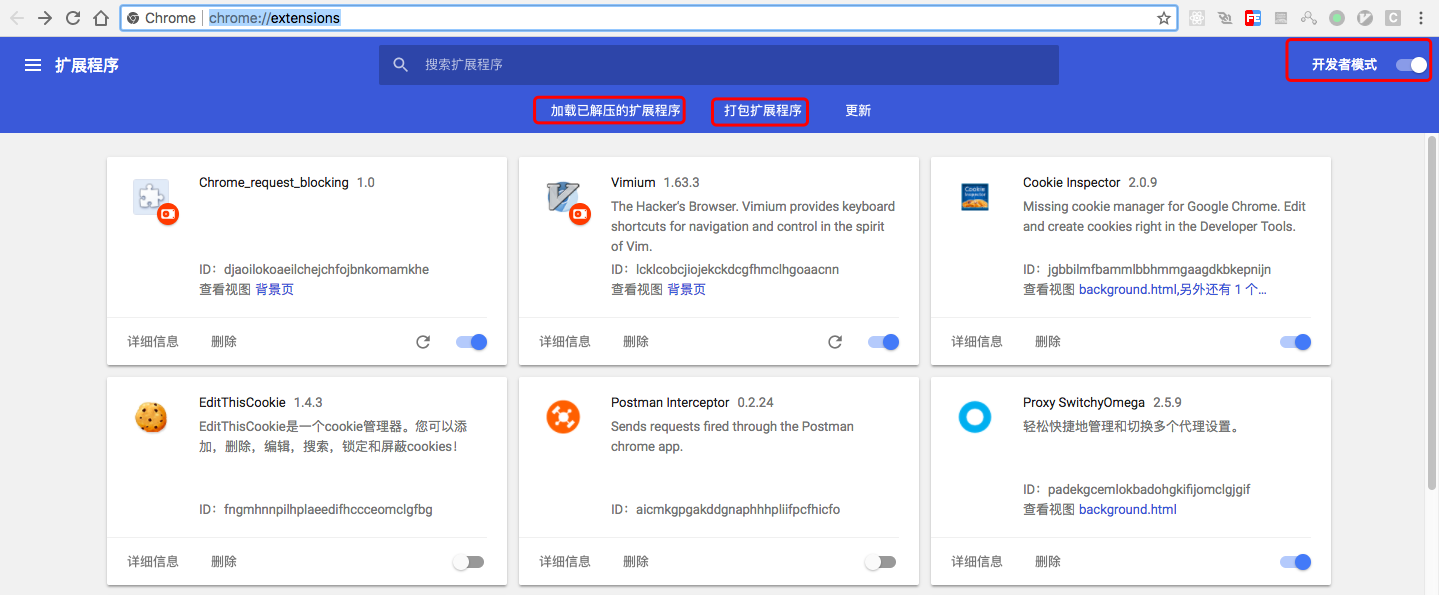
1、chrome地址栏输入chrome://extensions/,可以看到当前谷歌浏览器的全部扩展程序
开启开发者模式,可以加载自己制作的扩展程序,或者把自己制作的扩展程序打包

打包第一个扩展程序,生成crx插件和pem密钥,这样别人就可以直接使用安装这个插件了

2、插件制作:
- 创建一个目录,里面创建2个文件,插件入口文件manifest.json和主程序文件background.js
- 开发者模式下加载已经解压的扩展程序,选择刚才创建的目录,进行加载,出错会有错误提示
所有插件都要有manifest.json这个文件,这是插件的配置文件,可看作插件的“入口”,要放在插件的根目录下面
permissions 属性是一个数组,它定义了扩展需要向 Chrome 申请的权限,比如通过 XMLHttpRequest 跨域请求数据、访问浏览器选项卡(tabs)、获取当前活动选项卡(activeTab)、浏览器通知(notifications)、存储(storage)等,可以根据需要添加。
background 可以使扩展常驻后台,比较常用的是指定子属性 scripts,表示在扩展启动时自动创建一个包含所有指定脚本的页面。
manifest.json
{
"manifest_version": 2, #必须参数,值必须为2
"name": "Chrome_request_blocking", #必须参数,插件名字
"version": "1.0", #必须参数,插件版本,有格式要求1.x.x
"background":{"scripts":["js/background.js"]}, #完成插件功能的js脚本路径
"permissions": [
"webRequest", "webRequestBlocking", "*://login.tongxue.cn/htdocs/scripts/lib/*" #拦截url必须允许webRequest和webRequestBlocking.这个设置的意思是插件拦截所有发往"*://login.tongxue.cn/htdocs/scripts/lib/*"的请求
]
}
background.js
// Copyright 2018 The Chromium Authors. All rights reserved. // Use of this source code is governed by a BSD-style license that can be // found in the LICENSE file. // 'use strict';//监听所有请求 chrome.webRequest.onBeforeRequest.addListener( function(details) { return {cancel: true}; }, {urls: ["https://login.tongdxue.cn/htdocs/scripts/lib/three.min.js"]}, #拦截的url列表 ["blocking"] );
注意:html和js要分开执行,也就是说不能在html里放js语句,
<td>
<button id="add" οnclick="saveChanges()">增加</button>
</td>
只能放js引用(<script src="popup.js"></script>)
<!--
- JavaScript and HTML must be in separate files: see our Content Security
- Policy documentation[1] for details and explanation.
-
- [1]: https://developer.chrome.com/extensions/contentSecurityPolicy
-->
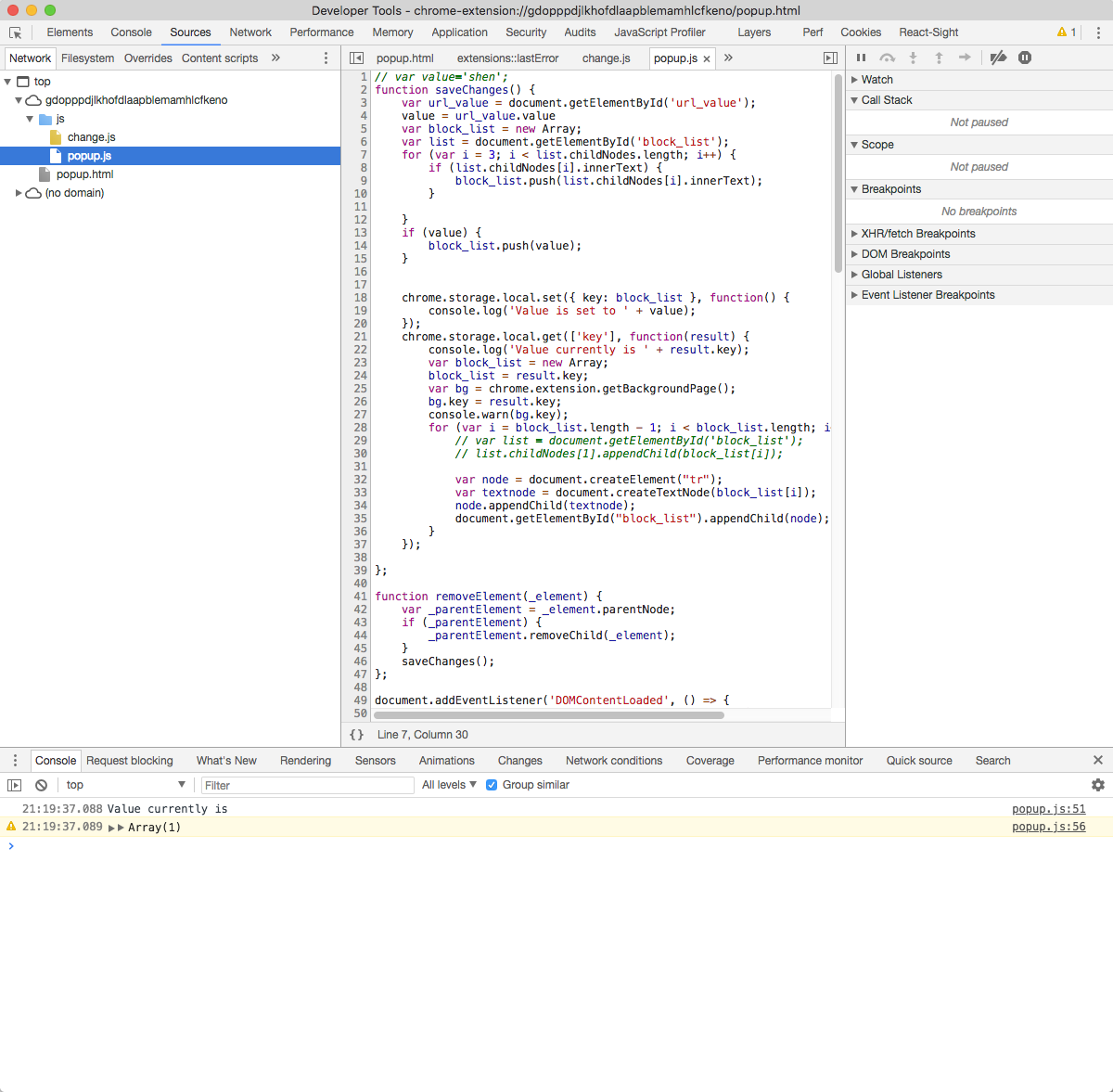
调试:
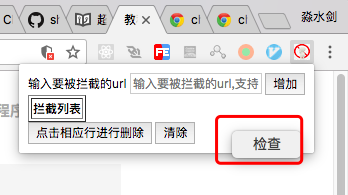
在插件的popup.html页面上右键弹出“检查”,然后出现另一个开发者工具界面(这个是插件的开发者工具,有别于网页的开发者工具),然后可以调试popup.html已经popup.html引用的js文件。
background.js是主程序,是看不到的


参考:
1、https://www.jianshu.com/p/2c2a4f497135
2、http://www.voidcn.com/article/p-ffruhaug-pu.html
3、https://segmentfault.com/a/1190000005896962
4、https://www.cnblogs.com/guogangj/p/3235703.html
官网资料:
https://developer.chrome.com/extensions/getstarted
https://developer.chrome.com/extensions/webRequest#event-onBeforeRequest
https://developer.chrome.com/extensions
中午版官网资料:https://crxdoc-zh.appspot.com/extensions/tut_debugging


