热门标签
热门文章
- 1数据结构和算法分析之排序篇--归并排序(Merge Sort)和常用排序算法时间复杂度比较(附赠记忆方法)_归并排序实现与时间复杂度分析
- 2yolov5调用zed相机实现三维社交距离检测(单类别)
- 3gitee查询用户名和密码 Android Studio 3.5以上版本新特性 sharePreferences 使用 不同的Activity间的preferences共享问题 Fragmen_android studio git查看当前用户名与密码
- 4Django新手入门(五)——Models详解_models.protect
- 5spring cloud 学习笔记:Eureka 初学(一)_eureka打包
- 6Git一个仓库包含多个不同的项目VUE(老项目的基础上,新建分支放新项目)_git上一个仓库放多个项目源码ke'yi'makeyima
- 7List is a raw type. References to generic type List<E> should be parameterized_response is a raw type. references to generic type
- 8matplotlib入门之plt.plot折线图跟常用基本函数_plt折线图
- 9外包岗位对于程序员来说有什么优势吗?_程序员干外包有什么好处
- 10MySQL基础(十三)约束_mysql约束条件男或女
当前位置: article > 正文
[Angular] 笔记 5:ngClass
作者:知新_RL | 2024-04-16 19:57:47
赞
踩
ngclass
Angular 中的 ngClass 是什么?
chatgpt 回答:
在Angular中,ngClass 是一个内置的指令,用于动态地添加或移除 HTML 元素的 CSS 类。它允许你根据条件设置一个或多个 CSS 类,可以是对象、数组或字符串。
使用方式:
- 字符串语法
<div [ngClass]="'class1 class2'">...</div>
- 1
在这个例子中,class1 和 class2 类将被添加到 div 元素中。
- 数组语法
<div [ngClass]="['class1', 'class2']">...</div>
- 1
使用数组语法可以添加多个类到元素中。
- 对象语法
<div [ngClass]="{'class1': condition1, 'class2': condition2}">...</div>
- 1
基于条件动态地添加或移除类。如果 condition1 为 true,class1 类将被添加到元素中;如果 condition2 为 true,class2 类将被添加到元素中。
- 使用方法调用
<div [ngClass]="getClassNames()">...</div>
- 1
getClassNames() 是一个在组件中定义的方法,用于返回需要应用的类名。
ngClass 是一个非常有用的指令,能够根据组件中的变量或条件动态地管理元素的样式类,让你可以根据特定的情况或状态来改变元素的外观和行为。
Youtube tutorial:
app.component.ts:
// 类型检查 interface Pokemon { id: number; name: string; type: string; isCool: boolean; } @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent { pokemons: Pokemon[] = [ { id: 1, name: 'pikachu', type: 'electric', isCool: false, }, { id: 2, name: 'squirtle', type: 'water', isCool: true, }, { id: 3, name: 'charmander', type: 'fire', isCool: true, }, ]; constructor() {} }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
app.component.html,但是没有使用 ngClass 设置 CSS,而是使用属性绑定语法,动态添加 cool-bool CSS 类到 td 元素中。
<table>
<thead>
<th>Index</th>
<th>Name</th>
<th>Type</th>
</thead>
<tbody>
<tr *ngFor="let pokemon of pokemons; let i = index">
<td [class.cool-bool]="pokemon.isCool">{{ i }}</td>
<td>{{ pokemon.name }}</td>
<td>{{ pokemon.type }}</td>
</tr>
</tbody>
</table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
app.component.css
.cool-bool {
/* 蓝色 */
background: #0094ff;
}
- 1
- 2
- 3
- 4
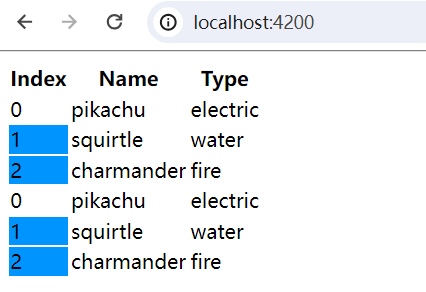
可以看到如下的界面:

使用 ngClass 对象语法:
app.component.html:
<table> <thead> <th>Index</th> <th>Name</th> <th>Type</th> </thead> <tbody> <tr *ngFor="let pokemon of pokemons; let i = index"> <td [class.cool-bool]="pokemon.isCool">{{ i }}</td> <td>{{ pokemon.name }}</td> <td>{{ pokemon.type }}</td> </tr> <tr *ngFor="let pokemon of pokemons; let i = index"> <td [ngClass]="{'cool-bool':pokemon.isCool}">{{ i }}</td> <td>{{ pokemon.name }}</td> <td>{{ pokemon.type }}</td> </tr> </tbody> </table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
Web 页面:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/436160
推荐阅读
相关标签



