- 1100+国产大模型排行榜!部分超越ChatGPT-4_csdn大模型排名
- 2VScode 插件 CodeGeex 使用教程_vscode如何打开codegeex
- 3【通信原理】【实验】实验三: 数字调制解调实验2ASK--2FSK--2PSK思路(GZHU)_2ask和2fsk调制解调
- 4Java接口自动化框架系列07:Web接口自动化测试框架设计思路_javaweb接口设计说明怎么写
- 5正点原子ESP8266模块的刷固件流程,以及常用AT指令:设置波特率,AP模式下实现合泰单片机与手机互相通信(HT32双串口),降低WiFi的范围(即降低发射功率)_正点原子esp8266刷入初始固件
- 6nginx界面管理工具之nginxWebUI 搭建与使用_nginx有web界面吗
- 7hadoop的start-yarn.sh无法启动nodemanager,ResourceManager | 日志报错:java.lang.reflect.InaccessibleObjectExcep_hadoop启动没有nodemanager
- 8github PR(Pull request)_creat pull request作用
- 9【神经网络 基础知识整理】前向传播 && 反向传播_pythorch前向传播
- 102023华为OD机试真题【星际篮球争霸赛/动态规划】_2023华为od机试真题 星际篮球争霸赛
鸿蒙开发笔记(三十): 网络与连接_鸿蒙的websocket和socket
赞
踩
网络管理模块主要提供以下功能:
-
HTTP数据请求:通过HTTP发起一个数据请求。
-
WebSocket连接:使用WebSocket建立服务器与客户端的双向连接。
-
Socket连接:通过Socket进行数据传输。
使用网络管理模块的相关功能时,需要请求相应的权限。

1. HTTP数据请求
应用通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
HTTP数据请求功能主要由http模块提供。
使用该功能需要申请ohos.permission.INTERNET权限。
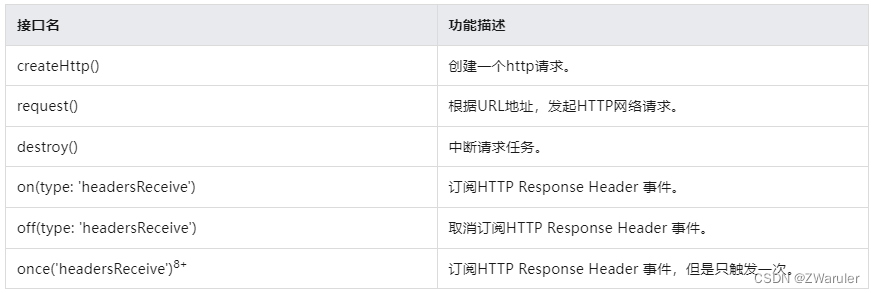
1.1 接口说明

1.2 开发实例
- 从@ohos.net.http.d.ts中导入http命名空间。
- 调用createHttp()方法,创建一个HttpRequest对象。
- 调用该对象的on()方法,订阅http响应头事件,此接口会比request请求先返回。可以根据业务需要订阅此消息。
- 调用该对象的request()方法,传入http请求的url地址和可选参数,发起网络请求。
- 按照实际业务需要,解析返回结果。
- 调用该对象的off()方法,取消订阅http响应头事件。
- 当该请求使用完毕时,调用destroy()方法主动销毁。
// 引入包名 import http from '@ohos.net.http'; // 每一个httpRequest对应一个HTTP请求任务,不可复用 let httpRequest = http.createHttp(); // 用于订阅HTTP响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息 // 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+ httpRequest.on('headersReceive', (header) => { console.info('header: ' + JSON.stringify(header)); }); httpRequest.request( // 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定 "EXAMPLE_URL", { method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET // 开发者根据自身业务需要添加header字段 header: { 'Content-Type': 'application/json' }, // 当使用POST请求时此字段用于传递内容 extraData: { "data": "data to send", }, expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型 usingCache: true, // 可选,默认为true priority: 1, // 可选,默认为1 connectTimeout: 60000, // 可选,默认为60000ms readTimeout: 60000, // 可选,默认为60000ms usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定 }, (err, data) => { if (!err) { // data.result为HTTP响应内容,可根据业务需要进行解析 console.info('Result:' + JSON.stringify(data.result)); console.info('code:' + JSON.stringify(data.responseCode)); // data.header为HTTP响应头,可根据业务需要进行解析 console.info('header:' + JSON.stringify(data.header)); console.info('cookies:' + JSON.stringify(data.cookies)); // 8+ } else { console.info('error:' + JSON.stringify(err)); // 取消订阅HTTP响应头事件 httpRequest.off('headersReceive'); // 当该请求使用完毕时,调用destroy方法主动销毁 httpRequest.destroy(); } } );
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
2. WebSocket连接
使用WebSocket建立服务器与客户端的双向连接,需要先通过createWebSocket()方法创建WebSocket对象,然后通过connect()方法连接到服务器。当连接成功后,客户端会收到open事件的回调,之后客户端就可以通过send()方法与服务器进行通信。当服务器发信息给客户端时,客户端会收到message事件的回调。当客户端不要此连接时,可以通过调用close()方法主动断开连接,之后客户端会收到close事件的回调。
若在上述任一过程中发生错误,客户端会收到error事件的回调。
2.1 接口说明
WebSocket连接功能主要由webSocket模块提供。使用该功能需要申请ohos.permission.INTERNET权限。具体接口说明如下表。

2.2 开发实例
-
导入需要的webSocket模块。
-
创建一个WebSocket连接,返回一个WebSocket对象。
-
(可选)订阅WebSocket的打开、消息接收、关闭、Error事件。
-
根据URL地址,发起WebSocket连接。
-
使用完WebSocket连接之后,主动断开连接。
import webSocket from '@ohos.net.webSocket'; var defaultIpAddress = "ws://"; let ws = webSocket.createWebSocket(); ws.on('open', (err, value) => { console.log("on open, status:" + JSON.stringify(value)); // 当收到on('open')事件时,可以通过send()方法与服务器进行通信 ws.send("Hello, server!", (err, value) => { if (!err) { console.log("Message sent successfully"); } else { console.log("Failed to send the message. Err:" + JSON.stringify(err)); } }); }); ws.on('message', (err, value) => { console.log("on message, message:" + value); // 当收到服务器的`bye`消息时(此消息字段仅为示意,具体字段需要与服务器协商),主动断开连接 if (value === 'bye') { ws.close((err, value) => { if (!err) { console.log("Connection closed successfully"); } else { console.log("Failed to close the connection. Err: " + JSON.stringify(err)); } }); } }); ws.on('close', (err, value) => { console.log("on close, code is " + value.code + ", reason is " + value.reason); }); ws.on('error', (err) => { console.log("on error, error:" + JSON.stringify(err)); }); ws.connect(defaultIpAddress, (err, value) => { if (!err) { console.log("Connected successfully"); } else { console.log("Connection failed. Err:" + JSON.stringify(err)); } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
3. Socket连接
Socket连接主要是通过Socket进行数据传输,支持TCP/UDP/TLS协议。
基本概念
-
Socket:套接字,就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。
-
TCP:传输控制协议(Transmission Control Protocol)。是一种面向连接的、可靠的、基于字节流的传输层通信协议。
-
UDP:用户数据报协议(User Datagram Protocol)。是一个简单的面向消息的传输层,不需要连接。
-
TLS:安全传输层协议(Transport Layer Security)。用于在两个通信应用程序之间提供保密性和数据完整性。
应用通过Socket进行数据传输,支持TCP/UDP/TLS协议。主要场景有:
- 应用通过TCP/UDP Socket进行数据传输
- 应用通过TLS Socket进行加密数据传输
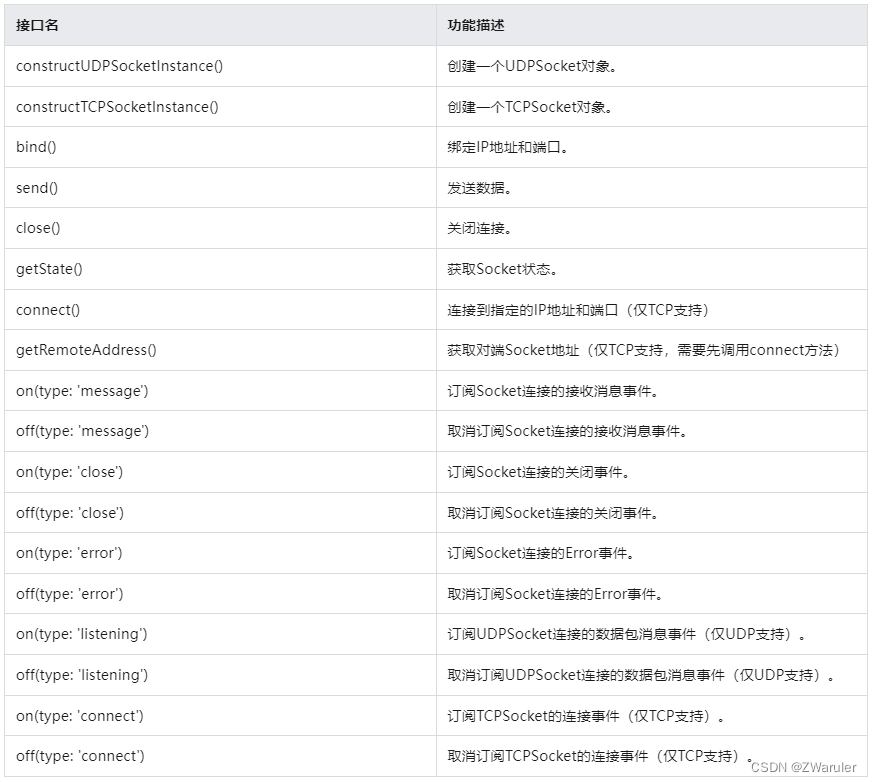
3.1 接口说明
Socket连接主要由socket模块提供。具体接口说明如下表。

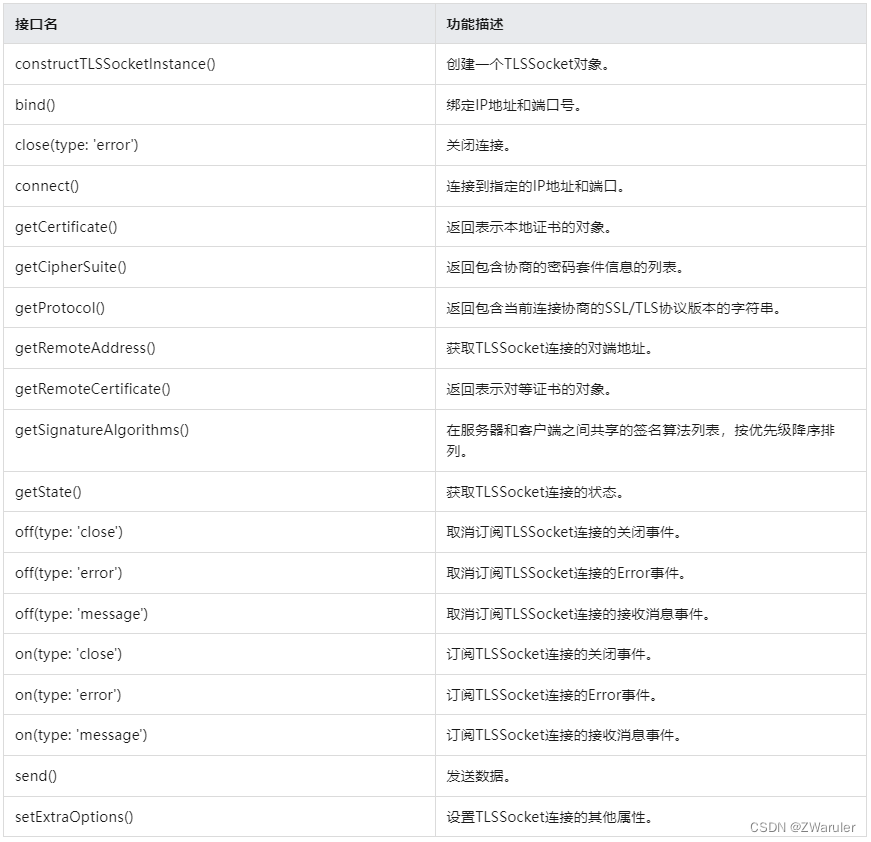
TLS Socket连接主要由tls_socket模块提供。具体接口说明如下表。

3.2 应用TCP/UDP协议进行通信
UDP与TCP流程大体类似,下面以TCP为例:
-
import需要的socket模块。
-
创建一个TCPSocket连接,返回一个TCPSocket对象。
-
(可选)订阅TCPSocket相关的订阅事件。
-
绑定IP地址和端口,端口可以指定或由系统随机分配。
-
连接到指定的IP地址和端口。
-
发送数据。
-
Socket连接使用完毕后,主动关闭。
import socket from '@ohos.net.socket'; // 创建一个TCPSocket连接,返回一个TCPSocket对象。 let tcp = socket.constructTCPSocketInstance(); // 订阅TCPSocket相关的订阅事件 tcp.on('message', value => { console.log("on message") let buffer = value.message let dataView = new DataView(buffer) let str = "" for (let i = 0; i < dataView.byteLength; ++i) { str += String.fromCharCode(dataView.getUint8(i)) } console.log("on connect received:" + str) }); tcp.on('connect', () => { console.log("on connect") }); tcp.on('close', () => { console.log("on close") }); // 绑定IP地址和端口。 let bindAddress = { address: '192.168.xx.xx', port: 1234, // 绑定端口,如1234 family: 1 }; tcp.bind(bindAddress, err => { if (err) { console.log('bind fail'); return; } console.log('bind success'); // 连接到指定的IP地址和端口。 let connectAddress = { address: '192.168.xx.xx', port: 5678, // 连接端口,如5678 family: 1 }; tcp.connect({ address: connectAddress, timeout: 6000 }, err => { if (err) { console.log('connect fail'); return; } console.log('connect success'); // 发送数据 tcp.send({ data: 'Hello, server!' }, err => { if (err) { console.log('send fail'); return; } console.log('send success'); }) }); }); // 连接使用完毕后,主动关闭。取消相关事件的订阅。 setTimeout(() => { tcp.close((err) => { console.log('close socket.') }); tcp.off('message'); tcp.off('connect'); tcp.off('close'); }, 30 * 1000);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
3.3 应用通过TLS Socket进行加密数据传输
客户端TLS Socket流程:
-
import需要的socket模块。
-
绑定服务器IP和端口号。
-
双向认证上传客户端CA证书及数字证书;单向认证上传客户端CA证书。
-
创建一个TLSSocket连接,返回一个TLSSocket对象。
-
(可选)订阅TLSSocket相关的订阅事件。
-
发送数据。
-
TLSSocket连接使用完毕后,主动关闭。
import socket from '@ohos.net.socket'; // 创建一个(双向认证)TLS Socket连接,返回一个TLS Socket对象。 let tlsTwoWay = socket.constructTLSSocketInstance(); // 订阅TLS Socket相关的订阅事件 tlsTwoWay.on('message', value => { console.log("on message") let buffer = value.message let dataView = new DataView(buffer) let str = "" for (let i = 0; i < dataView.byteLength; ++i) { str += String.fromCharCode(dataView.getUint8(i)) } console.log("on connect received:" + str) }); tlsTwoWay.on('connect', () => { console.log("on connect") }); tlsTwoWay.on('close', () => { console.log("on close") }); // 绑定本地IP地址和端口。 tlsTwoWay.bind({ address: '192.168.xxx.xxx', port: xxxx, family: 1 }, err => { if (err) { console.log('bind fail'); return; } console.log('bind success'); }); // 设置通信过程中使用参数 let options = { ALPNProtocols: ["spdy/1", "http/1.1"], // 连接到指定的IP地址和端口。 address: { address: "192.168.xx.xxx", port: xxxx, // 端口 family: 1, }, // 设置用于通信过程中完成校验的参数。 secureOptions: { key: "xxxx", // 密钥 cert: "xxxx", // 数字证书 ca: ["xxxx"], // CA证书 passwd: "xxxx", // 生成密钥时的密码 protocols: [socket.Protocol.TLSv12], // 通信协议 useRemoteCipherPrefer: true, // 是否优先使用对端密码套件 signatureAlgorithms: "rsa_pss_rsae_sha256:ECDSA+SHA256", // 签名算法 cipherSuite: "AES256-SHA256", // 密码套件 }, }; // 建立连接 tlsTwoWay.connect(options, (err, data) => { console.error(err); console.log(data); }); // 连接使用完毕后,主动关闭。取消相关事件的订阅。 tlsTwoWay.close((err) => { if (err) { console.log("close callback error = " + err); } else { console.log("close success"); } tlsTwoWay.off('message'); tlsTwoWay.off('connect'); tlsTwoWay.off('close'); }); // 创建一个(单向认证)TLS Socket连接,返回一个TLS Socket对象。 let tlsOneWay = socket.constructTLSSocketInstance(); // One way authentication // 订阅TLS Socket相关的订阅事件 tlsTwoWay.on('message', value => { console.log("on message") let buffer = value.message let dataView = new DataView(buffer) let str = "" for (let i = 0;i < dataView.byteLength; ++i) { str += String.fromCharCode(dataView.getUint8(i)) } console.log("on connect received:" + str) }); tlsTwoWay.on('connect', () => { console.log("on connect") }); tlsTwoWay.on('close', () => { console.log("on close") }); // 绑定本地IP地址和端口。 tlsOneWay.bind({ address: '192.168.xxx.xxx', port: xxxx, family: 1 }, err => { if (err) { console.log('bind fail'); return; } console.log('bind success'); }); // 设置通信过程中使用参数 let oneWayOptions = { address: { address: "192.168.xxx.xxx", port: xxxx, family: 1, }, secureOptions: { ca: ["xxxx","xxxx"], // CA证书 cipherSuite: "AES256-SHA256", // 密码套件 }, }; // 建立连接 tlsOneWay.connect(oneWayOptions, (err, data) => { console.error(err); console.log(data); }); // 连接使用完毕后,主动关闭。取消相关事件的订阅。 tlsTwoWay.close((err) => { if (err) { console.log("close callback error = " + err); } else { console.log("close success"); } tlsTwoWay.off('message'); tlsTwoWay.off('connect'); tlsTwoWay.off('close'); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134




